Fishbowl عبارة عن منصة لاختبار أداء أجهزة الكمبيوتر أو الهواتف المحمولة، ولا يعرف الكثير من المستخدمين كيفية إجراء الاختبار ومعايير تقييم الأداء، وفيما يلي مدخل اختبار أداء Fishbowl لكل من يهتم، فلنتعرف عليه معًا.

موقع اختبار حوض السمك لحوض السمك: https://testdrive-archive.azurewebsites.net/performance/fishbowl/
الوظيفة: يمكنه اختبار أداء الكمبيوتر أو الهاتف المحمول.
اختبار أداء HTML5 للجهاز من خلال إظهار حوض السمك المليء بالأسماك على صفحة الويب، ويمكن ضبط عدد الأسماك أثناء الاختبار، حيث تسبح الأسماك الموجودة في حوض السمك الزجاجي بشكل مستمر هو نفسه في هذه الحالة، كلما كانت سرعة السباحة أسرع، كان أداء HTML5 أقوى.
HTML5 FishBowl: اختبار أداء عرض HTML5 لمتصفح Microsoft الرسمي عبر الإنترنت
خطوة:
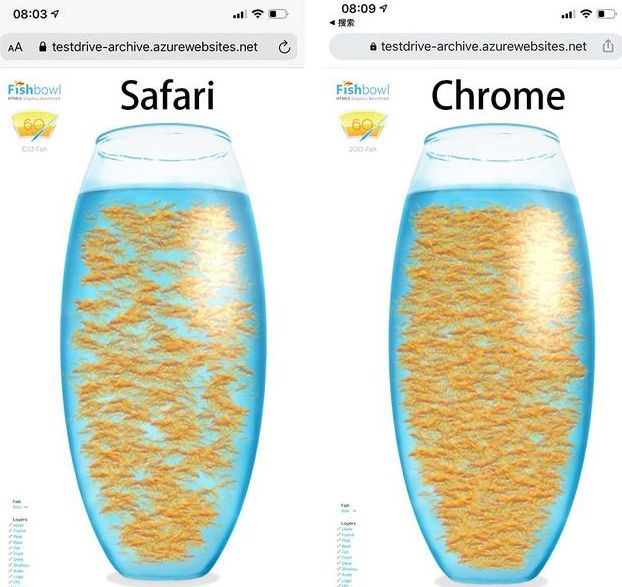
استخدم متصفح هاتفك المحمول لفتح موقع FishBowl، وانقر فوق تلقائي أو حدد عدد الأسماك عند عرضه. إذا كان معدل الإطارات أقل من 60، فسيتم تجميده. فيما يلي لقطات شاشة اختبارية لهواتف Sanren المحمولة باستخدام أربعة متصفحات: Safari وChrome وEdge وFirefox.
HTML5 FishBowl هو تطبيق عبر الإنترنت لاختبار أداء عرض المتصفح تم تطويره رسميًا بواسطة Microsoft استنادًا إلى HTML5 ويمكنه اختبار قدرة عرض Fps لمتصفح الكمبيوتر الخاص بك. أدخل إلى اختبار حوض السمك FishBowl، ويمكنك ضبط عدد الأسماك بحرية من 1 إلى 2000 سمكة صغيرة، أو يمكنك ضبط عدد الأسماك ليزداد تلقائيًا للاختبار. كلما زاد معدل الإطارات في الثانية، كان أداء العرض لجهاز الكمبيوتر الخاص بك أفضل .