Aplicación web React Food Delivery creada con React-Redux-Axios

Manifestación
La aplicación React Food Delivery permite una interfaz de usuario receptiva simplificada utilizando combinaciones de reacción-redux.
Características
- Implementación de Skeleton Screen antes de cargar los productos.
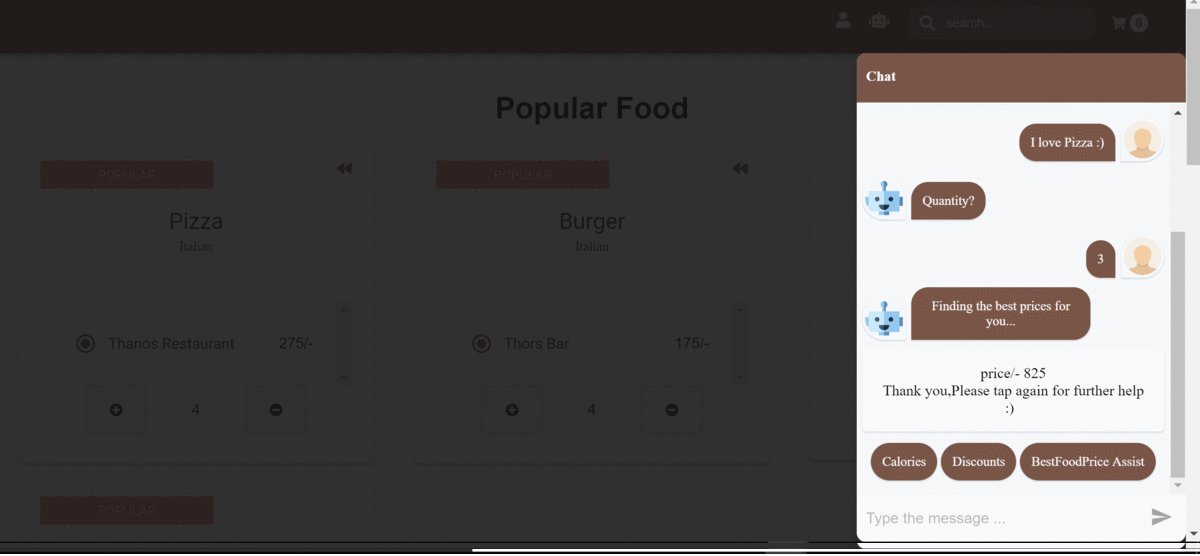
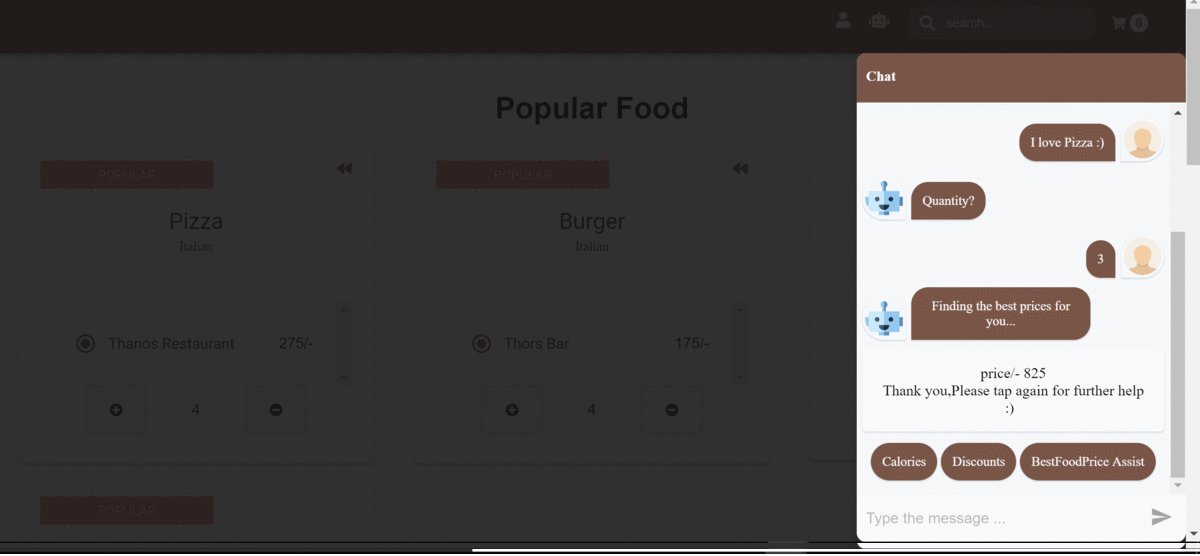
- Bot de chat: ayuda al usuario a conseguir el mejor precio disponible, contador de calorías, etc.
- Filtrar productos por nombre de alimento.
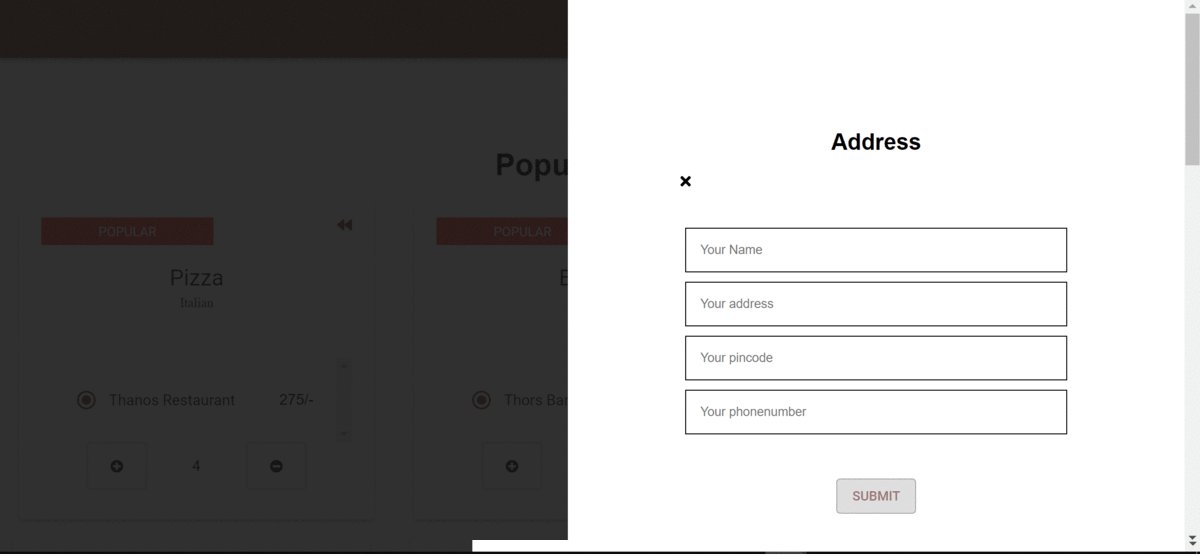
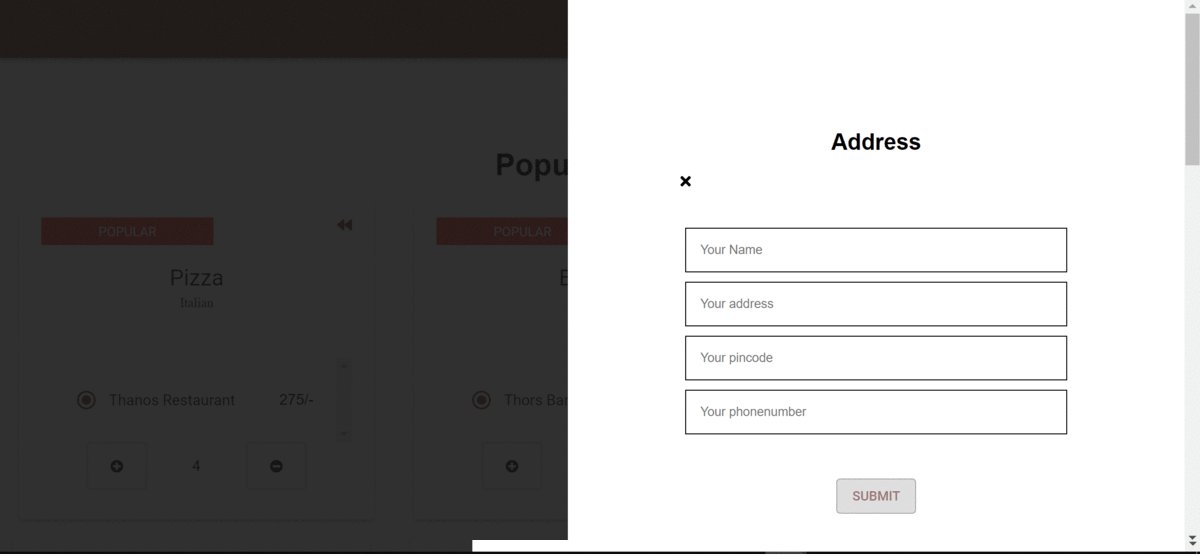
- Formularios de inicio de sesión y dirección de usuario con validaciones de formularios personalizadas.
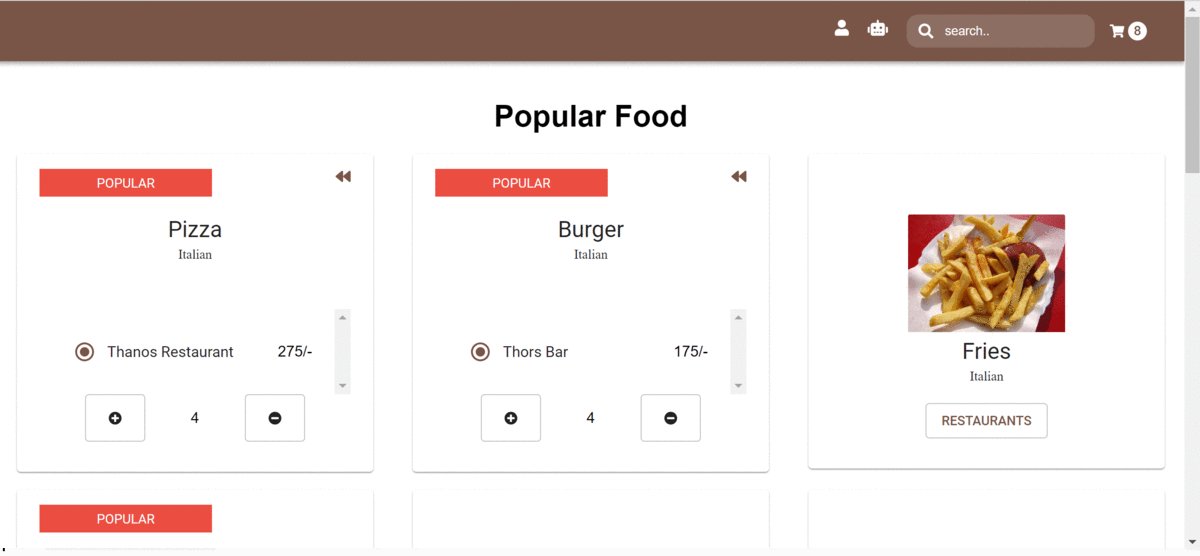
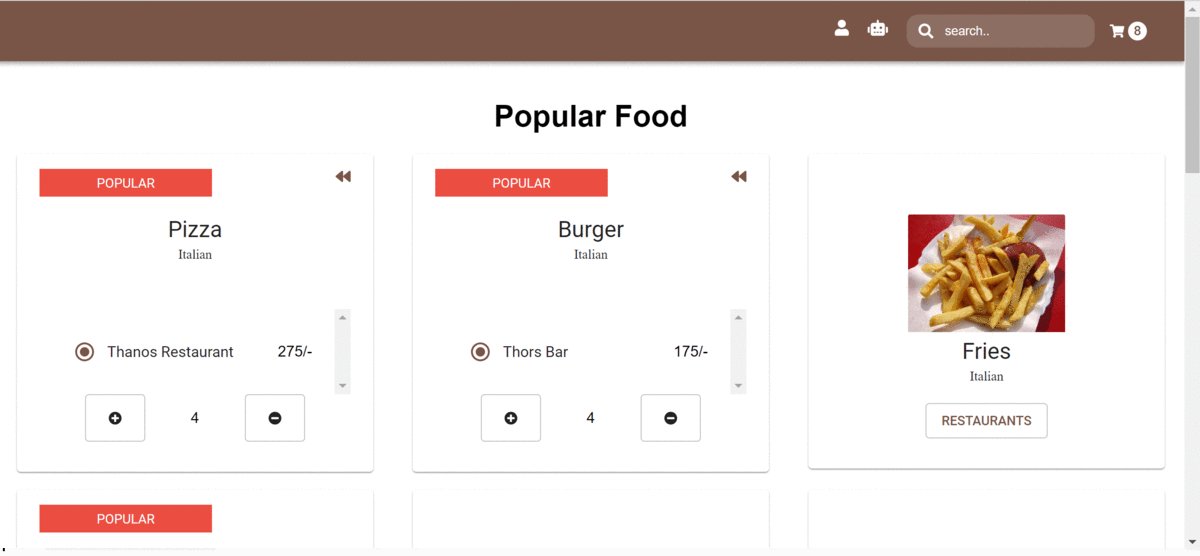
- Agregue al carrito, calcule el precio total y muestre los detalles de cada alimento.
- Diseño Responsive apto para todos los dispositivos.
- Obtenga datos de jsonurl usando Axios.
Pila de tecnología
- Reaccionar 16.4.2
- Redux 4.0.0
- Material de reacción
- CSS,HTML5
- chatbot
- Axios: para solicitudes HTTP prometedoras
Pasos detallados: introducción
Instalación
Ejecute el siguiente comando -
instalación npm
La aplicación comienza a ejecutarse en http://localhost:3000
Derechos de autor y licencia
La licencia MIT (MIT)
Gracias, Sai Prasanna Krishna.