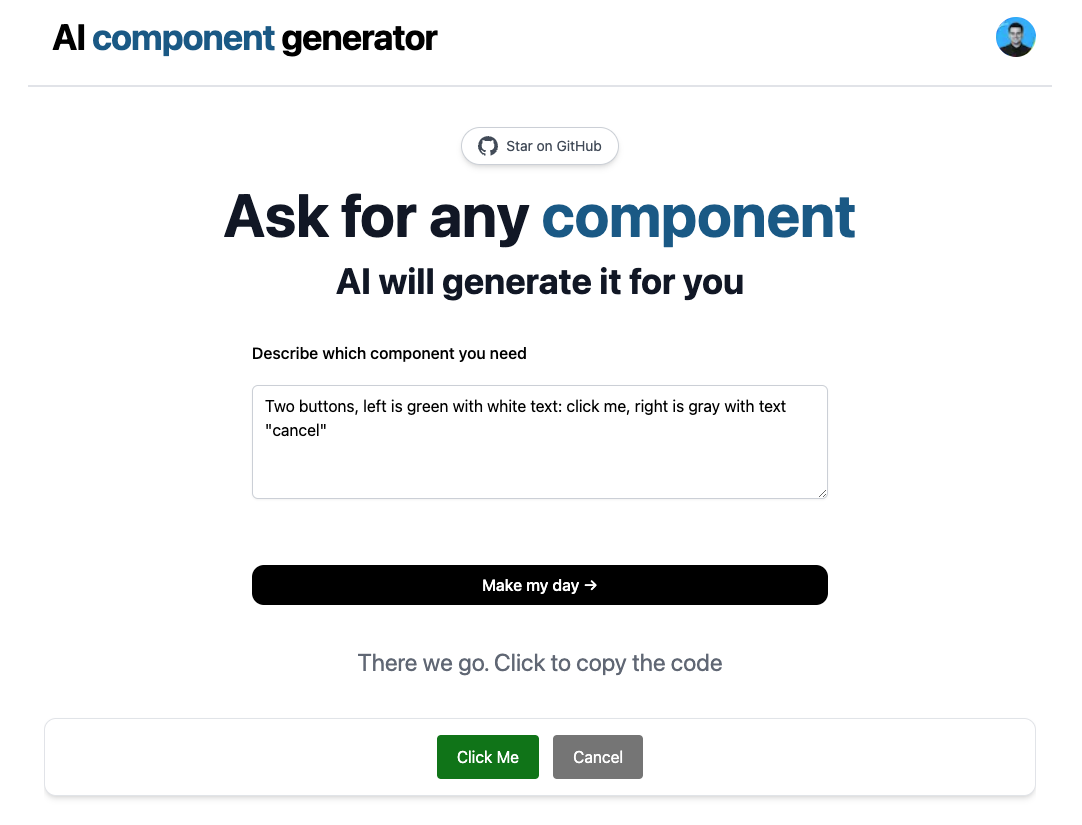
Este proyecto genera casi cualquier componente de interfaz de usuario con ChatGPT de OpenAI y le permite copiar el código html.

Este proyecto utiliza la API ChatGPT y las funciones Vercel Edge. Construye un mensaje basado en el formulario y la entrada del usuario, lo envía a la API chatGPT a través de una función de Vercel Edge y luego transmite la respuesta a la aplicación. Puedes solicitar cualquier componente de UI, estilo libre. Lo más probable es que genere lo adecuado para usted. Esto también se puede usar como un excelente arranque para proyectos. Intenté hacer que el estilo Material-UI tenga estilo, pero puedes cambiar este comportamiento.
Ahora puede elegir entre la exportación HTML de sus componentes de UI y su combinación preferida de Tailwind CSS, Next.js, React.js, Material UI
Este proyecto está creado con Next.js y TailwindCSS , por lo que puede implementarlo directamente en Vercel.
Después de clonar el repositorio, vaya a OpenAI para crear una cuenta y coloque su clave API en un archivo llamado .env (OPENAI_API_KEY). Luego, ejecute la aplicación en la línea de comando y estará disponible en http://localhost:3000 .
instalación npm desarrollador de hilo
Para cambiar la respuesta de ChatGPT solo necesita darle un ejemplo de lo que desea recuperar (use el rol de asistente para generar un ejemplo de una buena respuesta)". En el siguiente ejemplo le muestro cómo generar TailwindCSS y Next. componente .js y luego solicitará simplemente devolver el código HTML correspondiente.
// /api/generate.tsconst handler = async (req: Solicitud): Promise<Response> => {const {prompt} = (await req.json()) as {prompt?: string;};if (!prompt ) {return new Response("No hay mensaje en la solicitud", {estado: 400});}carga útil constante: OpenAIStreamPayload = {modelo: "gpt-3.5-turbo", mensajes: [{"role": "user","content": "crear next.js + código CSS tailwind para el botón 200 x 100, fondo violeta claro, generar texto en él. Por favor cree un componente next.js completo"},{"role": "assistant", "content": ` importar React desde 'react'; const MyComponent = () => { return ( <div className="flex flex-col items-center justify-center h-screen"> <h1 className="text-3xl font-bold mb-4">Hola mundo</ h1> <p className="text-lg mb-4">Bienvenido a mi componente Next.js usando Tailwind CSS</p> <button className="bg-purple-500 text-white px-4 py-2 redondeado-lg sombra-md hover:bg-purple-700 focus:outline-none focus:ring-2 focus:ring-purple-600 focus:ring-opacity-50">Haz clic en mí</button> </ div>); }; exportar MyComponent predeterminado; `},{"role": "usuario", "content": "Cree código html con CSS en línea para crear el siguiente componente, apariencia de interfaz de usuario material, solo devuelve código"},{"role": "usuario" , "contenido": aviso},],};const stream = await OpenAIStream(payload);return new Response(stream);};Mi nombre es Yuval, un emprendedor de corazón, ❤️ construyo sistemas de extremo a extremo que no solo se ven increíbles y se sienten de última generación, sino que también tienen un significado e impacto reales.
¡Las contribuciones, los problemas y las solicitudes de funciones son bienvenidos!
Bifurca el repositorio, clonalo en tu dispositivo. Eso es todo ?
Finalmente haz una solicitud de extracción :)
Este proyecto tiene licencia MIT.
¡Aceptamos contribución con mucho amor! ¡Muestre su interés! ¡Contribuir!