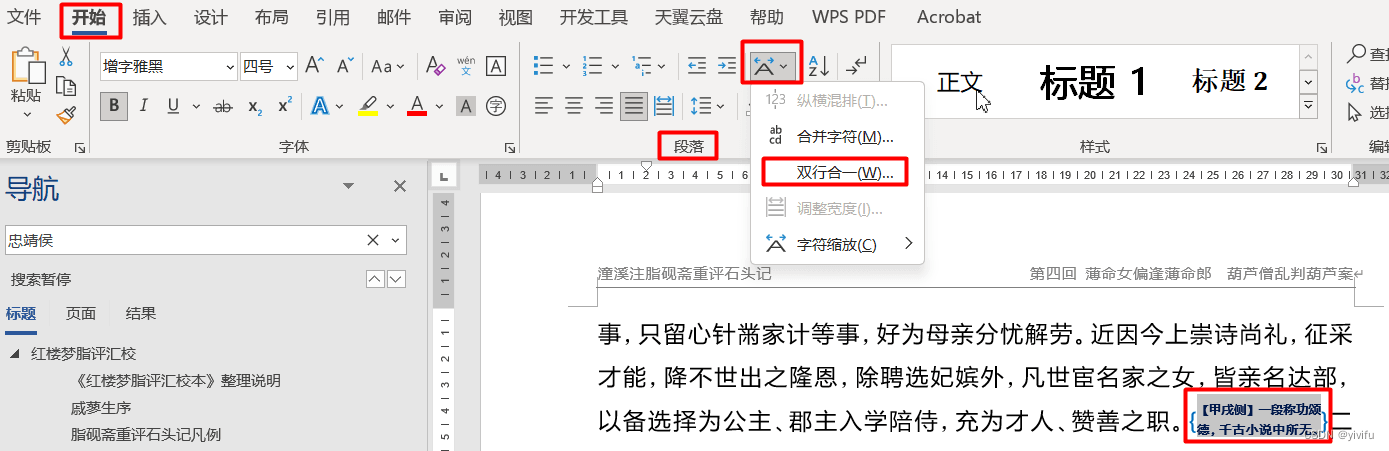
古代小說經常有評點和批註,為了區別正文和批註,一般將批註排版成雙行夾批的形式。我們知道,在Word中只需要先選擇批註文字,然後透過「開始」功能表「段落」面板上字元縮放工具組裡的「雙行合一」指令,就可以輕鬆實現雙行夾批效果。如下圖所示:

那麼,如何在HTML檔案中實現這樣的效果呢?
在HTML中,有一種顯示佈局叫做flex ,只要定義一個佈局為flex的容器,這個容器的直接子元素就成為flex元素,從而可以模擬上面的雙行夾批效果。程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Flex Words</title>
<style type="text/css">
.container {
display: flex; /*使用flex佈局方式*/
flex-direction: row;/*子元素的排列方向*/
justify-content: left; /*容器的對齊方式*/
align-items: center;/*子元素的對齊方式,主要靠這個實現文字的垂直方向對齊*/
flex-wrap: wrap;/*實作多行Flex容器*/
}
.content{
font-size:1.4em;
}
.comment{
font-size:0.5em;
}
span{
display:inline;
}
</style>
</head>
<body>
<div class="container">
<span class="content">以備選擇為公主、郡主入學陪侍,充為才人、讚善之職。 </span>
<span class="comment" style="width:20em;">【甲戌側】一段稱功頌德,千古小說中所無。 </span>
<span class="content">二則自薛蟠父親死後,各省中所有的買賣承局、總管、夥計人等,見薛蟠年輕不識世事,便趁時拐騙起來,二則自薛蟠父親死後,各省中所有的買賣承局、總管、夥伴人等,見薛蟠年輕不識世事,便趁時拐騙起來,二則自薛蟠父親死後,各省中所有的買賣承局、總管、夥計人等,見薛蟠年輕不識世事,便趁時拐騙起來,</span>
<span class="comment" style="width:12em;">【蒙側】我為創家立業者一哭。 </span>
</div>
<div class="container">
<p class="content">這是另一段正文</p>
<p class="comment" style="width:8em;">這是一個雙行顯示的註解</p>
<p class="content">這是另一段正文中的文字</p>
<p class="comment" style="width:6em;">雙行合一實作範例</p>
</div>
</body>
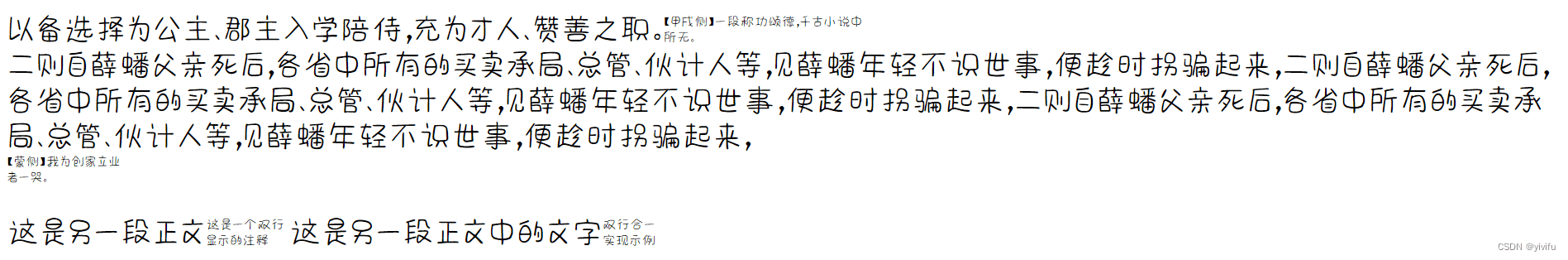
</html>上述頁面顯示效果如下:

從上圖可以看出, flex佈局相比於Word局限性還是很大的,首先是子元素尺寸超過容器的寬度或高度時,即使使用了flex-wrap: wrap ,還是不能防止元素尺寸過大時不同的子元素被換行顯示(即使子元素是行內元素span ),其次是對所有需要雙行顯示的內容,需要針對每一塊內容確定合適的寬度,否則沒有理想的雙行夾批顯示效果。
在HTML中,也可以用table元素來達到雙行夾批效果,但比flex佈局程式碼更複雜,效果也看不見得更理想。看來在HTML中雙行夾批效果的實作還任重道遠!
到此這篇關於HTML中使用Flex佈局實現雙行夾批效果的文章就介紹到這了,更多相關HTML雙行夾批內容請搜尋downcodes.com以前的文章或繼續瀏覽下面的相關文章,希望大家以後多多支持downcodes.com!