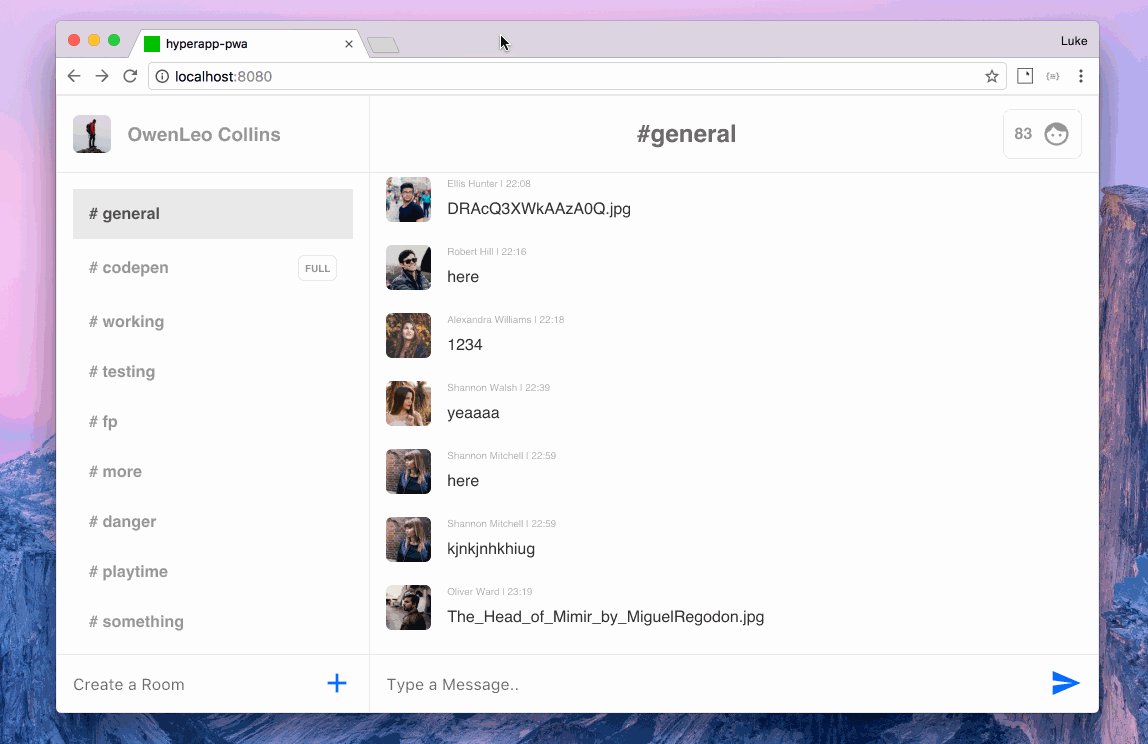
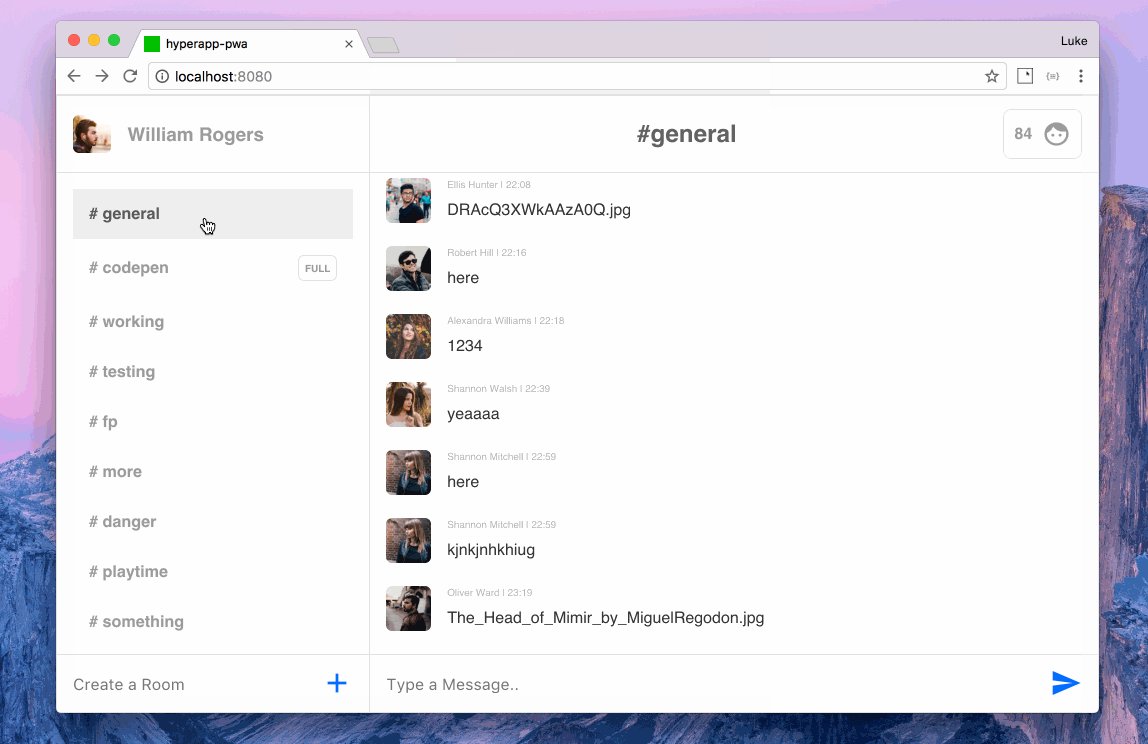
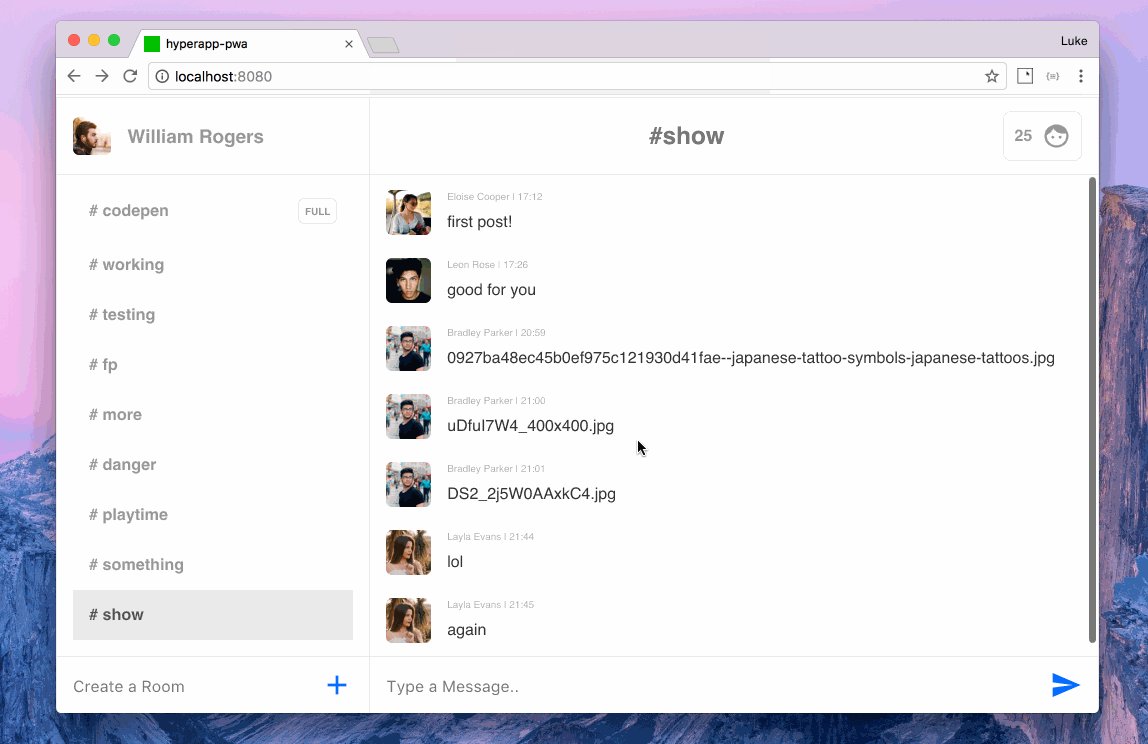
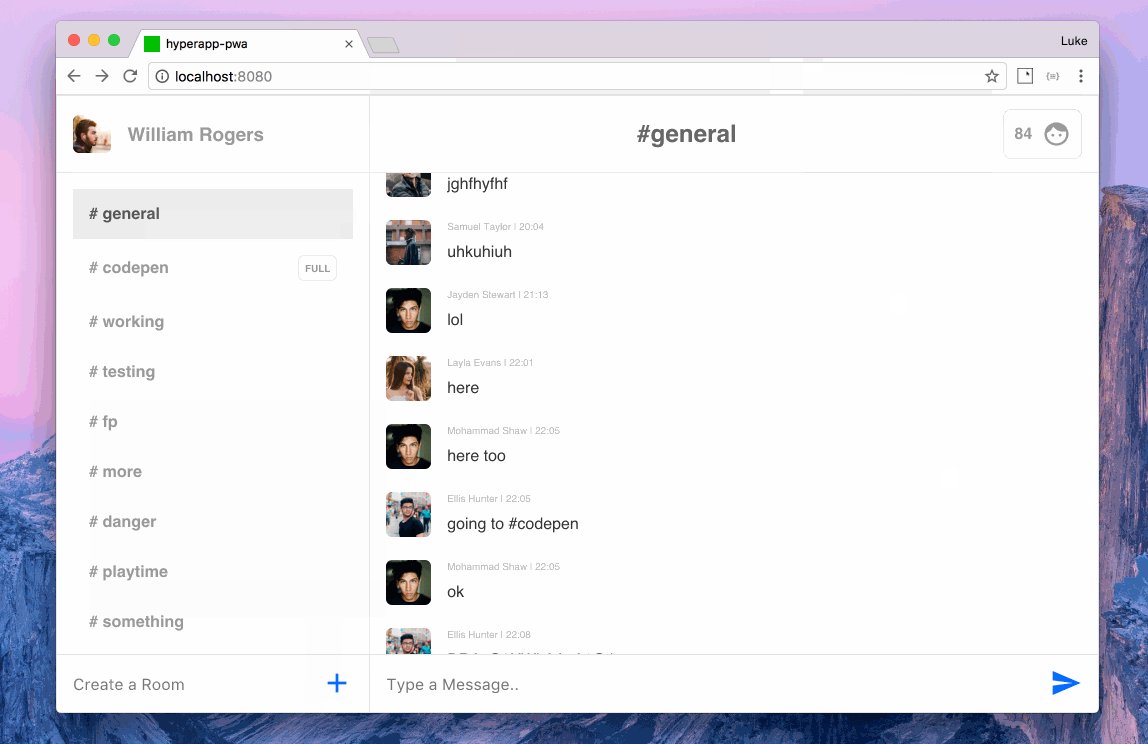
Clon de Slack impulsado por Chatkit. Véalo en acción aquí https://pusher.github.io/react-slack-clone

Esta es una aplicación web estática de una sola página iniciada con create-react-app para facilitar la configuración, distribución y desarrollo. Es una interfaz de usuario delgada que envuelve la biblioteca pusher-chatkit-client para demostrar cómo diferentes características pueden trabajar juntas para formar un atractivo cliente de chat en tiempo real con varias aplicaciones de productos potenciales.
El SDK de Chatkit le permite implementar funciones que esperaría de un cliente de chat. Estos incluyen:
¿Quieres involucrarte? Tenemos un montón de problemas de GitHub para principiantes.
La demostración intenta tener todas las funciones de acuerdo con la documentación aquí. Las solicitudes de funciones deben realizarse mediante propuestas o solicitudes de extracción a este repositorio.
Para ejecutar la aplicación localmente; clone el repositorio, instale las dependencias y ejecute la aplicación.
$ git clone https://github.com/pusher/react-slack-clone
$ cd react-slack-clone
$ yarn && yarn start
La aplicación se inicia en modo de desarrollo y abre una ventana del navegador en http://localhost:3000 . El proyecto se reconstruye y el navegador se recarga automáticamente cuando se modifican los archivos fuente. Cualquier error de compilación o de tiempo de ejecución se propaga y se muestra en el navegador.
La aplicación depende de la autenticación de GitHub y de un punto final de creación de usuarios alojado en https://chatkit-demo-server.herokuapp.com. Los puntos finales son /auth y /token .