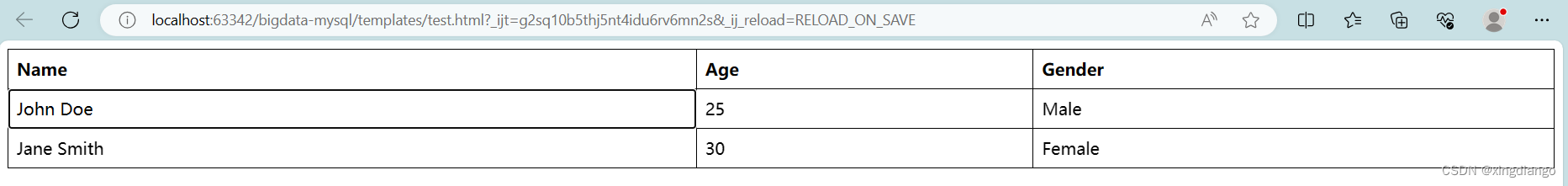
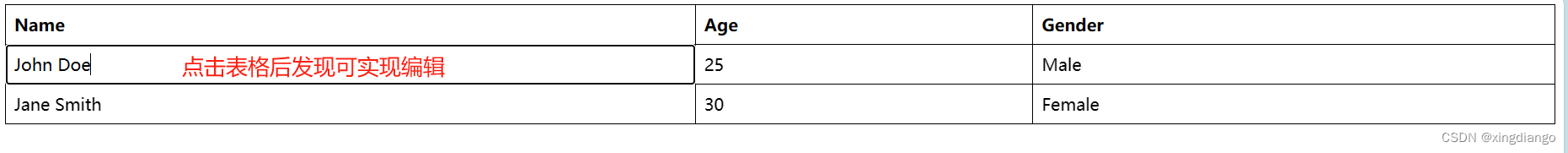
يمكنك إنشاء محتوى HTML وجافا سكريبت وHTML5 قابل للتحرير.
<!DOCTYPE html>
<أتش تي أم أل>
<الرأس>
<نمط>
طاولة {
انهيار الحدود: انهيار؛
العرض: 100%؛
}
عشر، د {
الحدود: 1 بكسل أسود خالص؛
الحشو: 8 بكسل؛
محاذاة النص: يسار؛
}
</نمط>
</الرأس>
<الجسم>
<معرف الجدول = "editableTable">
<الرأس>
<تر>
<th>الاسم</th>
<th>العمر</th>
<th>الجنس</th>
</tr>
</الرأس>
<الجسم>
<تر>
<td contenteditable="true">جون دو</td>
<td contenteditable="true">25</td>
<td contenteditable="true">ذكر</td>
</tr>
<تر>
<td contenteditable="true">جين سميث</td>
<td contenteditable="true">30</td>
<td contenteditable="true">أنثى</td>
</tr>
<!-- 添加更多行 -->
</tbody>
</الجدول>
<النص البرمجي>
// 获取可编辑表格
var table = document.getElementById('editableTable');
// المصدر: 为每个单元格添加事件侦听器
لـ (var i = 0; i < table.rows.length; i++) {
for (var j = 0; j < table.rows[i].cells.length; j++) {
table.rows[i].cells[j].addEventListener('input', function () {
// 处理输入事件،可以在此处进行逻辑处理或保存数据
console.log(this.textContent);
});
}
}
</script>
</الجسم>
</html>لا داعي للتحذير من المحتوى القابل للتحرير إذا لم يكن لديك أي محتوى قابل للتحرير = "صحيح" يمكن أن تكون هذه هي المرة الأولى التي يحدث فيها هذا الأمر.
جافا سكريبت لا داعي للقلق بشأن هذه المشكلة. في الواقع، قد يكون من الصعب على أي شخص أن يتخيل ما هو أفضل من ذلك، وهو ما يجعل الأمر أكثر صعوبة.
اسم المنتج:

اسم المنتج:

قم بإنشاء جدول HTML + CSS لتنسيق صفحات الويب، قم بإنشاء صفحات html، قم بإنشاء صفحات html قم بزيارة موقع downcodes.com للحصول على أفضل النتائج من خلال موقع downcodes.com!