The reusable set of React components used to build the bit.dev marketing website. This repository is a component-based micro-frontend that exposes components.

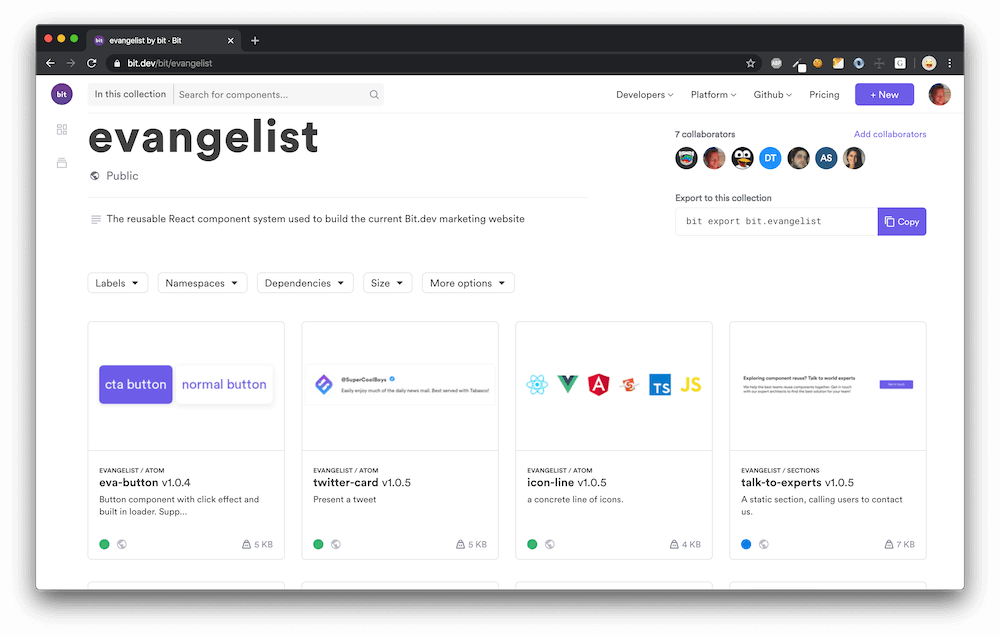
All components in this frontend codebase were authored and exposed using Bit as a set of independently-usable components. See the evangelist scope on bit.dev to explore and integrate any component into your project.
bbit installbbit import to explore components in your local workspace and modify them to your own needs.
Wait.. what?
The entire bit.dev platform and website isn't built as one monolithic application. Instead, it's built from components maintained in different codebases which are separately developed, then exposed and integrated together using Bit.
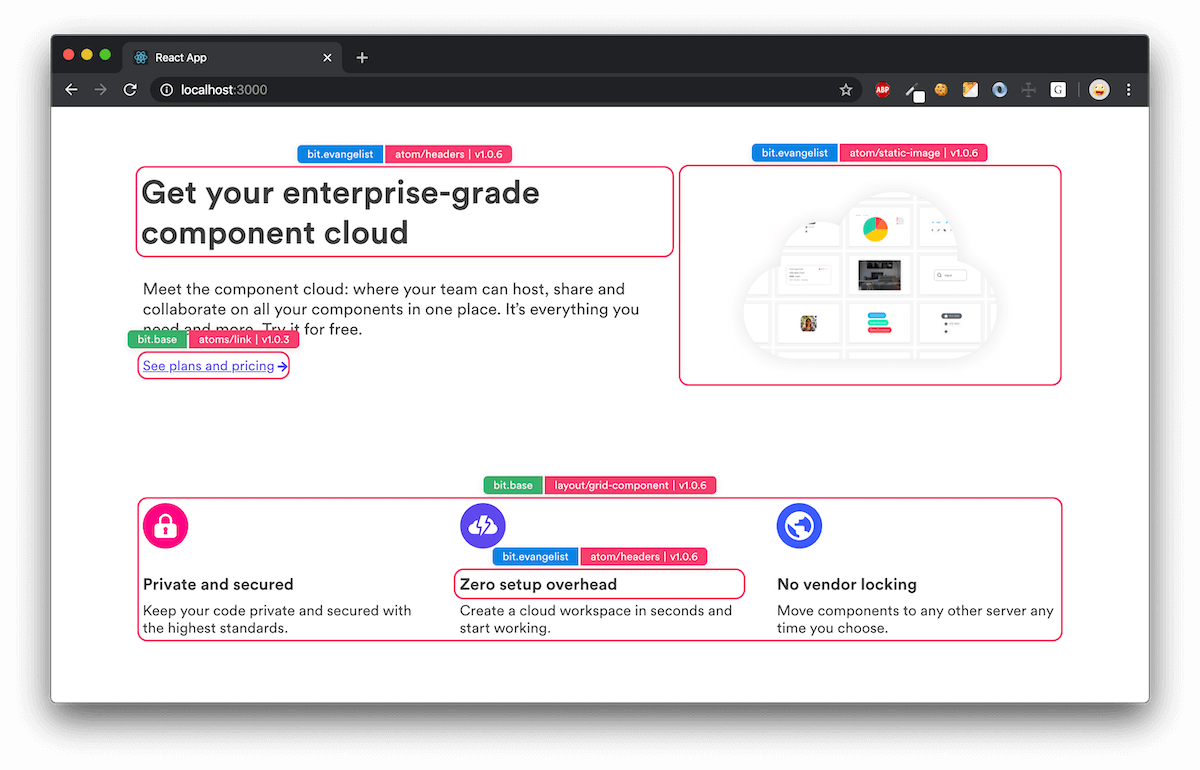
Take a look at the bit.dev homepage.
You will notice that it's built from components that live in different front-end codebases:
We use Bit to contain and expose components from any codebase as a set of APIs in bit.dev that can be integrated into different pages and applications. For example:
full pages with margins, backgrounds. Because of its size, Page components should not contain granular content and only set the layout for individual sections.
Individual areas containing most of the content, and can be reused between pages. Sections may occupy different spaces in different pages, so they should avoid sizing and backgrounds
Raw data objects for visual components (like MVC's model). A single ui component can use many Content components at different places, and Content may be presented differently in different ui components.
Components that are specific to this homepage. As atomic UI components, they are still abstract and should not contain texts and content.
npm install @teambit/bit --globalgit clone https://github.com/teambit/evangelist.git evangelistcd evangelistbbit installbbit start and go to https://localhost:3000