React-Chat-Elemente
Reactjs-Chat-Elemente
HINWEIS: Dieses Paket unterstützt React-Native nicht mehr.
Vollständige Dokumentation , Änderungsprotokoll
Installieren
npm install react-chat-elements --save
Importe
// RCE CSS
import 'react-chat-elements/dist/main.css'
// MessageBox component
import { MessageBox } from 'react-chat-elements' Komponenten
- ChatItem
- MessageBox
- SystemNachricht
- Nachrichtenliste
- ChatListe
- Eingang
- Taste
- Popup
- Seitenleiste
- Navigationsleiste
- Runterfallen
- Avatar
- Standortnachricht
- SpotifyMessage
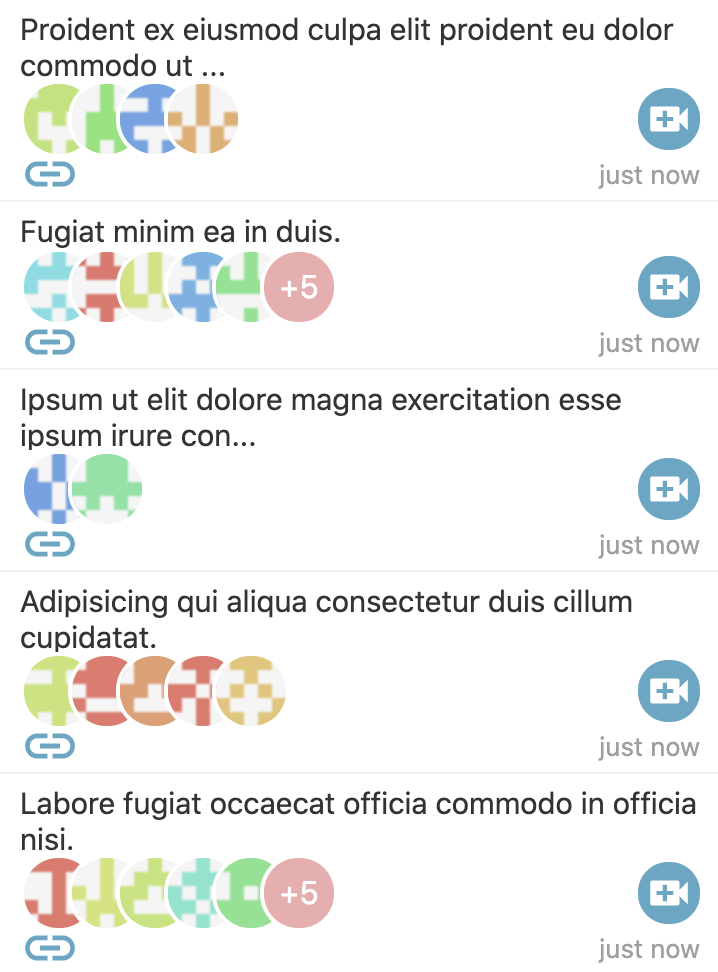
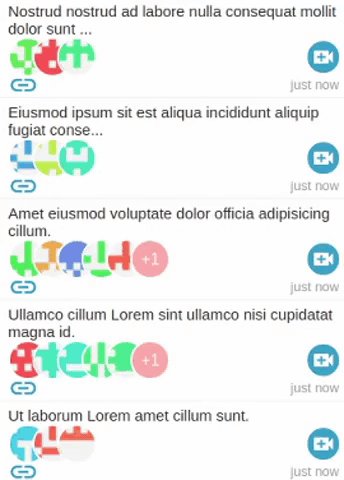
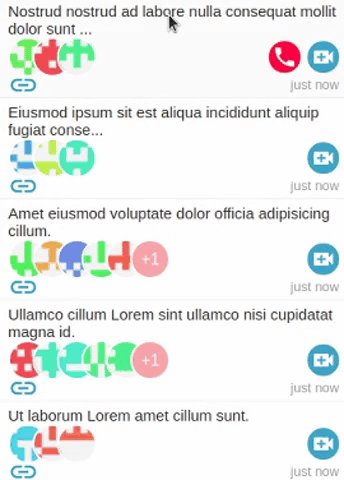
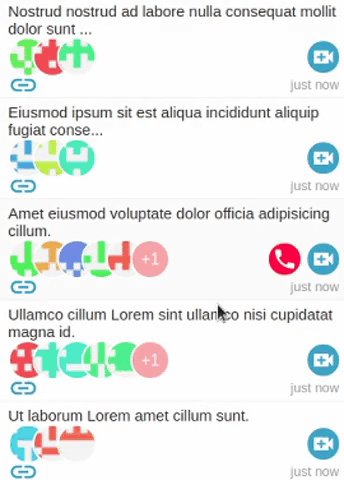
- MeetingItem
- Besprechungsliste
- MeetingLink
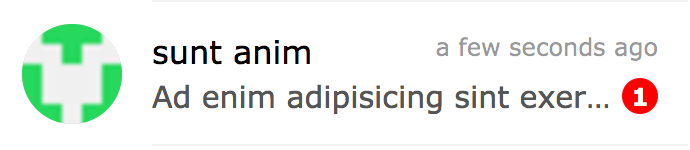
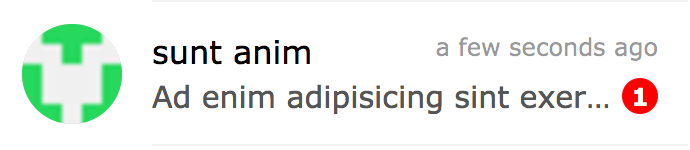
ChatItem-Komponente

import { ChatItem } from 'react-chat-elements'
; < ChatItem
avatar = { 'https://facebook.github.io/react/img/logo.svg' }
alt = { 'Reactjs' }
title = { 'Facebook' }
subtitle = { 'What are you doing?' }
date = { new Date ( ) }
unread = { 0 }
/> ChatItem-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Avatar | keiner | Zeichenfolge | ChatItem-Avatar-Foto-URL |
| AvatarFlexibel | FALSCH | Boolescher Wert | flexibles ChatItem-Avatarfoto |
| alt | keiner | Zeichenfolge | ChatItem-Avatar-Foto-Alternativtext |
| Titel | keiner | Zeichenfolge | ChatItem-Titel |
| Untertitel | keiner | Zeichenfolge | ChatItem-Untertitel |
| Datum | keiner | Datum | ChatItem-Datum |
| dateString | keiner | Zeichenfolge | ChatItem repräsentiert dateString oder timeagojs(now, date) |
| ungelesen | 0 | int | Anzahl der ungelesenen ChatItems |
| onClick | keiner | Funktion | ChatItem beim Klicken |
| onContextMenu | keiner | Funktion | ChatItem im Kontextmenü |
| statusColor | keiner | Farbe | ChatItem-Statusfarbe |
| statusColorType | Abzeichen | Zeichenfolge | Farbtyp des ChatItem-Status (Umkreisung, Abzeichen) |
| StatusText | keiner | Farbe | ChatItem-Statustext |
| lazyLoadingImage | keiner | Bildpfad | Lazy Loading Bild |
| gedämpft | FALSCH | bool | Informationen zur Chat-Stummschaltung |
| Stumm anzeigen | FALSCH | bool | Sichtbarkeit der Chat-Stummschaltfläche |
| showVideoCall | FALSCH | bool | Sichtbarkeit der Schaltfläche für Chat-Videoanrufe |
| onClickMute | keiner | Funktion | Stummschalttaste |
| onClickVideoCall | keiner | Funktion | Videoanruftaste |
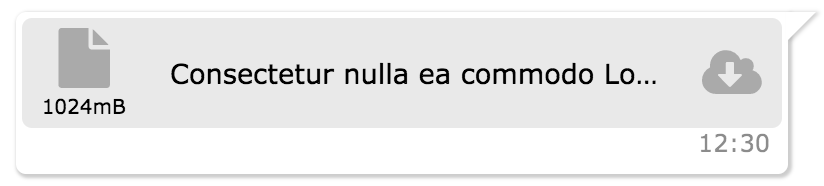
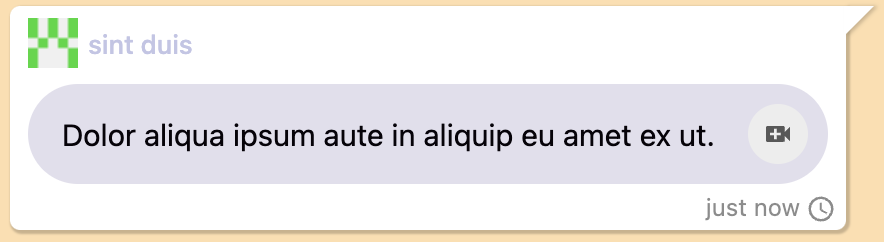
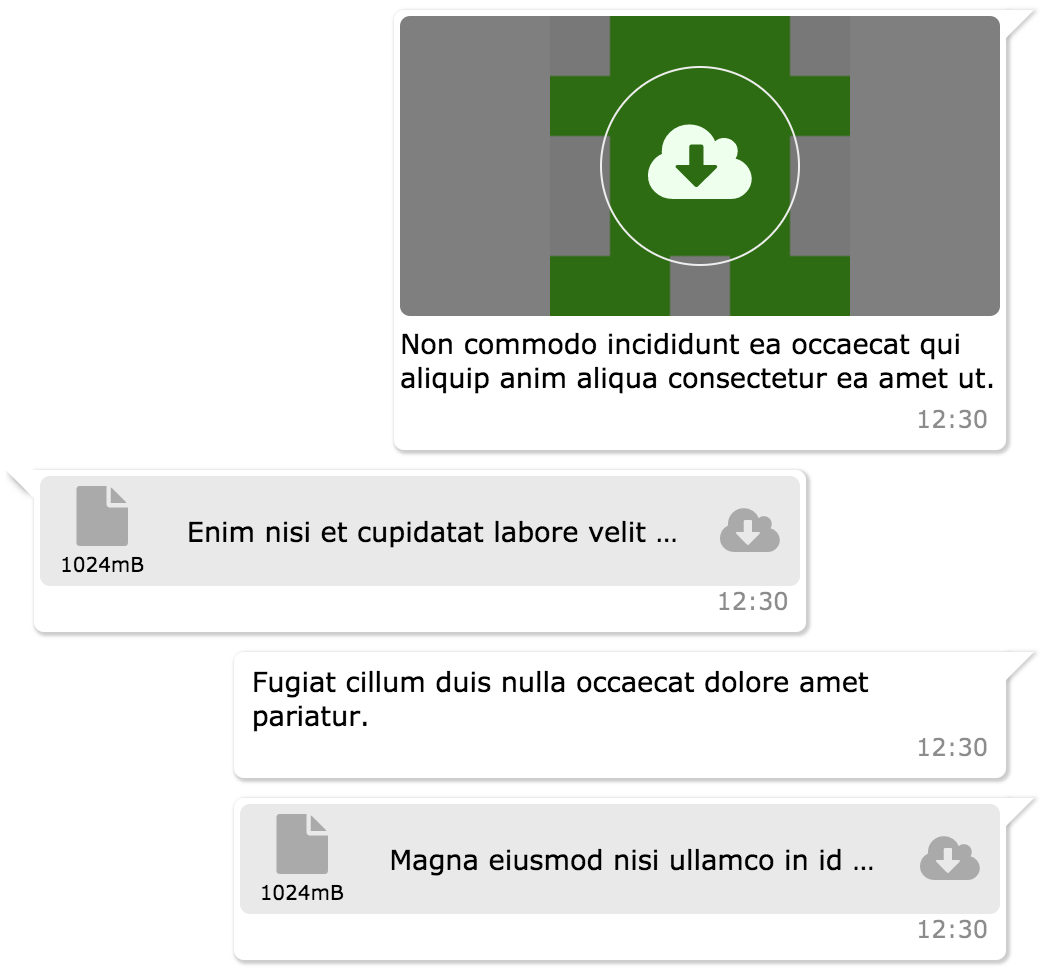
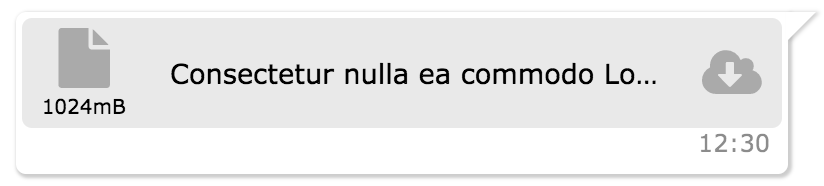
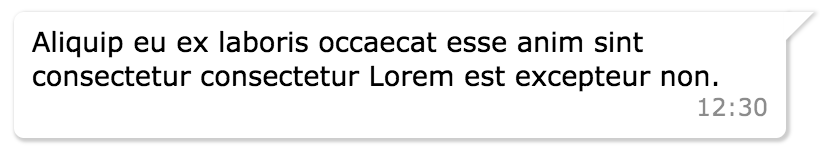
MessageBox-Komponente
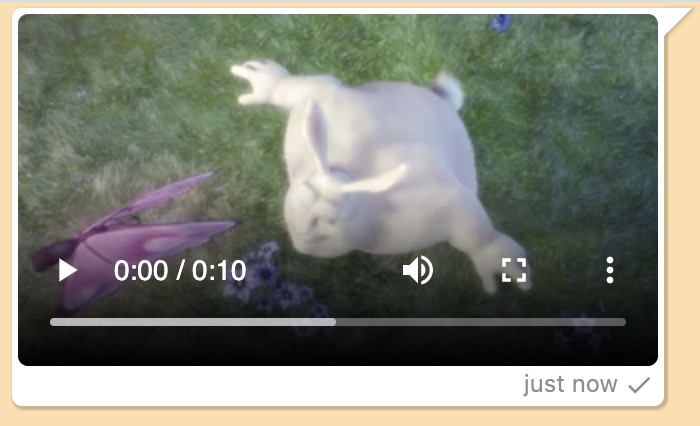
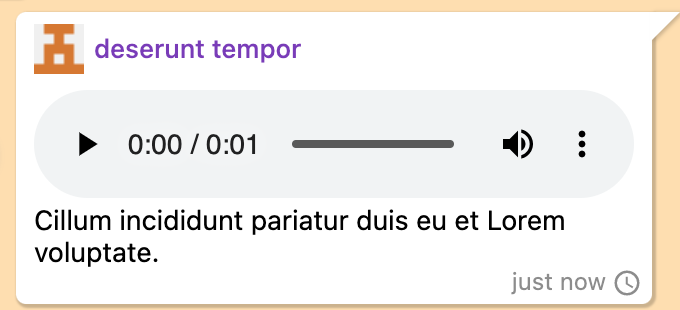
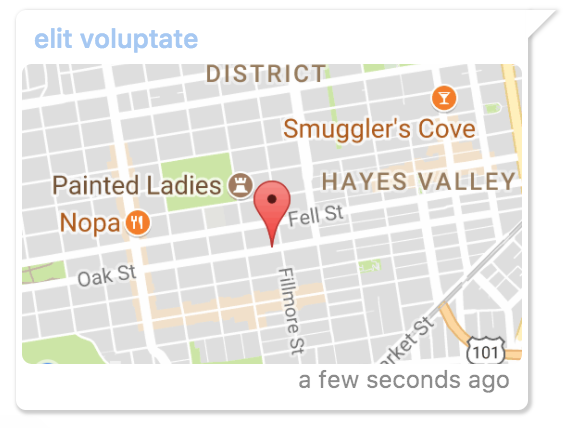
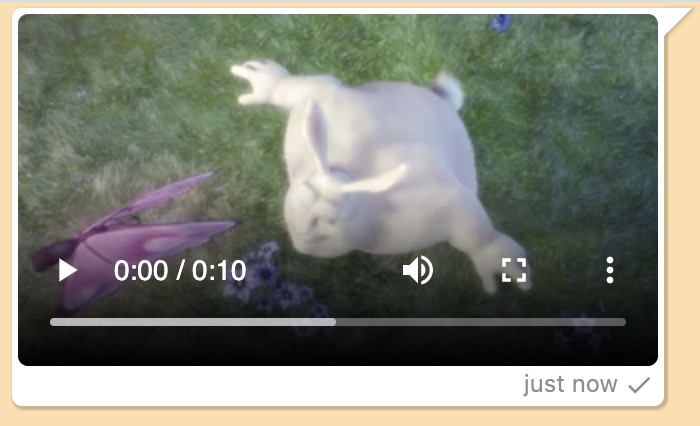
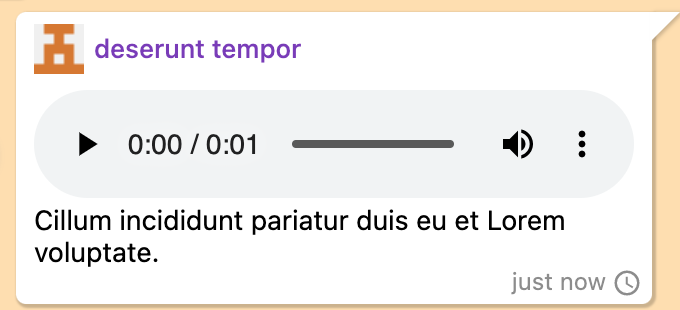
| Datei | Foto | Text | Standort | Video | Audio- |
|---|
 |  |  |  |  |  |
import { MessageBox } from 'react-chat-elements'
; < MessageBox
position = { 'left' }
type = { 'photo' }
text = { 'react.svg' }
data = { {
uri : 'https://facebook.github.io/react/img/logo.svg' ,
status : {
click : false ,
loading : 0 ,
} ,
} }
/> MessageBox-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Ausweis | ich (Index) | Zeichenfolge | Nachrichtenbox-ID |
| Position | links | Zeichenfolge | Position des Nachrichtenfelds |
| Typ | Text | Zeichenfolge | Nachrichtentyp (Text, Foto, Datei, Standort, Spotify, Video, Audio) |
| Text | keiner | Zeichenfolge | Nachrichtentext |
| Titel | keiner | Zeichenfolge | Nachrichtentitel |
| TitelFarbe | keiner | Zeichenfolge (Farbe) | Farbe des Nachrichtentitels |
| Daten | {} | Objekt | Nachrichtendaten |
| Datum | neues Datum() | Datum | Datum der Nachricht |
| dateString | keiner | Zeichenfolge | message repräsentiert dateString oder timeagojs(now, date) |
| onClick | keiner | Funktion | Nachricht bei Klick (Nachricht(Objekt) wird zurückgegeben) |
| onOpen | keiner | Funktion | Nachricht beim Öffnen (Datei oder Foto) (Nachricht (Objekt) wird zurückgegeben) |
| onDownload | keiner | Funktion | Nachricht beim Herunterladen (Datei oder Foto) (Nachricht (Objekt) wird zurückgegeben) |
| onLoad | keiner | Funktion | Nachricht beim Laden des Fotos |
| onPhotoError | keiner | Funktion | Meldung zum Fehlerfoto |
| onTitleClick | keiner | Funktion | Nachrichtentitel bei Klickereignis |
| onForwardClick | keiner | Funktion | Nachricht wird bei Klickereignis weitergeleitet |
| onReplyClick | keiner | Funktion | Nachrichtenantwort auf Klickereignis |
| onMeetingMessageClick | keiner | Funktion | Besprechungsnachricht bei Klickereignis |
| onMeetingTitleClick | keiner | Funktion | Titelnachricht des Meetings bei Klickereignis |
| onMeetingVideoLinkClick | keiner | Funktion | Meeting-Video-Link-Nachricht bei Klick-Ereignis |
| onReplyMessageClick | keiner | Funktion | Antwortnachricht auf Klickereignis |
| onRemoveMessageClick | keiner | Funktion | Nachricht wird bei Klickereignis entfernt |
| onMeetingMoreSelect | keiner | Funktion | Nachrichtenlistenelement beim Ereignis „onMeetingMoreSelect“, ruft 3 Parameter ab: Nachrichtenelement, Index des Elements, Ereignis |
| onMeetingLinkClick | keiner | Funktion | Besprechungslink bei Click-Event |
| onContextMenu | keiner | Funktion | Nachricht-Kontextmenü-Klick-Ereignis |
| weitergeleitet | keiner | Boolescher Wert | Nachrichtenweiterleitungssymbol |
| Antwortknopf | keiner | Boolescher Wert | Nachrichtenantwortsymbol |
| RemoveButton | keiner | Boolescher Wert | Symbol zum Entfernen der Nachricht |
| Status | keiner | Zeichenfolge | Informationen zum Nachrichtenstatus (wartend, gesendet, empfangen, gelesen) |
| Kerbe | WAHR | Boolescher Wert | Kerbe im Nachrichtenfeld |
| Avatar | keiner | URL | Avatar-URL des Nachrichtenfelds |
| renderAddCmp | keiner | Funktion (Komponente) | Hinzufügen benutzerdefinierter Komponenten zum Meldungsfeld |
| kopierbares Datum | FALSCH | Boolescher Wert | Datumstext im Meldungsfeld kopierbar |
| Fokus | FALSCH | Boolescher Wert | Wird in der Nachrichtenfokusfunktion der MessageList-Komponente verwendet und legt den Fokus auf den Stil der Komponente |
| onMessageFocused | keiner | Funktion | macht den Fokuswert falsch, nachdem die Nachricht den Fokus erhält |
| Antwort | keiner | Objekt | Antwortdaten |
| zurückgezogen | keiner | Boolescher Wert | Nachricht gelöscht oder zurückgezogen |
| weitergeleiteter Nachrichtentext | Weitergeleitet | Zeichenfolge | weitergeleiteter Nachrichtentext |
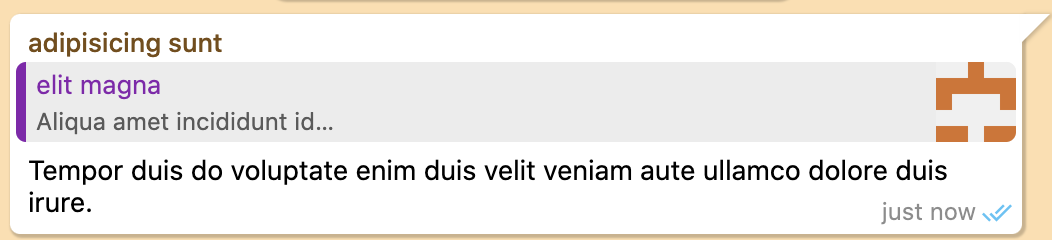
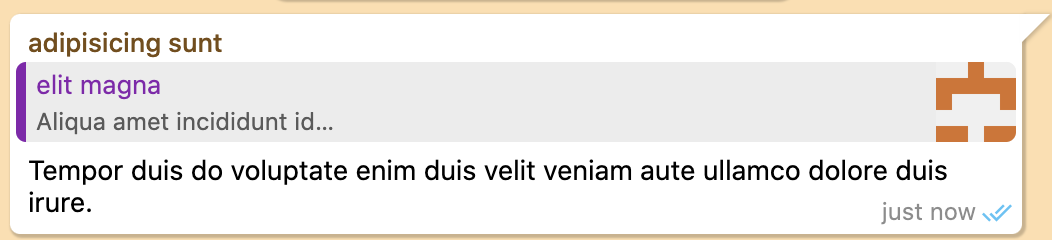
Antwortnachrichtenkomponente
import { MessageBox } from 'react-chat-elements'
; < MessageBox
reply = { {
photoURL : 'https://facebook.github.io/react/img/logo.svg' ,
title : 'elit magna' ,
titleColor : '#8717ae' ,
message : 'Aliqua amet incididunt id nostrud' ,
} }
onReplyMessageClick = { ( ) => console . log ( 'reply clicked!' ) }
position = { 'left' }
type = { 'text' }
text = { 'Tempor duis do voluptate enim duis velit veniam aute ullamco dolore duis irure.' }
/> 
MeetingMessage-Komponente
import { MeetingMessage } from 'react-chat-elements'
< MeetingMessage
subject = { 'New Release' }
title = { 'in ullamco' }
date = { new Date ( ) }
collapseTitle = { 'Commodo aliquip' }
participants = { [
{
id : '1' ,
title : 'Facebook' ,
} ,
.
.
.
] }
dataSource = { [
{
id : '1' ,
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
message : 'Lorem ipsum dolor sit amet.' ,
title : 'Elit magna' ,
avatarFlexible : true ,
date : new Date ( ) ,
event : { [
title : 'Toplantı sona erdi!' ,
avatars = { [
src : 'https://facebook.github.io/react/img/logo.svg'
] }
] }
record : { [
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
title : 'Arama' ,
savedBy : 'Kaydeden: Elit magna' ,
time : new Date ( ) ,
] }
} ,
.
.
.
] } / > MeetingMessage-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Thema | keiner | Zeichenfolge | Besprechungsnachricht |
| Titel | keiner | Zeichenfolge | Titel der Besprechung |
| Datum | neues Datum() | Datum | Termin der Besprechung |
| collapseTitle | keiner | Zeichenfolge | Untertitel des Treffens |
| Teilnehmer | [] | Array | Array der Besprechungsteilnehmer |
| mehrArtikel | keiner | Array | Nachricht mehr Artikel |
| Datenquelle | [] | Array | Meeting-Listen-Array |
| onClick | keiner | Funktion | Besprechungsnachricht bei Klickereignis (Nachricht (Objekt) wird zurückgegeben) |
| onMeetingTitleClick | keiner | Funktion | Besprechungstitelnachricht bei Klickereignis (Nachricht (Objekt) wird zurückgegeben) |
| onMeetingVideoLinkClick | keiner | Funktion | Meeting-Video-Link-Nachricht bei Klick-Ereignis (Nachricht(Objekt) wird zurückgegeben) |
| onMeetingMoreSelect | keiner | Funktion | Nachrichtenlistenelement beim Ereignis „onMeetingMoreSelect“, ruft 3 Parameter ab: Nachrichtenelement, Index des Elements, Ereignis |
MeetingLink-Komponente

import { MeetingLink } from 'react-chat-elements'
; < MeetingLink meetingID = '1' title = 'Lorem ipsum dolor sit amet.' /> MeetingLink-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Besprechungs-ID | keiner | Zeichenfolge | Meeting-Link-ID |
| Titel | keiner | Zeichenfolge | Titel des Meeting-Links |
| onMeetingLinkClick | keiner | Funktion | Meeting-Link bei Click-Event |
SystemMessage-Komponente
import { SystemMessage } from 'react-chat-elements'
; < SystemMessage text = { 'End of conversation' } /> SystemMessage-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Text | keiner | Zeichenfolge | Nachrichtentext |
MessageList-Komponente

import { MessageList } from 'react-chat-elements'
messageListReferance = React . createRef ( ) ;
< MessageList
referance = { messageListReferance }
className = 'message-list'
lockable = { true }
toBottomHeight = { '100%' }
dataSource = { [
{
position : 'right' ,
type : 'text' ,
text : 'Lorem ipsum dolor sit amet, consectetur adipisicing elit' ,
date : new Date ( ) ,
} ,
.
.
.
] } /> MessageList-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Referenz | keiner | Objekt | Nachrichtenlisten-Ref |
| Klassenname | keiner | Zeichenfolge | optionaler Klassenname der Nachrichtenliste |
| Datenquelle | [] | Array | Nachrichtenlisten-Array |
| abschließbar | FALSCH | Boolescher Wert | Es wird an der Bildlaufposition gesperrt, wenn die Datenquelle geändert wurde |
| toBottomHeight | 300 | int oder string (nur '100%') | Wenn der Wert der toBottomHeight-Eigenschaft höher ist als der untere Wert der Bildlaufleiste, wenn die Datenquelle geändert wurde, geht die Bildlaufleiste am Ende der Seite nach unten. Wenn der Wert der toBottomHeight-Eigenschaft auf „100 %“ festgelegt wurde, wird die Bildlaufleiste am Ende der Seite nach unten verschoben, wenn die Datenquelle geändert wurde. |
| onClick | keiner | Funktion | Nachrichtenlistenelement beim Klicken (Nachricht(Objekt) wird zurückgegeben) |
| onOpen | keiner | Funktion | Nachrichtenlistenelement beim Öffnen (Datei oder Foto) (Nachricht (Objekt) wird zurückgegeben) |
| onDownload | keiner | Funktion | Nachrichtenlistenelement beim Herunterladen (Datei oder Foto) (Nachricht (Objekt) wird zurückgegeben) |
| onScroll | keiner | Funktion | Nachrichtenliste onScroll-Ereignis |
| onForwardClick | keiner | Funktion | Nachrichtenlistenelement onForwardClick-Ereignis |
| onReplyClick | keiner | Funktion | Nachrichtenlistenelement onReplyClick-Ereignis |
| onReplyMessageClick | keiner | Funktion | Nachrichtenlistenelement onReplyMessageClick-Ereignis |
| downButton | WAHR | Boolescher Wert | Nachrichtenliste nach unten scrollen |
| downButtonBadge | keiner | Boolescher Wert | Nachrichtenliste downButton-Badge-Inhalt |
| onDownButtonClick | keiner | Funktion | Nachrichtenliste onDownButtonClick |
| onContextMenu | keiner | Funktion | Nachrichtenlistenelement onContextMenu-Ereignis, ruft 3 Parameter ab: Nachrichtenelement, Index des Elements, Ereignis |
| onPhotoError | keiner | Funktion | Nachrichtenlistenelement auf Fehlerfoto |
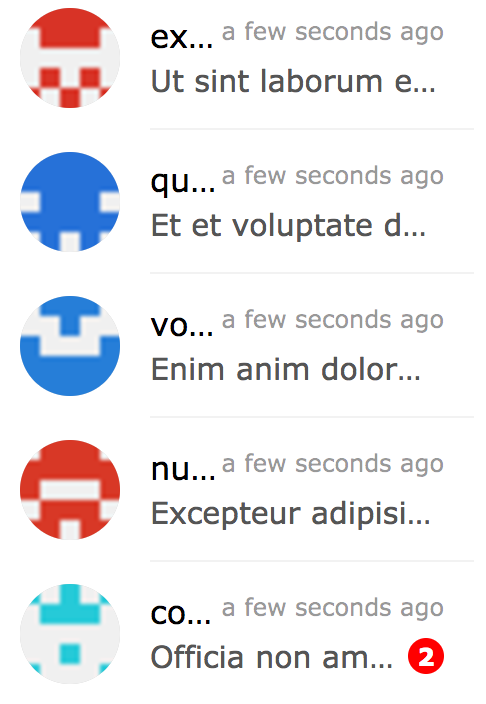
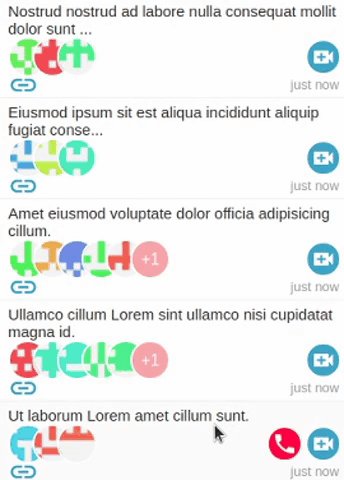
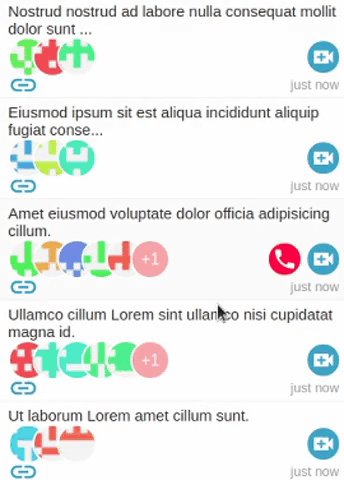
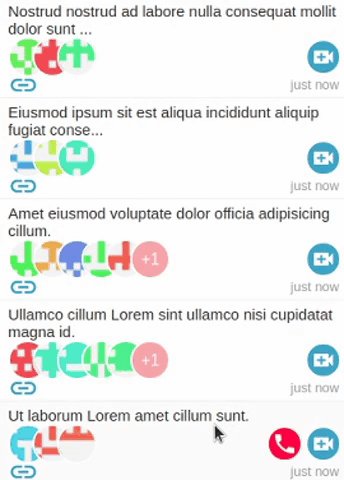
ChatList-Komponente

import { ChatList } from 'react-chat-elements'
< ChatList
className = 'chat-list'
dataSource = { [
{
avatar : 'https://facebook.github.io/react/img/logo.svg' ,
alt : 'Reactjs' ,
title : 'Facebook' ,
subtitle : 'What are you doing?' ,
date : new Date ( ) ,
unread : 0 ,
} ,
.
.
.
] } /> ChatList-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Klassenname | keiner | Zeichenfolge | optionaler Chatlisten-Klassenname |
| Datenquelle | [] | Array | Chatlisten-Array |
| onClick | keiner | Funktion | Chatlistenelement beim Klicken (Chat(Objekt) wird zurückgegeben) |
| onContextMenu | keiner | Funktion | Chat-Listenelement im Kontextmenü (Chat(Objekt) wird zurückgegeben) |
| onAvatarError | keiner | Funktion | Chat-Listenelement bei Fehler, Avatar-Bild |
| lazyLoadingImage | keiner | Bildpfad | Lazy Loading Bild |
Eingabekomponente
import { Input } from 'react-chat-elements'
inputReferance = React . createRef ( )
; < Input
referance = { inputReferance }
placeholder = 'Type here...'
multiline = { true }
value = { inputValue }
rightButtons = { < Button color = 'white' backgroundColor = 'black' text = 'Send' /> }
/>
// Clear text, e.g.:
inputClear = ( ) => { }
// ...
; < Input clear = { clear => ( inputClear = clear ) } placeholder = 'Type here...' />
// ...
inputClear ( ) Eingabe-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Referenz | keiner | Objekt | Eingangsref |
| Klassenname | keiner | Zeichenfolge | optionaler Eingabeklassenname |
| Platzhalter | keiner | Zeichenfolge | Geben Sie den Platzhaltertext ein |
| Standardwert | keiner | Zeichenfolge | Geben Sie den Standardwert ein |
| onChange | keiner | Funktion | Eingabe onChange-Funktion |
| mehrzeilig | FALSCH | bool | Eingabe ist Textbereich |
| autoHeight | WAHR | bool | Geben Sie die automatische Höhe ein |
| minHöhe | 25 | int | Geben Sie die Mindesthöhe ein |
| maximale Höhe | 200 | int | Geben Sie die maximale Höhe ein |
| Eingabestil | keiner | Objekt | inputStyle-Objekt |
| leftButtons | keiner | Objekt (Komponente) | linke Tastenkomponente |
| RightButtons | keiner | Objekt (Komponente) | rechte Tastenkomponente |
| ref | keiner | Funktion | Eingabe- oder Textbereichsreferenz |
| maximale Länge | keiner | int | Eingabe oder maximale Länge des Textbereichs |
| onMaxLengthExceed | keiner | Funktion | Wird aufgerufen, wenn die maximale Länge überschritten wird |
| Autofokus | FALSCH | bool | Eingang Autofokus |
| Wert | keiner | Zeichenfolge | Eingabewert |
Schaltflächenkomponente
import { Button } from 'react-chat-elements'
; < Button text = { 'click me!' } /> Knopf-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Typ | keiner | Zeichenfolge | Schaltflächentyp (umrandet, transparent) |
| deaktiviert | keiner | Zeichenfolge | Schaltfläche ist deaktiviert? |
| Text | keiner | Zeichenfolge | Schaltflächentext |
| buttonRef | keiner | Funktion | Knopf ref |
| Titel | keiner | Zeichenfolge | Schaltflächentitel |
Popup-Komponente
import { Popup } from 'react-chat-elements'
; < Popup
show = { this . state . show }
header = 'Lorem ipsum dolor sit amet.'
headerButtons = { [
{
type : 'transparent' ,
color : 'black' ,
text : 'close' ,
onClick : ( ) => {
this . setState ( { show : false } )
} ,
} ,
] }
text = 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem animi veniam voluptas eius!'
footerButtons = { [
{
color : 'white' ,
backgroundColor : '#ff5e3e' ,
text : 'Vazgeç' ,
} ,
{
color : 'white' ,
backgroundColor : 'lightgreen' ,
text : 'Tamam' ,
} ,
] }
/> Popup-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| zeigen | FALSCH | bool | Popup sichtbar |
| Kopfzeile | keiner | Zeichenfolge | Popup-Titelnachricht (Kopfzeile). |
| headerButtons | keiner | Array | Popup-Titelschaltflächen (Kopfzeile). |
| Text | keiner | Zeichenfolge | Popup-Inhaltsnachricht (Mitte). |
| Farbe | #333 | Schnur (Farbe) | Farbe der Popup-Inhaltsnachricht |
| Fußzeilenschaltflächen | keiner | Array | Popup-Fußzeilenschaltflächen |
| renderHeader | keiner | Funktion (Komponente) | Render-Header-Funktion |
| renderContent | keiner | Funktion (Komponente) | Funktion zum Rendern von Inhalten |
| renderFooter | keiner | Funktion (Komponente) | Funktion zum Rendern der Fußzeile |
SideBar-Komponente
import { SideBar } from 'react-chat-elements'
; < SideBar top = { < div > 'TOP' area </ div > } center = { < div > 'CENTER' area </ div > } bottom = { < div > 'BOTTOM' area </ div > } /> SideBar-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Typ | Licht | Zeichenfolge | Stiltyp der Seitenleiste (z. B. hell, dunkel) |
| Spitze | keiner | Komponente | Obere Komponente der Seitenleiste |
| Center | keiner | Komponente | Mittelkomponente der Seitenleiste |
| unten | keiner | Komponente | Die untere Komponente der Seitenleiste |
Navbar-Komponente
import { Navbar } from 'react-chat-elements'
; < Navbar left = { < div > 'LEFT' area </ div > } center = { < div > 'CENTER' area </ div > } right = { < div > 'RIGHT' area </ div > } /> Navbar-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Typ | Licht | Zeichenfolge | Stiltyp der Navigationsleiste (z. B. hell, dunkel) |
| links | keiner | Komponente | Linke Komponente der Navigationsleiste |
| Center | keiner | Komponente | Navigationsleisten-Center-Komponente |
| Rechts | keiner | Komponente | Rechte Komponente der Navigationsleiste |
Dropdown-Komponente
import { Dropdown } from 'react-chat-elements'
; < Dropdown
buttonProps = { {
text : 'Dropdown' ,
} }
items = { [
{
icon : {
component : icon ,
float : 'left' ,
color : 'red' ,
size : 22 ,
} ,
text : 'lorem' ,
} ,
{
icon : {
component : icon ,
float : 'left' ,
color : 'purple' ,
size : 22 ,
} ,
text : 'ipsum' ,
} ,
{
text : 'dolor' ,
} ,
] }
/> Dropdown-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Animationstyp | keiner | Zeichenfolge | Fade oder Standard |
| AnimationPosition | Nordwesten | Zeichenfolge | Startposition der Animation (Nordwesten, Nordosten, Südwesten, Südosten) |
| Artikel | keiner | Array | Array mit Dropdown-Elementen |
| onSelect | keiner | Funktion | Element bei Auswahl |
| buttonProps | keiner | Objekt | Schaltflächeneigenschaften |
Avatar-Komponente
import { Avatar } from 'react-chat-elements'
; < Avatar src = { 'https://facebook.github.io/react/img/logo.svg' } alt = { 'logo' } size = 'large' type = 'circle flexible' /> Avatar-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| src | keiner | Bild | Bildquelle |
| alt | keiner | Zeichenfolge | Bild-Alt-Beschreibung |
| Größe | Standard | Zeichenfolge | Bildgröße. Standard (25px), xsmall (30px), klein (35px), mittel (40px), groß (45px), xlarge (55px) |
| Typ | Standard | Zeichenfolge | Typen: Standard, Kreis, abgerundet (Randradius 5 Pixel), flexibel |
| LetterItem | keiner | Objekt | Avatar soll ein Buchstabe sein |
| sideElement | keiner | Komponente | Avatar-Seitenelement |
| onError | keiner | Komponente | Avatar img onerror |
| lazyLoadingImage | keiner | Bildpfad | Lazy Loading Bild |
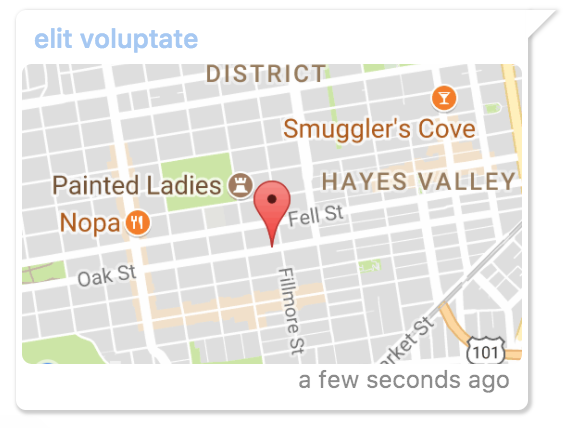
LocationMessage-Komponente
import { LocationMessage } from 'react-chat-elements'
; < LocationMessage
data = { {
latitude : '37.773972' ,
longitude : '-122.431297' ,
// staticURL: '<optional>',
// mapURL: '<optional>'
} }
/> LocationMessage-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| src | keiner | Bild | Bildquelle |
| apiKey | keiner | Zeichenfolge | Google Staticmap API-Schlüssel |
| Zoom | 14 | int | Google Staticmap-Zoomstufe |
| markerColor | Rot | Zeichenfolge | Google Staticmap-Markierungsfarbe |
| Daten | {} | Objekt | Nachrichtendaten |
| Ziel | _leer | Zeichenfolge | Bild ein Tag-Ziel-Requisit |
| onOpen | keiner | Funktion | Bild beim Öffnen |
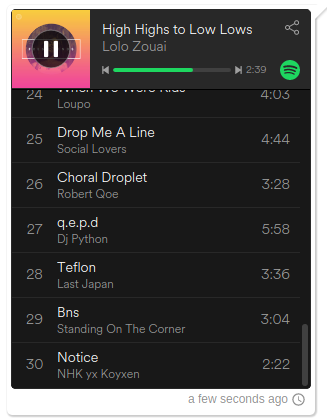
SpotifyMessage-Komponente

import { SpotifyMessage } from 'react-chat-elements'
; < SpotifyMessage theme = 'white' view = 'coverart' uri = { 'spotify:user:spotify:playlist:3rgsDhGHZxZ9sB9DQWQfuf' } /> SpotifyMessage-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| uri | keiner | uri | Spotify Uri |
| Thema | Schwarz | Zeichenfolge | Spotify-Themenfarbe (schwarz oder weiß) |
| Sicht | Liste | Zeichenfolge | Spotify-Ansichtstyp (Liste oder Coverart) |
| Daten | {} | Objekt | Nachrichtendaten |
| Breite | 300 | int | Spotify-Einbettungsbreite |
| Höhe | 380 | int | Spotify-Einbettungshöhe |
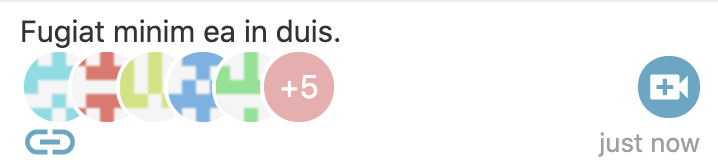
MeetingItem-Komponente

import { MeetingItem } from 'react-chat-elements'
; < MeetingItem
subject = { 'New Release!!!' }
avatars = { [
{
src : 'https://facebook.github.io/react/img/logo.svg' ,
} ,
] }
onMeetingClick = { console . log }
onShareClick = { console . log }
onCloseClick = { console . log }
/> MeetingItem-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Thema | keiner | Zeichenfolge | MeetingItem-Betreff |
| subjectLimit | 60 | int | Betrefftextbegrenzung für MeetingItem |
| Datum | keiner | Datum | MeetingItem-Datum |
| dateString | keiner | Zeichenfolge | MeetingItem repräsentiert dateString oder timeagojs(now, date) |
| lazyLoadingImage | keiner | Bildpfad | Lazy Loading Bild |
| verschließbar | WAHR | Boolescher Wert | MeetingItem verschließbar |
| onClick | keiner | Funktion | MeetingItem beim Klicken |
| onMeetingClick | keiner | Funktion | MeetingItem beim Meeting-Klick |
| onShareClick | keiner | Funktion | MeetingItem beim Teilen-Klick |
| onCloseClick | keiner | Funktion | MeetingItem beim Schließen-Klick |
| Avatare | keiner | Datum | MeetingItem-Avatare |
| avatarLimit | 5 | Datum | Limit für MeetingItem-Avatare |
| Audiostummgeschaltet | WAHR | Boolescher Wert | MeetingItem-Audio stummgeschaltet |
| audioSource | null | Zeichenfolge | MeetingItem-Audioquelle |
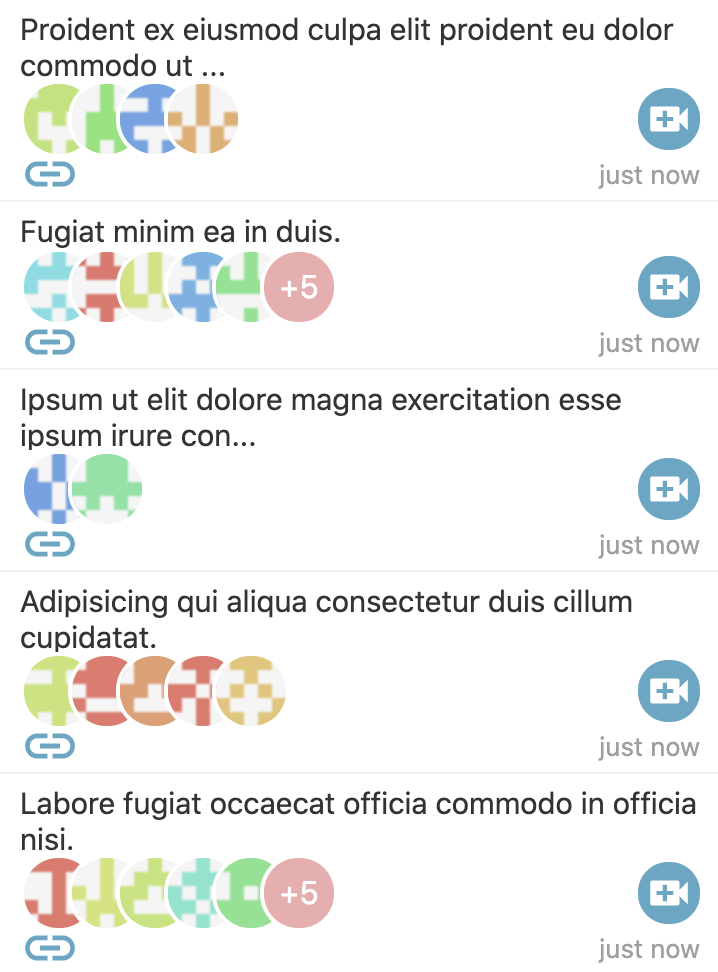
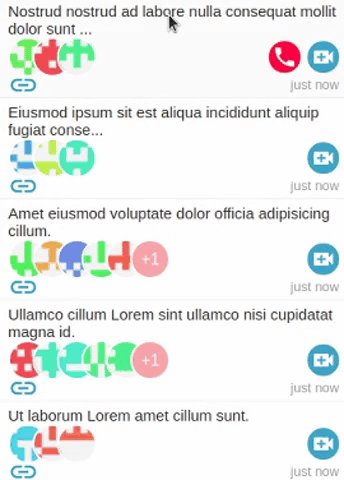
MeetingList-Komponente


import { MeetingList } from 'react-chat-elements'
< MeetingList
className = 'meeting-list'
dataSource = { [
{
id : '1' ,
subject : 'New Release' ,
date : new Date ( ) ,
avatars : [ {
src : 'https://facebook.github.io/react/img/logo.svg' ,
} ]
} ,
.
.
.
] } /> MeetingList-Requisiten
| Stütze | Standard | Typ | Beschreibung |
|---|
| Klassenname | keiner | Zeichenfolge | optionaler Klassenname der Besprechungsliste |
| Datenquelle | [] | Array | Meeting-Listen-Array |
| onClick | keiner | Funktion | Besprechungslistenelement beim Klicken (Besprechung(Objekt) wird zurückgegeben) |
| onMeetingClick | keiner | Funktion | Besprechungslistenelement beim Klicken auf Besprechung (Besprechung(Objekt) wird zurückgegeben) |
| onShareClick | keiner | Funktion | Besprechungslistenelement beim Teilen-Klick (Besprechung(Objekt) wird zurückgegeben) |
| onCloseClick | keiner | Funktion | Besprechungslistenelement beim Schließen-Klick (Besprechung(Objekt) wird zurückgegeben) |
| onContextMenu | keiner | Funktion | Besprechungslistenelement im Kontextmenü (Besprechung(Objekt) wird zurückgegeben) |
| onAvatarError | keiner | Funktion | Besprechungslistenelement bei Fehler, Avatar-Bild |
| lazyLoadingImage | keiner | Bildpfad | Lazy Loading Bild |