
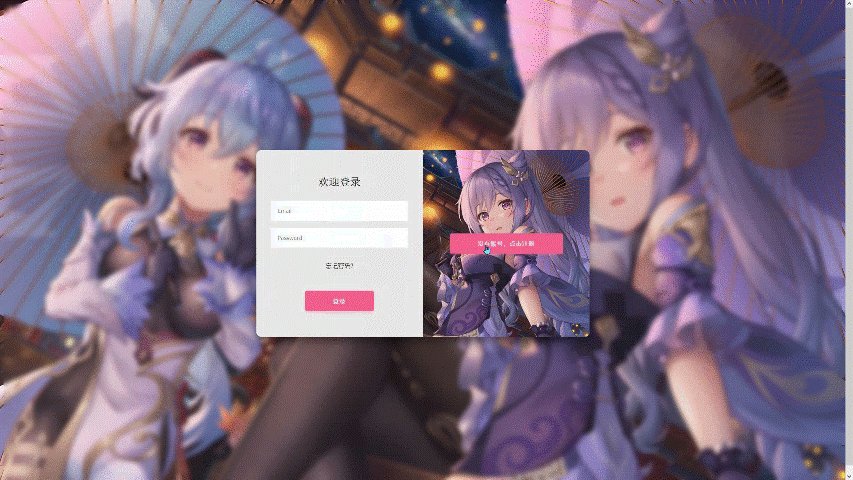
تم تنفيذ تأثير التبديل لصفحة تسجيل الدخول والتسجيل عندما ينقر المستخدم على زر تسجيل الدخول أو التسجيل، سيظهر تراكب يحتوي على نموذج. يمكن للمستخدم إدخال اسم المستخدم وكلمة المرور في النموذج، ثم النقر فوق زر الإرسال لتسجيل الدخول في أو التسجيل. عندما ينقر المستخدم على زر الرجوع، يتم إخفاء التراكب ويتم عرض نموذج تسجيل الدخول أو التسجيل في المنطقة الرئيسية. يمكن أن يؤدي هذا التأثير إلى تحسين تجربة المستخدم وتسهيل تسجيل الدخول أو التسجيل للمستخدمين.
<div class="container">
<!-- سجل -->
<div class="container-form Container-signup">
<إجراء النموذج = "#" class = "form" id = "form1">
<h2 class="form-title">تسجيل حساب</h2>
<input type = "text" placeholder = "المستخدم" class = "input" />
<input type = "email" placeholder = "Email" class = "input" />
<input type = "password" placeholder = "كلمة المرور" class = "input" />
<button type="button" class="btn">انقر للتسجيل</button>
</النموذج>
</div>
<!-- تسجيل الدخول -->
<div class="container-form Container-signin">
<إجراء النموذج = "#" class = "form" id = "form2">
<h2 class="form-title">مرحبًا بك في تسجيل الدخول</h2>
<input type = "email" placeholder = "Email" class = "input" />
<input type = "password" placeholder = "كلمة المرور" class = "input" />
<a href="#" class="link">هل نسيت كلمة المرور؟</a>
<button type="button" class="btn">تسجيل الدخول</button>
</النموذج>
</div>
<!--جزء التراكب-->
<div class="container-overlay">
<div class="overlay">
<div class="overlay-panel overlay-left">
<زر فئة = "btn" معرف = "signIn">
هل لديك حساب بالفعل؟ قم بتسجيل الدخول مباشرة</button>
</div>
<div class="overlay-panel overlay-right">
<زر فئة = "btn" معرف = "signUp">
إذا لم يكن لديك حساب، فانقر فوق تسجيل</button>
</div>
</div>
</div>
</div> جسم {
الارتفاع: 100 فولت؛
الخلفية: #e7e7e7 url("./img/background.jpg") تم إصلاح عدم تكرار المركز؛
حجم الخلفية: الغلاف؛
مرشح الخلفية: طمس (5 بكسل)؛
العرض: فليكس؛
ضبط المحتوى: مركز؛
محاذاة العناصر: مركز؛
}
/* نمط تقسيم الجسم*/
.حاوية {
لون الخلفية: #e7e7e7؛
نصف قطر الحدود: 0.7ريم؛
صندوق الظل: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25),
0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);
الارتفاع: 420 بكسل؛
الحد الأقصى للعرض: 750 بكسل؛
الفائض: مخفي؛
الموقف: نسبي؛
العرض: 100%؛
}
/* الجزء الخاص بمربع تسجيل الدخول والتسجيل*/
.شكل الحاوية {
الارتفاع: 100%؛
الموقف: مطلق؛
أعلى: 0؛
الانتقال: سهولة الدخول والخروج بمقدار 0.6 ثانية؛
}
/* المستوى الافتراضي لمربع تسجيل الدخول مرتفع*/
.حاوية تسجيل الدخول {
اليسار: 0؛
العرض: 50%؛
مؤشر z: 2؛
}
/* مربع التسجيل - المستوى الافتراضي منخفض - الشفافية 0 */
.حاوية الاشتراك {
اليسار: 0؛
العتامة: 0؛
العرض: 50%؛
مؤشر z: 1؛
}
/*نمط النموذج*/
.استمارة {
لون الخلفية: #e7e7e7؛
العرض: فليكس؛
محاذاة العناصر: مركز؛
ضبط المحتوى: مركز؛
الاتجاه المرن: العمود؛
الحشو: 0 3rem؛
الارتفاع: 100%؛
محاذاة النص: مركز؛
}
عنوان النموذج {
وزن الخط: 300؛
الهامش: 0;
الهامش السفلي: 1.25ريم؛
}
.وصلة {
اللون: #333؛
حجم الخط: 0.9rem؛
الهامش: 1.5ريم 0؛
زخرفة النص: لا شيء؛
}
.مدخل {
العرض: 100%؛
لون الخلفية: #fff؛
الحشو: 0.9ريم 0.9ريم؛
الهامش: 0.5rem 0;
الحدود: لا شيء؛
الخطوط العريضة: لا شيء؛
}
.btn {
لون الخلفية: #f25d8e؛
ظل الصندوق: 0 4px 4px rgba(255, 112, 159, .3);
نصف قطر الحدود: 5 بكسل؛
اللون: #e7e7e7؛
الحدود: لا شيء؛
المؤشر: المؤشر؛
حجم الخط: 0.8rem؛
وزن الخط: غامق؛
تباعد الحروف: 0.1rem؛
الحشو: 0.9ريم 4ريم؛
تحويل النص: أحرف كبيرة؛
الانتقال: تحويل 80 مللي ثانية بسهولة؛
}
.form>.btn {
الهامش العلوي: 1.5ريم؛
}
.btn:نشط {
تحويل: مقياس (0.95)؛
}
/* ---------- نمط الجزء المتراكب -------------- */
تراكب الحاوية {
الارتفاع: 100%؛
اليسار: 50%؛
الفائض: مخفي؛
الموقف: مطلق؛
أعلى: 0؛
الانتقال: تحويل 0.6 ثانية بسهولة؛
العرض: 50%؛
مؤشر z: 100؛
}
تراكب {
العرض: 200%؛
الارتفاع: 100%؛
الموقف: نسبي؛
اليسار: -100%؛
الخلفية: url("./img/background.jpg") تم إصلاح مركز عدم التكرار؛
حجم الخلفية: الغلاف؛
الانتقال: تحويل 0.6 ثانية بسهولة؛
تحويل: ترجمةX(0);
}
.لوحة التراكب {
الارتفاع: 100%؛
العرض: 50%؛
الموقف: مطلق؛
أعلى: 0؛
العرض: فليكس؛
ضبط المحتوى: مركز؛
محاذاة العناصر: مركز؛
الاتجاه المرن: العمود؛
تحويل: ترجمةX(0);
الانتقال: تحويل 0.6 ثانية بسهولة؛
}
.تراكب اليسار {
تحويل: ترجمة X (-20٪)؛
}
.تراكب-يمين {
الحق: 0؛
تحويل: ترجمةX(0);
}
/* موضع التراكب عند تنشيط التصميم*/
.panel-active .overlay-left {
تحويل: ترجمةX(0);
}
.panel-active .container-overlay {
تحويل: ترجمة X (-100٪)؛
}
.لوحة نشطة .تراكب {
تحويل: ترجمة X (50٪)؛
}
/*ضبط موضع وشفافية طبقة تسجيل الدخول عند التنشيط*/
.لوحة نشطة .حاوية تسجيل الدخول {
تحويل: ترجمة X (100٪)؛
}
.panel-active .container-الاشتراك {
العتامة: 1؛
مؤشر z: 5؛
تحويل: ترجمة X (100٪)؛
} جسم {
height: 100vh; /* تحديد ارتفاع الصفحة كارتفاع إطار العرض*/
الخلفية: #e7e7e7 url("./img/background.jpg") تم إصلاح عدم التكرار في المركز /* تحديد خلفية الصفحة باللون الرمادي وإضافة صورة خلفية*/
حجم الخلفية: الغلاف /* تحديد حجم صورة الخلفية لتغطية الصفحة بأكملها*/
مرشح الخلفية: طمس (5 بكسل)؛ /* تحديد تأثير طمس الخلفية*/
العرض: flex /* تحديد الصفحة كمربع مرن*/
justify-content: center /* تحديد محاذاة المحور الرئيسي كمركز */
align-items: center /* تحديد محاذاة المحاور المتقاطعة كمركز */
} يحدد هذا الرمز النمط العام للصفحة، بما في ذلك الارتفاع والخلفية والحدود والظل وما إلى ذلك. من بينها height: 100vh; يعني أن ارتفاع الصفحة هو ارتفاع إطار العرض، background: #e7e7e7 url("./img/background.jpg") center no-repeat fixed; يعني أن خلفية الصفحة رمادية وصورة الخلفية تمت إضافة background-size: cover; ويشير إلى أن حجم صورة الخلفية يغطي الصفحة بأكملها، ويشير backdrop-filter: blur(5px);
.شكل الحاوية {
الارتفاع: 100% /* تحديد ارتفاع الحاوية إلى 100% */
الموضع: مطلق /* تحديد الحاوية التي سيتم وضعها بشكل مطلق*/
top: 0 /* تحديد المسافة من أعلى الحاوية إلى 0 */
الانتقال: سهولة الدخول والخروج بمقدار 0.6 ثانية /* تحديد تأثير الانتقال*/
}
.حاوية تسجيل الدخول {
left: 0 /* حدد مربع تسجيل الدخول ليكون 0 من اليسار */
العرض: 50% /* تحديد عرض مربع تسجيل الدخول ليكون 50% */
z-index: 2; /* تحديد مستوى مربع تسجيل الدخول ليكون 2 */
}
.حاوية الاشتراك {
left: 0 /* حدد مسافة مربع التسجيل إلى اليسار لتكون 0 */
العتامة: 0 /* تحديد شفافية مربع التسجيل إلى 0 */
العرض: 50% /* تحديد عرض مربع التسجيل على أنه 50% */
z-index: 1; /* تحديد مستوى مربع التسجيل على أنه 1 */
} يحدد هذا الرمز نمط مربعات تسجيل الدخول والتسجيل، بما في ذلك الموضع والشفافية والمستوى وما إلى ذلك. من بينها height: 100%; يعني أن ارتفاع الحاوية هو 100%، position: absolute; يعني أن الحاوية في موضعها تمامًا، top: 0; يعني أن المسافة من أعلى الحاوية هي 0، transition: all 0.6s ease-in-out; تعني تأثير الانتقال.
.استمارة {
لون الخلفية: #e7e7e7 /* تحديد خلفية النموذج باللون الرمادي*/
العرض: flex /* تحديد النموذج كمربع مرن*/
align-items: center /* تحديد محاذاة المحاور المتقاطعة كمركز */
justify-content: center /* تحديد محاذاة المحور الرئيسي كمركز */
الاتجاه المرن: العمود /* تحديد اتجاه المحور الرئيسي باعتباره الاتجاه العمودي*/
الحشو: 0 3rem /* تحديد الهوامش الداخلية للنموذج لتكون 3rem على اليسار واليمين */
الارتفاع: 100% /* تحديد ارتفاع النموذج إلى 100% */
محاذاة النص: المركز /* تحديد محاذاة نص النموذج إلى المركز*/
}
عنوان النموذج {
وزن الخط: 300 /* تحديد وزن خط العنوان إلى 300 */
الهامش: 0 /* تحديد هامش العنوان إلى 0 */
الهامش السفلي: 1.25ريمي /* حدد الهامش السفلي للعنوان بـ 1.25ريمي */ }
.link { color: #333; /* تحديد لون الرابط ليكون أسود/ حجم الخط: 0.9rem; / تحديد حجم خط الرابط ليكون 0.9rem / هامش: 1.5rem 0; / تحديد هوامش الرابط ليكون 1.5 rem للأعلى والأسفل واليسار واليمين لكل منهما 0 / زخرفة النص: لا شيء / تحديد الروابط لإزالة التسطير * / }
.input { width: 100%; /* حدد عرض مربع الإدخال على أنه 100% / لون الخلفية: #fff; / حدد خلفية مربع الإدخال باللون الأبيض / الحشو: 0.9rem 0.9rem / حدد الهوامش الداخلية لمربع الإدخال العلوي والسفلي 0.9rem، 0.9rem على اليسار واليمين / الهامش: 0.5rem 0؛ / تحديد الهامش الخارجي لمربع الإدخال على أنه 0.5rem في الأعلى والأسفل، 0 على اليسار واليمين / الحدود: لا شيء / حدد مربع الإدخال بحيث لا يحتوي على حدود / مخطط تفصيلي: لا شيء / / حدد مربع الإدخال بحيث لا يحتوي على مخطط تفصيلي */ }
.btn { لون الخلفية: #f25d8e; /* تحديد خلفية الزر لتكون وردية/ box-shadow: 0 4px 4px rgba(255, 112, 159,.3); / تحديد تأثير ظل الزر/ border-radius: 5px / تحديد نصف قطر زاوية الزر ليكون 5px / اللون: #e7e7e7؛ / تحديد لون نص الزر ليكون أبيض / الحدود: لا شيء؛ تحديد الزر ليكون بلا حدود/ المؤشر: المؤشر؛ / تحديد الزر ليكون من نوع المؤشر / حجم الخط: 0.8rem؛ / تحديد حجم خط الزر ليكون 0.8rem / وزن الخط: غامق / تحديد خط الزر الوزن ليكون غامقًا / تباعد الأحرف: 0.1rem / تحديد تباعد أحرف الزر إلى 0.1rem / الحشو: 0.9rem 4rem ؛ حدد الهامش الداخلي للزر ليكون 0.9rem للأعلى والأسفل، و4rem لليسار واليمين / تحويل النص: أحرف كبيرة / تحديد نص الزر كأحرف كبيرة / انتقال: تحويل 80 مللي ثانية / تحديد تأثير انتقال الزر*/ }
.form>.btn { الهامش العلوي: 1.5rem؛ /* تحديد الهامش العلوي للزر إلى 1.5rem */ }
.btn:active { تحويل: مقياس (0.95)؛ /* تحديد تأثير القياس عند تنشيط الزر* /} يحدد هذا الرمز نمط نماذج تسجيل الدخول والتسجيل، بما في ذلك الخلفية والخطوط ومربعات الإدخال والأزرار وما إلى ذلك. من بينها، background-color: #e7e7e7; يعني أن خلفية النموذج رمادية، والعرض justify-content: center; display: flex; يعني أن النموذج عبارة عن مربع مرن، و align-items: center; justify-content: center; يعني أن محاذاة المحور الرئيسي متمركزة، flex-direction: column; يعني أن اتجاه المحور الرئيسي عمودي، padding: 0 3rem; يعني أن الهوامش الداخلية للنموذج هي 3rem على اليسار واليمين، height: 100%; يعني أن ارتفاع النموذج هو 100%، text-align: center; يعني أن محاذاة نص النموذج في المنتصف.
تراكب الحاوية {
الارتفاع: 100%؛
/* تحديد ارتفاع الحاوية ليكون 100% / اليسار: 50%; / تحديد مسافة الحاوية إلى اليسار لتكون 50% / الفائض: مخفي / تحديد الجزء الفائض من الحاوية المراد إخفاؤه / الموضع : مطلق / تحديد موقع الحاوية بشكل مطلق / أعلى: 0 / تحديد مسافة الحاوية من الأعلى إلى 0 / الانتقال: تحويل 0.6 ثانية بسهولة / تحديد تأثير الانتقال / العرض: 50٪ ؛ / حدد عرض الحاوية بنسبة 50٪ / مؤشر z: 100 / تحديد مستوى الحاوية كـ 100 */
}
تراكب {
العرض: 200%؛
/* تحديد عرض التراكب على أنه 200% / الارتفاع: 100%; / تحديد ارتفاع التراكب على أنه 100% / الموضع: نسبي / تعريف التراكب على أنه موضع نسبي / left: -100%; / تحديد مسافة التراكب إلى اليسار كـ -100% / الخلفية: url("./img/background.jpg") تم إصلاح مركز عدم التكرار؛ / تحديد خلفية التراكب كصورة خلفية ومحاذاتها في المنتصف / حجم الخلفية: الغلاف / تحديد حجم خلفية التراكب لتغطية الصفحة/الانتقال بالكامل: تحويل 0.6 ثانية بسهولة/تحديد تأثير الانتقال/تحويل: TranslateX(0);
}
.لوحة التراكب {
الارتفاع: 100%؛
/* تحديد ارتفاع لوحة التراكب ليكون 100% / width: 50%; / تحديد عرض لوحة التراكب ليكون 50% / الموضع: مطلق / تحديد موضع لوحة التراكب بشكل مطلق / top: 0; / تحديد المسافة من أعلى لوحة التراكب هي 0 / العرض: فليكس / تعريف لوحة التراكب كمربع مرن / ضبط المحتوى: مركز / تحديد محاذاة المحور الرئيسي كمركز / align-items: center; تحديد محاذاة المحور المتقاطع كمركز/ الاتجاه المرن: العمود؛ / تحديد اتجاه المحور الرئيسي باعتباره الاتجاه العمودي / تحويل: ترجمة X (0)؛ / تحديد الموضع الأولي للوحة التراكب على أنه 0 / انتقال: تحويل 0.6 ثانية بسهولة / تعريف تأثير التحول*/
}
.تراكب اليسار {
تحويل: ترجمة X (-20٪)؛
/* تحديد موضع لوحة التراكب اليسرى للتحرك بنسبة 20% إلى اليسار */
}
.تراكب-يمين {
الحق: 0؛
/* حدد مسافة لوحة التراكب اليمنى على أنها 0 / تحويل: TranslateX(0); / تحديد موضع لوحة التراكب اليمنى على أنها 0 */
}
/* موضع التراكب عند تنشيط التصميم/ .panel-active.overlay-left { تحويل: ترجمةX(0); / تحديد موضع لوحة التراكب اليسرى على أنه 0 */
}
.panel-active.container-overlay {
تحويل: ترجمة X (-100٪)؛
/* حدد مسافة الحاوية إلى اليسار بـ -100% */
}
.لوحة نشطة.تراكب {
تحويل: ترجمة X (50٪)؛
/* تحديد موضع التراكب للانتقال بنسبة 50% إلى اليمين */
}
/* تعيين موضع وشفافية طبقة تسجيل الدخول عند التنشيط/ .panel-active.container-signin { تحويل:ترجمX(100%); تحديد موضع طبقة تسجيل الدخول للانتقال بنسبة 100% إلى اليمين */
}
.panel-active.container-الاشتراك {
العتامة: 1؛
/* تحديد شفافية طبقة التسجيل على أنها 1 / z-index: 5; / تحديد مستوى طبقة التسجيل على أنها 5 / تحويل: TranslateX(100%); / تحديد موضع طبقة التسجيل على أنه يتحرك بنسبة 100% إلى اليمين */
}يحدد هذا الرمز نمط التراكب لصفحات تسجيل الدخول والتسجيل، بما في ذلك الموضع والحجم والشفافية والتسلسل الهرمي وما إلى ذلك. من بينها الارتفاع: 100% يعني أن ارتفاع الحاوية 100%، اليسار: 50% يعني أن الحاوية 50% من الجانب الأيسر، الفائض: مخفي يعني أن الجزء الفائض من الحاوية مخفي، الموضع : مطلق يعني أن الحاوية في موضعها تمامًا، الجزء العلوي: 0؛ يعني أن الحاوية هي 0 من الأعلى، والانتقال: تحويل 0.6 ثانية يعني تأثير الانتقال، العرض: 50٪ يعني أن عرض الحاوية هو 50 %، مؤشر z: 100؛ يشير إلى أن مستوى الحاوية هو 100.
محاذاة للوسط، حجم الخلفية: الغلاف؛ يعني أن حجم الخلفية المتراكب هو لتغطية الصفحة بأكملها، والانتقال: تحويل 0.6 ثانية يعني تأثير انتقال، والتحويل: ترجمة X (0)؛ موضع التراكب هو 0.
يتضمن نمط لوحة التراكب الارتفاع والعرض والموضع ووضع العرض والمحاذاة واتجاه المحور الرئيسي وتأثير الانتقال والموضع الأولي وما إلى ذلك للوحة التراكب. من بينها، الارتفاع: 100%؛ يعني أن ارتفاع لوحة التراكب هو 100%، والعرض: 50%؛ ويعني أن عرض لوحة التراكب هو 50%، والموضع: مطلق يعني أن لوحة التراكب تم وضعها تمامًا، والجزء العلوي: 0؛ تم وضع اللوحة بشكل مطلق، والمسافة من الأعلى هي 0، والعرض: flex يعني أن لوحة التراكب عبارة عن صندوق مرن، وضبط المحتوى: center؛ يشير إلى أن محاذاة المحاور المتقاطعة متمركزة، الاتجاه المرن: العمود؛ يشير إلى أن اتجاه المحور الرئيسي عمودي، التحويل: TranslateX(0); يشير إلى أن الموضع الأولي للوحة التراكب هو 0، الانتقال: التحويل 0.6 ثانية بسهولة -in-out؛ يشير إلى تأثير الانتقال.
يتم تعريف الأنماط اليسرى واليمنى للوحة التراكب على أنها تراكب لليسار وتراكب لليمين على التوالي، والتي تمثل أنماط لوحات التراكب اليسرى واليمنى على التوالي. من بينها، تحويل: TranslateX(-20%); يعني أن موضع لوحة التراكب اليسرى قد تم نقله بنسبة 20% إلى اليسار، اليمين: 0 يعني أن لوحة التراكب اليمنى هي 0، تحويل: TranslateX(0); يعني الصحيح، موضع لوحة التراكب الجانبية هو 0.
عند التنشيط، سيتغير موضع التراكب وشفافيته، بما في ذلك موضع لوحة التراكب اليسرى، ومسافة الحاوية إلى اليسار، وموضع التراكب، وشفافية الطبقة المسجلة، وموضع الطبقة المسجلة، وما إلى ذلك. من بينها، .panel-active.overlay-left يعني أنه عند التنشيط، يكون موضع لوحة التراكب اليسرى هو 0، .panel-active.container-overlay يعني أنه عند التنشيط، تكون مسافة الحاوية إلى اليسار هي -100%، .panel -active .overlay يعني أنه عند التنشيط، يتم نقل موضع التراكب بنسبة 50% إلى اليمين. .panel-active.container-signin يعني أنه عند التنشيط، يتم نقل موضع طبقة تسجيل الدخول بنسبة 100% إلى اليمين. تسجيل الحاوية يشير إلى أنه عند التنشيط، تكون شفافية طبقة التسجيل 1، ومستوى طبقة التسجيل 5، ويتم نقل موضع طبقة التسجيل بنسبة 100% إلى اليمين.
بهذا نختتم هذه المقالة حول HTML+CSS لتحقيق تبديل رائع لتسجيل الدخول. لمزيد من محتوى تبديل تسجيل الدخول إلى HTML CSS، يرجى البحث في المقالات السابقة على downcodes.com أو الاستمرار في تصفح المقالات ذات الصلة أدناه. downcodes.com!