In der gesamten Entwicklungsgeschichte des Interaktionsdesigns ist es eine Geschichte innovativer Interaktionsmodelle, die breite Akzeptanz fanden und dann zu Standards wurden, während alte Interaktionsmodelle ständig eliminiert wurden. Daher ist die Entwicklung interaktiver Modelle auch ein Prozess der „natürlichen Selektion, Überleben des Stärkeren“. Bei diesem Artikel handelt es sich um einen Beitrag, der auf der Carbonated Beverage Conference im Jahr 2009 verfasst wurde. Was damals innovativ war, ist heute weit verbreitet. Da das Thema mit dem Ziel der aktuellen UX-Plattform, Innovationen zu fördern, übereinstimmt, werde ich es noch einmal veröffentlichen :)
Interaktionsdesign ist eine kreative Aufgabe. Die Verwendung innovativer Methoden zur schönen Lösung von Produktproblemen spiegelt den Wert eines Interaktionsdesigners wider. Wenn innovative Interaktionsdesigns von Benutzern anerkannt und von Branchenkollegen gelernt werden, ist das ein großes Gefühl beruflicher Zufriedenheit. Diese Art von Innovation ist nicht unbedingt ein revolutionäres Design, das weltbewegend ist. Eine Innovation in einer kleinen interaktiven Komponente kann viel zum Produkterlebnis beitragen. Heute werde ich in einigen Fällen über vier gängige Methoden zur Innovation interaktiver Komponenten sprechen und alle dazu ermutigen.
1. Innovation der Bildlaufleisten [Rekonstruktionsmethode]

Erinnern wir uns zunächst an die beiden Bildlaufmethoden zum Lesen von PDF-Dokumenten: 1. Ziehen mit Handwerkzeugen 2. Bildlaufleisten.
Um die folgenden Informationen anzuzeigen, ziehen Sie mit dem Handwerkzeug nach oben und mit der Bildlaufleiste nach unten. Was sind die Prinzipien der beiden Bedienungsmethoden?

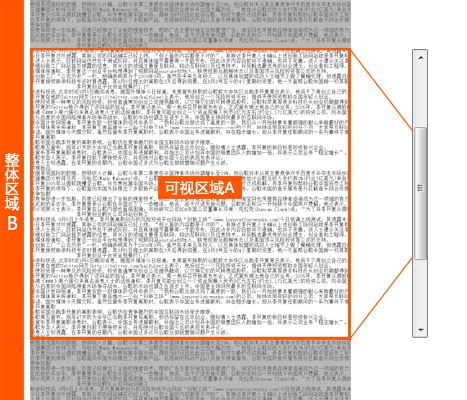
Teilen Sie das Dokument in den sichtbaren Bereich A und den Gesamtbereich B auf. Der Schieberegler der Bildlaufleiste entspricht dem sichtbaren Bereich A des Dokuments. Daher verschiebt die Bildlaufleiste den visuellen Bereich A, während das Handwerkzeug den Gesamtbereich B verschiebt. Die von den beiden Bedienmethoden gezogenen Objekte sind unterschiedlich, sodass die Richtungen genau entgegengesetzt sind.

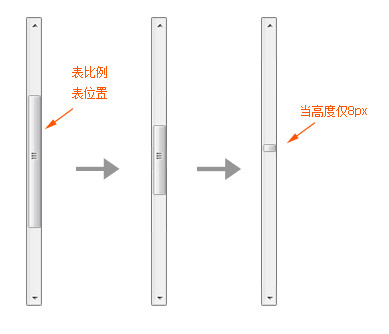
Die Bildlaufleiste kann als Miniaturansicht des Dokuments in vertikaler Richtung verstanden werden. Der Schieberegler kann die aktuelle Position des sichtbaren Bereichs und das Verhältnis des sichtbaren Bereichs zur Gesamtfläche darstellen. Mit zunehmender Gesamtfläche des Dokuments wird der Anteil der sichtbaren Fläche kleiner, sodass die Höhe des Schiebereglers immer kleiner wird. Laut Statistiken gängiger Software wie IE, FF, Office usw. wird der Schieberegler im Allgemeinen nicht mehr verkleinert, wenn die Höhe 8 Pixel erreicht. Wenn die Höhe des Schiebereglers nur 8 Pixel beträgt, ist das Ziehen der Bildlaufleiste recht schlecht.
Google Wave hat mutige Innovationen bei Bildlaufleisten vorgenommen.

1. Die Auf- und Ab-Tasten sind mit dem Schieberegler verbunden (Vorteile: Der Mausbewegungsweg vom Schieberegler zu den Auf- und Ab-Tasten wird verkürzt; Problem: Der Schieberegler kann der Bewegung beim Klicken auf die Auf- und Ab-Tasten nicht folgen)
2. Die Höhe des Schiebereglers der Bildlaufleiste ist festgelegt (Vorteile: Behebt das Problem des extrem kleinen Schiebereglers; Problem: Der Anteil des sichtbaren Bereichs kann nicht ausgedrückt werden.)
Diese beiden Modifikationen optimieren die Probleme herkömmlicher Bildlaufleisten, verursachen jedoch Probleme mit den grundlegenden Eigenschaften von Bildlaufleisten („Position“ und „Proportionen“). Um die neuen Probleme zu lösen, führt die Bildlaufleiste von Google Wave zwei neue Elemente ein:
1. Durchscheinender grauer Block (klicken Sie auf die Auf- und Ab-Tasten, der Schieberegler kann der Bewegung nicht folgen, dann bewegt sich der durchscheinende graue Block – lösen Sie das Positionsproblem)
2. Der Abschlussbalken (der Inhalt der Welle nimmt weiter zu, und die Position des Abschlussbalkens wird weiter nach unten verschoben, um die Gesamthöhe des Inhalts anzuzeigen – um das Proportionsproblem zu lösen. Leider ist der visuelle Effekt davon Die Abschlussleiste lässt die Leute denken, sie sei verschiebbar, was leicht zu Verwirrung führen kann.
Google Wave hat so viel Mühe in die Innovation von Bildlaufleisten gesteckt, aber es gibt auch Probleme mit den Benutzergewohnheiten, die durch die Komplexität der Bildlaufleisten verursacht werden. Persönlich denke ich, dass diese Bildlaufleisten-Innovation aufgrund von Produktanforderungen eingeführt wurde. Eine Wave-Seite kann vier Bildlaufleisten gleichzeitig haben, wenn auf einer Seite vier herkömmliche Bildlaufleisten angezeigt werden. Die Wave-Bildlaufleiste ist sowohl optisch als auch interaktiv sehr „leicht“ gestaltet und passt gut zum Produkt als Ganzes.
=============================================== ==
Apples Verbesserung der Bildlaufleiste ist einfach und effektiv: das Hinzufügen von Ankerpunkten.

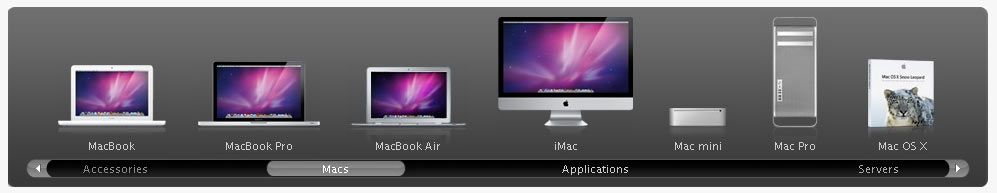
Offizielle Mac-Website: Fügen Sie eine horizontale Bildlaufleiste für den Ankerpunkt hinzu, klicken Sie auf den Ankerpunkt und der Schieberegler scrollt zur entsprechenden Position

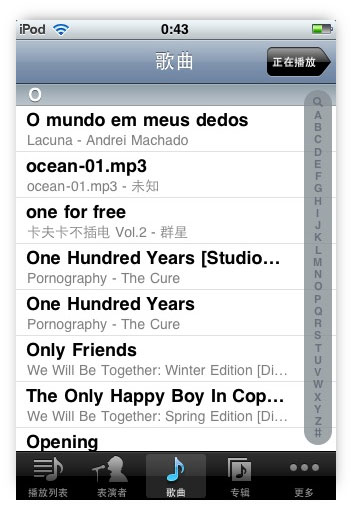
iPhone-Musikalbumliste: Bildlaufleiste mit Ankerpunkten, tippen Sie auf einen Buchstaben, scrollen Sie in der Liste an die entsprechende Position und fügen Sie Ankerpunkte zur Bildlaufleiste hinzu, um Navigations- und genaue Positionierungsfunktionen hinzuzufügen und die Verwendung zu vereinfachen.
2. Innovation des kombinierten Suchfelds [Kombinationsmethode]

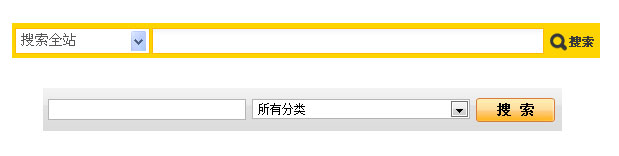
Ein übliches bedingtes Suchfeld besteht aus drei Steuerelementen: „Eingabefeld + Dropdown-Menü + Schaltfläche“. Eine geeignete Kombination von Steuerelementen kann zu besseren Ergebnissen führen.
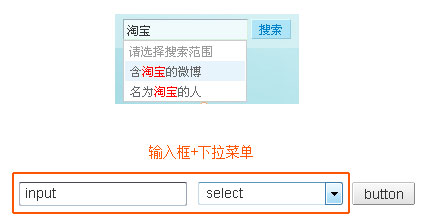
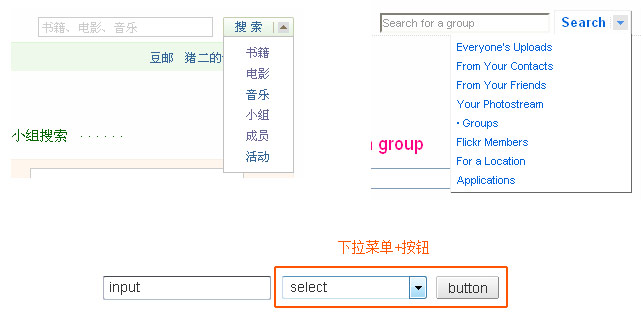
1. Kombination aus [Eingabefeld + Dropdown-Menü].

Das Suchfeld von Sina Weibo integriert die Dropdown-Optionen in die Eingabeaufforderungen des Eingabefelds, wodurch die Auswahl des Suchbereichs komfortabler wird.

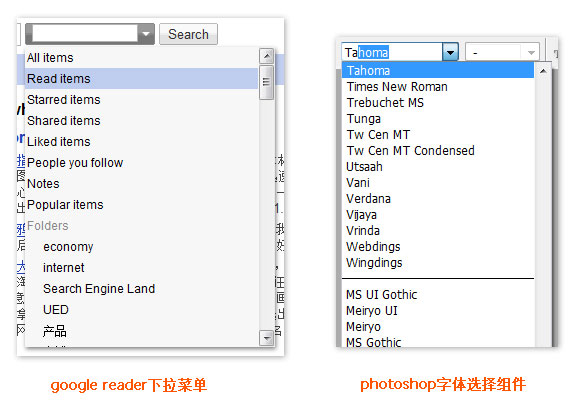
Dropdown-Menüs mit Eingabevorgängen wie Google Reader erleichtern die Verwendung von Dropdown-Menüs. (Diese Art von Steuerkombination ist in Word, Photoshop und anderen Programmen sehr verbreitet, z. B. bei der Steuerung der Schriftartenauswahl.)
2. Kombination aus [Schaltfläche + Dropdown-Menü].

Hinter der Suchschaltfläche von Douban und Flickr wird ein Dropdown-Pfeil hinzugefügt, und die Schaltfläche und die Dropdown-Auswahloperation werden zu einem zusammengefasst (das Design von Flickr stimmt mit der Hauptnavigationsleiste seiner Website überein, während Douban dies verwendet). Das Design ist in der Ansicht der gesamten Website etwas abrupt) )
3. Innovation der Datei-Upload-Komponenten [Schlankheitsmethode]

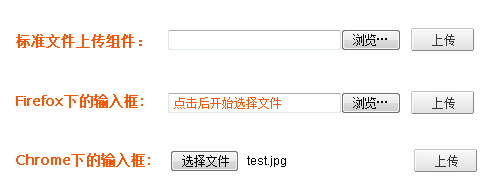
Die Standardkomponente zum Hochladen von Dateien besteht aus „Eingabefeld (Pseudo) + Schaltfläche „Durchsuchen“ + Schaltfläche „Senden“. Es wird als „Pseudo-Eingabefeld“ bezeichnet, da es hauptsächlich für die Anzeige von Dateipfaden verantwortlich ist. Wenn Sie in Firefox auf dieses Eingabefeld klicken, wird das Pseudo-Eingabefeld sogar in eine Schaltfläche umgewandelt, um die endgültige Kontrolle wiederherzustellen. ursprüngliche Rolle.

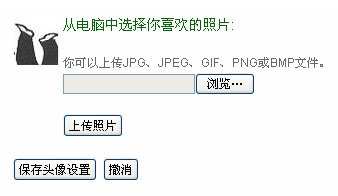
Bei Verwendung der Standardkomponente zum Hochladen von Dateien werden häufig zwei Schaltflächen zum Senden angezeigt. Die häufigste Fehlbedienung ist: Klicken Sie nach der Auswahl der Datei direkt auf „Avatar-Einstellungen speichern“, was ein Fehler ist.
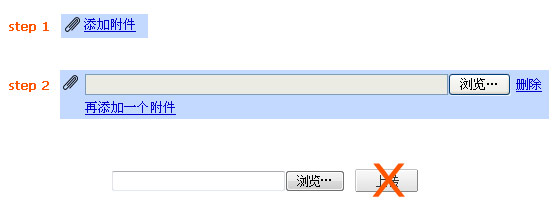
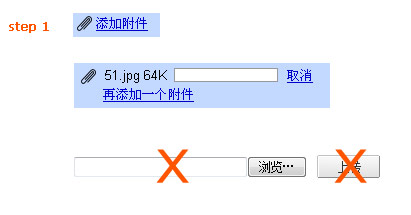
Das Design des Gmail-Anhang-Uploads wurde an der Datei-Upload-Komponente zwei Verschlankungsvorgängen unterzogen.

Die Schritte zum Hochladen von Anhängen in Gmail waren in der Vergangenheit: 1. Klicken Sie auf „Anhang hinzufügen“ (nach dem Klicken erscheint eine Upload-Komponente ohne Senden-Schaltfläche), 2. Wählen Sie die Datei aus (der Upload startet automatisch nach der Auswahl). Die Schaltfläche „Senden“ wurde entfernt.

Die aktuellen Schritte zum Hochladen von Anhängen in Gmail sind: 1. Klicken Sie auf „Anhang hinzufügen“ (der Upload startet automatisch nach dem Klicken und es wird ein Fortschrittsbalken für den Upload angezeigt). Das Eingabefeld und die Schaltfläche „Senden“ werden entfernt, so dass nur noch eine Schaltfläche „Durchsuchen“ übrig bleibt und das Hochladen nur einen Klick erfordert.
4. Umblätternde Innovation [alternative Methode]

Die traditionelle Umblättermethode ist „vorherige Seite + Seitennummer + nächste Seite“, das bekannteste Design.

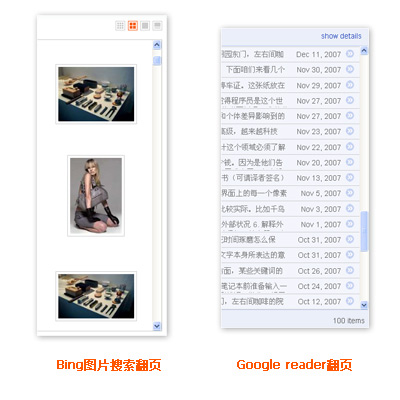
Bing-Bildersuche
Google-Reader
Sehen Sie sich das Bild an und kaufen Sie diese in den letzten Jahren aufgekommene Methode zum Umblättern von Seiten mit „endlosem Scrollen“. Ziehen Sie also die Bildlaufleiste nach unten und laden Sie den folgenden Inhalt anstelle von „vorherige Seite + Seitennummer + nächste Seite“. Links.

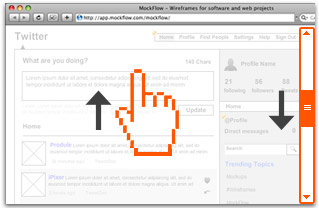
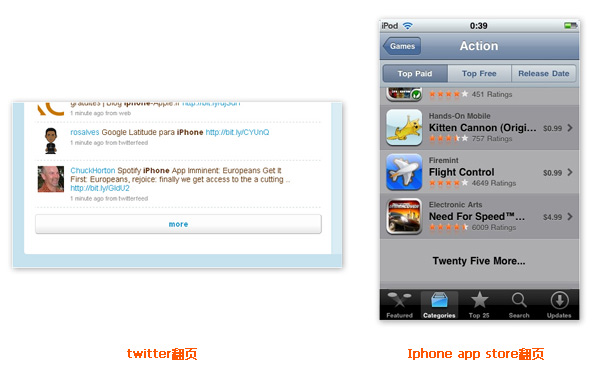
Relativ gesehen sind „progressive Seitenumblätter“ wie Twitter und der iPhone App Store nicht so radikal. Sie behalten eine Umblättertaste bei, die einen Kompromiss zwischen herkömmlichem Umblättern und endlosem Umblättern von Seiten darstellt.

Das Bild oben ist ein cleveres Umblätterdesign der Google-Buchsuche. Wenn Sie mit der Maus über einen lokalen Bereich am unteren Rand des Dokuments fahren (ca. 50 Pixel hoch), wird eine durchsichtige Ebene angezeigt, um mit dem Umblättern zu beginnen . Diese große Hilfsschaltfläche zum Umblättern verbessert den Komfort beim Umblättern erheblich und hat kaum Auswirkungen auf die Benutzeroberfläche.
Die hier erwähnte Innovation der Umblätterkomponente besteht darin, die herkömmliche Umblätterkomponente durch eine neue Umblättermethode zu ersetzen. Aus Sicht der Informationsstruktur unterteilt das herkömmliche Umblättern von Seiten Informationen in Segmente, während das „Endlos-Bildlauf-Umblättern“ zum Informations-Bildlauf gehört. Diese beiden Methoden entsprechen den Prototypen im wirklichen Leben: Bücher und Filmfilme teilen die Informationen auf jede Seite und blättern sie um, während die Informationen im Film Bild für Bild scrollen.

Aus Sicht der Geschwindigkeit des Informationsflusses und der Bequemlichkeit beim Umblättern von Seiten ist „Informationsscrollen“ weitaus wichtiger als „Informationssegmentierung“. Wie sollten wir zwischen diesen beiden Umblättermethoden wählen? Ich denke, dies sollte von der Nachfrage des Benutzers nach nachfolgenden Inhalten abhängen. In Szenarien wie der Google-Suchergebnisseite nimmt die Qualität der Informationen mit fortschreitender Seite ab ist nicht so stark. In Szenarien wie dem Google Reader, der nicht nach Informationsqualität sortiert ist, ist es relativ notwendig, eine Methode zum schnellen Umblättern von Seiten bereitzustellen. Es ist zu beachten, dass Scrollen der genauen Positionierung von Inhalten und dem Abrufen von Informationen nicht förderlich ist.
Die Geschwindigkeit des Informationsflusses hat einen großen Einfluss auf die Mentalität des Informationsempfängers. Je schneller die Flussgeschwindigkeit, desto geringer ist die Menge der aufgenommenen Informationen. Daher fühlt man sich beim Lesen von PDF-Dokumenten ungeduldiger als beim Lesen von Papierbüchern. Es hilft nicht, die Seiten umzublättern, Sie „scannen“ statt zu „lesen“ (persönliche subjektive Gefühle, Ähnlichkeiten sind völlig unvermeidlich).
Dies geht auch so weit, dass neben der Strukturierung von Informationen auch die Steuerung der Flussgeschwindigkeit und Informationsbereitstellung zu den beruflichen Aufgaben des Interaktionsdesigners gehört.
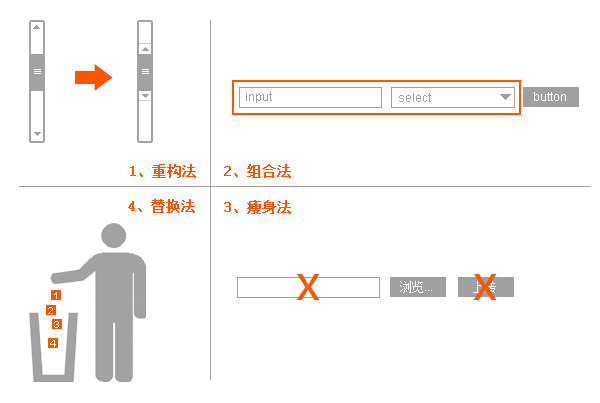
Zusammenfassen

Abschließend wird ein Bild verwendet, um die vier Möglichkeiten zur Innovation interaktiver Komponenten zusammenzufassen. Ich hoffe, es wird alle inspirieren.