fishbowl是一個測試電腦或手機效能的平台,許多使用者不知道該怎麼進行測試,以及效能評判標準,下面為大家帶來fishbowl效能測試入口,有興趣的小夥伴一起了解一下吧。

fishbowl魚缸測試網址: https://testdrive-archive.azurewebsites.net/performance/fishbowl/
作用:能夠測試電腦或手機效能的。
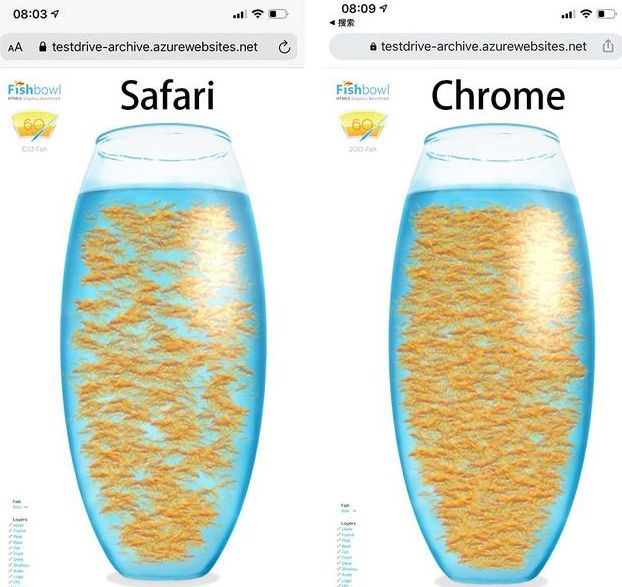
透過在網頁當中一個盛滿魚的魚缸的畫面來測試設備的HTML5性能,其中可以設定魚的數量,測試過程中玻璃魚缸中的魚是在不停遊動的,在不同設備中魚的數量相同的情況下,其遊動速度越快,證明HTML5效能越強。
HTML5 FishBowl:微軟官方瀏覽器HTML5顯示效能線上測試
步驟:
使用手機瀏覽器開啟FishBowl網址,顯示後點選Auto或選擇魚的數量。幀數低於60就會卡頓。以下是散人手機的使用safari、chrome、edge、Firefox四個瀏覽器的測試截圖。
HTML5 FishBowl 由微軟官方基於HTML5開發的線上測試瀏覽器顯示效能的線上應用,可以測試你電腦瀏覽器Fps顯示能力。進入FishBowl 魚缸測試,可以隨意設定魚兒數量1-2000條小魚,也可以設定自動增加魚兒數量來測試,Fps越高表示你電腦顯示性能越好。