react markdown
Construido usando slate-js
Uso
Instale el paquete npm:
npm install -E @opuscapita/react-markdown
Importarlo a tu aplicación
import MarkdownInput from '@opuscapita/react-markdown
Consulte el ejemplo interactivo para obtener más detalles: https://opuscapita.github.io/react-markdown
Demostración impulsada por React Showroom
Si desea utilizarlo junto con Bootstrap Modal, debe agregar estilos:
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
como funciona
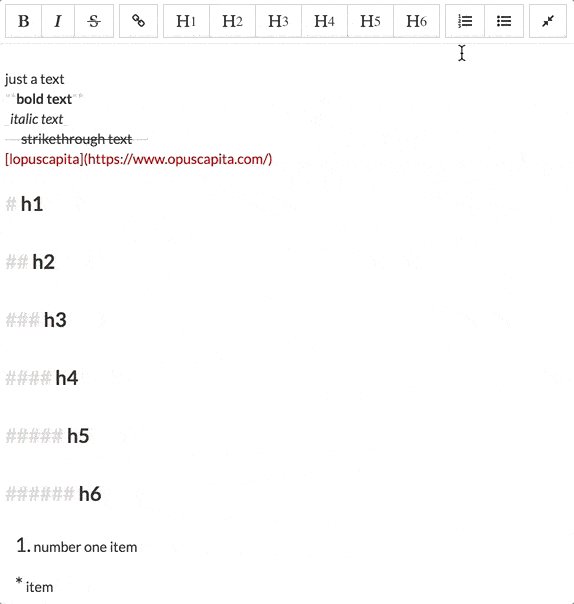
MarkdownEditor admite los siguientes decoradores:
-
bold -
italic -
strikethrough -
heading-1 -
heading-2 -
heading-3 -
heading-4 -
heading-5 -
heading-6 -
list -
ordered-list
Botones (sus grupos, secuencia)
[B, I, S] [A] [H1, H2, H3, H4, H5, H6], [UL, OL]
- acciones de texto en línea
- [B] - marca en negrita
- [I] - cursiva
- [S] - marca de tachado
- enlace
- acciones de bloque de texto
- [H1] - encabezado 1 bloque
- [H2] - encabezado 2 bloque
- [H3] - encabezado 3 bloque
- [H4] - encabezado 4 bloque
- [H5] - encabezado 5 bloque
- [H6] - encabezado 6 bloque
- liza
- [UL] - bloque de lista
- [OL] - bloque de lista ordenada
Nota para la selección de varias líneas : solo list y ordered list están disponibles para la selección de varias líneas, otros botones en una barra de herramientas están deshabilitados porque, de lo contrario, el resaltado de rebajas se vuelve inconsistente.
Comportamiento
Elementos de bloque
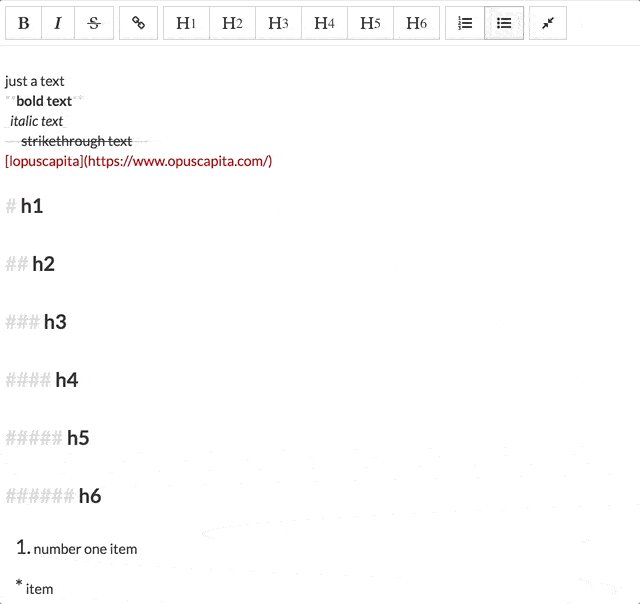
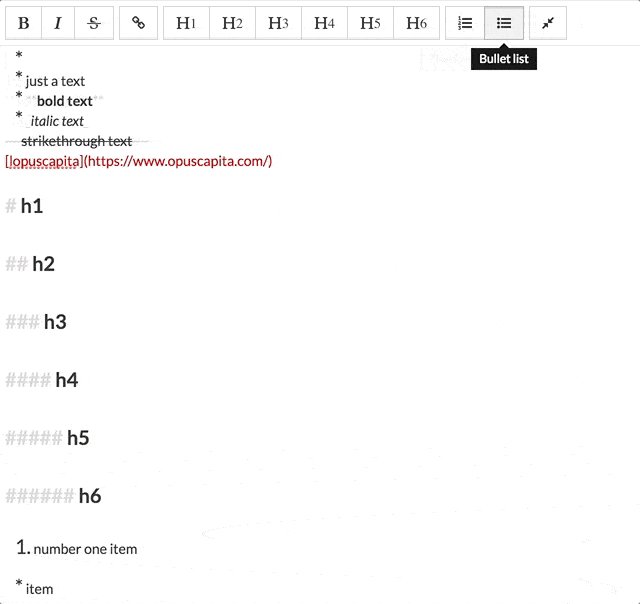
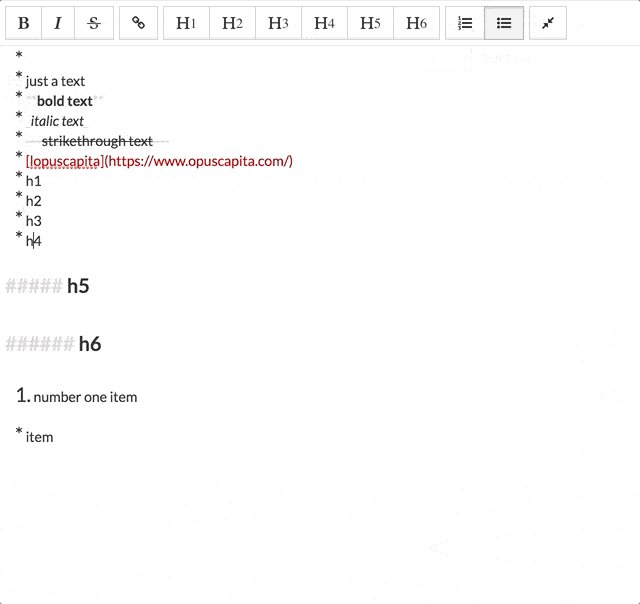
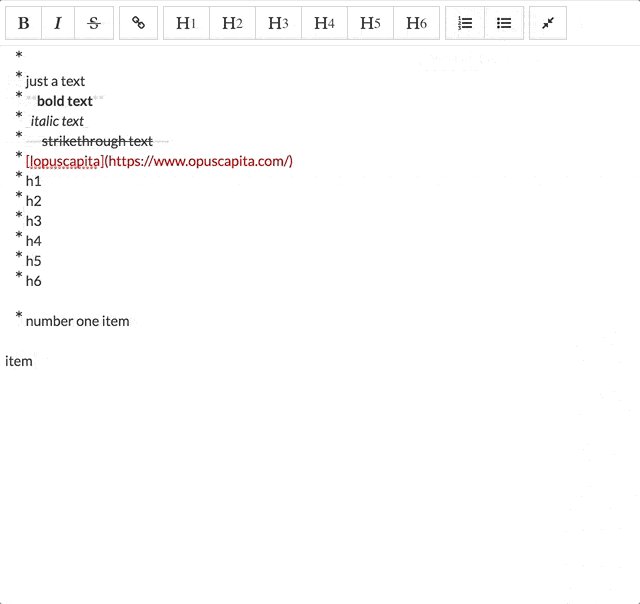
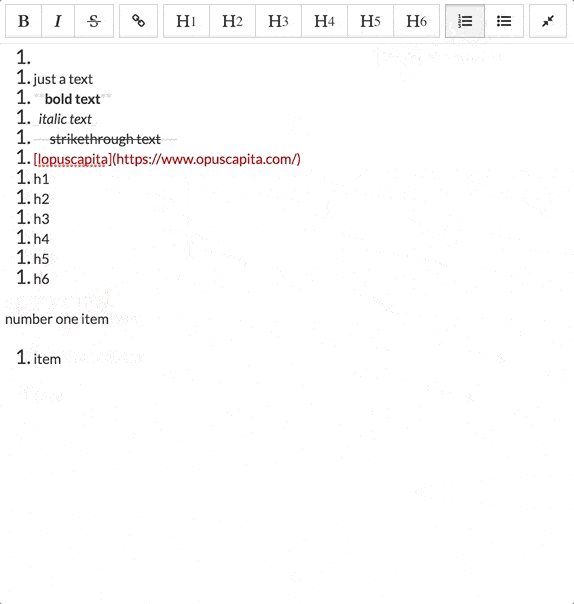
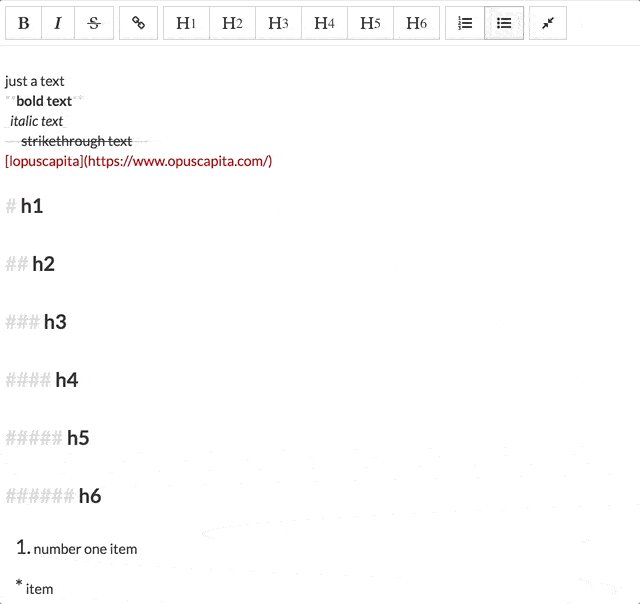
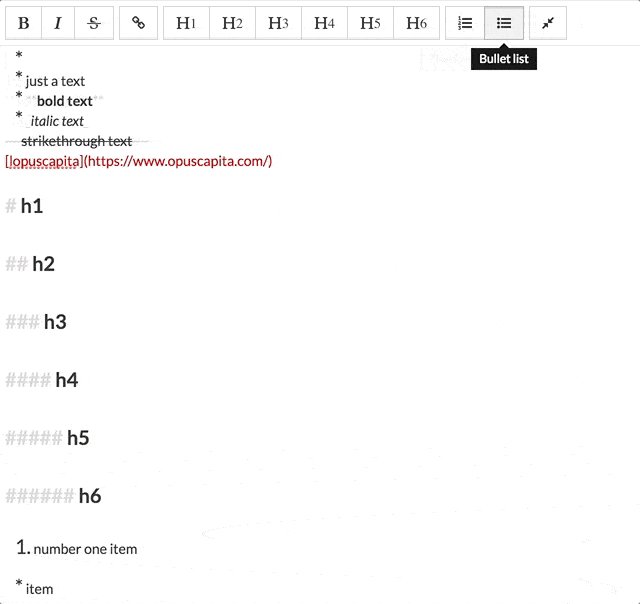
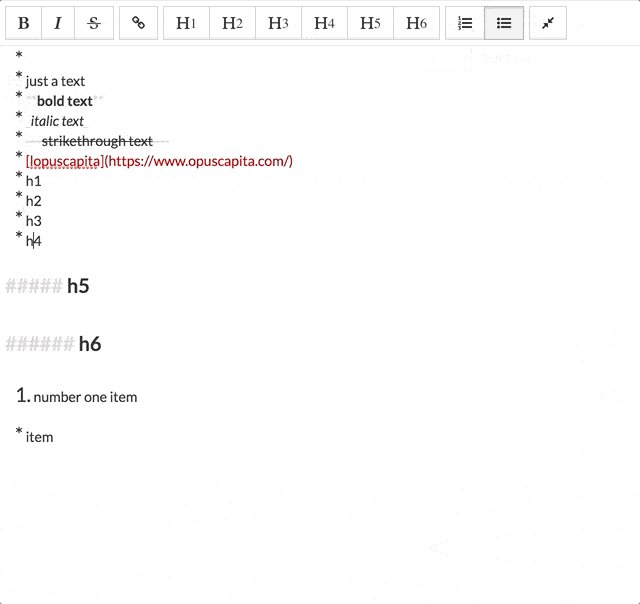
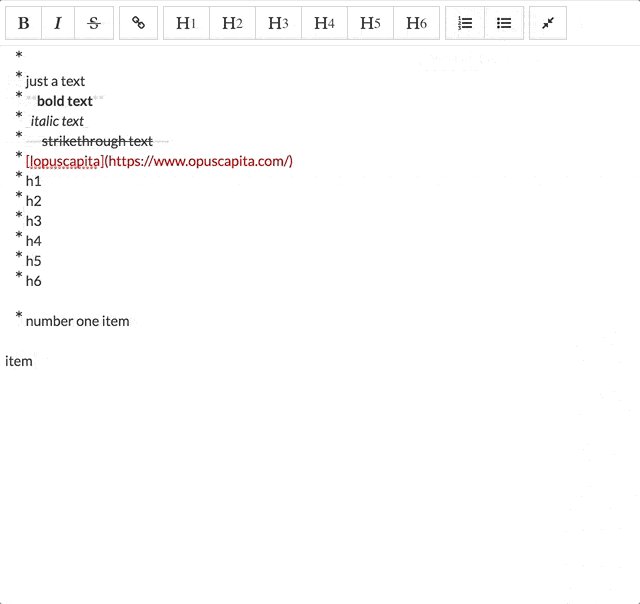
Botón Listar [UL]
Aquí está la especificación por ejemplo de video para este botón.

- Inserte el marcador '* ' al principio de la línea si la línea no comienza con ['{número}. ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Reemplace con el marcador '* ' si la línea comienza con ['{número}. ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Inserte el marcador '* ' al comienzo de la siguiente línea si se presiona
enter al final de la línea marcada como elemento de lista si el elemento contiene algún texto - Borre la línea de '* ' y coloque el cursor en una nueva línea si el usuario presionó
enter al final de la línea marcada como elemento de la lista pero que no contiene ningún texto.
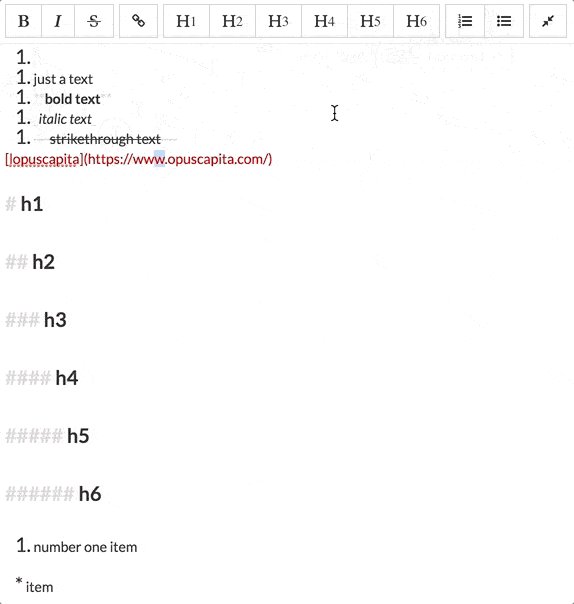
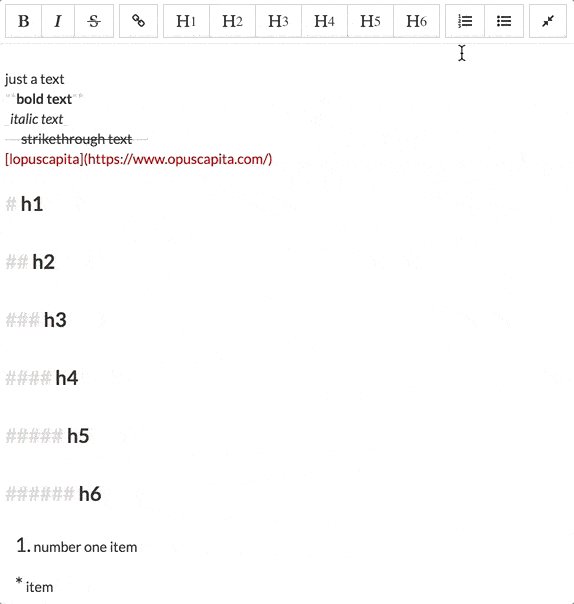
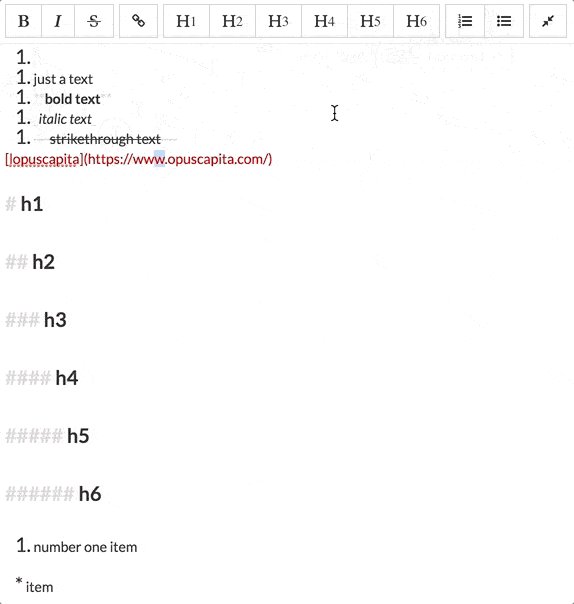
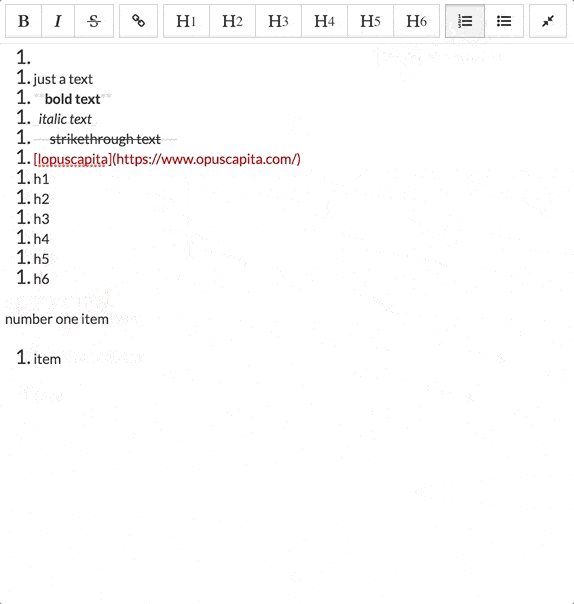
Botón [OL] de lista ordenada
Aquí está la especificación por ejemplo de video para este botón.

- Inserte el marcador '1. ' al inicio de la línea si no comienza con ['* ', '# ', '## ', '### ', '#### ', '##### ', '## #### ']
- Reemplace con el marcador '1. ' si la línea comienza con ['* ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Inserte el marcador '{número+1} ' al principio de la siguiente línea si se presiona
enter al final de la línea marcada como elemento de lista si el elemento contiene texto - Borre la línea de '{número} ' y coloque el cursor en una nueva línea si el usuario presionó
enter al final de la línea que está marcada como elemento de lista ordenado pero que no contiene ningún texto.
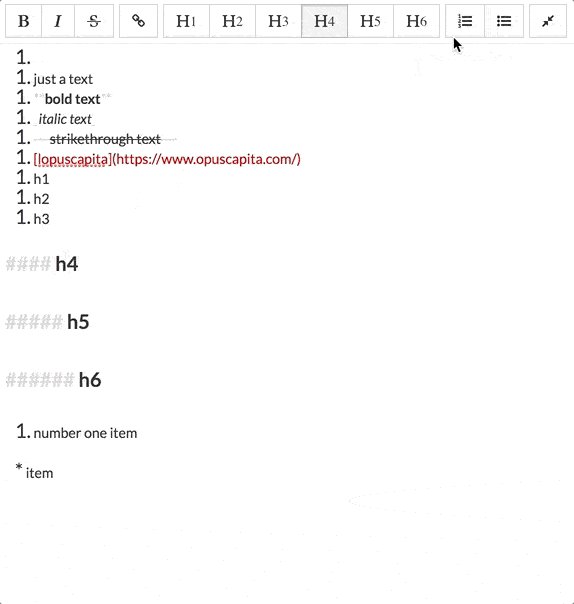
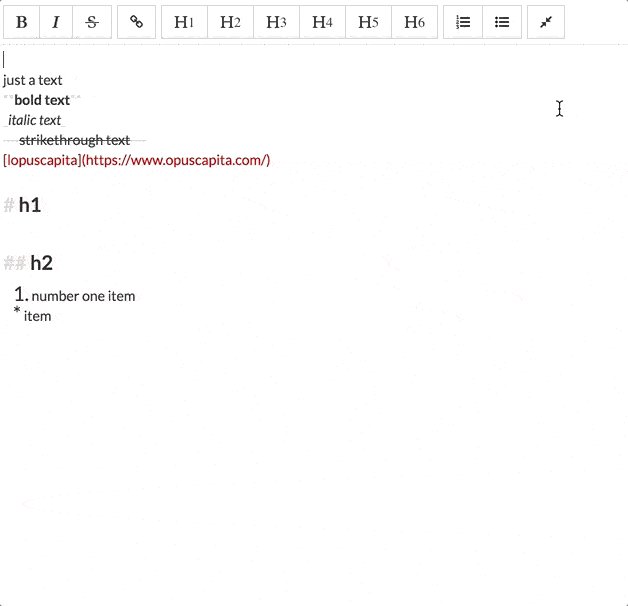
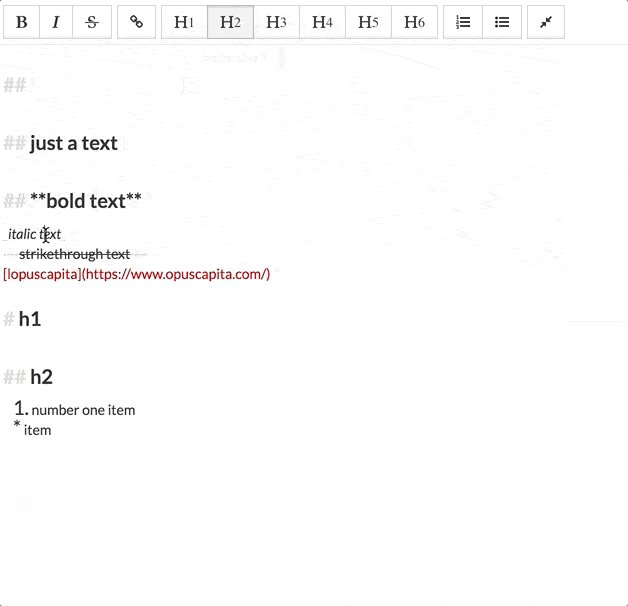
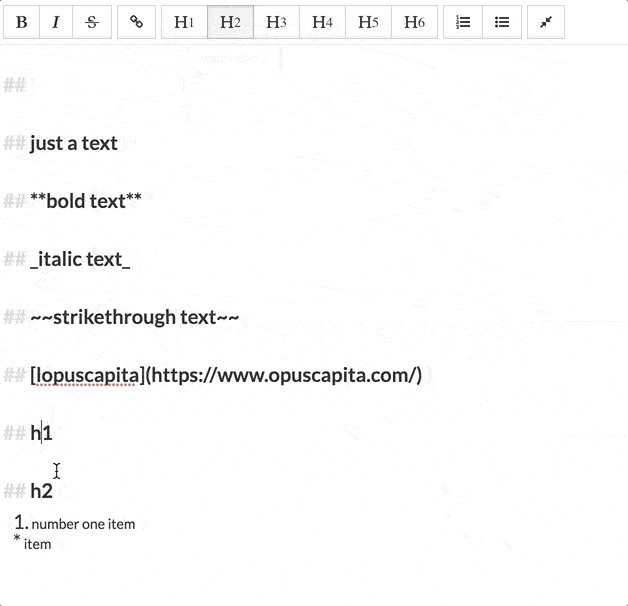
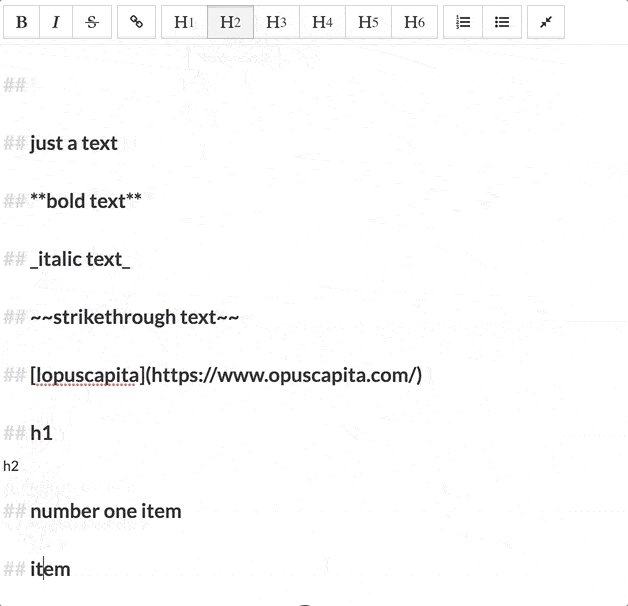
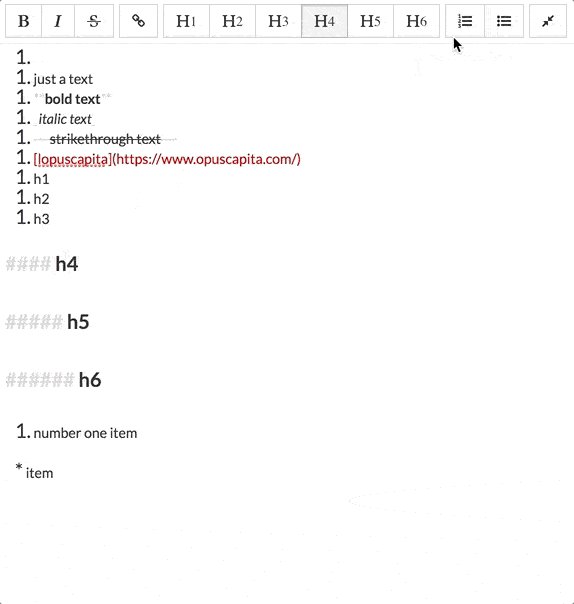
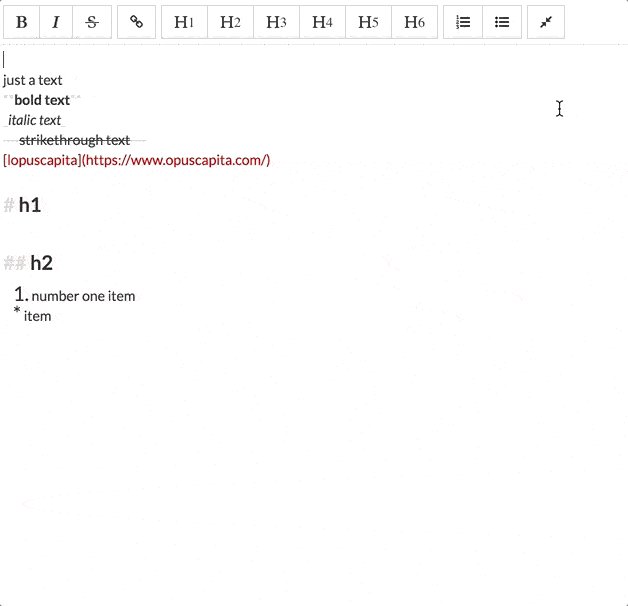
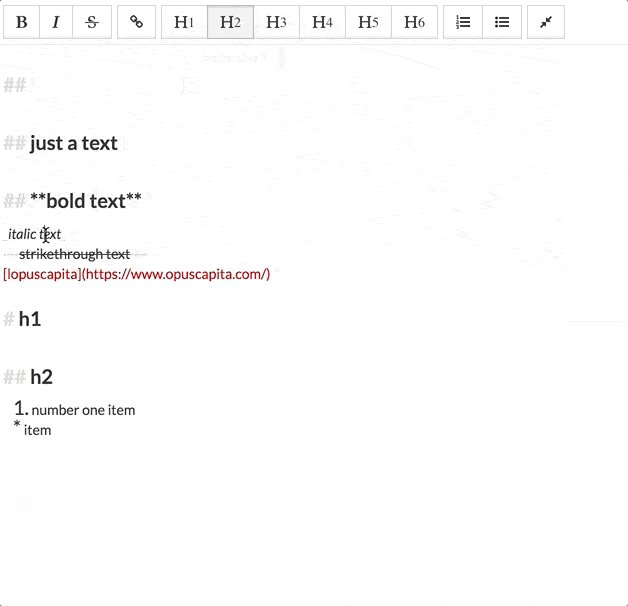
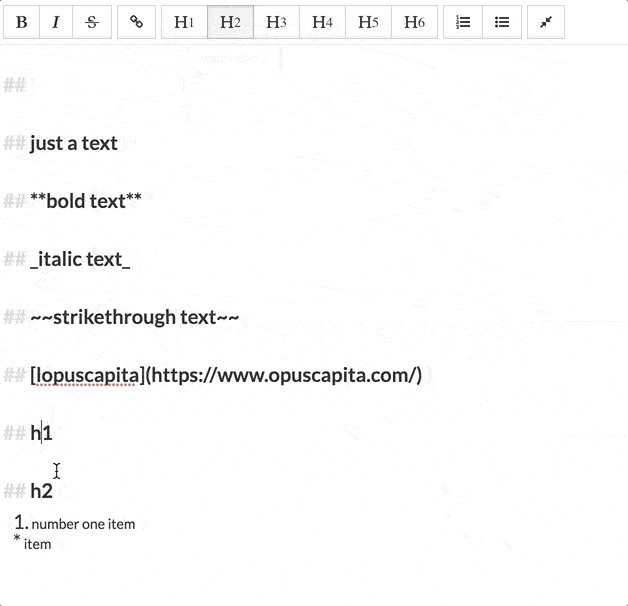
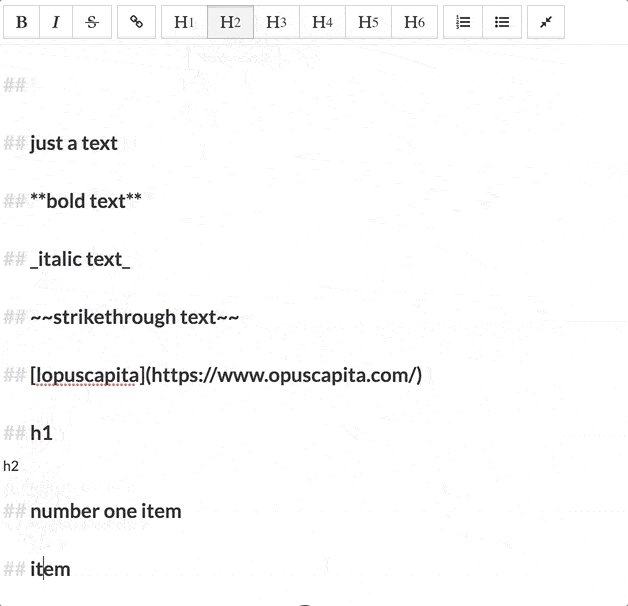
Botones del elemento de encabezado [h1-h6]
Aquí se muestra la especificación mediante video de ejemplo para el botón [H2] (otros botones de encabezado funcionan de manera correspondiente)

- Inserte el marcador '# ' - '###### ' (depende del botón) al inicio de la línea si no comienza con ['* ', '{número}. ']
- Reemplace con el marcador '# ' - '###### ' (depende del botón) si la línea comienza con ['* ', '{número}. ']
- Eliminar el marcador de encabezado existente si se hace clic en el botón del encabezado correspondiente
- Actualice el marcador de encabezado existente a otro marcador de encabezado si el marcador de encabezado actual no corresponde al botón de encabezado presionado
Elementos marcados
Aquí está la especificación por ejemplo de vídeo para estos botones.

Botón [B] en negrita
- El texto seleccionado se ajusta con '**', por ejemplo, {selected_text} -> **{selected_text}**
- Si el texto seleccionado contiene texto en negrita, se desenvuelve, por ejemplo **{selected_text}** -> {selected_text}
- Inserta '**{cursor}**' en la posición del cursor si el texto no está seleccionado y el cursor se coloca dentro
Botón cursiva [I]
- El texto seleccionado se ajusta con '_', por ejemplo, {texto_seleccionado} -> _texto_seleccionado}_
- Si el texto seleccionado está marcado en cursiva, entonces se desenvuelve, por ejemplo _{selected_text}_ -> {selected_text}
- Inserta '_{cursor}_' en la posición del cursor si el texto no está seleccionado y el cursor se coloca dentro
Botón Tachar [S]
- El texto seleccionado se ajusta con '~~', por ejemplo, {selected_text} -> ~~{selected_text}~~
- Si el texto seleccionado está marcado como tachado, entonces se desenvuelve, por ejemplo ~~{selected_text}~~ -> {selected_text}
- Inserta '~~{cursor}~~' en la posición del cursor si el texto no está seleccionado y el cursor se coloca dentro
Elementos en línea
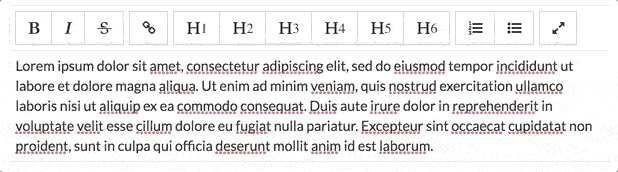
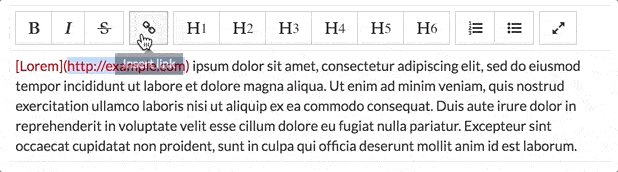
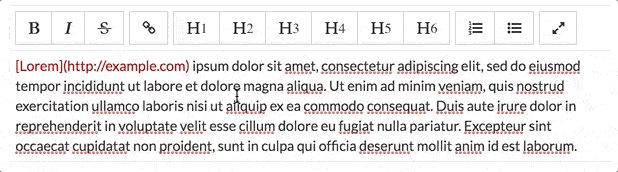
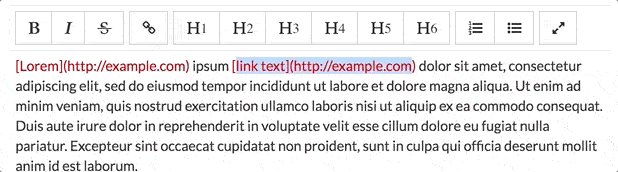
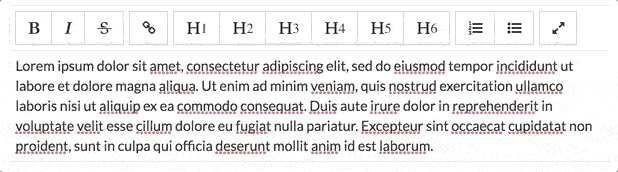
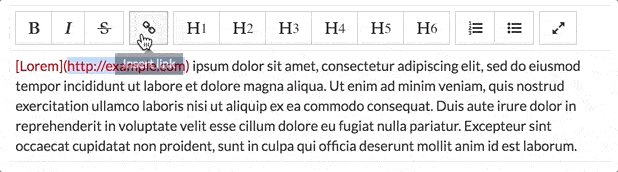
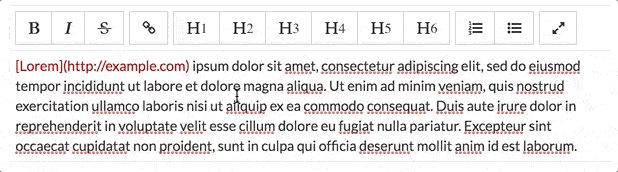
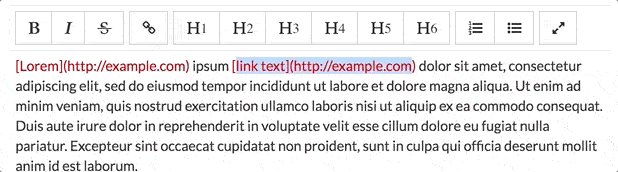
Botón de anclaje externo [A]
Aquí está la especificación por ejemplo de video para este botón.

- Envuelve el texto seleccionado con '[' y '](http://example.com)', por ejemplo {selected_text} -> [{selected_text}](http://example.com)
- Inserta texto [enlace de texto](http://example.com) en la posición del cursor si el texto no está seleccionado.
Problemas conocidos
- En el caso de una barra de herramientas de selección de varias líneas, todos los botones excepto
list y ordered list no están disponibles (no se admite ninguna acción) - Los bloques de código no son compatibles
Colaboradores
| Alexéi Sergeev |
|---|
| Dmitri Divin |
| Dmitri Sanko |
| Aleksandr Baliunov |
| Kirill Volkóvich |
Licencia
Licenciado bajo la Licencia Apache, Versión 2.0. Consulte LICENCIA para obtener el texto completo de la licencia.