
ECMAScript為陣列定義了5個迭代方法。每個方法接收兩個參數:以每一項為參數運行的函數,以及可選的作為函數運行上下文的作用域物件(影響函數中this的值)。傳給每個方法的函數接收3個參數:陣列元素、元素索引和陣列本身。因具體方法而異,這個函數的執行結果可能會也可能不會影響方法的回傳值。數組的5個迭代方法如下。
一、map方法:對數組每一項都運行傳入的函數,返回由每次函數調用的結果構成的數組
也可以理解為:給數組中的每一個元素進行特殊處理後,返回一個新的數組。
例如:價格數組
簡化前:
let prices=[50,80,90]
prices=prices.map((item,index)=>{
return item+"元"
})
console.log(prices)簡寫後:
let price=[50,80,120] //在單價後面加上上"元" price=price.map(item=>item+"元") console.log(price)//輸出為['50元', '80元', '90元']
它的應用場景例如:微信小程式豆瓣影評
用map方法把xxx替換成www
replace()方法用於在字串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
let movies=[{id:1,name:"肖申克的救贖",imgUrl:"http://xxx.douban.com/1.jpg"},{id:2,name:"肖申克的救贖",imgUrl :"http://xxx.douban.com/2.jpg"},{id:3,name:"肖申克的救贖",imgUrl:"http://xxx.douban.com/1.jpg"}]
movies=movies.map(item=>{
item.imgUrl=item.imgUrl.replace("xxx","www")
return item
})
console.log(movies)二、filter方法:對陣列每一項都執行傳入的函數,函數傳回true的項會組成陣列之後傳回。
也可以理解為:過濾出數組中符合要求的元素,傳回一個新數組
let scores=[80,59,10,55,90,88]
let arr=scores.filter(item=>{
if(item>60){
return true
}
})
console.log(arr)//輸出如下圖:輸出如下圖把小於60的陣列過濾掉

簡寫後:
let scores=[80,59,10,55,90,88] let arr=scores.filter(item=>item>=60) console.log(arr)//(3) [80, 90, 88]
它的應用場景,可以放置城市名的數組然後搜尋關鍵字,只針對資料較小的時候,關於例子後面我會出一個圖書管理系統的應用程式場景裡面會包含關鍵字搜尋可以參考一下。
some 英文翻譯為一些,every翻譯為所有,每個,所以some方法只要其中一個為true 就會傳回true的,相反,every()方法必須所有都回傳true才會回傳true,即使有一個false,就會返回false
在數組的判斷過程中,判斷整體的每一個元素是否全部都符合一項基本要求
some方法: 一真及真, 只要有一個符合就返回,true
every方法: 一假即假, 只要其中有一個不符合要求就返回,false
//let一個班的所有學生的成績看看是否所有人都及格了let scores=[80,49,12,50,69 ]
let result=scores.every(item=>item>=60)
console.log(result)//回傳false 所有並不是都及格了使用場景:前端校驗器提交AJAX請求前,通常需要所有的校驗都通過時才能去發送,關於代碼例子後續文章會單獨出一個前端資料校驗器。
五、reduce方法: ECMAScript為陣列提供了兩個歸併方法:reduce()和reduceRight()。這兩個方法都會迭代數組的所有項,並在此基礎上建立一個最終返回值。 reduce()方法從陣列第一項開始遍歷到最後一項。而reduceRight()從最後一項開始遍歷至第一項。也可以簡單理解為:將陣列中的元素整合,傳回一個新的內容。
這兩個方法都接收兩個參數:對每一項都會運行的歸併函數,以及可選的以之為歸併起點的初始值。傳給reduce()和reduceRight()的函數接收4個參數:上一個歸併值、目前項目、目前項目的索引和陣列本身。這個函數傳回的任何值都會作為下一次呼叫同一個函數的第一個參數。如果沒有給這兩個方法傳入可選的第二個參數(作為歸併起點值),則第一次迭代將從數組的第二項開始,因此傳給歸併函數的第一個參數是數組的第一項,第二個參數是陣列的第二項。
先透過下程式碼理解概念:
下面的程式碼裡4個參數的意思:
prev:上一次操作回傳的結果
item: 本次操作的元素
index:本次操作元素的索引值
array:目前操作的陣列
let arr =[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
console.log("item"+item)
console.log("index"+index)
console.log("array"+array)
console.log("__________________________")
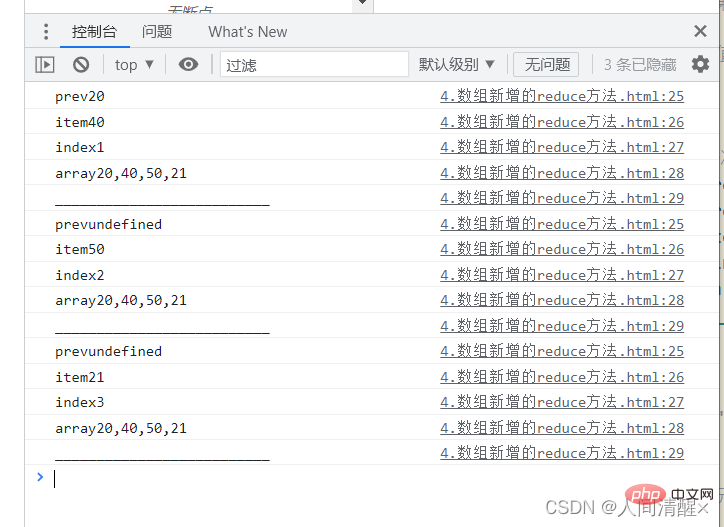
})輸出為:

為什麼只循環了三次? prev因為可以設定預設值,如果不設定預設值,那麼第一個元素就當作第一個prev
為什麼第二次循環和第三次循環時prev拿到undefined呢?在第二次循環時得拿到第一次循環的return值因為第一次沒有設定return 所以拿到undefined 以此類推
如果上面的理解了,那麼我們就開始實現數組求和:
let arr=[20 ,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
return prev+item
//給個return 迴圈四次第一次輸出prev是20,第二次40+20是60,第三次是110 最後一次輸出131
})
console.log(values) //131什麼時候必須設定prev的預設值呢?
為每個陣列元素加上<li> </li>
let arr=["陳奕迅","楊千嬅","古巨基","李克勤"]
//為prev設定預設值:作用1.所有元素參加循環作用2.確定回傳內容let result=arr.reduce((prev,item)=>{
//console.log(prev)
return prev+"<li>"+item+"</li>"
},"")//加一個空字符串console.log(result)//<li>陳奕迅</li><li>楊千嬅</li><li>古巨基</li><li>李克勤</ li>再來個案例:
利用reduce實現數組去重,創建一個空數組,把原有數組依次遍歷,空數組沒有的就插入進去,有的就不再插入了
let arr=["張三","李四","李四","王二","李四","麻子","張三"]
let result=arr.reduce((prev,item)=>{
//includes判斷有具有指定元素有回傳t 沒有回傳f
if(!prev.includes(item)){
prev.push(item) //.push()新增一個項目在陣列中}
return prev
},[])//設定一個預設空數組console.log(result)//(4) ['張三', '李四', '王二', '麻子']再來個案例:(reduce方法可以做很多事情)
統計字元的出現次數:見下碼
let arr=["a","b","a","c","b","a","c"]
//傳回一個物件統計每一個字元的出現次數{a:2,w:3}
let result=arr.reduce((prev,item)=>{
// //判斷物件是否存在對應的屬性if(item in prev){
//找到對應屬性值++
prev[item]++ //如果將來要設定或取得物件屬性時,這個屬性由變數表示的時候用中括號的形式[]++,如果直接是.屬性名稱用.的形式}else{
prev[item]=1
}
return prev
},{})
console.log(result)//{a: 3, b: 2, c: 2}