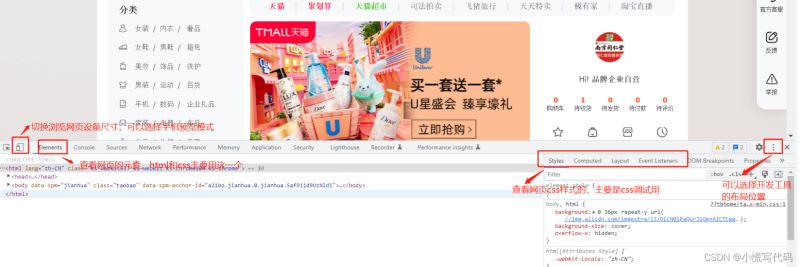
html(Hyper Text Markup Language)超文本標記語言,發明者: Tim Berners-leehtml主要是定義網頁內容和結構的。 html是編寫網頁的語言。 html只能運行在瀏覽器上面網頁的技術包含: html(編寫網頁結構,類似人的骨架),css(層疊樣式表,編寫網頁的樣式,類似人的皮膚),JavaScript(編寫網頁的特效和交互功能,類似人的技能(動作)).常用瀏覽器是Google瀏覽器,火狐瀏覽器。推薦谷歌瀏覽器。開啟瀏覽器,F12或右鍵-》檢查可以開啟開發工具(dev tool)


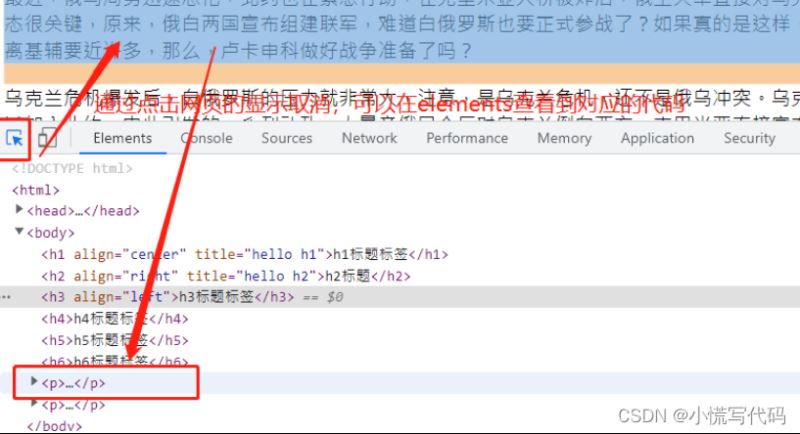
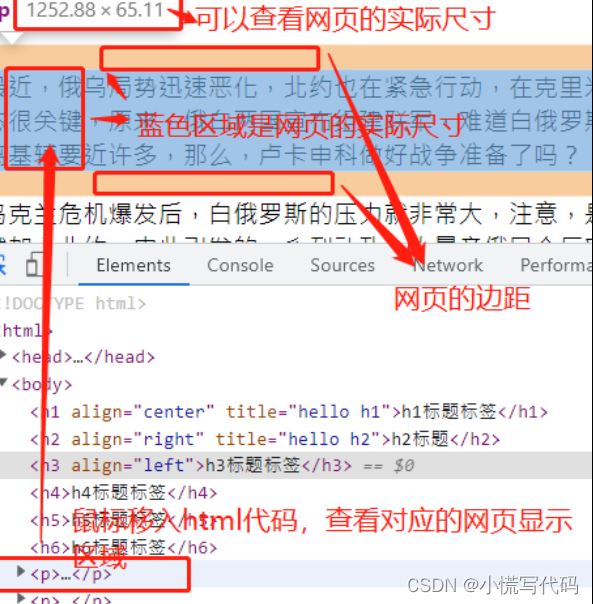
透過html代碼查看網頁

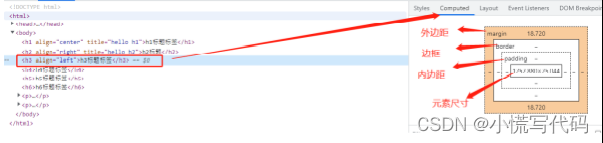
透過computed查看元素的特定邊距

網站的基本目錄結構:新建一個網站資料夾->裡面再去創建css,js,imgs目錄和編寫網頁檔案。 w3chool: https://www.w3school.com.cn/ tags/tag_wbr.asp .可以查詢所有html標籤以及屬性和用法。可作為html的參考手冊。
創建一個.html的文件,就是一個網頁文件。右鍵->建立文字文件->把後綴名改為.html

右鍵->記事本開啟該文件
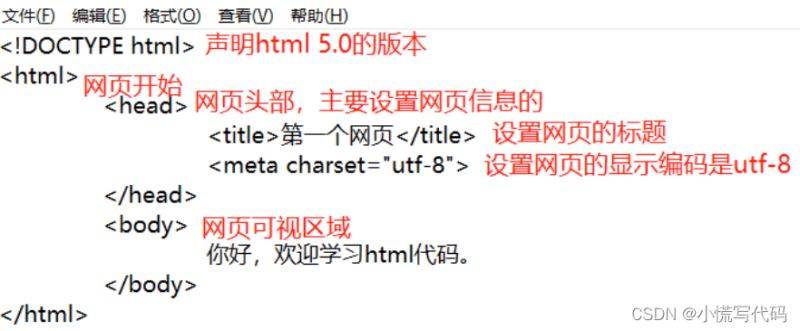
. <!DOCTYPE html> 聲明html5.0的版本
<head></head> 網頁的頭部(可以理解像人的頭部一樣 )
<body>hello html!</body> 網頁的可視區域(像人的身體,穿的衣服,其他人可以看見的)</html> 網頁結束
html的標記需要寫在<>直接,在<>裡面的叫標記(標籤),帶有/叫結束標籤(叫html結束標籤) ,沒有/的是開始標籤。 html是由許多不同的功能的標籤組成。 開始和結束標籤直接可以包裹其他標籤編寫完代碼,一定要ctrl+s保存代碼國內大部分瀏覽器默認是utf-8顯示,但是部分瀏覽器可能不一定是默認用utf-8編碼顯示。而記事本預設保存是utf-8,如果網頁不用utf-8編碼顯示,則會出現亂碼。

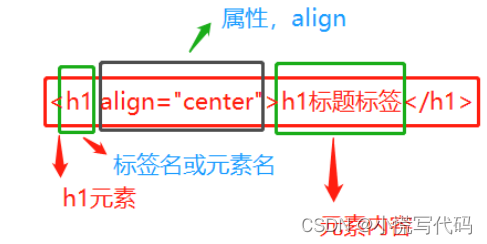
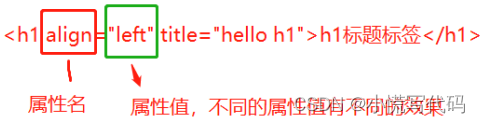
標籤: 標籤是html語言的基本單位由<>裡面加英文單字組成。閉合標籤: 由開始標籤<標籤名稱>和結束標籤,成對出現,html的標籤大多是閉合標籤。自閉合標籤: 開始和/結束在一個<>,html4的版本可以不加/,html5的規範是要加/。 (常見的有: meta,hr,link,br,input,img)嵌套: html的閉合標籤可以嵌套,可以無窮的嵌套下去,像一顆樹一樣,有無數的分支,這種結構叫樹狀結構。為了表示這個結構,一般一個標籤單獨佔一行,需要用縮排(Tab鍵8個換行符) 表示層級結構。屬性: 標籤名空格後面的單字,一般有=,也可能沒有等號,不同的屬性,可以讓標籤有不同的顯示效果或功能。全域屬性: 大部分html標籤都能使用——》title 屬性:滑鼠移到標籤上會顯示提示內容如:
<h2 title="hello h2">h2標題</h2>
私有屬性: 標籤特有的屬性元素: 開始標籤和結束標籤包裹的內容,包含開始和結束標籤。元素內容: 開始標籤和結束標籤包裹的內容
8.

區塊級元素:獨佔一行的元素,即使內容沒有撐滿網頁寬度,也會獨佔整行。 ——》h1-h6,p,blockquote行內元素(內聯元素): 不會獨佔一行,尺寸是自動計算,隨內容的寬高——》span,strong,i,em,b, cite,q,code,markhtml換行規則: html有一套自己的處理規則,標籤內容開始和結束的空格和換行會被忽略,內容之間的空格和換行會被處理為1個空格。
html標記語言是由很多的標籤組成,不同的標籤有不同的樣式和功能。
<h1>h1</h1>
h1-h6標題標籤,字體依序由大到小,字體有加粗的效果。
align屬性:設定文字對齊方式,屬性值有left, center,right。預設左對齊,可以不寫。

<p></p>: p標籤,段落標籤,p標籤上下自備16px外邊距
<hr />: 顯示一條橫線
<span></span> 沒有任何預設樣式,主要是給css樣式使用
<br />: 換行標籤,br後面的內容換行顯示,沒有邊距。
<b></b> b標籤包裹的文字會加粗顯示,沒有任何的語意。 html4的版本標籤
<strong></strong> 有強調的語意,包裹的文字會加粗顯示。 html5版本新加的標籤
<i></i> 沒有任何語義,單純的斜體。 html4的標籤
<em></em>有強調的語義,包裹的文字顯示為斜體。 h5增加。
<sup>2</sup>:上標,包裹文字顯示偏上顯示
<sub>2</sub> 下標,包裹文字偏小顯示
<blockquote></blockquote> 表示引用的一段話(如名人名言),有預設的外邊距
<cite></cite>引用的內容出自某處或某人
<q></q>表示引用,內容用""包裹
<code></code>表示內容是一段程式碼,顯示為等寬字型樣式
<code></code>表示內容是一段程式碼,顯示為等寬字型樣式
<mark></mark>標記一段內容,背景顯示為黃色
<pre></pre> 可以保留換行和空格符號,但不好控制網頁顯示效果,一般沒有特殊需求不用。
  半角符號,一個英文字母的寬度,半個中文字的寬度
  全角符號,2個字母的寬度,1個中文字元的寬度
<small></small> 比標題內容小一號字體,預設效果在h標籤裡生效。 h5新加
<time></time> 表示一個時間,日期的文字用該標籤包裹 ——》datetime屬性:可選,可以設定具體的日期方便搜 索引擎抓取。
<data value="100">100元</data>用於資料文字 ——》value屬性:可選,可以設定一個值,方便搜尋引擎抓 取
<address></address> 用於地址文本,預設斜體
<del>190.00</del>表示刪除的內容,文字會有一條橫線
<ins>7.9折</ins> 表示插入的內容,文字會有底線
<abbr title="">HTML</abbr> 用於專業術語文本 ——》title 屬性的內容可以作為術語的解釋
<!-- 我是註解內容 --> 註解內容是瀏覽器不會渲染處介面,主要是給程式設計人員看的。 vscode裡面的註解快速鍵是ctrl+/
下載網址: http://vscode.bianjiqi.net/
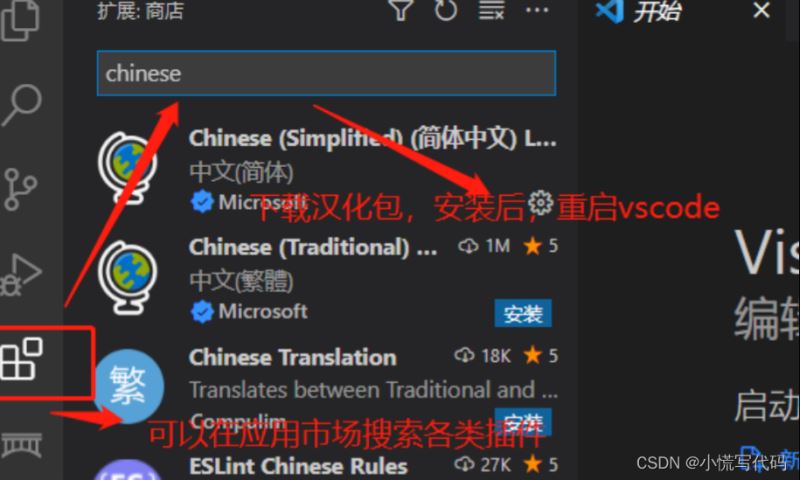
安裝漢化包


常用插件
HTML Snippets 對html程式碼進行提示
Auto Rename Tag 自動閉合標籤,同步修改標籤
HTML CSS Support 智慧提示css類別名稱和id名稱
open in browser 目前的html檔案可以用瀏覽器開啟
Live Server 建立一個本機伺服器開啟文件
shift+! 選擇第一個,可以快速產生網頁的基本結構
<div></div>預設有人樣式和語義,表示一個區塊級區域,是主要的網頁佈局區域。
<header></header>表示網頁的頭部或文章頭部,可以用在不同的場景,如在文章裡面,表示文章的頭部,一個網頁有多個header。一般還是表示網頁的頭部居多。
<main></main>表示網頁的主題內容,一個網頁只有一個main
<section></section>主要表示一個獨立主題,可以取代div元素。
<aside></aside>可以表示網頁的側邊欄,如果是在文件級別,表示文章的評論。
<article></article>表示一篇文章或帖子,裡面可以包含header,footer,section,aside等元素
<footer></footer>表示底部區域,可以表示網頁的底部或文章的底部。
<nav></nav>導覽元素,表示導覽模組,一般網頁只有一個nav
html標籤巢狀規則:1. 佈局元素可以巢狀任意元素2. 區塊級元素可以巢狀行內元素3. 行內元素不能巢狀區塊級元素4. p標籤不能嵌套其他的區塊級元素
a超連結標籤:
<a href="https://www.baidu.com" target="_self">到百度</a> 此標籤可以點擊跳到一個網址
屬性
1.href是跳轉網頁的位址:
href=“tel:13111111111” tel協議可以創建電話鏈接, 在手機瀏覽器上,用戶點擊可以喚起電話進行撥號。 href=“mailto:[email protected]”:使用mailto 協議,點擊後,瀏覽器會開啟本機預設的郵件程序,讓使用者向指定的郵件地址發送郵件錨點: 可以給html標籤指定一個id屬性,然後透過href="#id"跳到指定位置,#表示id
例如
<a href="#fyp">生活</a> <h3 id="fyp">很好</h3>
下載檔案:如果href是一個檔案位址,可以下載檔案。
target是跳轉網頁打開的方式,屬性值預設是_self目前視窗打開,-blank是新開一個視窗打開。
ping:點選a標籤,可以像ping指定的位址發送一個post請求,主要用於追蹤使用者的行為。
圖片標籤:
<img src="./imgs/shop_33.jpg" alt="" height="50" loading="lazy" />
屬性
src 屬性是圖片位址,可以是本機圖片位址或網路圖片位址alt 屬性設定圖片的文字說明。圖片不顯示的時候會顯示alt屬性的內容。 width設定圖片的寬度,height設定圖片的高度。 如果只設定其中一個,另外一個是自動計算。單位是pxloading 屬性設定圖片載入行為,有3個屬性值,預設為auto,等於不使用loading屬性。 lazy,啟用懶加載(圖片出現在可視區域才加載圖片),eager, 立即加載圖片,不會管圖片是否出現在可視區域。 figure影像區域元素
<figure> <img src="F" /> <figcaption>大橋圖片</figcaption> </figure> figure 表示一個影像區域,可以將影像和相關的資訊包起來。 figcaption對圖片的描述,可以做圖片的標題。
清單
ol 有序列表
<ol type="1" start="5"> <li>一年級1班</li> <li>一年級2板</li> … </ol>
有序列表,每一列前面都有一個數字。
屬性
type 屬性
屬性值設定列前面的數字類型:
1 阿拉伯數字(預設值)。
a 小寫字母排序
A 大寫字母排序
i 小寫羅馬數字排序
I 大寫羅馬數字排序
reversed倒序排列start 設定數字起始值
ul 無序列表
<ul type="square"> <li>一年級1班</li> … </ul>
無序號,每一列前面有一個符號
type 屬性設定清單每一列的符號:disc 實心圓(預設值),cirlce空心圓,square矩形。可以做網頁的佈局元素。
dl 自訂列表
<dl> <dt>web前端</dt> <dd>網頁前台</dd> </dl>
dl 列表,dl裡面可以有多組dt,dd的組合。
dt表示一個術語dd是對術語的解釋
iframe 網頁容器
<iframe src="https://player.youku.com/ embed/XNTg2MzEyMjY2NA==" frameborder="0" allowfullscreen> </iframe>
iframe 網頁容器,可以在一個區域顯示其他網頁以及網頁內容src屬性設定顯示網頁的位址width 設定iframe的寬度,height 設定iframe 的高度frameborder 設定邊框的尺allowfullscreen 點擊全螢幕按鈕,可以全螢幕顯示多媒體標籤
video: 可以播放視頻
<video src="./media/test.mp4" controls autoplay muted loop height="300" poster="./imgs/shop_33.jpg" preload="auto" </video>
src是視訊位址,可以是本地位址或網路位址controls 播放器的控制條autoplay 自動播放(chrome瀏覽器需要設定muted)muted 靜音loop 循環播放width 設定寬度,height設定高度,一般設定一個,讓另外一個尺寸自動計算poster 影片封面圖片,可以是網路圖片,也可以是本機圖片preload視訊快取屬性值:auto(預設值)緩衝整個視頻,none不緩衝,metadata緩衝視訊文檔的元資料,一般不設置,保持預設。
<video controls autoplay muted> <source src="./media/test.webm" type=" video/webm"> <source src="./media/test.mp4" type=" video/mp4"> </video>
為了相容於不同瀏覽器播放影片檔案的格式,使用source元素直到找到能播放的影片檔案為止
html符號輸入:
可用搜狗輸入法輸入特殊符號
透過html符號原始碼顯示符號(推薦方法)
table表格
table 表示一個表格
屬性:
border表格邊框的寬度width 設定表格的寬度cellspacing 儲存格與儲存格之間的空白cellpadding 儲存格與內容直接的間距(空白),也叫內邊距.align 表格對齊方式, left 左對齊,center居中對齊,right右對齊bgcolor背景圖片網頁版面用
tr 表示一行
th 表頭單元格-預設字體加粗,水平居中
td 標準單元格,主要顯示資料(顯示內容放在td元素裡面)
colspan 跨列合併儲存格,合併了儲存格以後, 後面多餘的儲存格需要刪除。 rowspan 跨行合併儲存格,合併後面行的儲存格,合併後多餘的儲存格需要刪除。 bgcolor單元格背景顏色: 屬性值: 1.顏色名稱(red紅色,gray灰色等) 2.顏色16進位代碼(#000000黑色,#ffffffff 白色) 3. rga模式: 如rga(204,97,70 )cellpadding 儲存格與內容直接的間距(空白),也叫內邊距.align 儲存格文字水平對齊方式,left左對齊(預設), center(居中),right(居右)valign 單元格文字垂直對齊方式,top 頂部對齊,middle 居中,bottom底部對
caption 表格的標題
thead 表格的頭部(沒有頭部,可以不寫,如果寫了thead必須要有tbody和tfoot),表格頭部的單元格一般用th表頭元素
tbody 表格的身體部分
tfoot 表格的底部
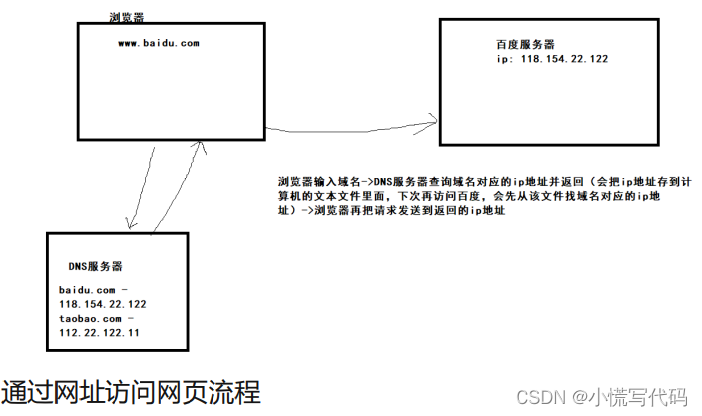
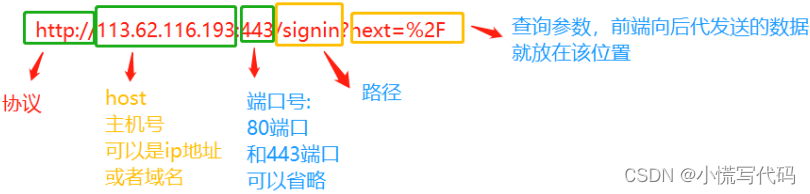
url: 統一資源定位符,也叫網址


協定: 瀏覽器請求伺服器資源的方法:
http 協議,預設80端口,可以省略。資料以明文的方式傳輸,資料容易被劫持。
https 協定, http協定基礎上增加了ssl憑證(有公鑰和一個秘鑰),對網頁傳輸資料加密。預設連接埠443,可省略。
host主機: 網站伺服器的ip位址或網域名稱。連接埠: 電腦的每個應用程式都有獨立的連接埠路徑: 資源在網站的位置。查詢參數: 提供給伺服器的額外信息,主要是前端傳送給後端的數據
**form表單:**標籤包含許多表單控件,表單控件可以允許使用者輸入輸入資料並透過form標籤將這些資料傳遞到後端。 (表單控制項都有name屬性,透過name屬性可以把表單控制項輸入的資料經由查詢參數傳遞到後端。)
屬性:
action 資料傳輸的位址method 發送資料的方法:
值: get請求(預設)資料以查詢參數的方式傳遞。 優點:資料傳輸比較快,缺點: 直接能在網址看見數據,傳輸資料大小有限制,只能傳遞字串。如果是get請求可以不寫method屬性
post請求,資料透過請求體傳遞,在網址後面看不見資料。 缺點: 資料傳輸沒get快,缺點: 資料在請求體相對安全,傳輸資料幾乎沒有顯示,可以傳遞各種資料。
enctype指定post請求,瀏覽器傳遞資料的MIME類型(後端依不同的mime類型取值方式不一樣)
input 輸入框標籤,自閉合標籤
屬性
maxlength 最大輸入字符,超過則無法輸入placeholder 輸入內容為空的時候,顯示的提示文字readonly 輸入框是唯讀,只能看,不能輸入, 元素可以選擇。 disabled 停用,元素是灰色,不能選擇。 value 元素的顯示值(內容)pattern 可以輸入一個正規表示式,輸入框不滿足正規表示式會有提示checked 設定單選框或多選框的預設選項required 必填屬性,如果輸入框沒有輸入值,提交的時候會有提示訊息。 type 決定input標籤的形式。不同的值顯示為不同的形式
type屬性值:
text(預設) 文字輸入password 資料以密文方式顯示number 數字輸入框,只能輸入數字,數字輸入框屬性---->通常搭配下列屬性: min 最小值, max 最大值,step是右邊按鈕遞增步長(3個屬性右邊按鈕才有效)search 用來搜尋輸入框,輸入內容後,右邊有一個清除圖示。 radio 單選按鈕,必須設定value值,是單選選取的值,name屬性必須一致,才能實現單選。 checkbox 多選框,必須設定value值,是多選選取的值,name屬性必須設定一致。 email 信箱輸入框,如果輸入的不是信箱格式, 會有提示。 tel 電話號碼輸入框,需要配合patten屬性設定正規url 網址,輸入的不是網址會有提示color 可以選擇顏色range 滑桿,可以指定範圍裡面滑動選擇值—>搭配min最小值,max最大值,step每次滑動的步長( 預設是1)屬性hidden 輸入框是隱藏狀態,網頁上看不見。 date 日期選擇,time時間選擇,month 月,week 週,datetime-local 年月日時—>搭配min 可選最小日期,max 可選的最大日期, value 選中的日期屬性button 顯示為普通按鈕,沒有任何的功能submit 提交按鈕,點選可以把資料透過name傳遞到後端reset 重置,把form表單控制的值還原為初始值file 檔案上傳,form表單必須設定enctype=" multipart/form-data"
fieldset標籤
fieldset 標籤是一個區塊級容器,表示表單件的集合 legend設定fieldset控制項的標題,通常在fieldset的第一個元素,會嵌入到fieldset上角。 語法:<form> <fieldset disabled> <legend>個人資訊</legend> </fieldset> </form>
disabled 屬性,可以讓包裹的表單控制項都是灰色不可用
lable標籤
lable表單控制項的文字說明,一般用預form表單裡面
for 屬性可以關聯一個表單控制項,值是表單的控制項的id屬性值。
<input type="checkbox" value="test" id="c" > <label for="c">未知</label>
可以把表單控制項放入label標籤裡面,自動關聯。 <label> <input type="radio" value="man"name="sex">男</label>
button按鈕
屬性:
type 按鈕的類型: submit(提交form表單資料), reset重置(重置表單資料為初始狀態), button 普通按鈕,沒有任何行為。 ——》button標籤可以用在form標籤外面。會具有submit屬性,可以提交
disabled 按鈕停用name 按鈕名稱,提交資料的時候,以name= value的形式提交(要配合value)value 按鈕的值form 按鈕關聯的form表單,值是form表單的id 屬性。如果省略,預設關聯在父表單
<form id="form1"></form> <button form="form1" value="test">提交</button>
select下拉選單
產生一個下拉式選單,需要配合option標籤設定選項
<select name="province" require dmultiple size="8"> <optgroup label="南"> <option value="sc">四川</option> <option value="gd" selected>廣東</option> </optgroup> <optgroup label="北" disabled> <option value="sc">四川</option> </optgroup> </select>
屬性
1.select——》 name 表單名稱,資料以name=value方式傳到後端(value是選取option的vlaue值)
disabled 表單不能選擇
required 必填
multiple 可以選取多個選項(需要按ctrl多選) size 設定了multiple,可以設定一次可見的行數。
2.option設定下拉式選單的一個選項。 ——》value 選擇的值selected 設定預設選取項
3.<optgroup label="南> option進行分組——》label是分組名稱,分組不能選擇。disabled 設定後,分組下面的所有option都不能選擇。
datalist容器
<datalist id="data"> <option value="a" label="A11"> <option value="b" label="B11"> <option value="c" label="C11"> </datalist>
datalist 是一個容器標籤,可以為指定控制項提供一組數據,通常用於input輸入框的輸入提示。 id屬性用於input輸入控制項關聯,input的list屬性可以關聯datalist容器option 設定每一個選項。 value是選項值,label 是值的說明,Chrome瀏覽器顯示在value的下一行。
textarea多行文字輸入框
textarea 多行文字輸入框,預設可以推拽修改其大小。包裹的內容是value值placeholder 提示文字。 rows 文字方塊的高度,單位是行cols 文字方塊的寬度,單位是字元disabled 禁止輸入maxlength 最大輸入字元minlength 最小輸入字元required 必填
output
10+10<output name="result">20</output> 表示一個使用者的操作結果。
progress
<progress max="100" value="50">50%</progress>s 行內元素,表示任務的完成進度,一般顯示為進度條樣式。
max 進度條的最大值,預設是1value 0-max之間的一個數,表示目前的進度。
meter 指示器
<meter title="455" min="100" max="500" value="455" low="150" high="350"></meter>
meter 指示器,顯示已知範圍內的一個值, value 在low和high顯示綠色,其他區域顯示橘色。
min 範圍的最小值max 範圍的最大值value 目前值low 較低的閥值(大於min)high 較高的閥值(小於max)
details折疊標籤
details 折疊標籤,瀏覽器預設會折疊標籤包裹內容,點擊才能展開查看內容
設定折疊標題
<details> <summary>折疊標題</summary> <ul> <li>test1</li> </ul> </details>
區塊級標籤(元素) div,p,form,ul,h1-h6,dl,header,nav,section,aside,main,article,footer行內標籤(元素) span,em,strong,input(text,password, radio, checkbox,file),button,select,label顯示為進度條樣式。
- max 進度條的最大值,預設是1 - value 0-max之間的一個數,表示目前的進度。 **meter 指示器**
meter 指示器,顯示已知範圍內的一個值, value 在low和high顯示綠色,其他區域顯示橘 色。 - min 範圍的最小值 - max 範圍的最大值- value 目前值- low 較低的閥值(大於min) - high 較高的閥門值(小於max) #### details折疊標籤details 折疊標籤,瀏覽器預設會折疊標籤包裹 內容,點擊才能展開查看內容 <summary>設定折疊標題
折疊標題
test1
```
區塊級標籤(元素) div,p,form,ul,h1-h6,dl,header,nav,section,aside,main,article,footer行內標籤(元素) span,em,strong,input(text,password, radio, checkbox,file),button,select,labeltable
以上就是HTML介紹以及常用程式碼總結的詳細內容,更多關於HTML介紹及常用程式碼的資料請關注downcodes.com其它相關文章!