react markdown
بنيت باستخدام slate-js
الاستخدام
تثبيت حزمة npm:
npm install -E @opuscapita/react-markdown
استيراده إلى التطبيق الخاص بك
import MarkdownInput from '@opuscapita/react-markdown
راجع المثال التفاعلي لمزيد من التفاصيل: https://opuscapita.github.io/react-markdown
العرض التجريبي مدعوم من React Showroom
إذا كنت تريد استخدامه مع Bootstrap Modal، فستحتاج إلى إضافة أنماط:
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
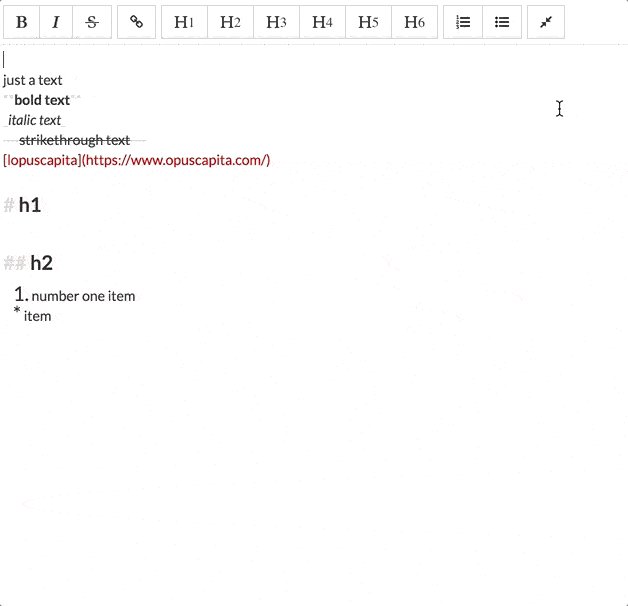
كيف يعمل
يدعم MarkdownEditor أدوات الديكور التالية:
-
bold -
italic -
strikethrough -
heading-1 -
heading-2 -
heading-3 -
heading-4 -
heading-5 -
heading-6 -
list -
ordered-list
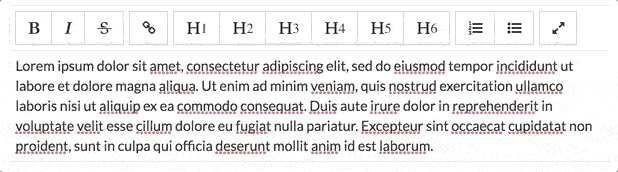
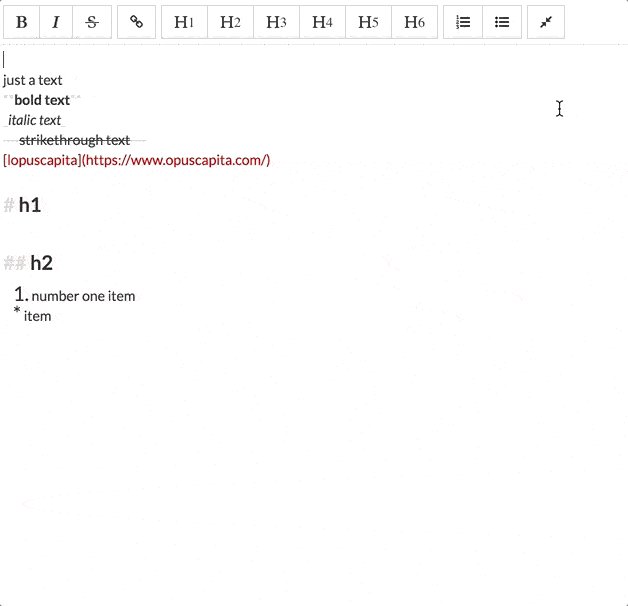
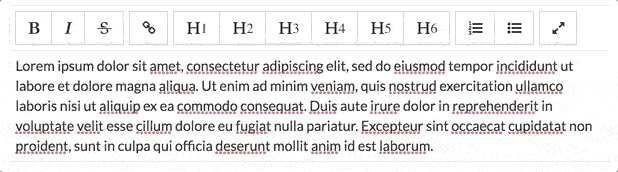
الأزرار (مجموعاتها، تسلسلها)
[ب، أنا، ق] [أ] [H1، H2، H3، H4، H5، H6]، [UL، OL]
- إجراءات النص المضمنة
- [ب] - علامة غامقة
- [أنا] - علامة مائلة
- [S] - علامة يتوسطها خط
- وصلة
- إجراءات كتلة النص
- [H1] - رأس 1 كتلة
- [H2] - كتلة الرأس 2
- [H3] - كتلة الرأس 3
- [H4] - كتلة الرأس 4
- [H5] - كتلة الرأس 5
- [H6] - كتلة الرأس 6
- القوائم
- [UL] - كتلة القائمة
- [OL] - كتلة القائمة المرتبة
ملاحظة للاختيار متعدد الأسطر : list ordered list فقط متاحة للاختيار متعدد الأسطر، ويتم تعطيل الأزرار الأخرى في شريط الأدوات، وإلا فإن تمييز تخفيض السعر يصبح غير متناسق.
سلوك
عناصر الكتلة
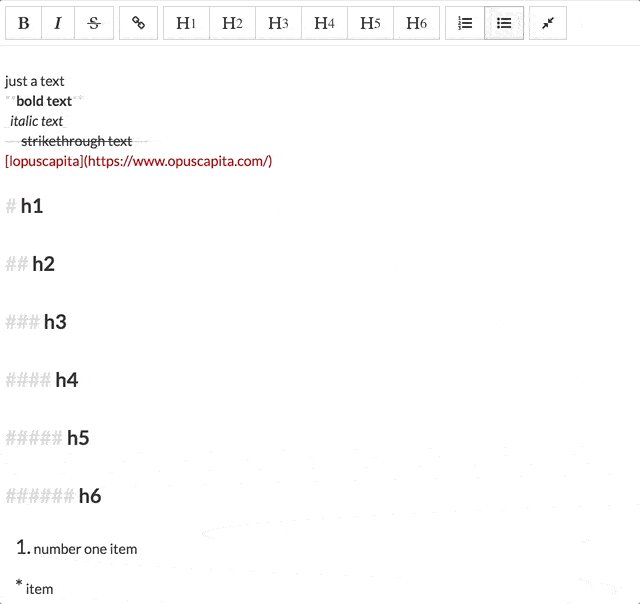
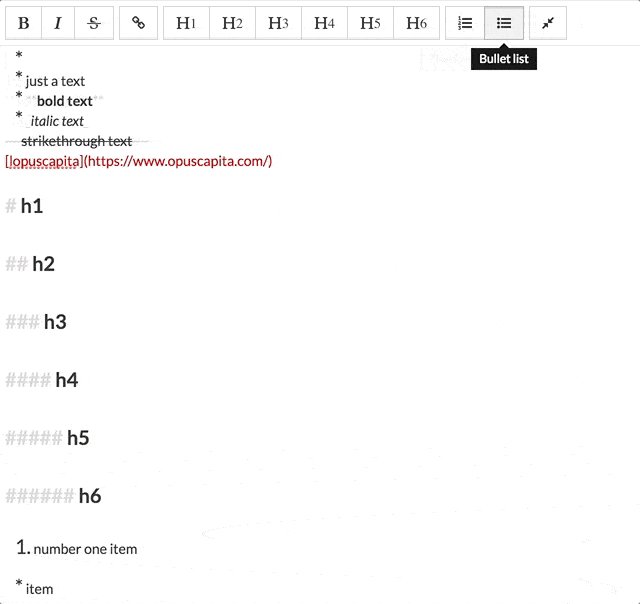
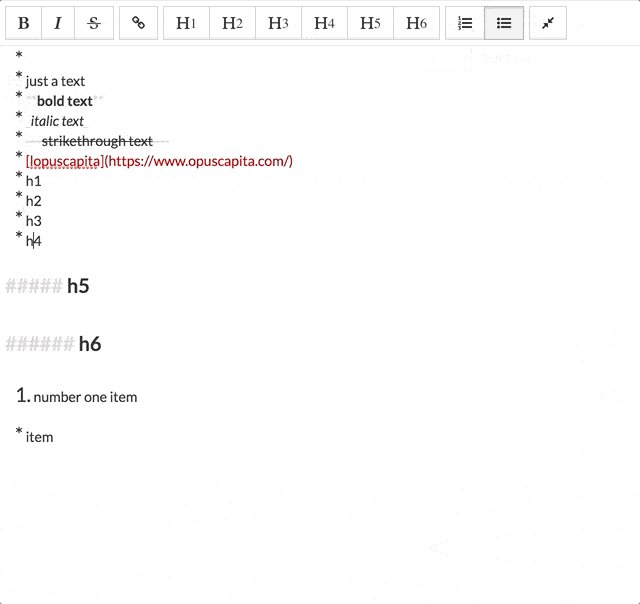
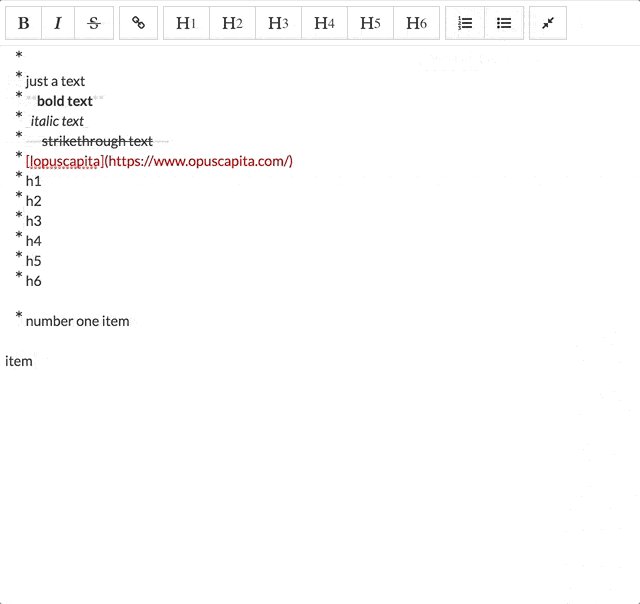
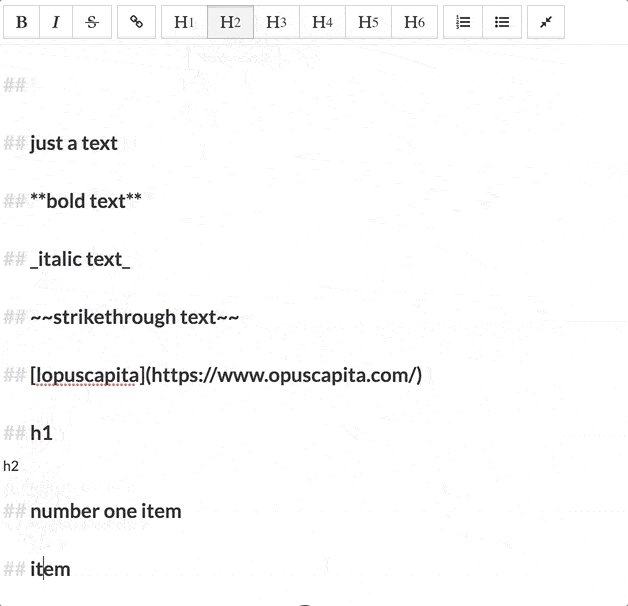
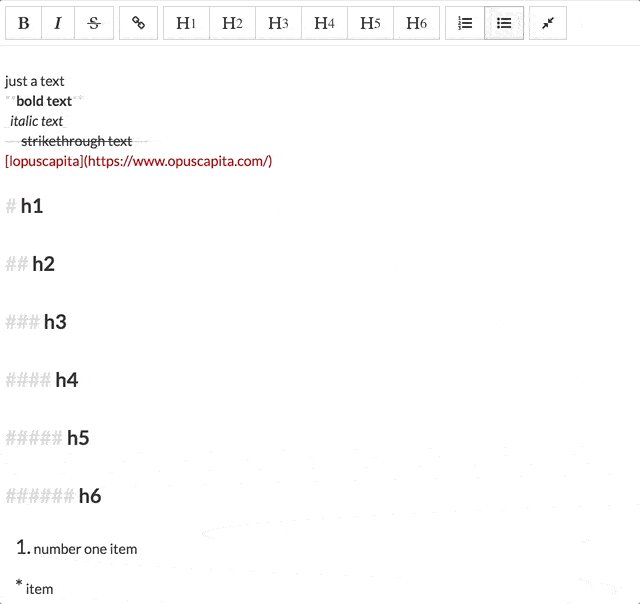
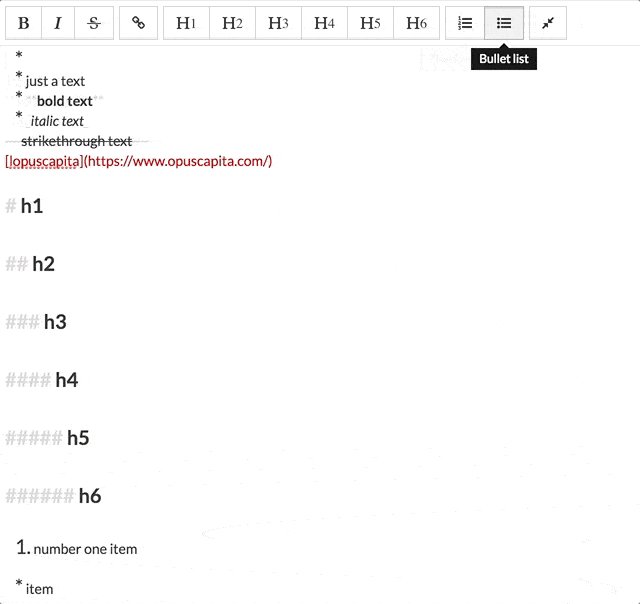
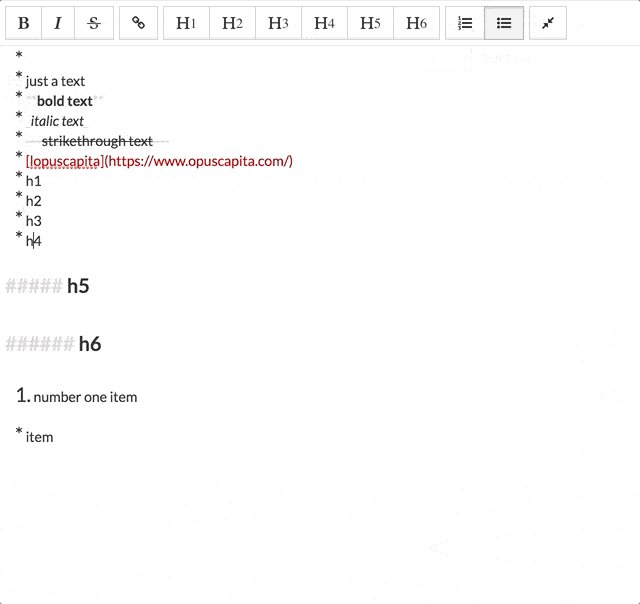
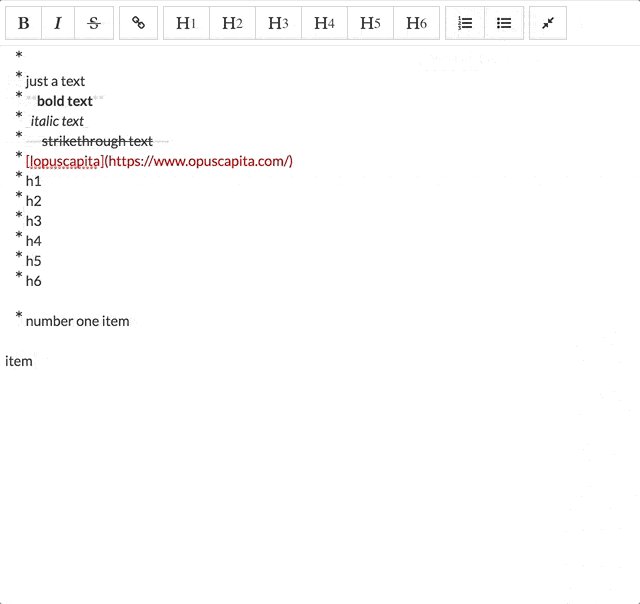
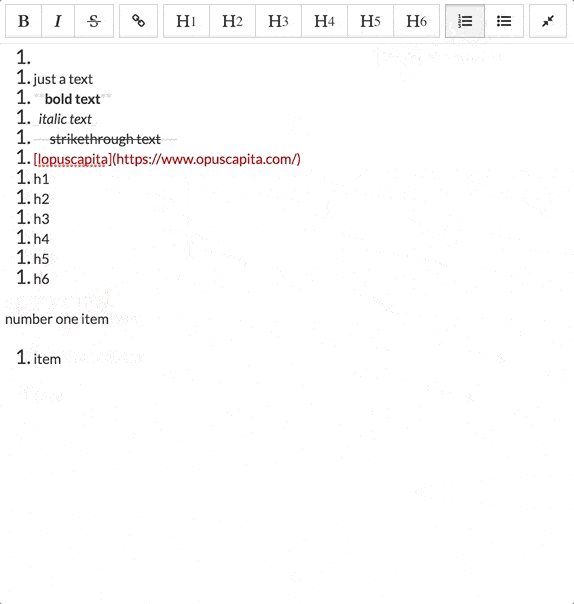
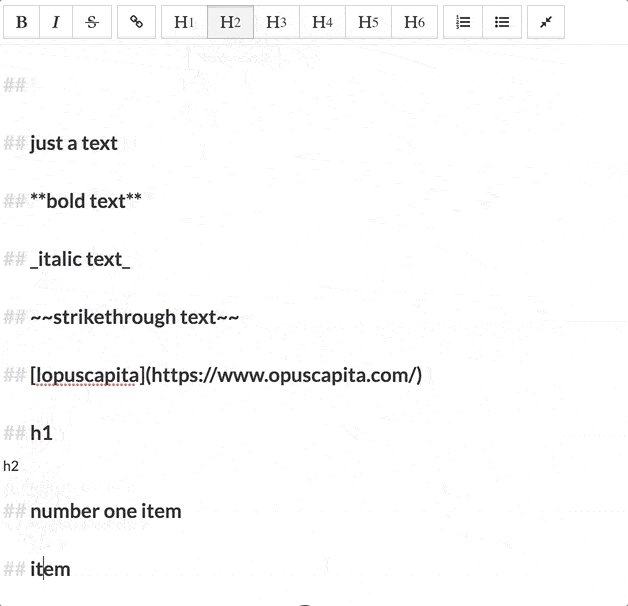
زر القائمة [UL].
فيما يلي المواصفات حسب مثال الفيديو لهذا الزر

- أدخل علامة '*' في بداية السطر إذا كان السطر لا يبدأ بـ ['{number}. ', '#', '##', '###', '####', '#####', '######']
- استبدل بالعلامة '*' إذا كان السطر يبدأ بـ ['{number}. ', '#', '##', '###', '####', '#####', '######']
- أدخل العلامة '*' في بداية السطر التالي إذا تم الضغط على
enter في نهاية السطر الذي تم وضع علامة عليه كعنصر قائمة إذا كان العنصر يحتوي على أي نص - امسح السطر من '*' وضع المؤشر على سطر جديد إذا ضغط المستخدم على
enter في نهاية السطر الذي تم وضع علامة عليه كعنصر قائمة ولكنه لا يحتوي على أي نص
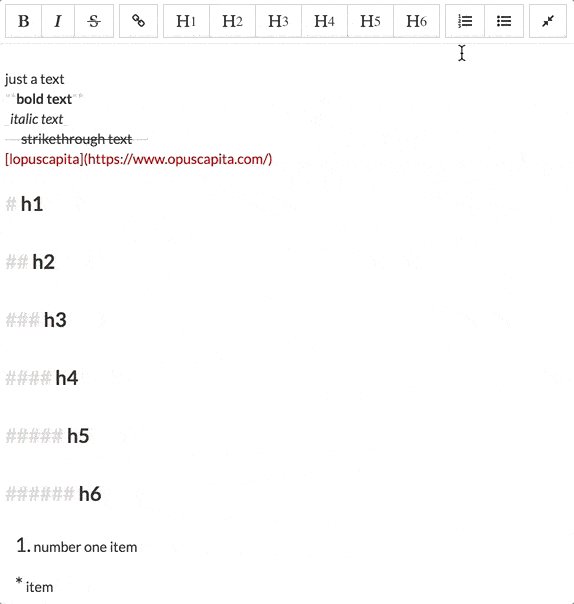
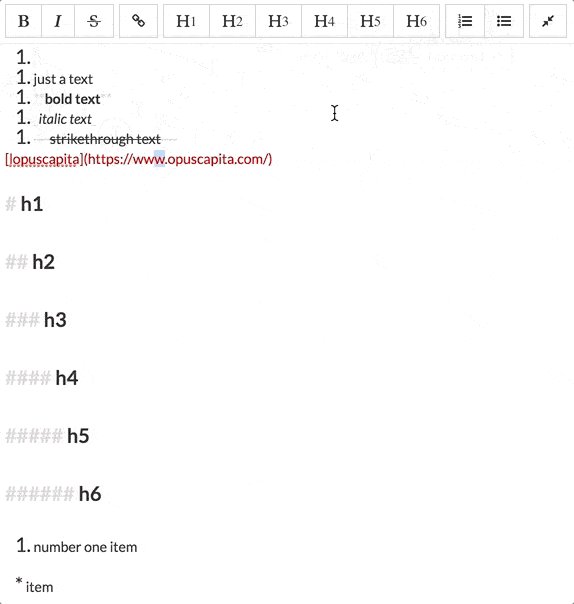
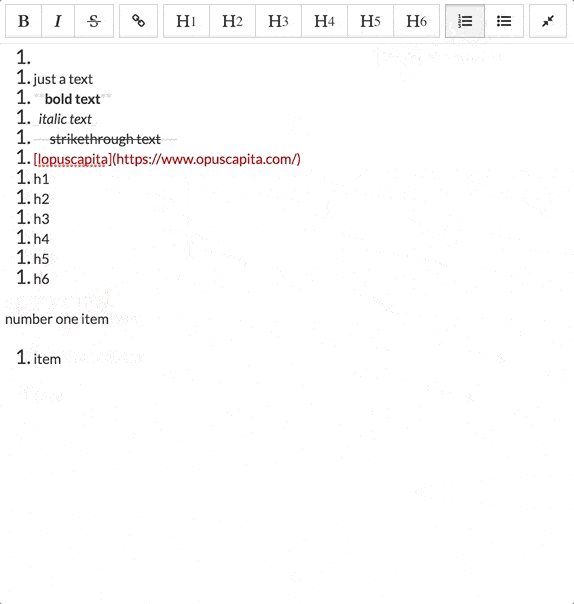
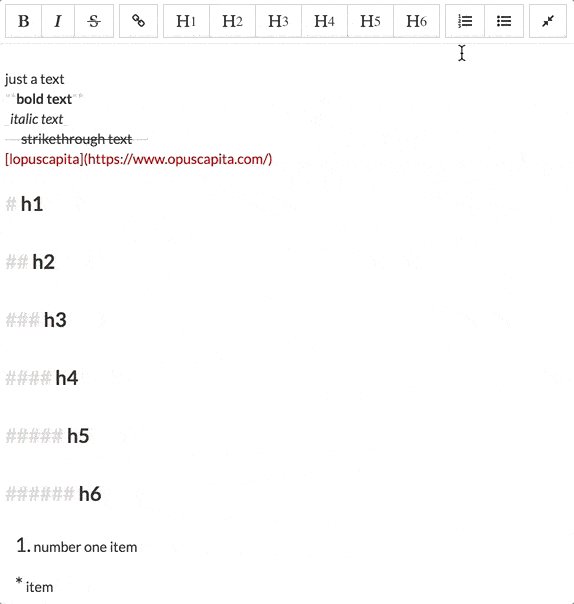
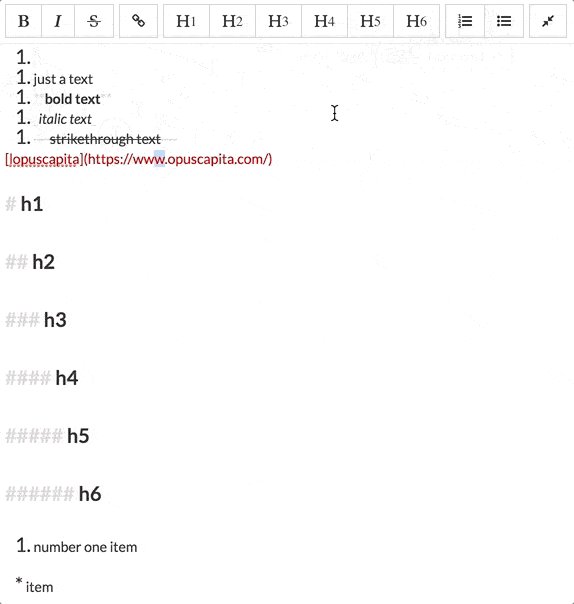
زر القائمة المرتبة [OL].
فيما يلي المواصفات حسب مثال الفيديو لهذا الزر

- أدخل العلامة '1. 'في بداية السطر إذا لم يبدأ بـ ['*'، '#'، '##'، '###'، '####'، '#####'، '## #### ']
- استبدل بالعلامة "1". 'إذا كان السطر يبدأ بـ ['*'، '#'، '##'، '###'، '####'، '#####'، '###### ']
- أدخل العلامة '{number+1}' في بداية السطر التالي إذا تم الضغط
enter في نهاية السطر الذي تم وضع علامة عليه كعنصر قائمة إذا كان العنصر يحتوي على أي نص - امسح السطر من '{number}' وضع المؤشر على سطر جديد إذا ضغط المستخدم على
enter في نهاية السطر الذي تم وضع علامة عليه كعنصر قائمة مرتب ولكنه لا يحتوي على أي نص
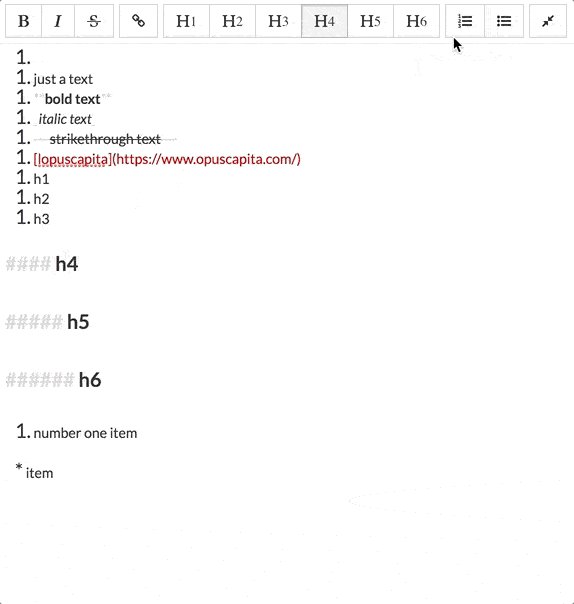
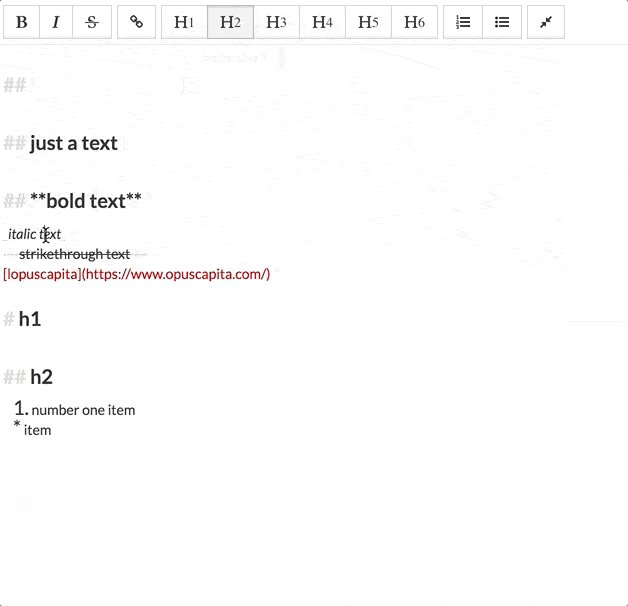
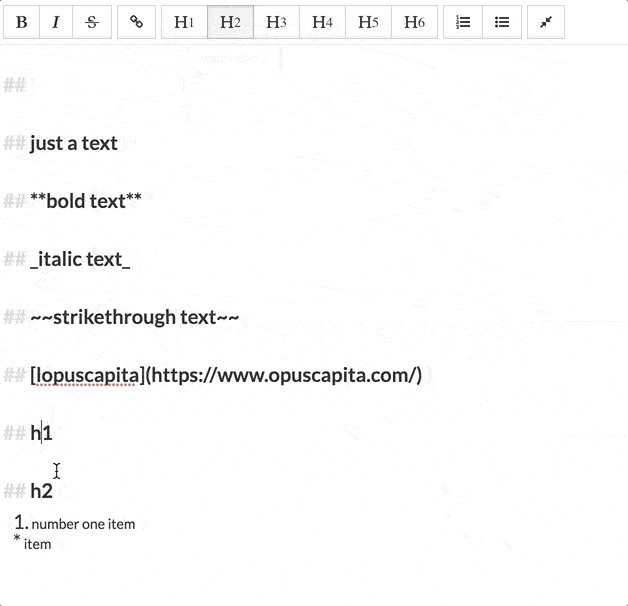
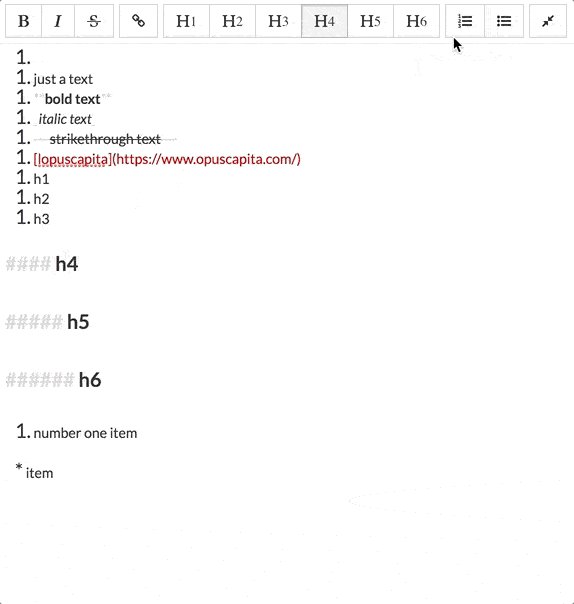
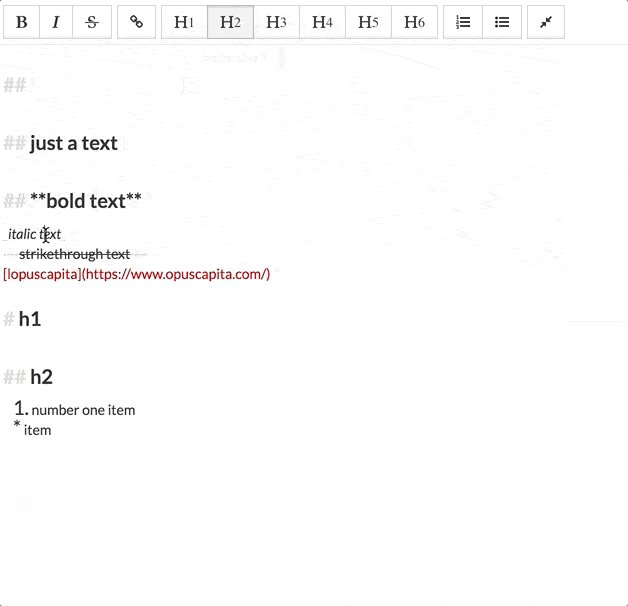
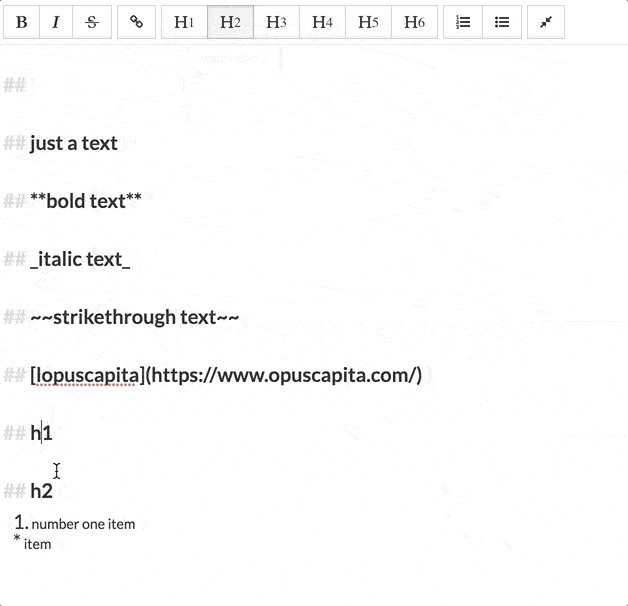
أزرار عنصر الرأس [h1-h6].
فيما يلي المواصفات من خلال مثال فيديو لزر [H2] (تعمل أزرار الرأس الأخرى بشكل مماثل)

- أدخل العلامة '#' - '######' (يعتمد على الزر) في بداية السطر إذا لم يبدأ بـ ['*'، '{number}. ']
- استبدل بالعلامة '# ' - '###### ' (يعتمد على الزر) إذا كان السطر مميزًا بـ ['* '، '{number}. ']
- قم بإزالة علامة الرأس الموجودة في حالة النقر على زر الرأس المقابل
- قم بتحديث علامة الرأس الحالية إلى علامة رأس أخرى إذا كانت علامة الرأس الحالية لا تتوافق مع زر الرأس المضغوط
العناصر المميزة
فيما يلي المواصفات حسب مثال الفيديو لهذه الأزرار

زر غامق [B].
- يتم تغليف النص المحدد بـ '**'، على سبيل المثال {selected_text} -> **{selected_text}**
- إذا كان النص المحدد يحتوي على نص غامق، فسيتم فك تغليفه، على سبيل المثال **{selected_text}** -> {selected_text}
- إدراج '**{cursor}**' في موضع المؤشر إذا لم يتم تحديد النص، وتم وضع المؤشر بالداخل
زر مائل [I].
- يتم تغليف النص المحدد بـ "_"، على سبيل المثال {selected_text} -> _{selected_text}_
- إذا تم وضع علامة على النص المحدد كخط مائل، فسيتم إلغاء تغليفه، على سبيل المثال _{selected_text}_ -> {selected_text}
- إدراج '_{cursor}_' في موضع المؤشر إذا لم يتم تحديد النص، وتم وضع المؤشر بالداخل
زر يتوسطه خط [S].
- يتم تغليف النص المحدد بـ "~~"، على سبيل المثال {selected_text} -> ~~{selected_text}~~
- إذا تم وضع علامة على النص المحدد باعتباره يتوسطه خط، فسيتم إلغاء تغليفه، على سبيل المثال ~~{selected_text}~~ -> {selected_text}
- إدراج '~~{cursor}~~' في موضع المؤشر إذا لم يتم تحديد النص، وتم وضع المؤشر بالداخل
العناصر المضمنة
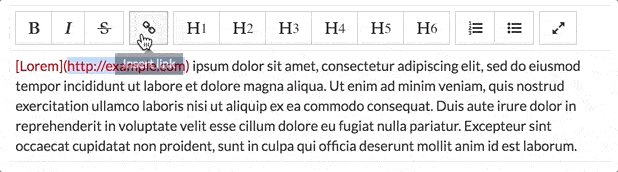
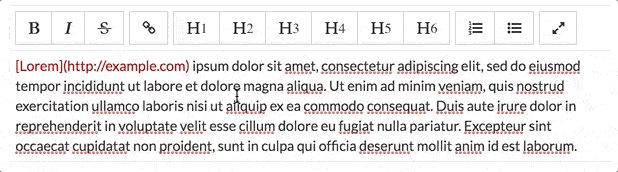
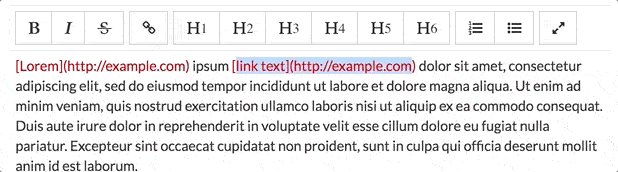
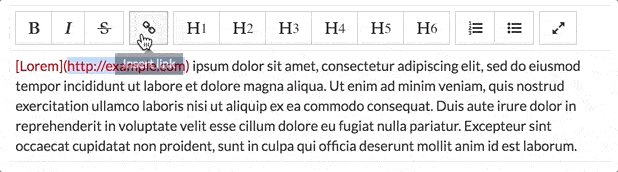
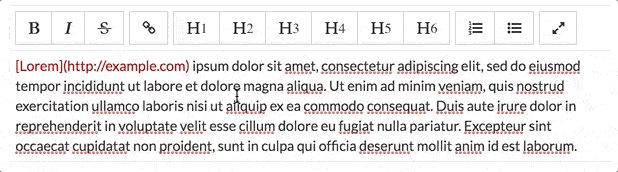
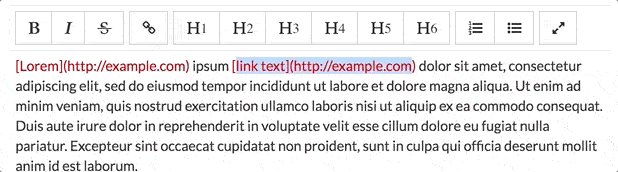
زر المرساة الخارجية [A].
فيما يلي المواصفات حسب مثال الفيديو لهذا الزر

- يلتف النص المحدد باستخدام '[' و'](http://example.com)'، على سبيل المثال {selected_text} -> [{selected_text}](http://example.com)
- إدراج نص [نص الارتباط](http://example.com) في موضع المؤشر إذا لم يتم تحديد النص.
القضايا المعروفة
- في حالة شريط أدوات التحديد متعدد الأسطر، لا تتوفر جميع الأزرار باستثناء
list ordered list (لا يوجد أي إجراء مدعوم) - كتل التعليمات البرمجية غير مدعومة
المساهمين
| أليكسي سيرجيف |
|---|
| ديمتري ديفين |
| ديمتري سانكو |
| ألكسندر باليونوف |
| كيريل فولكوفيتش |
رخصة
مرخص بموجب ترخيص أباتشي، الإصدار 2.0. راجع الترخيص للحصول على نص الترخيص الكامل.