Leichtigkeit
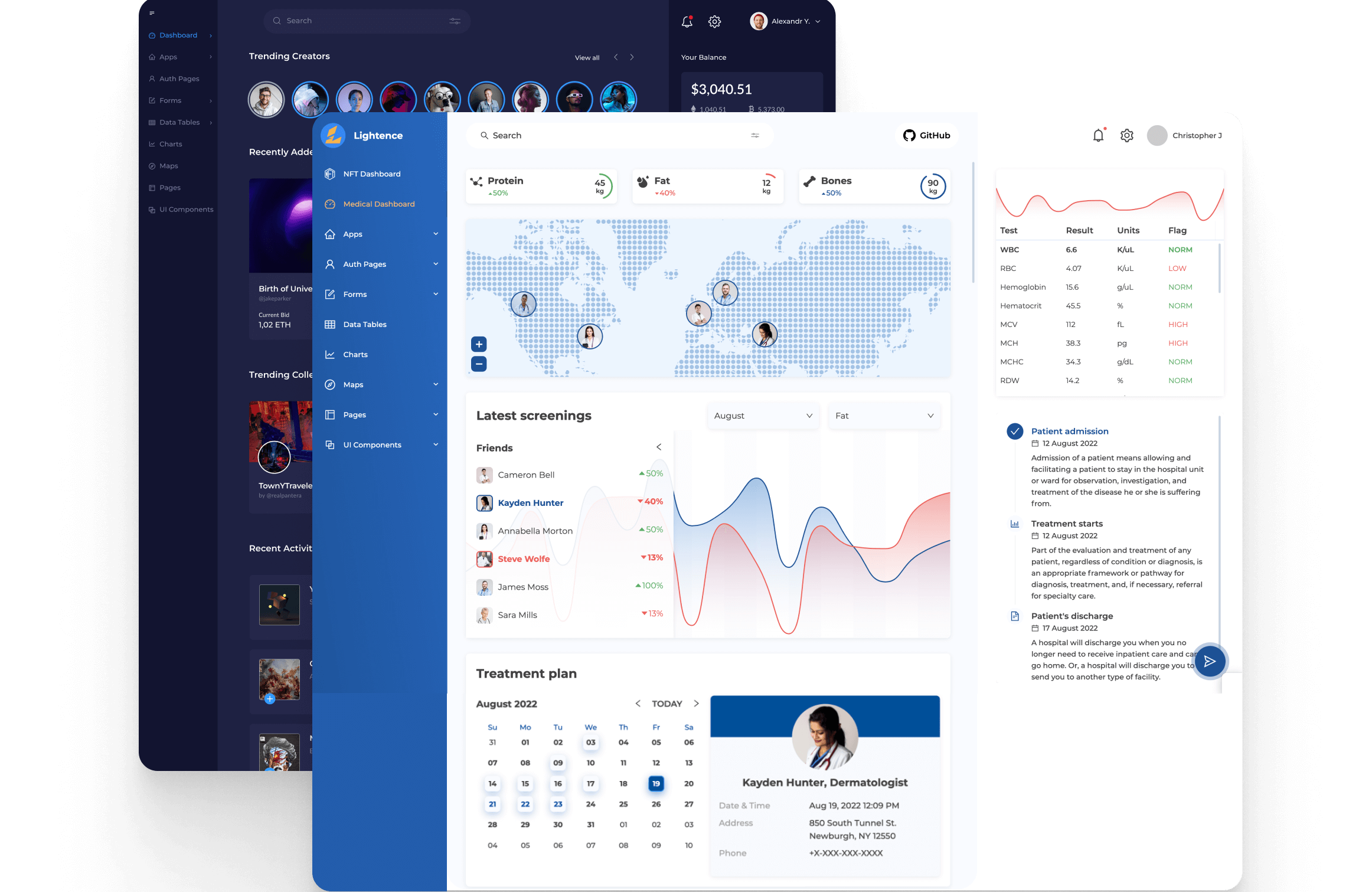
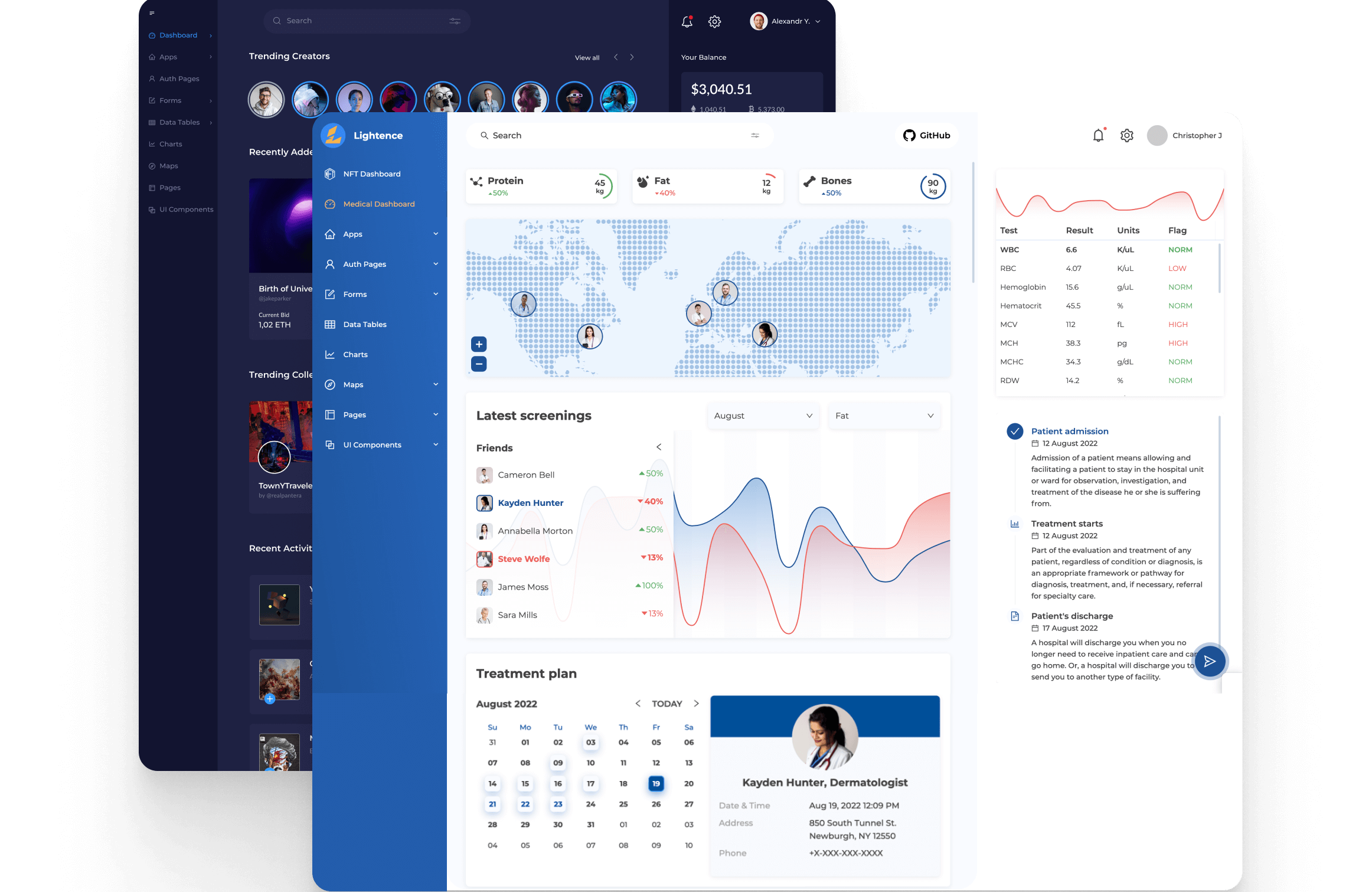
React-basierte , 100 % KOSTENLOSE Admin-Dashboard-Vorlage zum deutlich schnelleren Erstellen umfangreicher Benutzeroberflächen. Für Entwickler aller Niveaus. Open Source und gepflegt vom Altence-Team.

Demo
Schauen Sie sich eine Live-Demo an.
Hauptmerkmale
- Mit dieser Lösung können Sie die MVP-Entwicklungskosten um bis zu 40 % senken.
- ? Die Lightence-Administrator-Dashboard-Vorlage basiert auf einer umfangreichen Bibliothek, die von Ant Design unterstützt wird
- ? 100 % kostenlos: Nutzen Sie es sofort für Ihre Projekte. Keine versteckten Zahlungen, keine Gerichtsverfahren, nichts
- ? Das medizinische Dashboard umfasst: anpassbares medizinisches Dashboard für datengesteuerte Anwendungen
- Jedes Backend wird unterstützt: Das Dashboard unterstützt jede Art von Backend durch einfaches Aktualisieren einer API
- Modern und ideal für Projekte von morgen: erstellt mit React, Redux und Ant Design; Bootstrap und jQuery 100 % kostenlos
- ?? Internationalisiert: integrierte Internationalisierungsunterstützung
- Mobile First: optimiert, um den Datenverbrauch auf Mobilgeräten zu reduzieren
- Reaktionsschnell und anpassungsfähig: Unterstützt Mobil-, Tablet- und Desktop-Bildschirme
- ☎️ Unterstützt PWA, um alle Vorteile nativer mobiler Apps zu nutzen
- ? Thematisierung: Verwenden Sie integrierte helle und dunkle Themen oder implementieren Sie Ihr eigenes Thema mit nur Codezeilen
- ? Tag- und Nachtmodus: Dunkles Thema wird automatisch aktiviert
- ?️ Optimierte Bundle-Größe: Nutzen Sie die neuesten Funktionen von Build-Tools, um die endgültige Bundle-Größe zu reduzieren
Unter der Haube
- ? Über 60 gebrauchsfertige, anpassbare UI-Komponenten
- ? Umfassender Geschäftsablauf: Anmelden, Registrieren, Passwort vergessen, Profilabläufe
- ? Benutzerdefinierte Seiten: 400-Fehler, 500-Fehler, Profil
- ?️ Integrierte Apps: Newsfeed
- ? Vollständig maschinengeschrieben
- ✅ Sauberer Code: Genießen Sie den weltweit anerkannten Codestil mit unseren eigenen Verbesserungen
- ? Solide Architektur: in Übereinstimmung mit den besten Architekturpraktiken
- ? MIT-Lizenz
Installation
Anforderungen
- Node.js-Version >=16.0.0
- Garn
- Idiot
Um mit der neuesten Version zu arbeiten, kopieren Sie bitte die folgenden Schritte und fügen Sie sie in Ihr Terminal ein
git clone https://github.com/altence/lightence-ant-design-react-template.git my-awesome-project && cd my-awesome-project
Entwicklungsmodus
yarn install && yarn start
Produktionsmodus
yarn install && yarn build
So analysieren Sie die Bündelgröße
yarn install && yarn build --stats
Und verwenden Sie dann den Webpack-Bundle-Analyzer, um build/bundle-stats.json zu öffnen.
Wo Sie Hilfe bekommen
Beitrag
Lasst uns gemeinsam tolle Produkte kreieren! Wir fördern und begrüßen die Zusammenarbeit und jede Art von Beitrag. Erfahren Sie in den Beitragsdokumenten, wie Sie den richtigen Beitrag leisten.
Willst du beliebt werden?
Wenn Sie Lightence in Ihrer App-Entwicklung verwenden, teilen Sie uns dies bitte mit. Wir werden dann Ihre Arbeit präsentieren, um Ihrem Produkt mehr Bekanntheit zu verleihen.
Komponenten auf Anfrage
Da unser Verwaltungssystem mit einem medizinischen Dashboard vollständig anpassbar ist, verstehen wir, dass Sie möglicherweise mehr Komponenten benötigen, als derzeit vorhanden sind. Falls Sie eine benötigte Komponente in Lightence nicht finden, kontaktieren Sie uns, um sie zu bestellen.
Wie Sie uns ein Lob aussprechen können
- Erstellen Sie Ihre bahnbrechenden Produkte mit Lightence
- Starten Sie unser GitHub-Repo
- ? Erstellen Sie Anfragen, melden Sie Fehler und schlagen Sie neue Funktionen vor
- ☄️ Verbreiten Sie die Nachricht und teilen Sie Links über Lightence in den sozialen Medien
- Folgen Sie uns auf Twitter und LinkedIn
Benötigen Sie die Hilfe von Entwicklern?
Bei Altence sind wir immer bereit, Ihr Feedback einzuholen oder Ihnen bei Bedarf Ratschläge zu geben. Wir können auch Ihr Entwicklungspartner werden, wenn Sie Hilfe bei Ihren Projekten benötigen. Schreiben Sie uns eine E-Mail und wir werden uns in Kürze bei Ihnen melden.