css陰影效果是我們常用的css屬性,但你有仔細了解它嗎?是用的時候直接從藍湖複製過來就行了,那你了解它的每個參數嗎?用陰影又能實現哪些好看的效果呢?
在網頁設計中常常要使用到陰影效果,透過陰影效果可以很好的突出一個元素,在CSS3 出現之前,我們想要為文字或元素添加陰影效果需要藉助圖像才能實現,很不方便。而CSS3 出現之後,我們透過text-shadow 和box-shadow 兩個屬性就可以為文字或元素添加陰影效果,不需要藉助任何圖像。
1. text-shadow
使用CSS 的text-shadow 屬性我們可以為文字設定陰影效果,屬性的語法格式如下:
text-shadow:offset-xoffset-yblurcolor;
文法說明如下:
(1)offset-x:必填參數,設定陰影的水平偏移量,可以為負值;
(2)offset-y:必填參數,設定陰影的垂直偏移量,可以為負值;
(3)blur:可選參數,設定模糊的半徑,數值越大,模糊越大,陰影的邊緣越模糊,不允許使用負值;
(4)color:可選參數,設定陰影的顏色,如果省略或未指定該值,則採用color 屬性的值。
提示:使用text-shadow 屬性可以同時設定多組陰影效果,每組之間使用逗號分隔,定義的多組陰影效果會依照定義順序依序羅列,第一個陰影在最上面,以此類推。另外,若要取消文字的陰影效果則可以將text-shadow 屬性的值設為none。
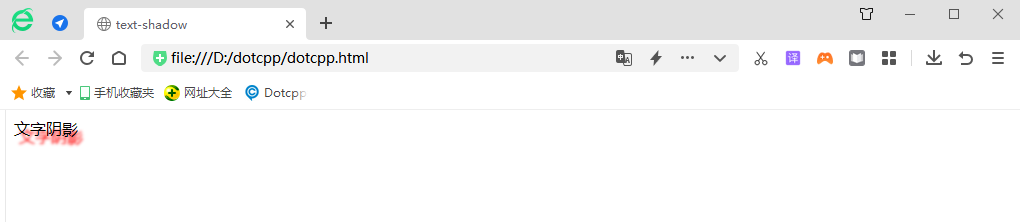
【範例】使用text-shadow 屬性為文字新增陰影效果:
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=ie=edge><title>text-shadow</title></head><style>div :first-child{text-shadow:5px8px3pxred;}</style><body><div>文字陰影</div></body></html>運行結果:

解析:text-shadow: 5px 8px 3px red; 參數說明
2. box-shadow
使用CSS 的box-shadow 屬性我們可以為HTML 元素設定陰影效果,屬性的語法格式如下:
box-shadow:h-shadowv-shadowblurspreadcolorinset;
文法說明如下:
(1)h-shadow:必填參數,設定陰影水平方向的偏移量,可以為負值;
(2)v-shadow:必填參數,設定陰影垂直方向的偏移量,可以為負值;
(3)blur:可選參數,設定模糊的半徑,數值越大,模糊越大,陰影的邊緣越模糊,不允許使用負值;
(4)spread:可選參數,設定陰影的尺寸;
(5)color:可選參數,設定陰影的顏色;
(6)inset:可選參數,將預設的外部陰影(outset) 改為內部陰影。
提示:與text-shadow 屬性相似,box-shadow 屬性也可以同時設定多組陰影效果,每組之間使用逗號分隔,定義的多組陰影效果會按照定義順序依次羅列,第一個陰影在最上面,以此類推。
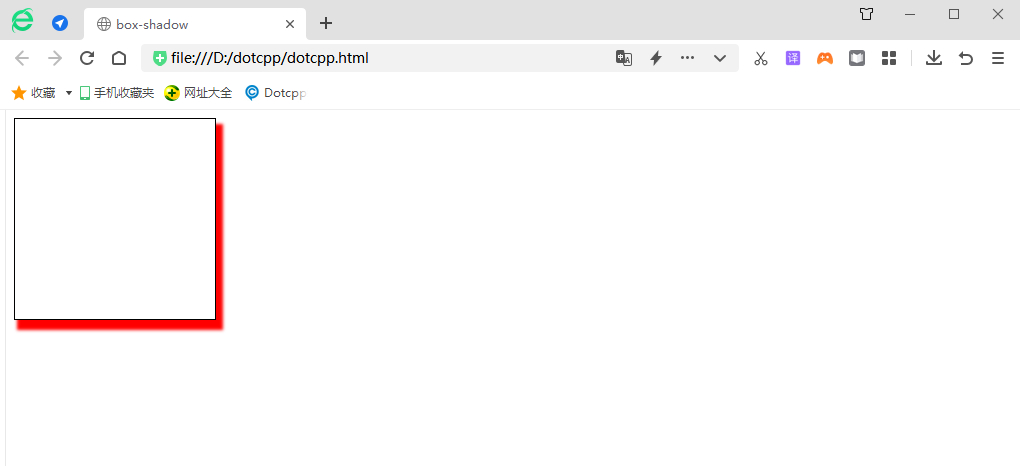
【範例】使用box-shadow 屬性為文字加上陰影效果:
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=ie=edge><title>box-shadow</title></head><style>div :first-child{width:200px;height:200px;border:1pxsolidblack;box-shadow:5px8px3px2pxred;}</style><body><div></div></body></html>運行結果:

解析:box-shadow: 5px 8px 3px 2px red; 參數說明