شريط الحالة الخاص بي والسريع والفعال للغاية + الأدوات، في حال وجد أي شخص استخدامًا له.
gBar: شريط G TK
إذا لم يكن لديك التبعيات الاختيارية، فلن تتوفر بعض الميزات.
استنساخ gBar
git clone https://github.com/scorpion-26/gBar
تكوين مع ميسون
تم تمكين كافة التبعيات الاختيارية
meson setup build
بناء وتثبيت
ninja -C build && sudo ninja -C build install
بالنسبة لأنظمة القوس، يمكن العثور على gBar على AUR. يمكنك تثبيته على سبيل المثال: مع yay yay -S gbar-git
إذا اخترت تثبيت Nix/NixOS، فهناك طريقتان للقيام بذلك ولكنها جميعًا تتطلب منك تمكين الرقائق.
gBar.defaultPackage.x86_64-linux إلى بيئة.systemPackages أو home.packages.gBar.homeManagerModules.x86_64-linux.default إلى قسم استيراد مدير المنزل. يؤدي هذا إلى عرض الخيار Programs.gBar لمدير المنزل، استخدمه كما هو موضح أدناه. # Inputs section
inputs . gBar . url = "github:scorpion-26/gBar" ;
...
# Inside home config
home-manager . users . user = {
...
imports = [ inputs . gBar . homeManagerModules . x86_64-linux . default ] ;
...
programs . gBar = {
enable = true ;
config = {
Location = "L" ;
EnableSNI = true ;
SNIIconSize = {
Discord = 26 ;
OBS = 23 ;
} ;
WorkspaceSymbols = [ " " " " ] ;
} ;
} ;
} ; فتح الشريط على الشاشة "DP-1"
gBar bar DP-1
فتح الشريط على الشاشة 0 (طريقة قديمة لتحديد الشاشة)
gBar bar 0
فتح Flyin الصوتي (إما على الشاشة الحالية أو على الشاشة المحددة)
gBar audio [monitor]
فتح الميكروفون Flyin، وهذا ما يعادل Flyin الصوت
gBar mic [monitor]
فتح القطعة بلوتوث
gBar bluetooth [monitor]

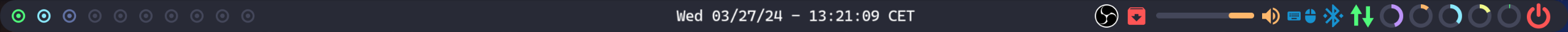
شريط مع CSS الافتراضي

القطعة الصوتية مع CSS الافتراضي

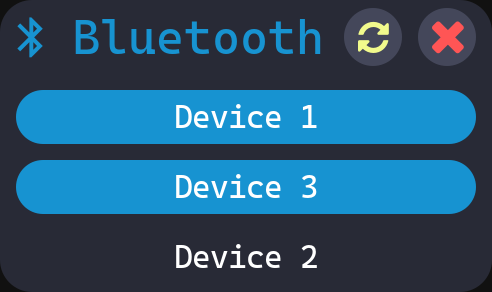
أداة بلوتوث مع CSS الافتراضي
حاجِز:
UseHyprlandIPC خاطئة، على الرغم من أن التحكم في مساحة العمل يعتمد على Hyprland)بلوتوث:
الطيران الصوتي:
انسخ مثال التكوين (الموجود ضمن data/config) إلى ~/.config/gBar/config وقم بتعديله حسب احتياجاتك.
يستخدم gBar نظامًا إضافيًا لعناصر واجهة المستخدم المخصصة التي يمكن لأي شخص إنشاؤها دون تعديل كود المصدر. المكونات الإضافية هي مكتبات مشتركة أصلية، ويجب وضعها داخل ~/.local/lib/gBar أو /usr/lib/gBar أو /usr/local/lib/gBar . داخل المثال/ يوجد مثال لإعداد البرنامج المساعد. لإنشاءه وتشغيله، قم بتشغيل الأوامر التالية داخل دليل المثال:
meson setup build -Dprefix=~/.local
للمستخدم المحلي أو
meson setup build
لجميع المستخدمين
ninja -C build install
gBar gBarHelloWorld
الوسيطة الثانية هي اسم المكتبة المشتركة (بدون "lib" و".so").
لمزيد من الأمثلة حول كيفية استخدام gBar API، يمكنك إلقاء نظرة على الأدوات المدمجة (AudioFlyin.cpp، BluetoothDevices.cpp، Bar.cpp) لأنها تستخدم نفس واجهة برمجة التطبيقات.
وأخيرًا: إن تنفيذ ذلك بنفسي أمر ممتع وعذر عظيم لتعلم شيء جديد!
هذا المشروع مخصص لاستخدامي الشخصي، على الرغم من أنني أريد أن يستخدمه الآخرون بسهولة دون أخطاء أو إعداد معقد. وهذا يعني ما يلي:
الألوان مأخوذة من موضوع دراكولا: https://draculatheme.com
أولاً، ابحث عن مكان وجود البيانات الخاصة بـ gBar. المواقع المحتملة:
echo $XDG_DATA_DIRSانسخ ملفات scss وcss من داخل اتجاه البيانات إلى ~/.config/gBar. على سبيل المثال:
mkdir ~/.config/gBar/
cp /usr/local/share/gBar/* ~/.config/gBar/
سيؤدي هذا إلى تجاوز السلوك الافتراضي. إذا قمت بتثبيت sass، فيمكنك تعديل ملف scss ثم إعادة إنشاء ملف css وفقًا لذلك. وإلا قم بتعديل ملف CSS مباشرة.
إذا كان لديك نمط مخصص.[s]css، فتأكد من أن الهوامش/الأسماء/... هي نفس تلك الموجودة في style/style.[s]css .
إذا قمت بفحص ملف CSS مقابل المنبع gBar واستمرت المشكلة، يرجى فتح مشكلة.
التغييرات الرئيسية (العاجلة) في CSS:
.lock-button الافتراضي في ملف CSS الخاص بك. احذف /tmp/gBar__audio / /tmp/gBar__bluetooth . يحدث هذا، عندما تقوم بإيقاف الأداة قبل أن يتم إغلاقها بشكل صحيح (تلقائيًا بعد بضع ثوانٍ لأداة الصوت، أو زر الإغلاق لأداة البلوتوث). بالرغم من ذلك فإن Ctrl-C في المحطة (SIGINT) جيد.
راجع التكوين لنظامك
الرجاء تثبيت خط Nerd من https://www.nerdfonts.com (أستخدم Caskaydia Cove NF)، وتغيير style.css/style.scss وفقًا لذلك (ارجع إلى "أريد تخصيص الألوان" لذلك). ستحتاج إلى Nerd Font بالإصدار 2.3.0 أو الأحدث (لمزيد من التفاصيل، راجع هذا التعليق)
في بعض الأحيان، لا تقوم بعض التطبيقات بالاستعلام بشكل نشط عن تطبيقات الدرج. إصلاح ذلك هو تشغيل gBar قبل تطبيق الدرج. إذا لم يظهر بعد، يرجى فتح مشكلة في التطبيق الخاص بك. تم التأكد من أن أيقونات الدرج تعمل مع Discord وTelegram وOBS وSteam وKeePassXC
وهذا خطأ شبه مقصود ومعروف (انظر رقم 12 (التعليق) للحصول على توضيح). يمكنك جعله معتمًا عن طريق تعيين خاصية لون الخلفية لـ .popup في style.css/style.scss
اعتبارًا من bc0281c، تم إصلاح هذا الأمر الآن! لكي تبدو الأشياء بشكل صحيح، قد ترغب في تحديث ملف CSS الخاص بك (على وجه التحديد المحددات .popup menu )