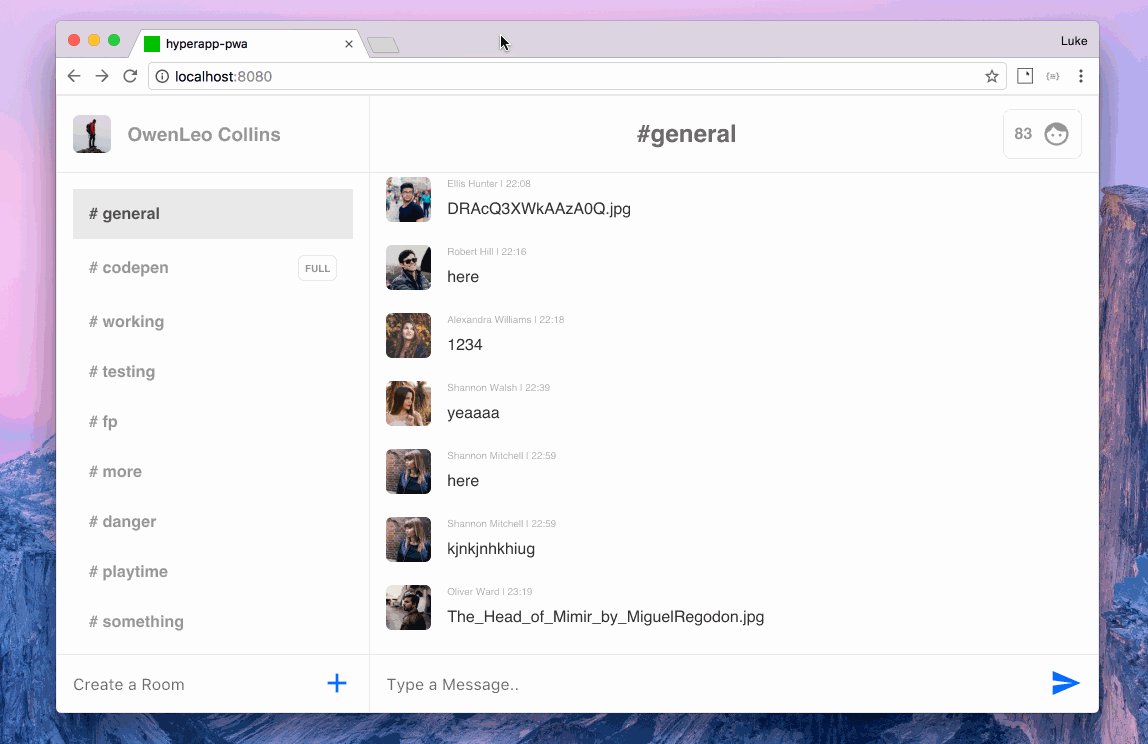
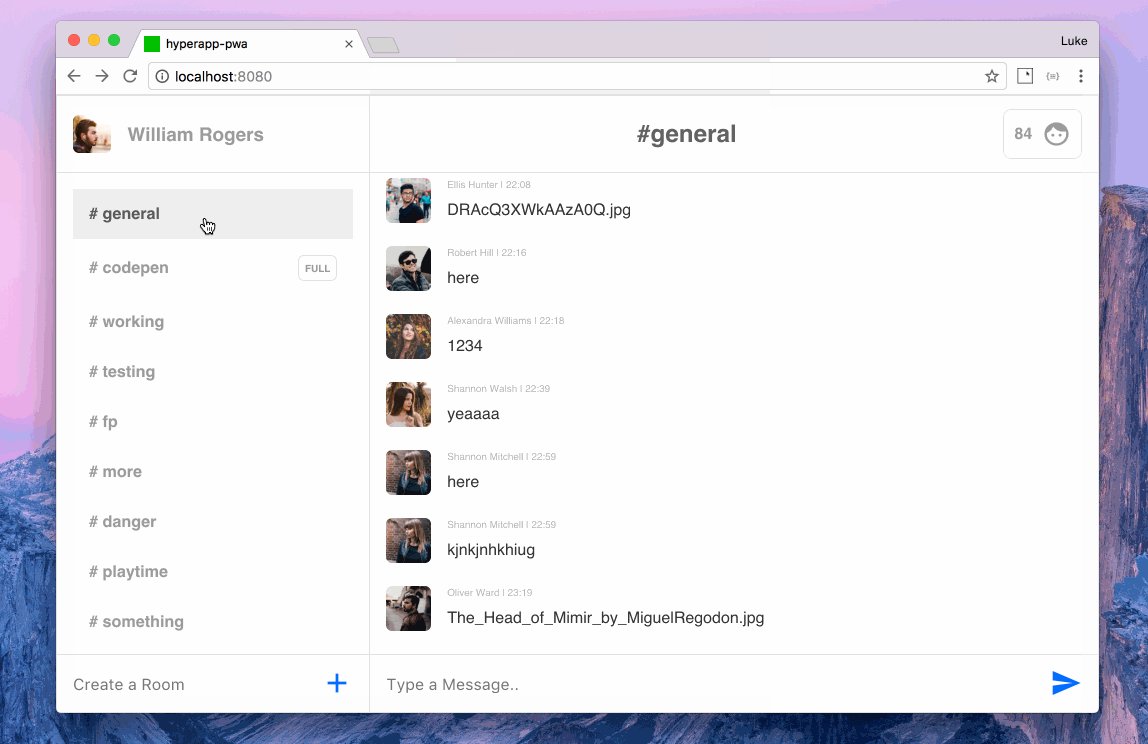
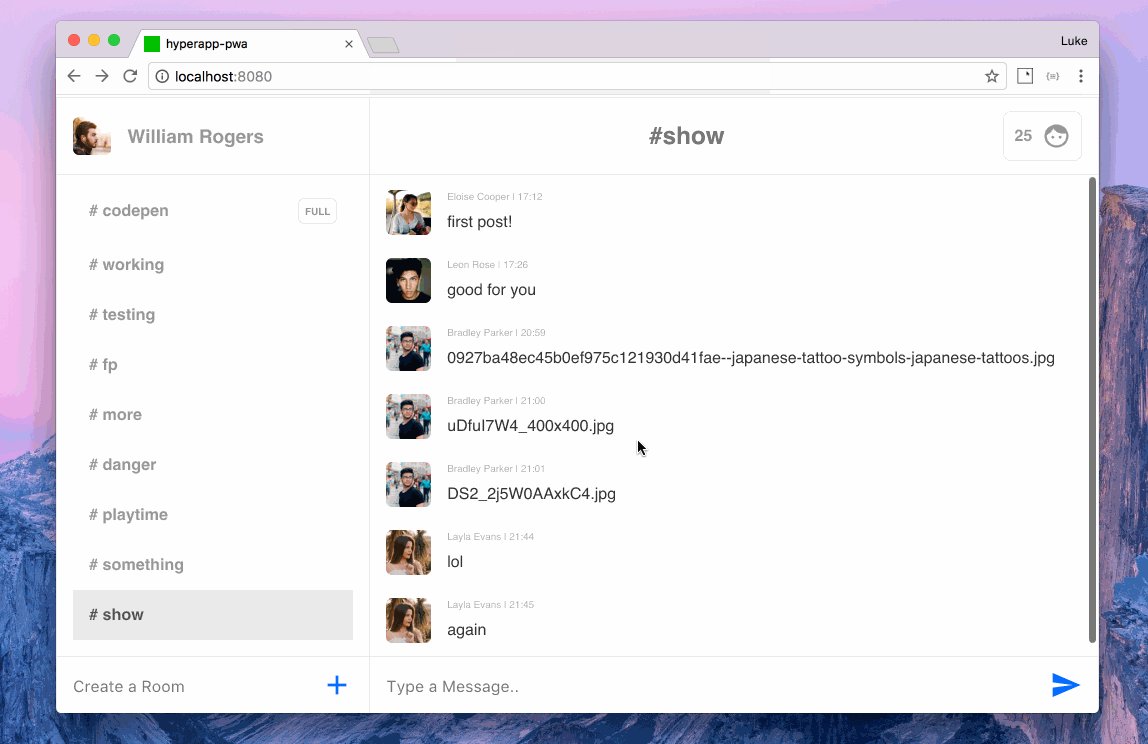
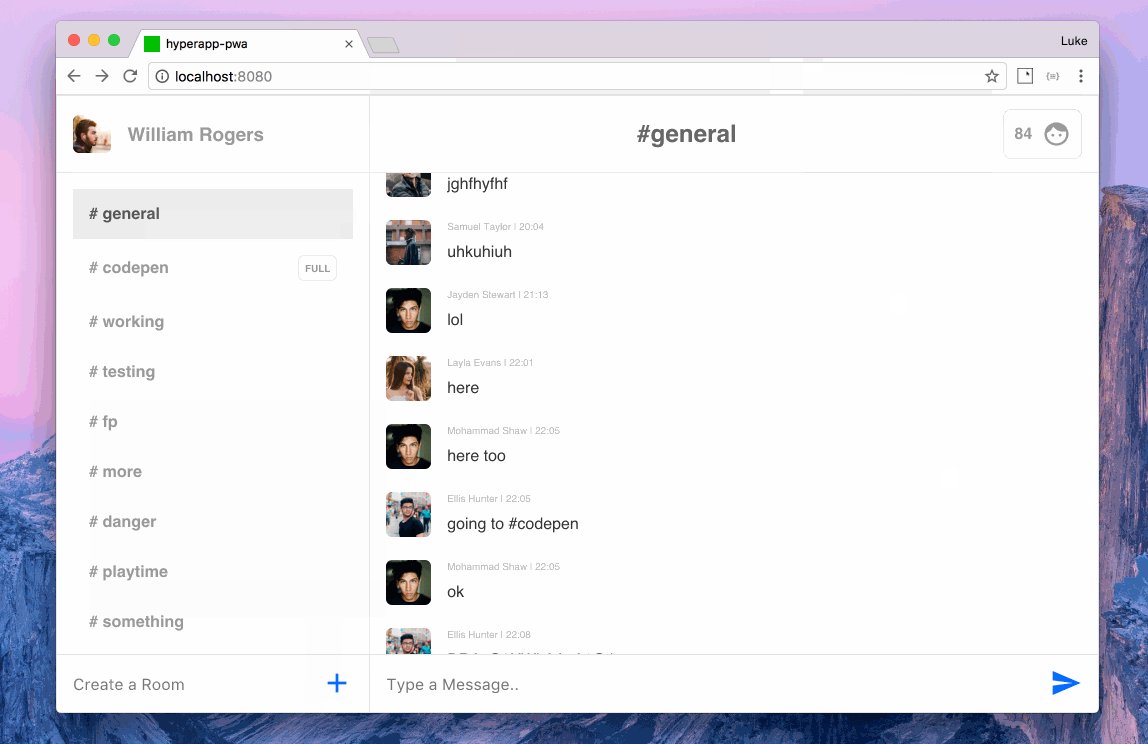
استنساخ سلاك مدعوم من Chatkit. شاهده عمليًا هنا https://pusher.github.io/react-slack-clone

هذا تطبيق ويب ثابت من صفحة واحدة مزود بتطبيق إنشاء رد فعل لسهولة الإعداد والتوزيع والتطوير. إنه عبارة عن غلاف رفيع لواجهة المستخدم حول مكتبة عميل Pusher-chatkit لتوضيح كيف يمكن للميزات المختلفة أن تعمل معًا لتشكيل عميل دردشة مقنع في الوقت الفعلي مع العديد من تطبيقات المنتجات المحتملة.
يتيح لك Chatkit SDK تنفيذ الميزات التي تتوقعها من عميل الدردشة. وتشمل هذه:
هل تريد المشاركة؟ لدينا مجموعة من مشكلات GitHub الملائمة للمبتدئين.
يحاول العرض التوضيحي إكمال الميزات وفقًا للوثائق الموجودة هنا. يجب تقديم طلبات الميزات عبر المشكلات أو سحب الطلبات إلى هذا المستودع.
لتشغيل التطبيق محليا؛ استنساخ الريبو وتثبيت التبعيات وتشغيل التطبيق.
$ git clone https://github.com/pusher/react-slack-clone
$ cd react-slack-clone
$ yarn && yarn start
يبدأ التطبيق في وضع التطوير ويفتح نافذة متصفح على http://localhost:3000 . يُعاد بناء المشروع ويُعاد تحميل المتصفح تلقائيًا عند تغيير الملفات المصدر. يتم نشر أي أخطاء في البناء أو وقت التشغيل وعرضها في المتصفح.
يعتمد التطبيق على مصادقة GitHub ونقطة نهاية إنشاء المستخدم التي تتم استضافتها على https://chatkit-demo-server.herokuapp.com. نقاط النهاية هي /auth و /token .