Menimal هو مولد موقع ثابت بسيط.
التركيز على المحتوى: ما عليك سوى كتابة ملفات تخفيض السعر وأنماط CSS وكل شيء آخر يتم إنشاؤه لك

Menimal هو الحد الأدنى حسب التصميم:
package.json )pagesstaticconfig.jsonstyle.css Menimal هو برنامج نصي npx واحد يمكنك تشغيله من أي مكان دون تثبيت أي حزمة.
تأكد من تثبيت NodeJs على جهازك
تحتاج فقط إلى تشغيل أمر واحد:
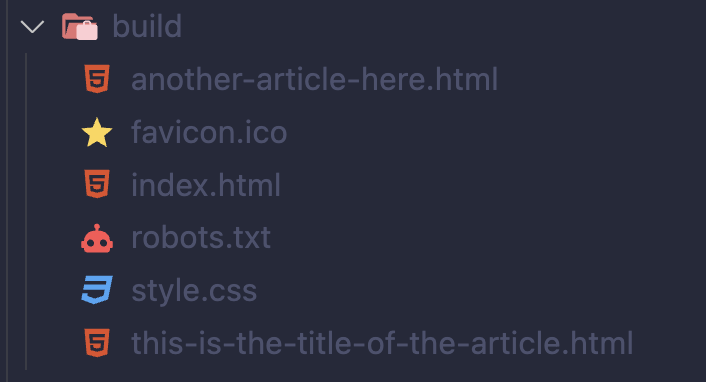
npx menimal سيؤدي هذا إلى إنشاء مجلد build يحتوي على موقع الويب الثابت الخاص بك.
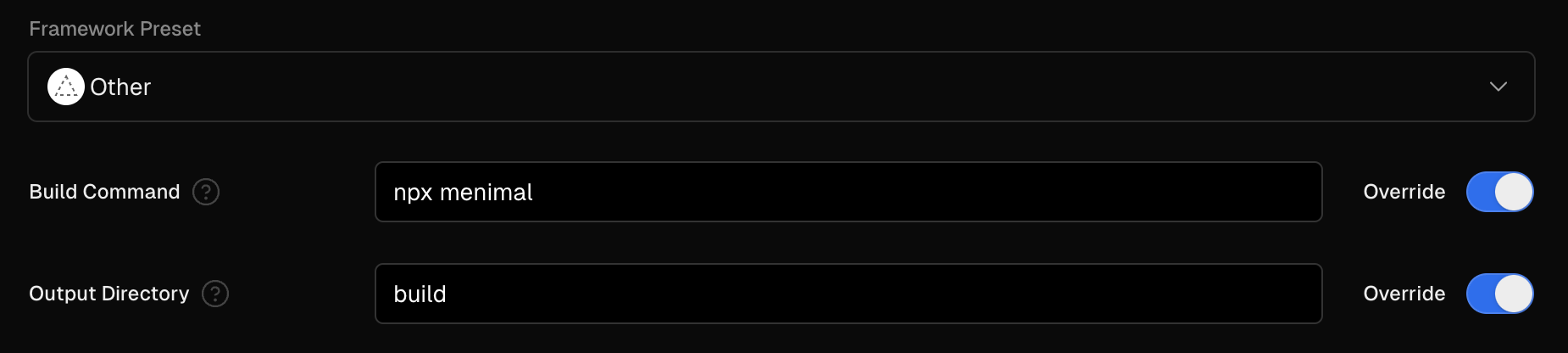
تسمح منصات الاستضافة بتحديد أمر البناء ومجلد الإخراج:
npx menimalbuild 

هذا كل شيء. يمكنك نشر Menimal في كل مكان؟
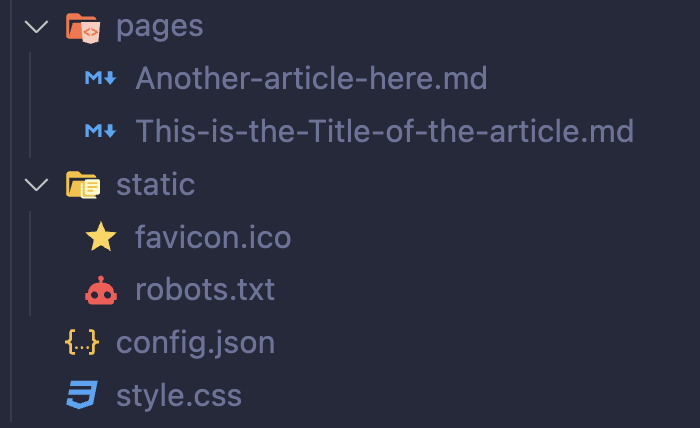
يتطلب Menimal بنية مجلد دقيقة:
pages : تحتوي على ملفات تخفيض السعر ( .md )static : يحتوي على ملفات ثابتة ( robots.txt ، fonts ، favicon.ico )config.json : يحتوي على تكوين الموقع (الحد الأدنى)style.css : يحتوي على الأنماط (ملف CSS واحد)انظر المثال الكامل والعملي داخل مجلد المثال
pages سيتوافق كل ملف تخفيض السعر مع صفحة .html في موقع الويب.
يتم استخدام اسم الملف .md لإنشاء اسم ملف HTML وعنوان الصفحة:
.md مع كافة الأحرف الصغيرة.md مع - تم استبداله بمسافات على سبيل المثال، سيؤدي This-is-the-Title-of-the-article.md إلى إنشاء:
this-is-the-title-of-the-article.htmlstatic سيتم نسخ كافة الملفات الموجودة داخل static في الإصدار النهائي.
هنا يمكنك إضافة صور أو خطوط أو ملف robots.txt أو favicon.ico أو sitemap.xml أو أي شيء آخر ??♂️
config.json يتطلب التكوين حاليًا حقلاً واحدًا: اسم موقع الويب المعروض في <header> :
{
"name" : " Sandro Maglione "
}style.cssيتم تعريف كافة الأنماط في ملف CSS واحد .
يمكنك عرض بنية HTML التي تم إنشاؤها لكل ملف داخل القوالب
سيتم تصغير هذا الملف واستيراده في كل صفحة يتم إنشاؤها.
< link rel =" preload " href =" font.woff2 " as =" font " crossorigin type =" font/woff2 " > ترخيص MIT، راجع ملف LICENSE.md للحصول على التفاصيل.
هذا المشروع جزء من رسالتي الإخبارية الأسبوعية على موقع sandomaglione.com .
npx --loglevel silly .. من مجلد example لتصحيح أمر npxاقرأ كافة تفاصيل التنفيذ في المقال كاملاً ؟