一、HTML是什麼?
HTML稱為超文本標記語言,是一種識別性的語言。它包括一系列標籤.透過這些標籤可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。 HTML文本是由HTML指令組成的描述性文本,HTML指令可以說明文字,圖形、動畫、聲音、表格、連結等。
超文本是一種組織資訊的方式,它透過超級連結方法將文本中的文字、圖表與其他資訊媒體相關聯。這些相互關聯的資訊媒體可能在同一文本中,也可能是其他文件,或是地理位置相距遙遠的某台電腦上的文件。這種組織資訊方式將分佈在不同位置的資訊資源以隨機方式連接,為人們查找,檢索資訊提供方便。
● 簡單描述
HTML是HyperText Mark-up Language 的⾸字⺟簡寫,意思是超⽂本標記語言;
HTML不是⼀種程式語言⾔,⽽是⼀種標記語言;
超⽂本指的是超鏈接,標記指的是標籤,是⼀種⽤來製作網頁的語⾔,這種語⾔由⼀個個的標籤組成;
⽤這種語⾔製作的⽂件保存的是⼀個文字文件,文件的副檔名為.html 或.htm;
html⽂檔也叫Web頁面,其實就是⼀個網頁,html⽂件⽤編輯器開啟顯示的是⽂本,可以⽤⽂本的⽅式編輯它
如果用瀏覽器打開,瀏覽器會依照標籤描述內容將⽂件渲染成網頁,顯示的網頁可以從⼀個網頁連結跳到另外一個網頁
●我們從HTML中文全名來分析一下它的本質:
(1) 超文本
也即超越純文本,這意味著HTML 文件不僅能包含文本(文字),還能包含圖片、音視頻、表格、列表、鏈接、按鈕、輸入框等高級內容。
超連結是網路的紐帶,它能將眾多網頁連結起來,讓它們交織在一起,形成一張「網」。沒有超鏈接,就沒有互聯網。
(2)標記語言
HTML 是一種電腦語言,但它不能編程,只能用來標記網頁中的內容。 HTML 透過不同的標籤來標記不同的內容、格式、版面等,例如:
<img> 標籤表示一張圖片;
<a> 標籤表示一個連結;
<table> 標籤表示一個表格;
<input> 標籤表示一個輸入框;
<p> 標籤表示一段文字;
<strong> 標籤表示文字加粗效果;
<div> 標籤表示區塊級佈局。
總結
HTML 是一種用來開發網頁的電腦語言,它透過標籤(標記式指令)顯示文字、音訊、圖片、表格、按鈕、輸入框等內容。也就是說,HTML 是用來給網頁內容排版和版面的。
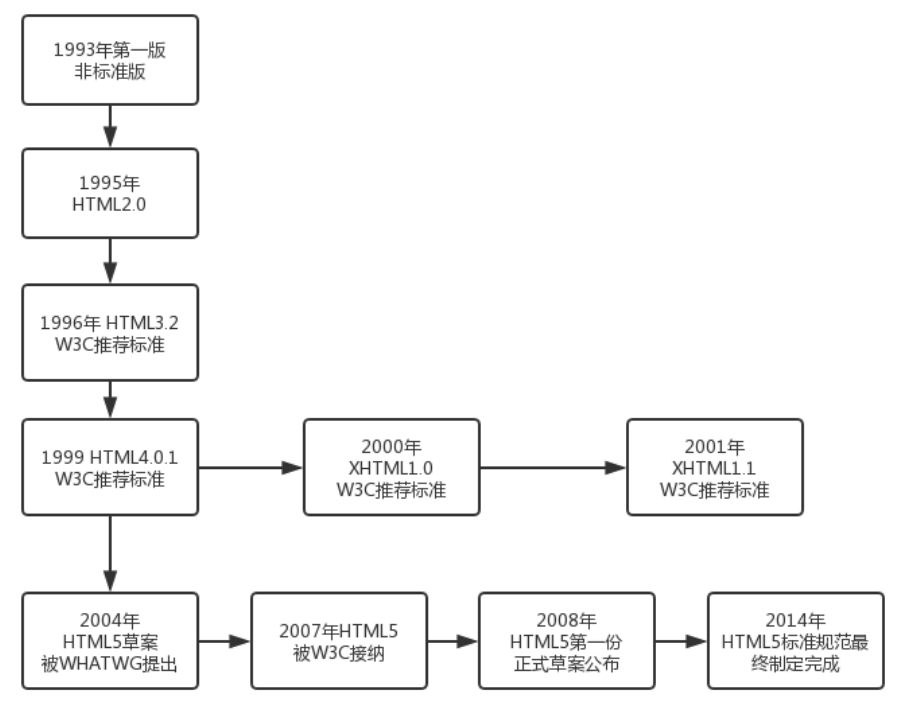
二、HTML的版本發展史:
自HTML誕生以來,經過不斷的發展,市面上出現了許多HTML 版本,有關HTML版本的簡要介紹如下:

三、HTML內容
●HTML標籤
如上所述,HTML 是一種標記語言,使用各種標籤來格式化內容,標籤的特性如下所示:
(1)HTML 標籤由尖括號包圍的關鍵字構成,例如<html>;
(2)除了少數標籤外,大多數HTML 標籤都是成對出現的,例如<b> 和</b>;
(3)成對出現的標籤中,第一個標籤稱為開始標籤,第二個標籤稱為結束標籤(閉合標籤)。
HTML 中的不同標籤有不同的意義,學習HTML 其實就是學習各個標籤的意義,依照實際場景的需要,選擇合適的標籤,從而製作出精美的網頁。
●HTML文件結構
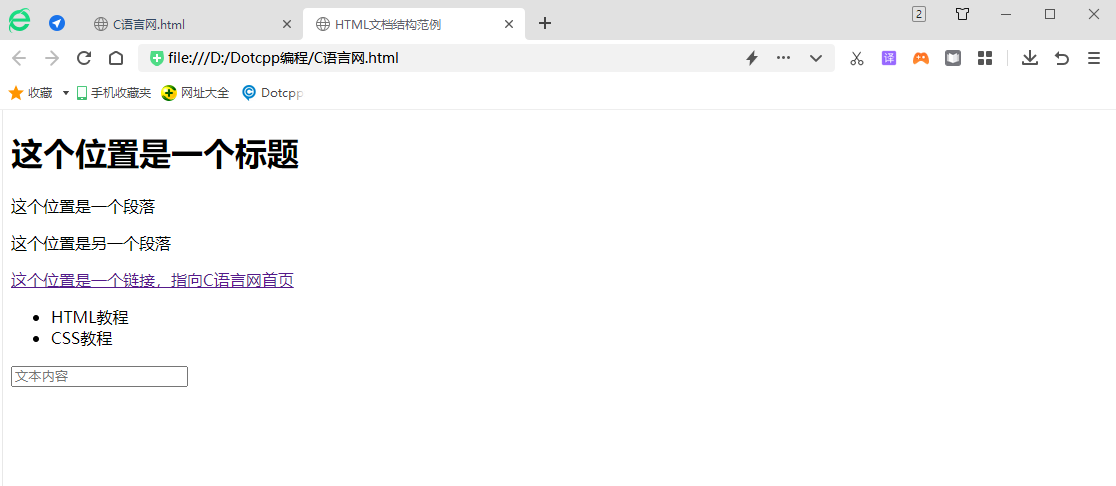
HTML 頁面的基本架構如下所示,其中包含了各種建立網頁所需的標籤(例如doctype、html、head、title 和body 等)。
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>HTML文件結構範例</title></head><body><h1>這個位置是一個標題</h1><p>這個位置是一個段落</p><p>這個位置是另一個段落</p><ahref=http://c.biancheng.net/target=_blank>這個位置是一個鏈接,指向C語言網首頁</a><ul><li>HTML教學</li><li>CSS教學</li></ul><inputtype=textplaceholder=文字內容/></body></html>
文法說明如下:
<!DOCTYPE html>:這是文檔類型聲明,用來將文檔聲明為HTML 文件(技術上它並不是標籤),doctype 聲明不區分大小寫;
<html> </html>:該標籤是HTML 頁面的根標籤,其他所有的標籤都需要在<html> 和</html> 標籤之間定義;
<head> </head>:該標籤中用來定義HTML 文件的一些訊息,例如標題、編碼格式等等;
<meta charset=UTF-8>:用來指明目前網頁採用UTF-8 編碼,UTF-8 是全球通用的編碼格式,絕大多數網頁都採用UTF-8 編碼;
<title> </title>:此標籤用來定義網頁的標題,網頁標題會顯示在瀏覽器的標籤列;
<body> </body>:這個標籤用來定義網頁中我們能透過瀏覽器看到的所有內容,例如段落、標題、圖片、連結等等;
<h1> </h1>:此標籤用來定義標題;
<p> </p>:該標籤用來定義段落;
<a> </a>:此標籤用來定義連結;
<ul> </ul>:該標籤用來定義清單;
<li> </li>:此標籤用來定義清單項目;
<input type=text />:用來定義一個輸入框。
由於HTML 文件屬於文字文件,所以我們可以使用任何文字編輯器來建立和修改HTML 文件,對於初學者來說最好使用系統自帶的文字編輯器,例如Windows 記事本、Linux Vim 和Mac OS TextEdit,當有了一定的基礎之後再選用專業的文字編輯器,例如Notepad++、Sublime Text、VS Code 等。
另外,您必須將HTML 文件儲存為.html或.htm格式才可以直接在瀏覽器中開啟並瀏覽其中的內容。例如上面的範例程式碼,將其保存在一個名為index.html 的檔案中,雙擊即可在瀏覽器中看到運行結果,如下圖所示:

●HTML的特點
(1)簡易性:超級文字標記語言版本升級採用超集方式,從而更加靈活方便。
(2)可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言採取子類元素的方式,為系統擴展帶來保證。
(3)平台無關性:雖然個人電腦大行其道,但使用MAC等其他機器的大有人在,超級文字標記語言可以使用在廣泛的平台上,這也是萬維網(WWW)盛行的另一個原因。
(4)通用性:另外,HTML是網路的通用語言,一種簡單、通用的全置標記語言。它允許網頁製作人建立文字與圖片結合的複雜頁面,這些頁面可以被網路上任何其他人瀏覽到,無論使用的是什麼類型的電腦或瀏覽器。