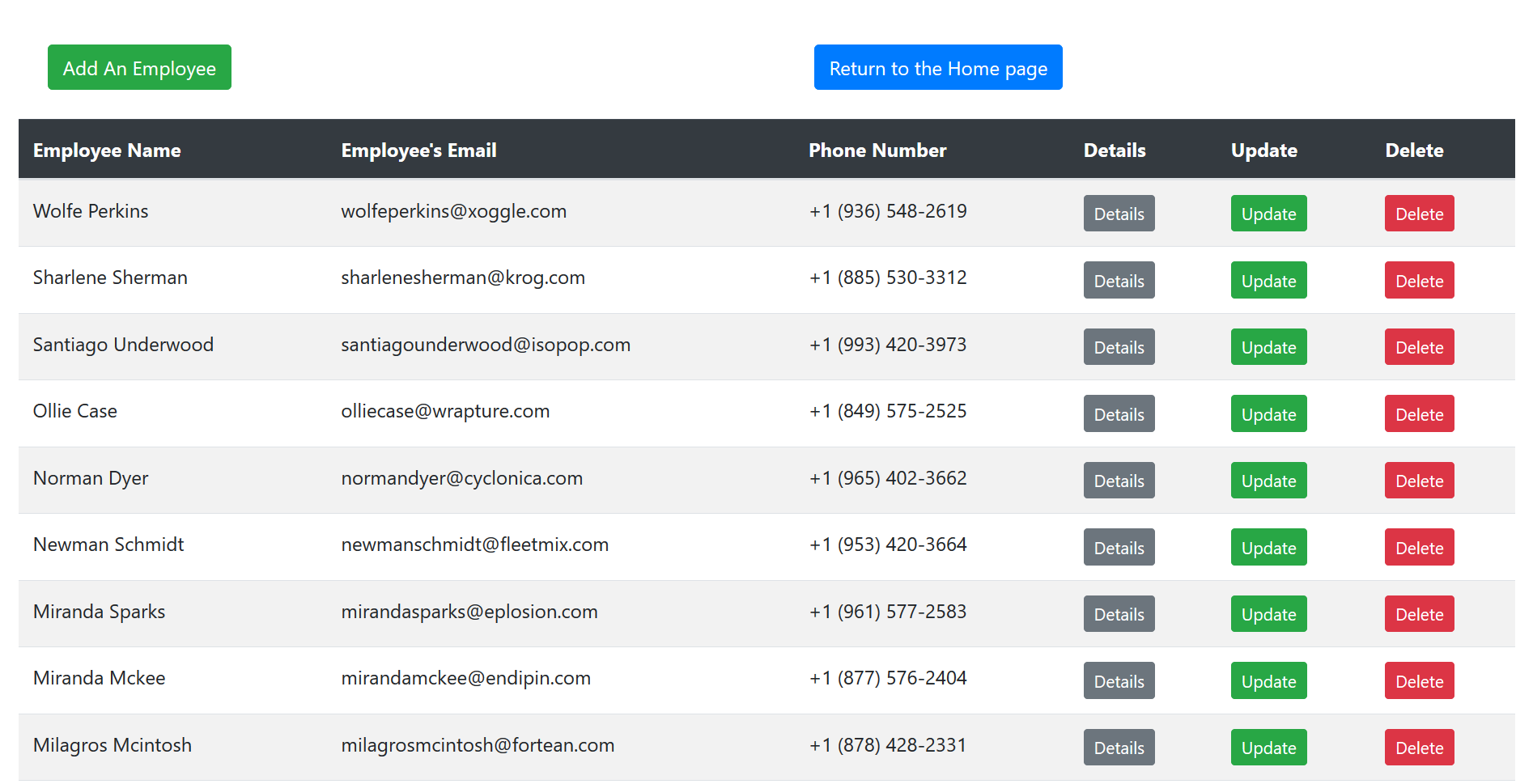
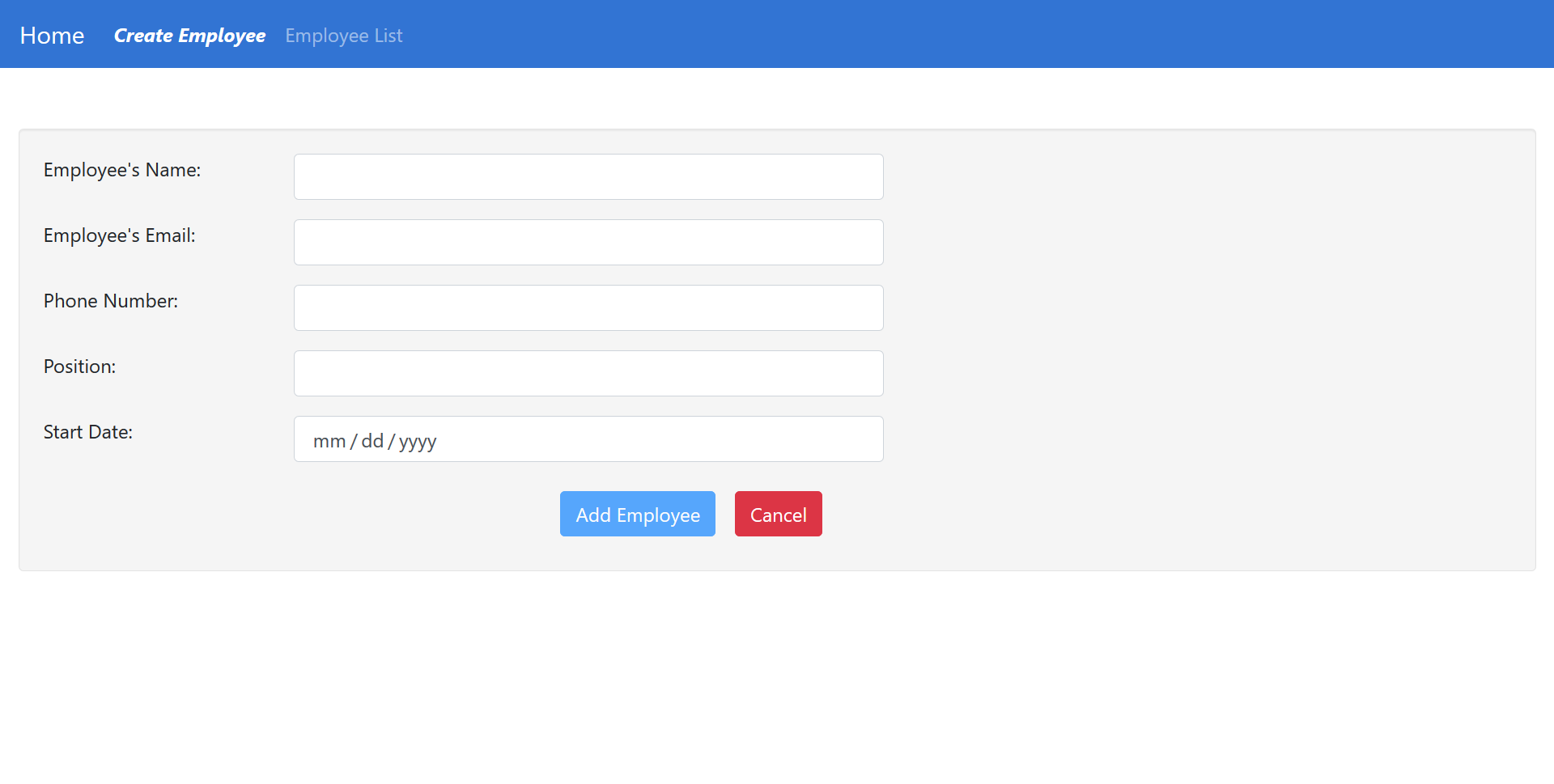
Ein Verwaltungssystem, das Angular Version 8 für die Front-End-Benutzeroberfläche und Asp.Net Core für eine Back-End-Web-API verwendet.
Dies ist ein Projekt zur Demonstration der Ausweitung von Konzepten auf größere Projekte. Es handelt sich um ein Mitarbeiterverwaltungssystem mit Formularvalidierung mithilfe von Angular und ASP.Net Core. Das Konzept besteht darin, ein beliebtes JavaScript-Framework mit C#/ASP.Net Core vertraut zu machen und zu kombinieren und gleichzeitig API-Versionierung, Controller-Endpunkttests und Setup-Integrationstests für zukünftige Funktionsimplementierungen bereitzustellen.
Die Verwendung von Datenübertragungsobjekten (Dtos) mit Auto Mapper schützt und ordnet die ursprünglichen Entitätsklassen im Verzeichnis DataEntities der API Klassen für bestimmte Aufgaben zu, z. B. Abrufen, Erstellen und Bearbeiten.


Die Anwendung wurde mit den folgenden Tools und Frameworks erstellt:
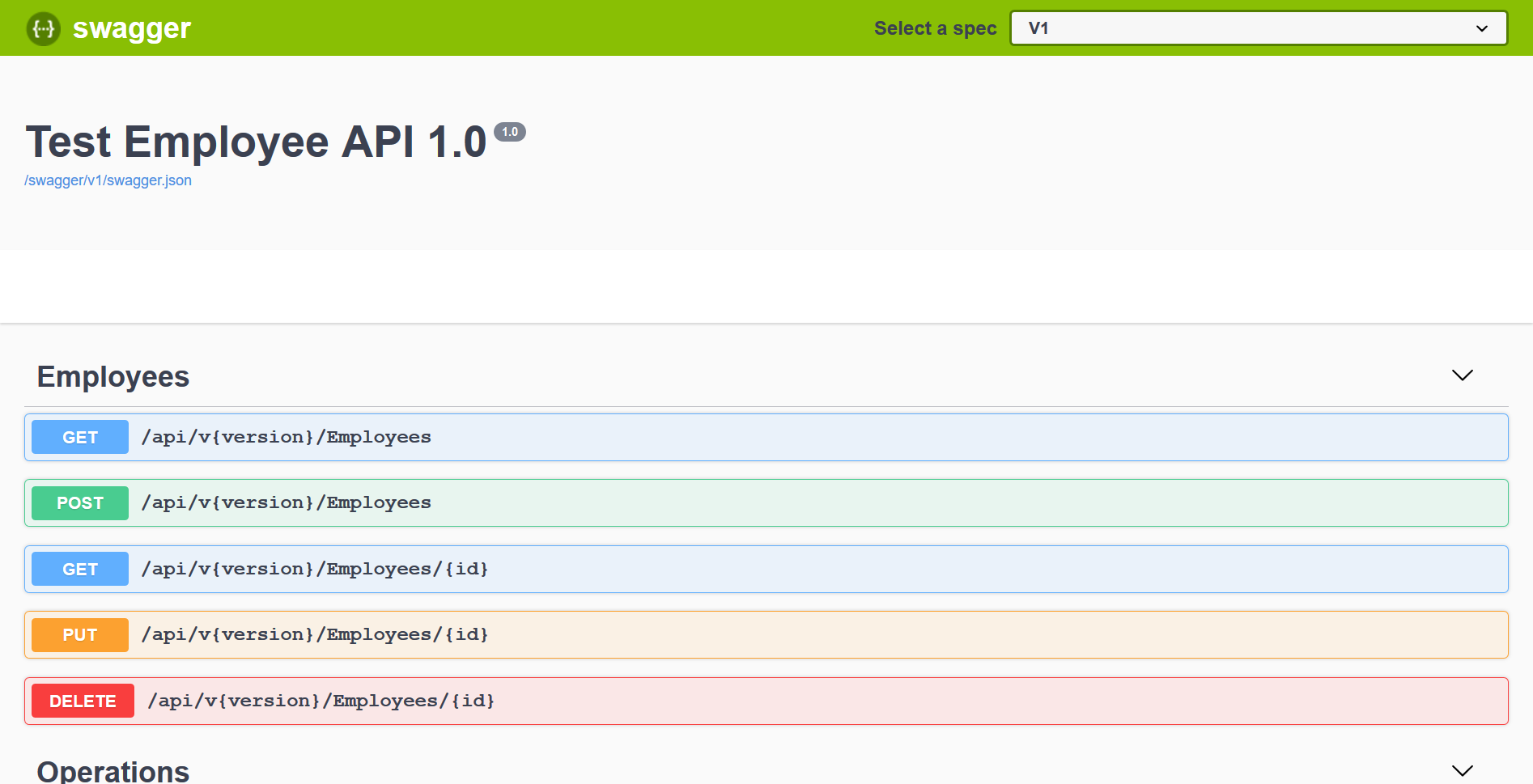
Das Projekt enthält integrierte API-Endpunkttests mit Swagger. Dies wurde in der Klasse Startup.cs sowohl in „Configure Services“ als auch in „IConfiguration“ eingerichtet, um beim Start verwendet zu werden. Navigieren Sie nach dem Starten des Projekts in einer lokalen Umgebung zu https://localhost:5001/swagger , um die Testindexseite anzuzeigen.

Um diese Anwendung zu testen/zu verwenden, benötigen Sie Folgendes:
Besorgen Sie sich das Repository, indem Sie entweder die ZIP-Datei herunterladen oder das Projekt klonen.
Navigieren Sie nach dem Klonen oder Entpacken der Dateien zu dem Verzeichnis, das die Lösungsdatei enthält:
~ $ cd src/EmployeeManager/ Navigieren Sie in beliebiger Reihenfolge zu den Dateien auf der Client- oder API-/Serverseite und installieren Sie deren Abhängigkeiten. Auch hier müssen Node.js und npm zusammen mit dem .Net Core 2.2 SDK installiert sein.
Für clientseitige Abhängigkeiten:
~ $ cd src/EmployeeManager/client
~ $ npm install Stellen Sie sicher, dass auch @angularcli installiert ist:
# for Angular
~ $ npm install -g @angular/cli @angular/coreErstellen und Wiederherstellen von Abhängigkeiten und NuGet-Paketen für serverseitigen Code:
~ $ cd src/EmployeeManager/server/
~ $ dotnet restore So führen Sie eine lokale Umgebung auf der Clientseite aus: Verwenden Sie npm -Skriptbefehle in einem Terminal/Befehlsfeld, während Sie sich im Verzeichnis ../client befinden:
# for Angular client
~ $ ng build -options Dadurch wird über die angular.json -Skripte eine minimierte JavaScript-Datei im wwwroot -Verzeichnis der API ausgegeben.
So führen Sie eine lokale Umgebung auf der Serverseite aus: Verwenden Sie das Tool dotnet um es in einem Terminal auszuführen, oder verwenden Sie Visual Studio, um es mit CTL + F5 auszuführen
Navigieren Sie in einem Browser zu localhost:5001 (oder zu „), um zu sehen, wie der aktuelle Build ausgeführt wird.
EmployeeDto nicht an EmployeeUpdateDto binden kann und daher stattdessen die Kontextklasse verwendet auf Version 1 unter /v1/... Route.