
الخبراء.
صنع عبر الدعم ❤ بواسطة مخصص الحبر | التكنولوجيا
تضع API المساعدون الجدد من Openai معيارًا جديدًا للصناعة ، مما يتقدم بشكل كبير بما يتجاوز واجهة برمجة تطبيقات الدردشة المعتمدة على نطاق واسع. إنه يمثل قفزة كبيرة في قابلية استخدام عوامل الذكاء الاصطناعي والطريقة التي يتفاعل بها المهندسون مع LLMs. إلى جانب طراز GPT-4O Mini المتطور ، يمكن للمساعدين الآن الرجوع إلى الملفات والصور المرفقة كمصادر للمعرفة ضمن نافذة سياق مُدارة تسمى مؤشر ترابط. على عكس GPTs المخصصة ، يدعم المساعدون تعليمات ما يصل إلى 256000 حرفًا ، ويتكاملون مع 128 أداة ، واستخدام واجهة برمجة تطبيقات Store Store المبتكرة للبحث في الملفات الفعالة على ما يصل إلى 10000 ملف لكل مساعد.
يهدف الخبراء.
import { Assistant , Thread } from "experts" ;
const thread = await Thread . create ( ) ;
const assistant = await Assistant . create ( ) ;
const output = await assistant . ask ( "Say hello." , thread . id ) ;
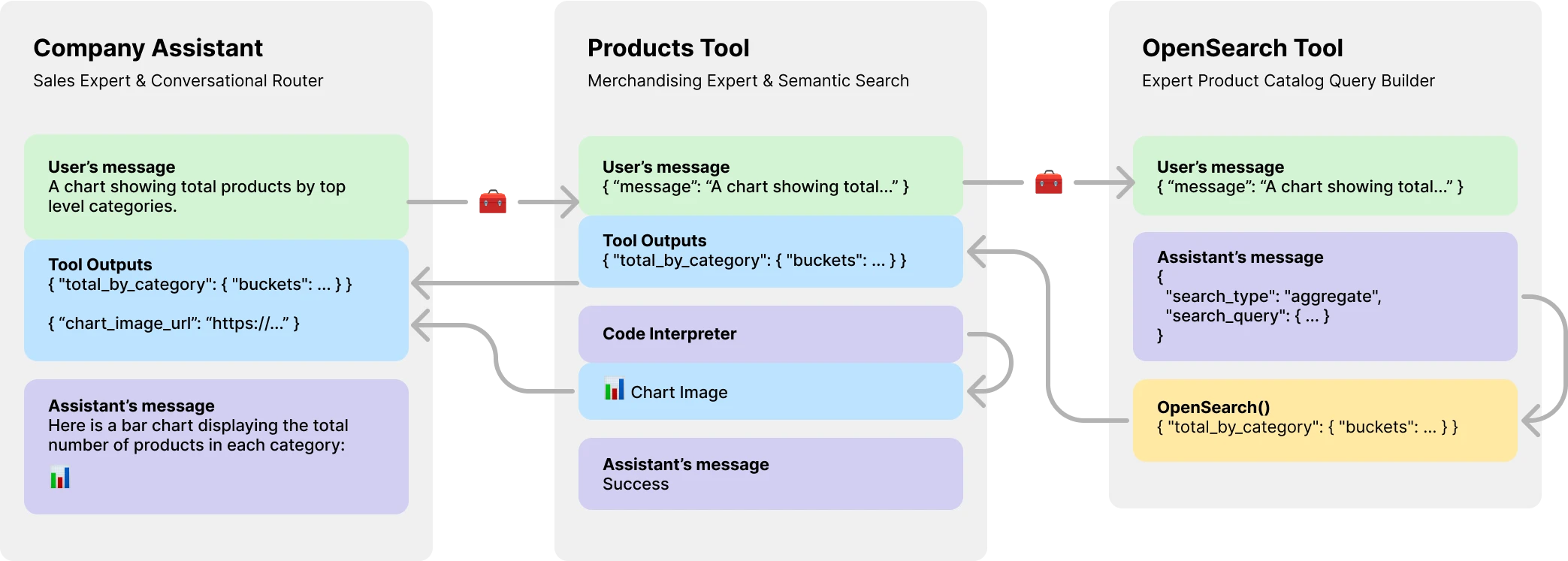
console . log ( output ) // Helloالأهم من ذلك ، يقدم الخبراء. كل أداة هي مساعد مدعوم من LLM يمكن أن يتولى أدوارًا متخصصة أو تفي بمهام معقدة نيابة عن مساعد أو أداة الوالدين. السماح لسير العمل المعقدة للتنسيق أو تصميم سلسلة من المهام المتماسكة بإحكام. يظهر هنا مثالًا على مساعد الشركة مع أداة كتالوج المنتجات التي لديها أداة مدعومة LLM نفسها لإنشاء استعلامات OpenSearch.

تثبيت عبر NPM. الاستخدام بسيط للغاية ، لا يوجد سوى ثلاثة كائنات لاستيرادها.
npm install expertsExperts.js يدعم كل من بناء جملة استيراد ES6 و CommonJs يتطلب عبارات.
import { Assistant , Tool , Thread } from "experts" ; يتطلب مُنشئ كائن الواجهة المساعد لدينا اسمًا ووصفًا وتعليمات. الوسيطة الثالثة هي مجموعة من الخيارات التي تقوم بتعيين مباشرة لجميع خيارات جسم الطلب الموضحة في وثائق Assistant. جميع الأمثلة في الخبراء. js مكتوبة في فصول ES6 من أجل البساطة. النموذج الافتراضي هو gpt-4o-mini .
class MyAssistant extends Assistant {
constructor ( ) {
super ( {
name : "My Assistant" ,
instructions : "..." ,
model : "gpt-4o-mini" ,
tools : [ { type : "file_search" } ] ,
temperature : 0.1 ,
tool_resources : {
file_search : {
vector_store_ids : [ process . env . VECTOR_STORE_ID ] ,
} ,
} ,
} ) ;
}
}
const assistant = await MyAssistant . create ( ) ; تعد وظيفة مصنع Base Assistant.create() Async.
const assistant = Assistant . create ( {
name : "My Assistant" ,
instructions : "..." ,
model : "gpt-4o-mini" ,
} ) ; مهم
سيؤدي إنشاء مساعدين بدون معلمة id إلى إنشاء مساعد جديد دائمًا. انظر قسم النشر الخاص بنا لمزيد من المعلومات.
وظيفة ask() هي واجهة بسيطة لطرح أو توجيه المساعد (المساعدين). يتطلب رسالة ومعرف مؤشر ترابط. المزيد على المواضيع أدناه. يمكن أن تكون الرسالة كائن رسالة Openai الأصلي. هذا هو المكان الذي يضيء فيه الخبراء. لا تضطر أبدًا إلى إدارة الكائنات أو خطوات التشغيل مباشرة.
const output = await assistant . ask ( "..." , threadID )
const output = await assistant . ask ( { role : "user" , content : "..." } , threadID ) ; يتم دعم أدوات Openai العادية واتصال الوظيفة عبر كائن خيارات البنائين عبر tools و tool_resources . Experts.js يدعم أيضًا إضافة المساعدين كأدوات. يمكن العثور على مزيد من المعلومات حول استخدام المساعدين كأدوات في القسم التالي. استخدم وظيفة addAssistantTool لإضافة مساعد كأداة. يجب أن يحدث هذا بعد super() في مُنشئ مساعدك.
class MainAssistant extends Assistant {
constructor ( ) {
super ( {
name : "Company Assistant" ,
instructions : "..." ,
} ) ;
this . addAssistantTool ( ProductsTools ) ;
}
}بشكل افتراضي ، يقوم الخبراء. هذه تسمح لتطبيقاتك باستلام مخرجات النص والصورة والأدوات عبر أحداث Server-Server من Openai. نحن نستفيد من مساعدي دفق Openai-Ide ونسقط هذه الأحداث مع عدد قليل من الأحداث المخصصة التي تمنح المساعدين الخاص بك للاستفادة من دورة الحياة الكاملة للتشغيل.
const assistant = await MainAssistant . create ( ) ;
assistant . on ( "textDelta" , ( delta , _snapshot ) => {
process . stdout . write ( delta . value )
} ) ; يتم دعم جميع أحداث تدفق العقدة Openai عبر وظيفة المساعد الخاصة بنا on() . أسماء الأحداث المتاحة هي: event ، textDelta ، textDone ، imageFileDone runStepDone toolCallDelta toolCallDone end
مهم
أحداث Server-Server من Openai ليست غير متزامنة/في انتظار ودية.
إذا احتاج المستمعون إلى أداء العمل بطريقة غير متزامنة ، مثل إعادة توجيه مخرجات أداة ، فكر في استخدام ملحقاتنا لهذه الأحداث. يتم استدعاؤها في هذا الترتيب بعد الانتهاء من الجري. أسماء الأحداث ASYNC المتاحة هي: textDoneAsync و imageFileDoneAsync و runStepDoneAsync و toolCallDoneAsync و endAsync .
إذا كنت ترغب في وضع موارد إضافية بتكاسل عند استدعاء وظيفة create() ، قم بتنفيذ وظيفة beforeInit() في فصلك. هذه طريقة غير متزامنة سيتم استدعاؤها قبل إنشاء المساعد.
async beforeInit ( ) {
await this . # createFileSearch ( ) ;
} وبالمثل ، يمكن استخدام وظيفة afterInit() . على سبيل المثال ، لكتابة معرفات المساعدين التي تم إنشاؤها حديثًا إلى ملف بيئي.
async afterInit ( ) {
// ...
} تتلقى جميع الأحداث المساعدة حجة بيانات تعريف خبراء إضافية. كائن يحتوي على stream التشغيل. يتيح لك ذلك استخدام وظائف Helper Openai-Ide مثل currentEvent ، finalMessages ، إلخ.
assistant . on ( "endAsync" , async ( metadata ) => {
await metadata . stream . finalMessages ( ) ;
} ) ; يعد استخدام مساعد كأداة نقطة محورية مركزية في إطار عمل الخبراء. الأدوات هي فئة فرعية من المساعد وتغلف الواجهة للكائنات الأم. وبهذه الطريقة ، فإن أدوات الخبراء. توضح أمثلةنا نمط تمرير رسالة أساسية ، للإيجاز. يجب عليك الاستفادة من جميع أدوات Openai وميزات استدعاء الوظائف إلى أقصى حد.
class EchoTool extends Tool {
constructor ( ) {
super ( {
name : "Echo Tool" ,
instructions : "Echo the same text back to the user" ,
parentsTools : [
{
type : "function" ,
function : {
name : "echo" ,
description : description ,
parameters : {
type : "object" ,
properties : { message : { type : "string" } } ,
required : [ "message" ] ,
} ,
} ,
} ,
] ,
} ) ;
}
} حذر
من الأهمية بمكان أن يكون اسم وظيفة الأداة الخاص بك فريدًا عبر مجموعة أسماء الأدوات الكاملة الخاصة به.
على هذا النحو ، تعد أسماء فئة الأدوات مهمة وتساعد نماذج Openai على تحديد الأداة التي يجب الاتصال بها. لذا اختر اسمًا جيدًا لفئة الأدوات الخاصة بك. على سبيل المثال ، سيكون ProductsOpenSearchTool products_open_search ويساعد بوضوح النموذج على الاستنتاج جنبا إلى جنب مع وصف الأداة ما الدور الذي تؤديه.
تتم إضافة الأدوات إلى مساعدك عبر وظيفة addAssistantTool . ستضيف هذه الوظيفة الأداة إلى مجموعة أدوات المساعد وتحديث تكوين المساعد. يجب أن يحدث هذا بعد super() في مُنشئ مساعدك.
class MainAssistant extends Assistant {
constructor ( ) {
super ( {
name : "Company Assistant" ,
instructions : "..."
} ) ;
this . addAssistantTool ( EchoTool ) ;
}
}سيتم إرسال استجابة مساعد الأداة الخاصة بك تلقائيًا كإخراج للمساعد أو الأداة الأصل.
يتم دعم الأدوات الافتراضية بشكل افتراضي model LLM وتؤدي جميع أحداث دورات الحياة نفسها ، وتشغيل ، وما إلى ذلك كمساعدين. ومع ذلك ، يمكنك إنشاء أداة لا تستخدم أي من ميزات المساعد الأساسي عن طريق تعيين خيار llm إلى false . عند القيام بذلك ، يجب عليك تنفيذ وظيفة ask() في أداتك. سيتم إرسال قيمة الإرجاع كإخراج الأداة.
class AnswerTwoTool extends Tool {
constructor ( ) {
super ( {
// ...
llm : false ,
parentsTools : [ ... ] ,
} ) ;
}
async ask ( message ) {
return ... ;
}
} في سير العمل المعقدة ، يمكن استخدام أداة مدعومة LLM لتحويل تعليمات LLM البشرية أو غيرها من تعليمات LLM إلى رمز قابل للتنفيذ ، وستحتاج نتيجة هذا الرمز (وليس إخراج LLM) إلى تقديم مخرجات والدتك. على سبيل المثال ، يمكن لـ ProductsOpenSearchTool تحويل الرسائل إلى استعلامات OpenSearch وتنفيذها وإرجاع النتائج. يمكن للفئات الفرعية تنفيذ وظيفة answered() للتحكم في الإخراج. في هذه الحالة ، سيكون output عبارة عن استعلام OpenSearch وتتضمن مخرجات الأدوات الآن نتائج الاستعلام الذي تم إنشاؤه بواسطة LLM.
async answered ( output ) {
const args = JSON . parse ( output ) ;
return await this . opensearchQuery ( args ) ;
}بدلاً من ذلك ، يمكن للأدوات المدعومة من LLM اختيار إعادة توجيه مخرجات الأدوات الخاصة بها إلى مساعد أو أداة الوالدين. وبالتالي تجاهل إخراج LLM. يسمح هذا أيضًا بإرسال جميع مخرجات أداة الأدوات كإخراج الوالد. المزيد عن سبب أهمية ذلك في مثال كتالوج المنتج أدناه.
class ProductsTool extends Tool {
constructor ( ) {
super ( {
// ...
temperature : 0.1 ,
tools : [ { type : "code_interpreter" } ] ,
outputs : "tools" ,
parentsTools : [ ... ] ,
} ) ;
this . addAssistantTool ( ProductsOpenSearchTool ) ;
this . on ( "imageFileDoneAsync" , this . imageFileDoneAsync . bind ( this ) ) ;
}
} تقدم API Appains Aspistants من Openai موردًا جديدًا يسمى مؤشرات الترابط التي يتم تخزين الرسائل والملفات داخلها. في الأساس ، تعد مؤشرات الترابط نافذة سياق مُدارة (ذاكرة) لوكلائك. يعد إنشاء موضوع جديد مع Experts.js سهلاً مثل:
const thread = await Thread . create ( ) ;
console . log ( thread . id ) // thread_abc123يمكنك أيضًا إنشاء مؤشر ترابط مع رسائل أو ملفات أو موارد الأدوات لبدء محادثة. نحن ندعم خيط Openai إنشاء هيئة طلب مبين في مرجع واجهة برمجة تطبيقات المواضيع الخاصة بهم.
const thread = await Thread . create ( {
messages : [
{ role : "user" , content : "My name is Ken" } ,
{ role : "user" , content : "Oh, my last name is Collins" } ,
] ,
} ) ;
const output = await assistant . ask ( "What is my full name?" , thread . id ) ;
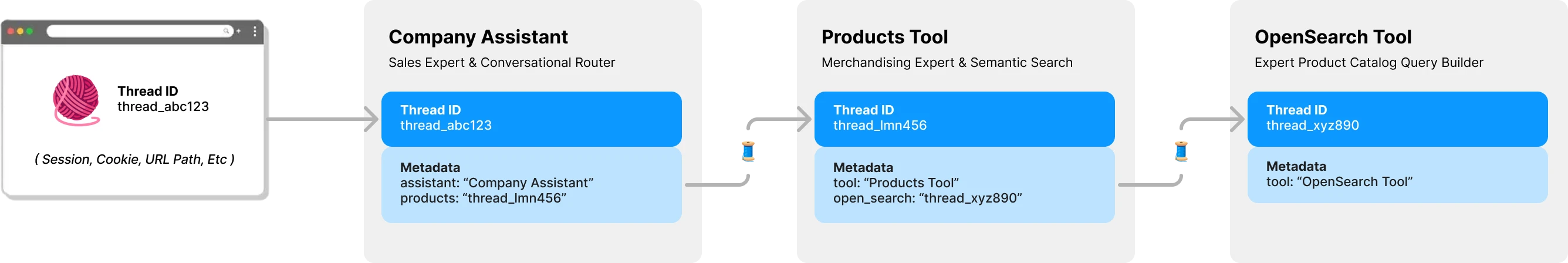
console . log ( output ) // Ken Collinsبشكل افتراضي ، كل أداة في Experts.js لها موضوع وسياقها الخاص. هذا يتجنب مشكلة قفل مؤشر الترابط المحتملة التي تحدث إذا كانت أداة مشاركة مؤشر ترابط مساعد لا يزال ينتظر تقديم مخرجات الأدوات. يوضح الرسم البياني التالي كيف يدير الخبراء. js المواضيع نيابة عنك لتجنب هذه المشكلة:

جميع الأسئلة إلى خبرائك تتطلب معرف موضوع. لتطبيقات الدردشة ، سيتم تخزين المعرف على العميل. مثل معلمة مسار عنوان URL. مع expert.js ، لا توجد حاجة إلى معرفات أخرى من جانب العميل. مع استدعاء كل مساعد أداة مدعومة LLM ، سيجد أو ينشئ مؤشر ترابط لتلك الأداة حسب الحاجة. تخزن الخبراء.
تتم إدارة عمليات التشغيل لك وراء وظيفة ask المساعد. ومع ذلك ، لا يزال بإمكانك تمرير الخيارات التي سيتم استخدامها عند إنشاء تشغيل بواحدة من طريقتين.
أولاً ، يمكنك تحديد run_options في مُنشئ المساعد. سيتم استخدام هذه الخيارات لجميع عمليات التشغيل التي أنشأها المساعد. هذه طريقة رائعة لإجبار النموذج على استخدام أداة عبر خيار tool_choice .
class CarpenterAssistant extends Assistant {
constructor ( ) {
super ( {
// ...
run_options : {
tool_choice : {
type : "function" ,
function : { name : "my_tool_name" } ,
} ,
} ,
} ) ;
this . addAssistantTool ( MyTool ) ;
}
} بدلاً من ذلك ، يمكنك تمرير كائن خيارات إلى طريقة ask لاستخدامها في التشغيل الحالي. هذه طريقة رائعة لإنشاء خيارات تشغيل واحدة.
await assistant . ask ( "..." , "thread_abc123" , {
run : {
tool_choice : { type : "function" , function : { name : "my_tool_name" } } ,
additional_instructions : "..." ,
additional_messages : [ ... ] ,
} ,
} ) ; للاطلاع على أمثلة رمز لهذه وأكثر في العمل ، يرجى إلقاء نظرة على مجموعة الاختبار الخاصة بنا.
في قسم النظرة العامة ، عرضنا نظام وكيل ثلاثي المستويات يمكنه الإجابة على الأنواع التالية من الأسئلة. تستخدم الأمثلة معظم ، إن لم يكن كلها ، ميزات إطار عمل الخبراء.
المثال الأساسي باستخدام حدث textDelta لدفق الاستجابات من طريق صريح.
import express from "express" ;
import { MainAssistant } from "../experts/main.js" ;
const assistant = await MainAssistant . create ( ) ;
messagesRouter . post ( "" , async ( req , res , next ) => {
res . setHeader ( "Content-Type" , "text/plain" ) ;
res . setHeader ( "Transfer-Encoding" , "chunked" ) ;
assistant . on ( "textDelta" , ( delta , _snapshot ) => {
res . write ( delta . value ) ;
} ) ;
await assistant . ask ( req . body . message . content , req . body . threadID ) ;
res . end ( ) ;
} ) ; يدعم واجهة برمجة تطبيقات المساعد الرسائل التي تحتوي على صور باستخدام أنواع محتوى image_url أو image_file . نظرًا لأن وظيفة ask() تدعم السلاسل أو كائنات رسائل Openai الأصلية.
const output = await assistant . ask (
{
role : "user" ,
content : [
{ type : "text" , text : "Tell me about this image." } ,
{ type : "image_file" , image_file : { file_id : file . id detail : "high" } } ,
] ,
} ,
threadID
) ; من السهل استخدام متجر متجه للبحث عن الملفات باستخدام واجهة Openai عبر خيار التكوين الثالث. يمكنك بدلاً من ذلك إنشاء متجر Vector Store عند الطلب باستخدام وظيفة beforeInit() الموضحة في الميزات المتقدمة.
class VectorSearchAssistant extends Assistant {
constructor ( ) {
super ( {
name : "Vector Search Assistant" ,
instructions : "..." ,
tools : [ { type : "file_search" } ] ,
temperature : 0.1 ,
tool_resources : {
file_search : {
vector_store_ids : [ process . env . VECTOR_STORE_ID ] ,
} ,
} ,
} ) ;
}
}يتيح لك استخدام ميزة البث والأحداث للإبلاغ عن استخدام الرمز المميز أن يكون لديك مقاييس لكل مهندس.
class MyAssistant extends Assistant {
constructor ( ) {
super ( {
// ...
} ) ;
this . on ( "runStepDone" , this . # reportUsage . bind ( this ) ) ;
}
# reportUsage ( runStep ) {
if ( ! runStep ?. usage ?. total_tokens ) return ;
const iT = runStep . usage . prompt_tokens ;
const oT = runStep . usage . completion_tokens ;
const tT = runStep . usage . total_tokens ;
console . log ( { InTokens : iT , OutTokens : oT , TotalTokens : tT } ) ;
}
} من أجل نشر مساعد في بيئة إنتاج ، نوصي بالتكوينات التالية. أولاً ، قم بإنشاء أو ابحث عن معرف مساعدك. ستكون السلسلة بتنسيق asst_abc123 . ثم قم بتمرير هذا المعرف إلى مُنشئ المساعد أو الأدوات. سيضمن ذلك استخدام نفس المساعد في جميع عمليات النشر.
class MyAssistant extends Assistant {
constructor ( ) {
super ( {
// ...
id : process . env . MY_ASSISTANT_ID
} ) ;
}
} بمجرد العثور على مساعد أو أداة بواسطة ID ، يتم كتابة أي تكوينات عن بُعد مختلفة الحاضر من خلال التكوينات المحلية. إذا لزم الأمر ، على سبيل المثال في بيئة التدريج ، يمكنك تجاوز هذا السلوك عن طريق تعيين خيار skipUpdate إلى true .
يمكنك تعيين النموذج على المستوى العالمي لجميع المساعدين باستخدام متغير بيئة EXPERTS_DEFAULT_MODEL . يعمل هذا فقط إذا لم تقم بتعيين النموذج بشكل صريح في مُنشئ مساعدك.
لتصحيح المساعد الخاص بك ، يمكنك تعيين DEBUG=1 متغير البيئة. سيؤدي ذلك إلى إخراج تسجيل المسجلة لجميع مكالمات API وأحداث خادم الخادم. يمكن أن تكون أحداث دلتا مطوّلة إلى حد ما ويتم تعطيلها افتراضيًا. يرجى أيضًا استخدام DEBUG_DELTAS=1 لتشغيلها.
يستفيد هذا المشروع من حاويات Dev مما يعني أنه يمكنك فتحه في أي IDE دعم للبدء على الفور. ويشمل ذلك استخدام VS Code مع حاويات Dev وهو النهج الموصى به.
بمجرد فتحه في حاوية التطوير الخاصة بك ، قم بإنشاء ملف .env.development.local مع مفتاح Openai API الخاص بك ومفتاح Postimage.org API:
OPENAI_API_KEY=sk-...
POST_IMAGES_API_KEY=...
الآن يمكنك تشغيل الأوامر التالية:
./bin/setup
./bin/test