لم تتم صيانة هذا المشروع. يمكنك التحقق من الإصدار الجديد من محرر الكود المنخفض في staringos/mtbird
لن تتم صيانة هذا المشروع بعد الآن، يمكنك الاطلاع على الإصدار الجديد من محرر الكود المنخفض مفتوح المصدر staringos/mtbird

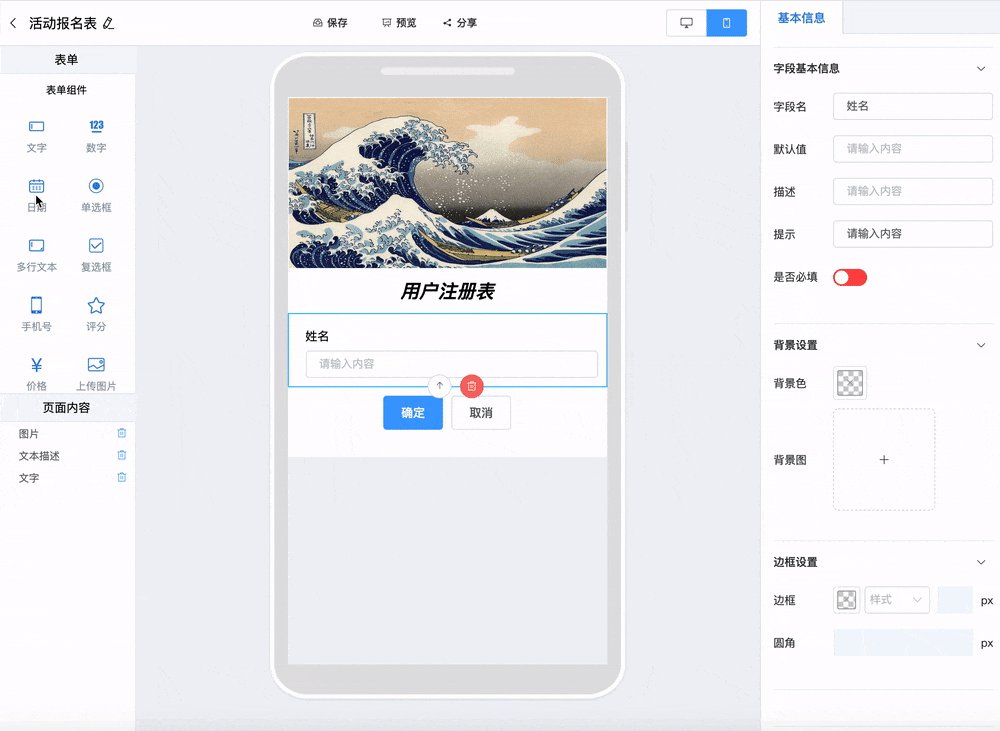
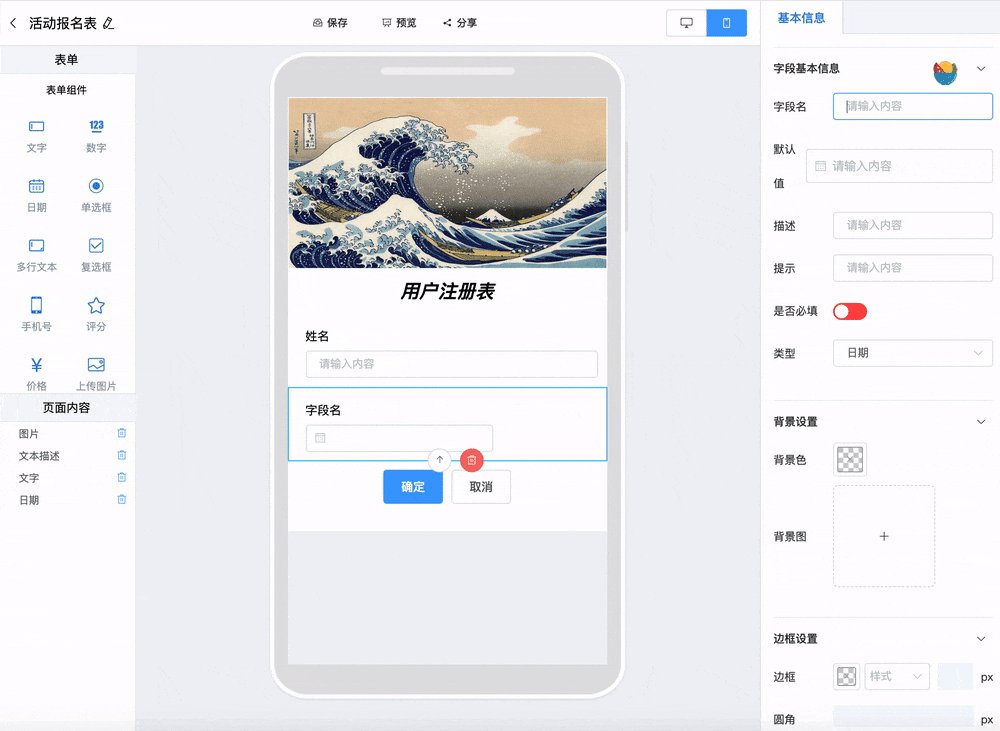
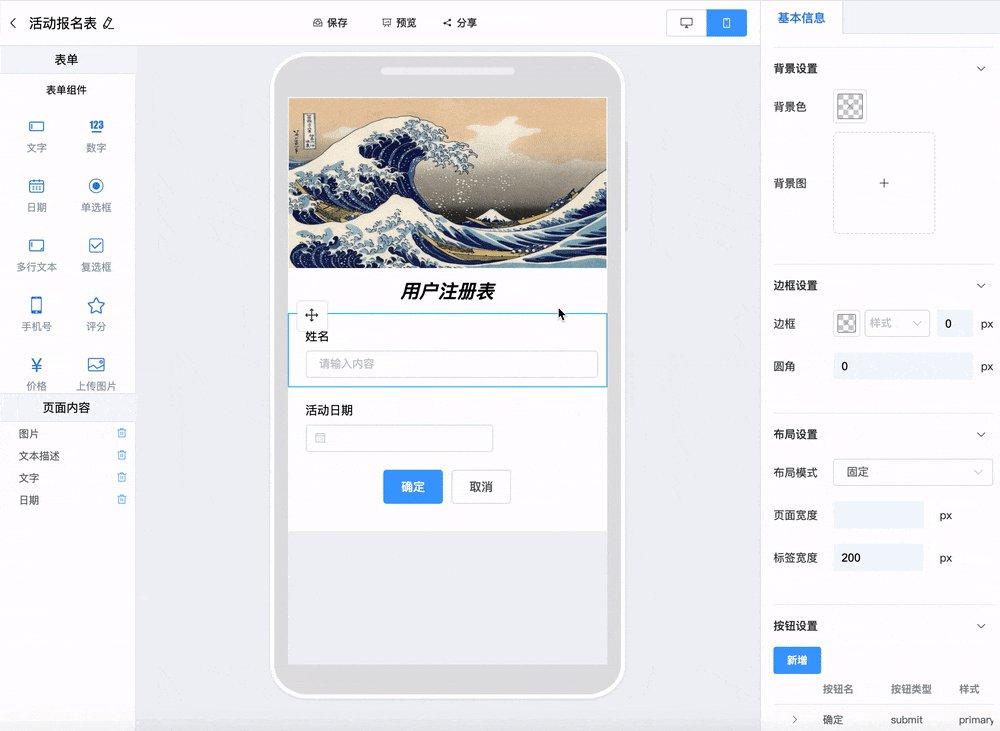
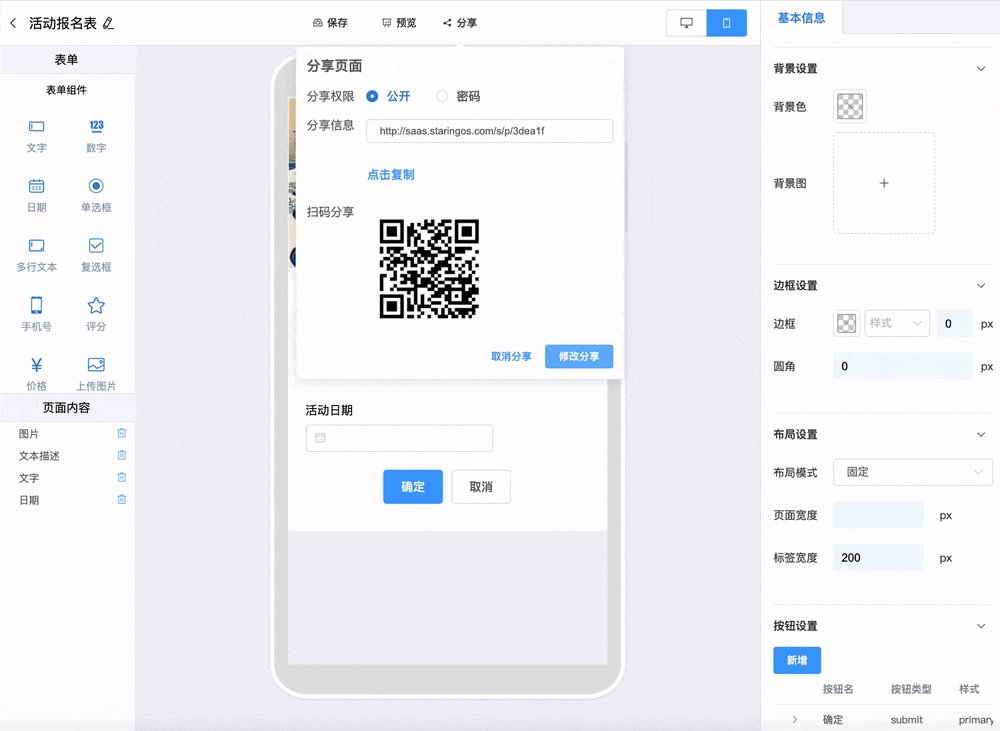
محرر خفيف الوزن بدون تعليمات برمجية لموقع website H5 page Form . أنشئ تطبيقك بدون تعليمات برمجية!
[وثيقة صينية]
[مثال]

التبعيات:
نوصي: مشروع مثال Fork للبدء أو الاستيراد يدويًا:
yarn add @tefact/editorimport "@tefact/editor/lib/index.css"@tefact إلى نقل حزمة الويب الخاصة بك. webpack.config.js أو nuxt.config.js
{
"build" : {
"transpile" : [
/@tefact/*/
],
}
}< template >
< Editor
:value = " target "
:editorSetting = " editorSetting "
></ Editor >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Editor , { getDefaultFeature } from " @tefact/editor " ;
export default Vue . extends ({
data() {
return {
target: getDefaultFeature ( " page " ),
editorSetting: {}
}
},
components: {
Editor
}
})
</ script >الهدف هو كائن نقوم بتحريره من أجله، ويمكن أن يكون صفحة H5/صفحة نموذج أو صفحة موقع ويب، وهو عبارة عن بنية بيانات JSON لوصف الشكل الذي تبدو عليه صفحة النموذج.
يمكنك استخدام getDefaultFeature في @tefact/editor لإنشاء البيانات المستهدفة الافتراضية وحفظها في مكان ما، ويمكن استخدامها مباشرة في @tefact/feature-form أو @tefact/feature-page
@tefact/editor عبارة عن طريقة عرض تحرير لصفحة الميزة أو النموذج.
@tefact/feature-page هو مكون عرض target الذي يحتوي على featureType = page لمعاينة الصفحة، يمكنك القيام بما يلي:
< template >
< Page :value = " target " ></ Page >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Page , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Page
}
})
</ script > نفس page ، يتم استخدام @tefact/feature-form للمعاينة أو عرض تلك الأهداف التي تحتوي على featureType = form ، يمكنك القيام بما يلي:
< template >
< Form :value = " target " ></ Form >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Form , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Form
}
})
</ script >نرحب بجميع العلاقات العامة والمشكلات، فلا تتردد في طرح الأسئلة أو إرسال الرمز الخاص بك.
المساهمة
المسح باستخدام wechat، انضم إلى مجموعتنا.
