Eine Android-Bibliothek, die den Prozess der Implementierung suchbezogener Funktionen vereinfachen soll.


mavenCentral() Repository zu Ihrer build.gradle Datei der obersten Ebene hinzugefügt haben. buildscript {
// ...
repositories {
// ...
mavenCentral()
}
// ...
}build.gradle -Datei auf Modulebene hinzu. dependencies {
implementation " com.paulrybitskyi.persistentsearchview:persistentsearchview:1.1.5 "
}targetSdk 30 ist und Sie die Sprachsuchfunktion verwenden möchten, fügen Sie diese Zeilen zur AndroidManifest.xml Ihrer App hinzu: < manifest ...>
//...
< queries >
< intent >
< action android : name = " android.speech.RecognitionService " />
</ intent >
</ queries >
//...
</ manifest >Die Implementierung einer PersistentSearchView mit Grundfunktionalität umfasst zwei Hauptschritte: die Deklaration eines Widgets in der XML-Datei Ihrer Wahl und die Konfiguration in einer der Java/Kotlin-Klassen.
Lassen Sie uns eine PersistentSearchView mit grundlegender Funktionalität implementieren, indem wir die oben aufgeführten Schritte ausführen:
Deklarieren eines Widgets innerhalb der XML-Datei.
<? xml version = " 1.0 " encoding = " utf-8 " ?>
< RelativeLayout
xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : app = " http://schemas.android.com/apk/res-auto "
android : layout_width = " match_parent "
android : layout_height = " match_parent " >
<!-- Other widgets here -->
< com .paulrybitskyi.persistentsearchview.PersistentSearchView
android : id = " @+id/persistentSearchView "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
android : paddingTop = " 4dp "
android : paddingLeft = " 4dp "
android : paddingStart = " 4dp "
android : paddingRight = " 4dp "
android : paddingEnd = " 4dp " />
</ RelativeLayout >Konfigurieren des Widgets in einer der Java/Kotlin-Klassen.
override fun onCreate ( savedInstanceState : Bundle ? ) {
super .onCreate(savedInstanceState)
setContentView( R .layout.demo_activity_layout)
// ...
with (persistentSearchView) {
setOnLeftBtnClickListener {
// Handle the left button click
}
setOnClearInputBtnClickListener {
// Handle the clear input button click
}
// Setting a delegate for the voice recognition input
setVoiceRecognitionDelegate( VoiceRecognitionDelegate ( this @DemoActivity))
setOnSearchConfirmedListener { searchView, query ->
// Handle a search confirmation. This is the place where you'd
// want to perform a search against your data provider.
}
// Disabling the suggestions since they are unused in
// the simple implementation
setSuggestionsDisabled( true )
}
}
// ...
override fun onActivityResult ( requestCode : Int , resultCode : Int , data : Intent ? ) {
super .onActivityResult(requestCode, resultCode, data)
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate .handleResult(persistentSearchView, requestCode, resultCode, data)
} @ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . demo_activity_layout );
//...
persistentSearchView . setOnLeftBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the left button click
}
});
persistentSearchView . setOnClearInputBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the clear input button click
}
});
// Setting a delegate for the voice recognition input
persistentSearchView . setVoiceRecognitionDelegate ( new VoiceRecognitionDelegate ( this ));
persistentSearchView . setOnSearchConfirmedListener ( new OnSearchConfirmedListener () {
@ Override
public void onSearchConfirmed ( PersistentSearchView searchView , String query ) {
// Handle a search confirmation. This is the place where you'd
// want to perform a search against your data provider.
}
});
// Disabling the suggestions since they are unused in
// the simple implementation
persistentSearchView . setSuggestionsDisabled ();
}
//...
@ Override
protected fun onActivityResult ( int requestCode , int resultCode , Intent data ) {
super . onActivityResult ( requestCode , resultCode , data );
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate . handleResult ( persistentSearchView , requestCode , resultCode , data );
}Die Implementierung einer PersistentSearchView mit aktuellen Vorschlägen entspricht im Wesentlichen der Basisimplementierung, mit einer Ausnahme: der Ansichtskonfiguration.
In dieser Implementierung müssen Sie etwas mehr Konfiguration für das Widget bereitstellen, um dem Benutzer aktuelle Vorschläge anzuzeigen, z. B. die Bereitstellung einer Implementierung für einige Listener sowie das Abrufen von Vorschlägen von Ihrem Datenanbieter und deren Einstellung für die Suche Sicht.
Hier ist zum Beispiel die Konfiguration des Widgets mit der Funktionalität für aktuelle Vorschläge:
@ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . demo_activity_layout );
//...
persistentSearchView . setOnLeftBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the left button click
}
});
persistentSearchView . setOnClearInputBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the clear input button click
}
});
// Setting a delegate for the voice recognition input
persistentSearchView . setVoiceRecognitionDelegate ( new VoiceRecognitionDelegate ( this ));
persistentSearchView . setOnSearchConfirmedListener ( new OnSearchConfirmedListener () {
@ Override
public void onSearchConfirmed ( PersistentSearchView searchView , String query ) {
// Handle a search confirmation. This is the place where you'd
// want to save a new query and perform a search against your
// data provider.
}
});
persistentSearchView . setOnSearchQueryChangeListener ( new OnSearchQueryChangeListener () {
@ Override
public void onSearchQueryChanged ( PersistentSearchView searchView , String oldQuery , String newQuery ) {
// Handle a search query change. This is the place where you'd
// want load new suggestions based on the newQuery parameter.
}
});
persistentSearchView . setOnSuggestionChangeListener ( new OnSuggestionChangeListener () {
@ Override
public void onSuggestionPicked ( SuggestionItem suggestion ) {
// Handle a suggestion pick event. This is the place where you'd
// want to perform a search against your data provider.
}
@ Override
public void onSuggestionRemoved ( SuggestionItem suggestion ) {
// Handle a suggestion remove event. This is the place where
// you'd want to remove the suggestion from your data provider.
}
});
}
//...
@ Override
public void onResume () {
super . onResume ();
List < String > searchQueries = null ;
// Fetching the search queries from the data provider
if ( persistentSearchView . isInputQueryEmpty ) {
searchQueries = mDataProvider . getInitialSearchQueries ();
} else {
searchQueries = mDataProvider . getSuggestionsForQuery ( persistentSearchView . inputQuery );
}
// Converting them to recent suggestions and setting them to the widget
persistentSearchView . setSuggestions ( SuggestionCreationUtil . asRecentSearchSuggestions ( searchQueries ), false );
}
//...
@ Override
protected fun onActivityResult ( int requestCode , int resultCode , Intent data ) {
super . onActivityResult ( requestCode , resultCode , data );
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate . handleResult ( persistentSearchView , requestCode , resultCode , data );
} override fun onCreate ( savedInstanceState : Bundle ? ) {
super .onCreate(savedInstanceState)
setContentView( R .layout.demo_activity_layout)
// ...
with (persistentSearchView) {
setOnLeftBtnClickListener {
// Handle the left button click
}
setOnClearInputBtnClickListener {
// Handle the clear input button click
}
// Setting a delegate for the voice recognition input
setVoiceRecognitionDelegate( VoiceRecognitionDelegate ( this @DemoActivity))
setOnSearchConfirmedListener { searchView, query ->
// Handle a search confirmation. This is the place where you'd
// want to save a new query and perform a search against your
// data provider.
}
setOnSearchQueryChangeListener { searchView, oldQuery, newQuery ->
// Handle a search query change. This is the place where you'd
// want load new suggestions based on the newQuery parameter.
}
setOnSuggestionChangeListener( object : OnSuggestionChangeListener {
override fun onSuggestionPicked ( suggestion : SuggestionItem ) {
// Handle a suggestion pick event. This is the place where you'd
// want to perform a search against your data provider.
}
override fun onSuggestionRemoved ( suggestion : SuggestionItem ) {
// Handle a suggestion remove event. This is the place where
// you'd want to remove the suggestion from your data provider.
}
})
}
}
// ...
override fun onResume () {
super .onResume()
// Fetching the search queries from the data provider
val searchQueries = if (persistentSearchView.isInputQueryEmpty) {
mDataProvider.getInitialSearchQueries()
} else {
mDataProvider.getSuggestionsForQuery(persistentSearchView.inputQuery)
}
// Converting them to recent suggestions and setting them to the widget
persistentSearchView.setSuggestions( SuggestionCreationUtil .asRecentSearchSuggestions(searchQueries), false )
}
// ...
override fun onActivityResult ( requestCode : Int , resultCode : Int , data : Intent ? ) {
super .onActivityResult(requestCode, resultCode, data)
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate .handleResult(persistentSearchView, requestCode, resultCode, data)
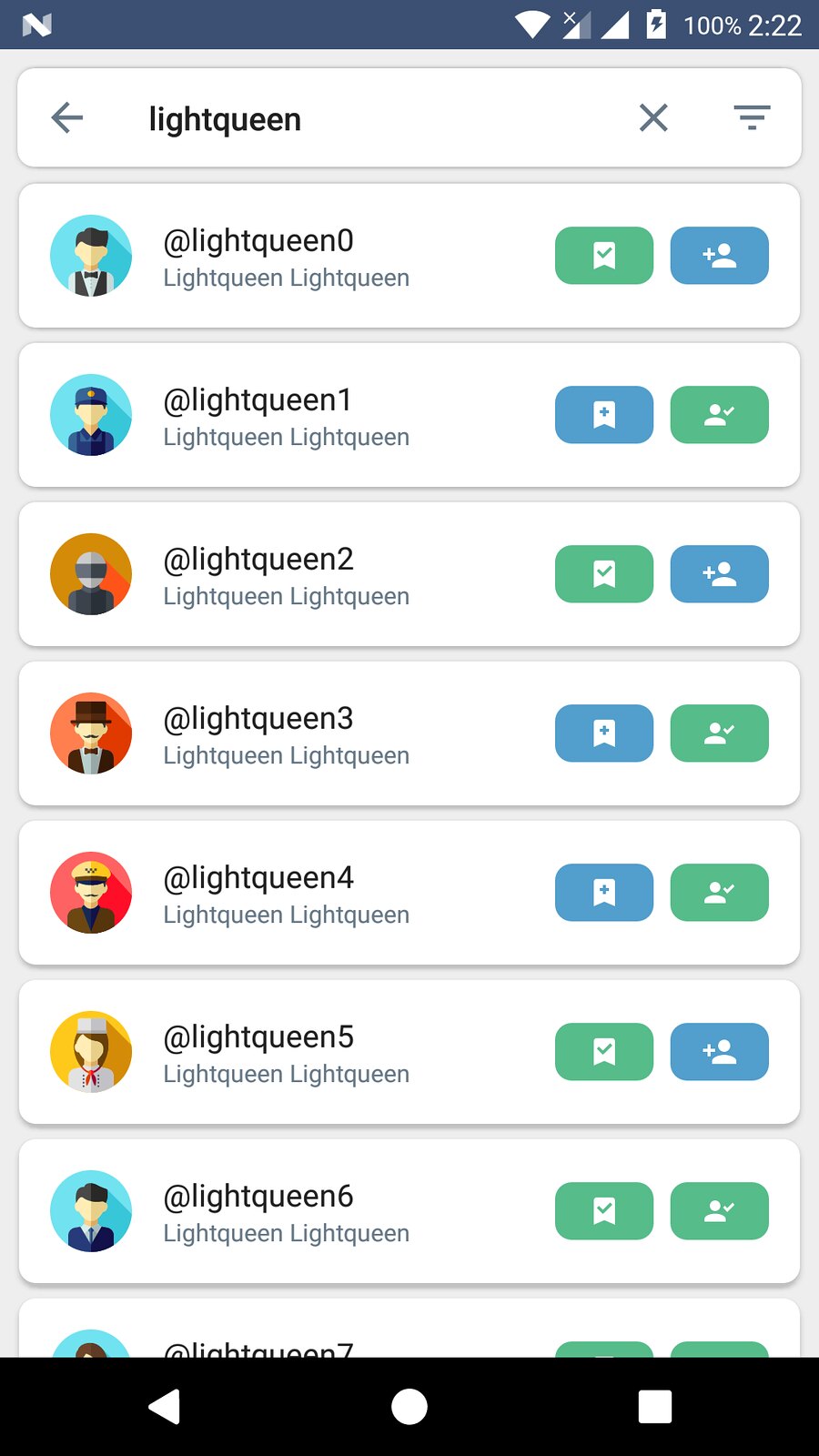
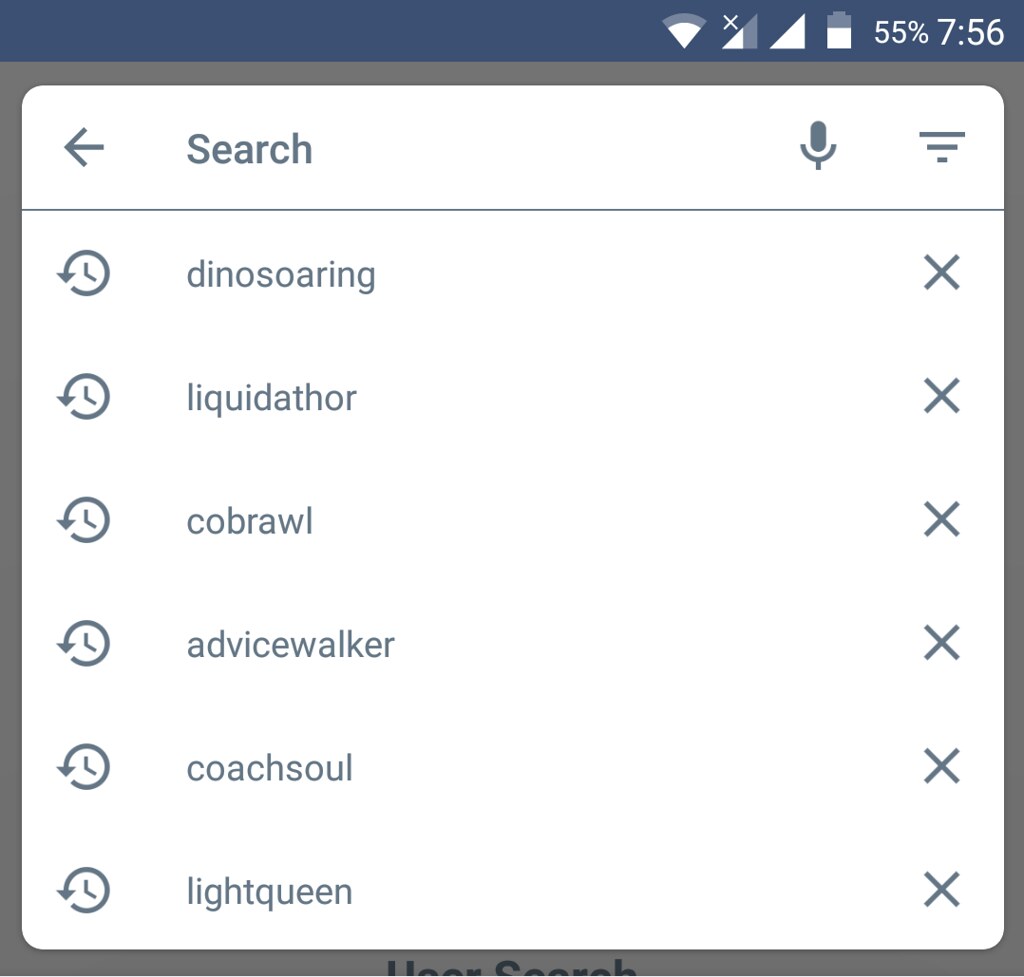
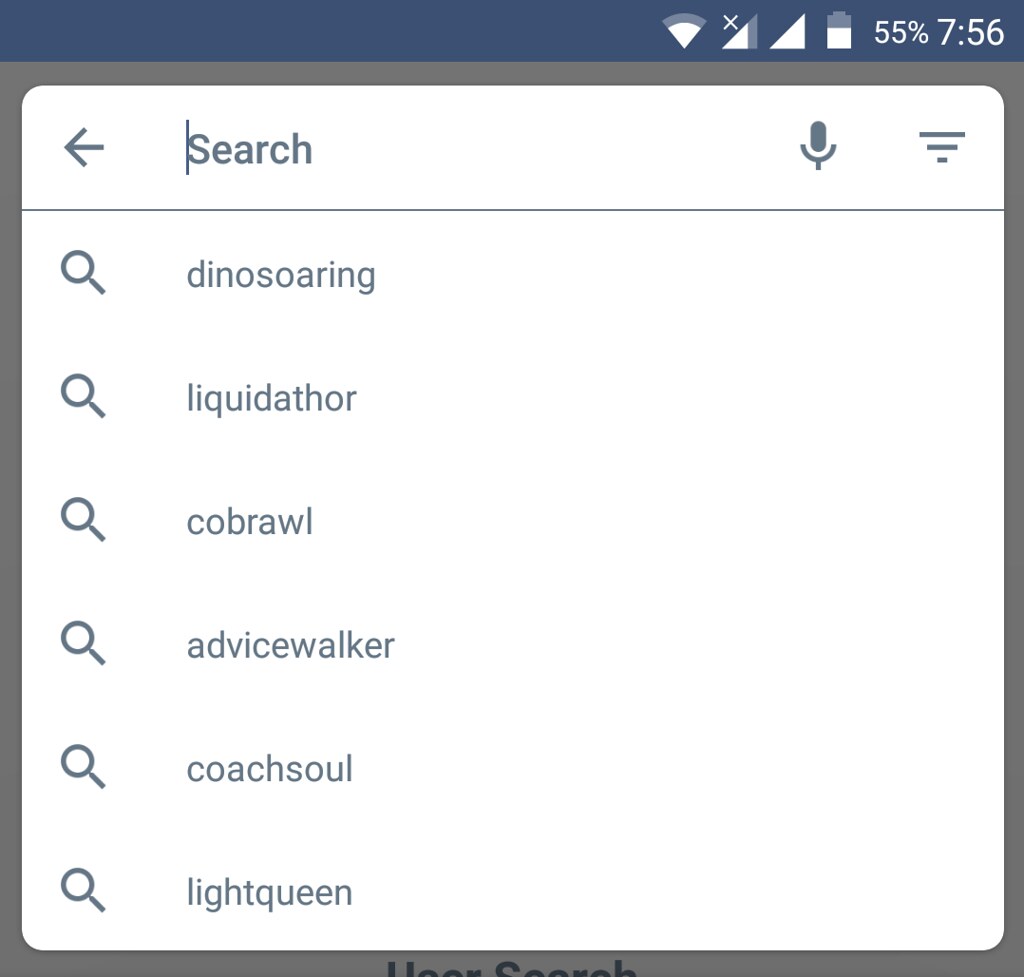
}Die Implementierung einer PersistentSearchView mit regulären Vorschlägen ist bis auf eine Ausnahme identisch mit der Basic Recent Suggestions-Implementierung: Die Methode zur Erstellung von Vorschlägen asRecentSearchSuggestions(searchQueries) sollte durch asRegularSearchSuggestions(searchQueries) ersetzt werden.
Sehen Sie sich die Beispiel-App an.
Der Unterschied zwischen aktuellen und regulären Vorschlägen besteht darin, dass ein Benutzer aktuelle Vorschläge aus der Liste entfernen kann, während reguläre Vorschläge nicht entfernt werden können (bei den regulären Vorschlägen gibt es keine Schaltfläche zum Entfernen).
Hier sind zum Beispiel Screenshots aktueller Vorschläge im Vergleich zu regulären:
| Jüngste | Regulär |
 |  |
Siehe die Datei CONTRIBUTING.md.
| Owly |
Sie verwenden PersistentSearchView in Ihrer App und möchten, dass es hier aufgelistet wird? Schicken Sie mir eine E-Mail an [email protected]!
PersistentSearchView ist unter der Apache 2.0-Lizenz lizenziert.