En HTML, las tablas se definen mediante la etiqueta <table>. Cada tabla tiene varias filas (definidas por la etiqueta <tr>) y cada fila está dividida en varias celdas (definidas por la etiqueta <td>). Las letras td se refieren a datos de la tabla, es decir, el contenido de las celdas de datos.
1. Contenido básico del formulario
Las celdas de datos pueden contener texto, imágenes, listas, párrafos, formularios, líneas horizontales, tablas y más.
Etiqueta de tabla HTML:
Primero déjame darte un ejemplo simple:
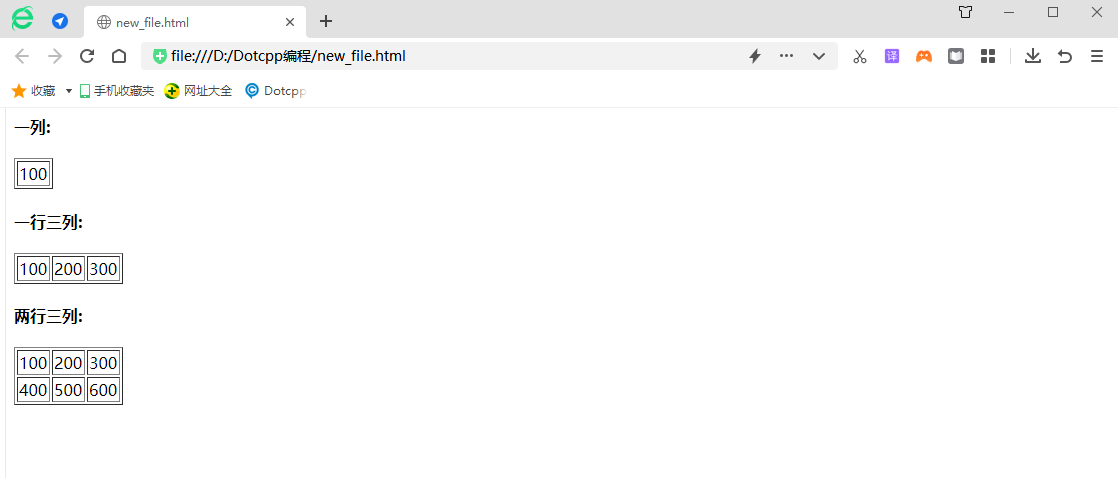
<h4>Una columna:</h4><tableborder=1><tr><td>100</td></tr></table><h4>Una fila y tres columnas:</h4><tableborder= 1>< tr><td>100</td><td>200</td><td>300</td></tr></table><h4>Dos filas y tres columnas:</h4> <tableborder=1 ><tr><td>100</td><td>200</td><td>300</td></tr><tr><td>400</td><td> 500</td ><td>600</td></tr></table>
El resultado final presentado es el siguiente:

2. Cómo fusionar celdas
1. Fusionar entre columnas
La palabra clave colspan como: <tdcolspan=2></td> significa fusionar esta columna y la siguiente columna de esta columna;
Ejemplo 1:
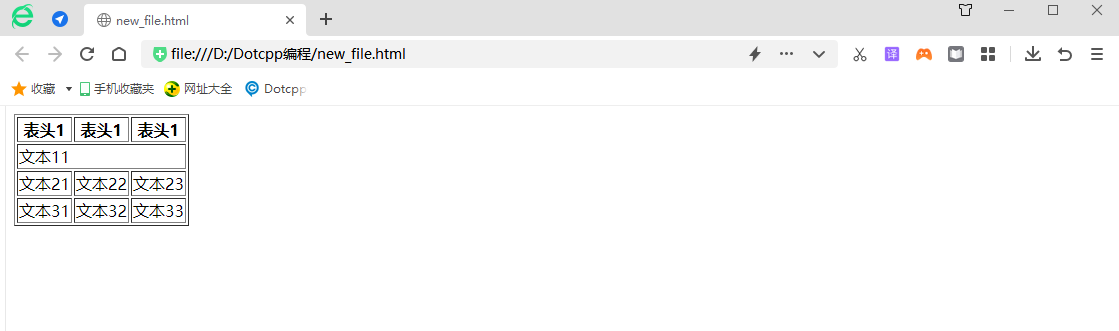
<tableborder=1><tr><th>Encabezado 1</th><th>Encabezado 1</th><th>Encabezado 1</th></tr><tr><td>Texto 11 </td ><tdcolspan=2>Texto 12</td></tr><tr><td>Texto 21</td><td>Texto 22</td><td>Texto 23</td>< /tr> <tr><td>Texto 31</td><td>Texto 32</td><td>Texto 33</td></tr></table>
Los resultados presentados son los siguientes:

Ejemplo dos:
Si cambia el código en el ejemplo anterior <tdcolspan=2>Texto 12</td> a <td>Texto 12</td>
<tableborder=1><tr><th>Encabezado 1</th><th>Encabezado 1</th><th>Encabezado 1</th></tr><tr><td>Texto 11 </td ><td>Texto 12</td></tr><tr><td>Texto 21</td><td>Texto 22</td><td>Texto 23</td></tr ><tr ><td>Texto 31</td><td>Texto 32</td><td>Texto 33</td></tr></table>
Los resultados presentados son los siguientes:

Ejemplo tres:
Si el código de ejemplo 1 <td>Texto 11</td><tdcolspan=2>Texto 12</td> se cambia a <tdcolspan=3>Texto 11</td>
<tableborder=1><tr><th>Encabezado 1</th><th>Encabezado 1</th><th>Encabezado 1</th></tr><tr><tdcolspan=3> Texto 11< /td></tr><tr><td>Texto 21</td><td>Texto 22</td><td>Texto 23</td></tr><tr><td> Texto 31< /td><td>Texto 32</td><td>Texto 33</td></tr></table>
Los resultados presentados son los siguientes:

2. Fusión entre bancos
La palabra clave rowspan como: <tdrowspan=2></td> significa fusionar esta fila y la siguiente fila de esta fila. El método es similar a la fusión entre columnas, por lo que le daré un ejemplo simple.
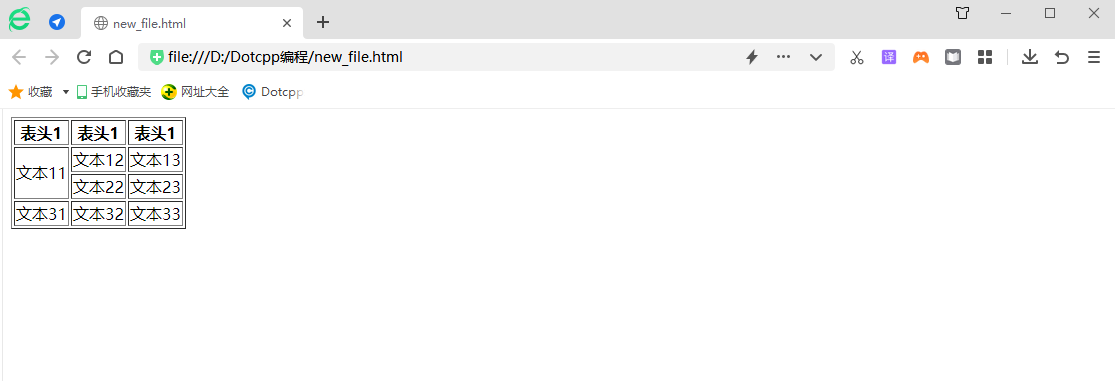
<tableborder=1><tr><th>Encabezado 1</th><th>Encabezado 1</th><th>Encabezado 1</th></tr><tr><tdrowspan=2> Texto 11< /td><td>Texto 12</td><td>Texto 13</td></tr><tr><td>Texto 22</td><td>Texto 23</td>< /tr> <tr><td>Texto 31</td><td>Texto 32</td><td>Texto 33</td></tr></table>
Los resultados presentados son los siguientes:

Resumir:
(1) Al comparar el Ejemplo 1 y el Ejemplo 2, las tablas se fusionarán solo si se agrega la palabra clave merge table (colspan o rowspan);
(2) Comparando el Ejemplo 1 y el Ejemplo 3, se puede concluir que el número después de la palabra clave indica el número de tablas que se fusionarán;
(3) Determinación de la posición de la celda después de la fusión:
Por ejemplo, si se combinan tres columnas de texto 11, texto 12 y texto 13, la celda después de la combinación se contará como texto 11;
Por ejemplo, si se combinan el texto 12 y el texto 13, la celda después de la combinación se contará como texto 12.