
إطار عمل CSS خفيف الوزن لتنفيذ الهياكل العظمية بسرعة في مشاريعك.
للتثبيت عبر مدير حزم العقدة:
npm install @ritterim/skellycssقم بتضمين ملف Skelly css أينما قمت بإضافة CSS الخاص بك:
< link rel =" stylesheet " href =" ..@ritterim/skellycss/dist/style.css " >قم بتضمين ملف skelly.js أينما قمت بإضافة JavaScript الخاص بك:
< script src =" ..@ritterim/skellycss/dist/skelly.js " > </ script > يمكنك البدء سريعًا في استخدام skellyCSS باستخدام أداة JavaScript، كما يلي:
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 4 " data-animation =" true " > </ p >راجع المستندات الكاملة لأداة JavaScript المساعدة أدناه
يمكن إضافة الهياكل العظمية بسرعة إلى أي مشروع باستخدام بضعة أسطر بسيطة من التعليمات البرمجية.
قم بتطبيق فئة skeleton على أي نوع من أنواع الرؤوس وسيتم ضبطها تلقائيًا على حجم خط أنماط الرؤوس:

< h1 class =" skeleton " > </ h1 >
< h2 class =" skeleton " > </ h2 >
< h3 class =" skeleton " > </ h3 >
< h4 class =" skeleton " > </ h4 >
< h5 class =" skeleton " > </ h5 >
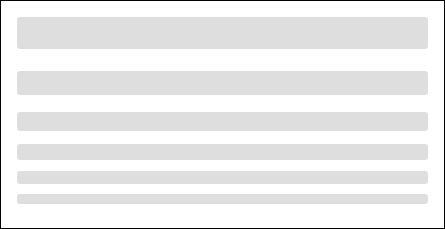
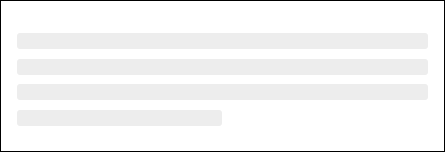
< h6 class =" skeleton " > </ h6 > يمكنك إنشاء هياكل عظمية للفقرة عن طريق تطبيق فئة skeleton على علامة الفقرة، ثم تضمين أي عدد من علامات الامتداد التي تريدها مع فئة skeleton__line داخل الفقرة. من أجل جعل هيكل الفقرة يبدو أشبه بفقرة، يتم تعيين السطر الأخير على عرض 50%.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
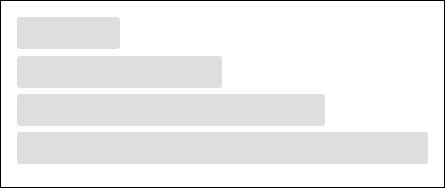
</ div >يمكنك ضبط عرض الخط من خلال تطبيق فئة تعديل الحجم:
| عرض | فئة المعدل |
|---|---|
| صغير 25% | .skeleton--sm |
| متوسطة 50% | .skeleton--md |
| كبير 75% | .skeleton--lg |
| كامل، 100% | .skeleton--full |

< h1 class =" skeleton skeleton--sm " > </ h1 >
< h1 class =" skeleton skeleton--md " > </ h1 >
< h1 class =" skeleton skeleton--lg " > </ h1 >
< h1 class =" skeleton skeleton--full " > </ h1 >يمكنك محاذاة النص للهيكل العظمي باستخدام فئات معدل المحاذاة:
| تنسيق | فئة المعدل |
|---|---|
| غادر | .skeleton--left |
| مركز | .skeleton--center |
| يمين | .skeleton--right |

<!-- Left Align -->
< p class =" skeleton skeleton--left " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Center Align -->
< p class =" skeleton skeleton--center " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Right Align -->
< p class =" skeleton skeleton--right " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p > يمكنك إنشاء هيكل عظمي للصورة باستخدام فئة .skeleton-image . افتراضيًا، سيتم تطبيق هيكل الصورة على ارتفاع وعرض 100% للحاوية الأصلية.
فيما يلي بعض الأحجام الافتراضية التي قمنا بتضمينها للصور الهيكلية:
| مقاس | فئة المعدل |
|---|---|
| صغير 50×50 | .skeleton-image--sm |
| متوسطة، 100x100 | .skeleton-image--md |
| كبير 200×200 | .skeleton-image--lg |
| كبير جدًا، 400×400 | .skeleton-image--xl |
| كامل، 100% × 100% | .skeleton-image--full |

< img class =" skeleton-image skeleton-image--md " />
< img class =" skeleton-image skeleton-image--sm " />
< img class =" skeleton-image skeleton-image--lg " />
< img class =" skeleton-image skeleton-image--xl " />يمكنك أيضًا إنشاء أشكال صور مختلفة باستخدام فئات تعديل الأشكال:
| شكل | وصف | فئة المعدل |
|---|---|---|
| مربع | يضبط نسبة أبعاد الصورة إلى 1/1 (افتراضي) | .skeleton-image--square |
| دائرة | يضبط نصف قطر الحدود على 50% | .skeleton-image--circle |
| مستطيل المناظر الطبيعية | يضبط نسبة أبعاد الصورة إلى 4/3 | .skeleton-image--landscape |
| مستطيل الصورة | يضبط نسبة أبعاد الصورة إلى 3/4 | .skeleton-image--portrait |
| مستطيل عريض | يضبط نسبة أبعاد الصورة إلى 16/9 | .skeleton-image--wide |
| مستطيل طويل القامة | يضبط نسبة أبعاد الصورة إلى 9/16 | .skeleton-image--tall |
< div class =" skeleton-image skeleton-image--lg skeleton-image--square " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--circle " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--landscape " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--portrait " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--wide " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--tall " > </ div > لإضافة رسم متحرك، أضف span.skeleton--animation داخل عناصر .skeleton__line في الرؤوس أو الفقرات.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
</ p >
</ div > الطريقة الأسهل والمفضلة لدينا لإضافة الهياكل العظمية هي استخدام أدوات JavaScript المساعدة المضمنة.
على علامة رأس أو علامة فقرة، قم بإضافة فئة skeleton وسمة data-lines مع عدد الأسطر التي تريد أن يحتوي عليها الهيكل العظمي:
< h2 class =" skeleton skeleton--md " data-lines =" 2 " > </ h2 >
< p class =" skeleton " data-lines =" 7 " > </ p > يمكنك أيضًا إعطاء الرسوم المتحركة الهيكلية عن طريق إضافة سمة data-animation وتعيينها على true :
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-animation =" true " > </ p >يمكنك تغيير الطريقة التي يبدو بها الهيكل العظمي من خلال استخدام سمات البيانات الأخرى أيضًا، بما في ذلك العتامة واللون:
<!-- Opacity -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-opacity =" 0.3 " > </ p >
<!-- Color -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-color =" tomato " > </ p > | يصف | وصف | يكتب |
|---|---|---|
data-lines | يحدد عدد الأسطر المراد إخراجها | عدد صحيح |
data-animation | يضيف الرسوم المتحركة إلى خطوط الهيكل العظمي | منطقية |
data-opacity | يضبط عتامة الخطوط الهيكلية (يضبط العتامة بين 0 و1) | يطفو |
data-color | يضبط لون خطوط الهيكل العظمي | لون |