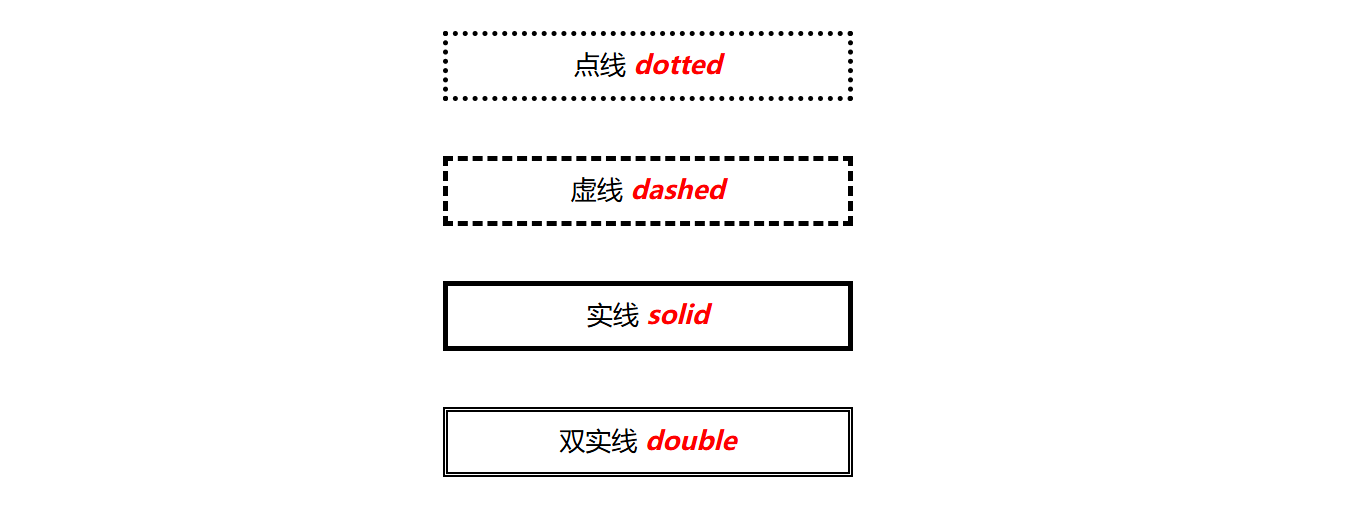
透過border-style屬性設置,可選擇的一些屬性如下:
dotted :點線dashed :虛線solid :實線double :雙實線效果如下:

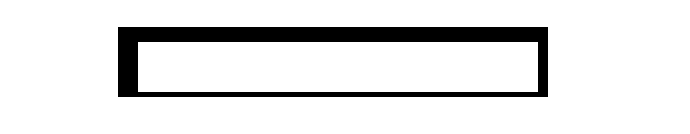
① 透過border-width整體設定上下左右邊框
border-width: 5px;
效果如下:

② 分別設定邊框四個方向的寬度
border-left-width : 設定左邊框寬度border-right-width : 設定右邊框寬度border-top-width : 設定上邊框寬度border-bottom-width : 設定下邊框寬度border-left-width: 20px; border-top-width: 15px; border-right-width: 10px; border-bottom-width: 5px;
效果如下:

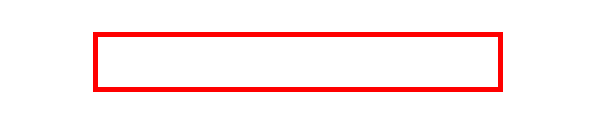
① 透過border-color屬性設定四個方向的邊框顏色
border-color: red;
效果如下:

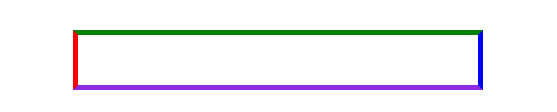
② 分別設定四個方向的邊框顏色
border-left-color : 設定左邊框顏色border-top-color : 設定上邊框顏色border-right-color : 設定右邊框顏色border-bottom-color :設定下邊框顏色border-left-color: red; border-top-color: green; border-right-color: blue; border-bottom-color: blueviolet;
效果如下:

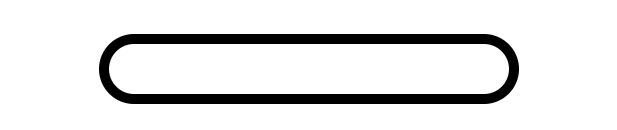
① 透過border-radius屬性整體設定四個圓角
border-radius: 50px;
效果如下:

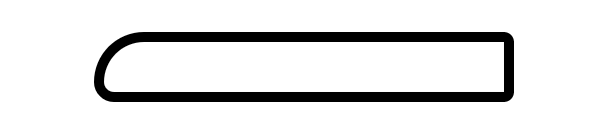
② 分別設定四個方向的圓角邊框
border-top-left-radius : 設定左上角圓角border-bottom-left-radius : 設定左下角圓角border-top-right-radius : 設定右上角圓角border-bottom-right-radius : 設定右下角圓角border-top-left-radius: 50px; border-bottom-left-radius: 20px; border-top-right-radius: 10px; border-bottom-right-radius: 10px;
效果如下:

注意:修飾邊框時,邊框線條樣式、邊框寬度都要設定才會顯示出來!!
到這篇關於css邊框修飾的文章就介紹到這了,更多相關css邊框修飾內容請搜尋downcodes.com以前的文章或繼續瀏覽下面的相關文章,希望大家以後多多支持downcodes.com!