1. ¿Qué es HTML?
HTML se llama lenguaje de marcado de hipertexto y es un lenguaje de marcado. Incluye una serie de etiquetas. Estas etiquetas pueden unificar el formato del documento en la red y conectar recursos dispersos de Internet en un todo lógico. El texto HTML es texto descriptivo compuesto por comandos HTML. Los comandos HTML pueden describir texto, gráficos, animaciones, sonidos, tablas, enlaces, etc.
El hipertexto es una forma de organizar información que asocia texto, gráficos y otros medios de información a través de hipervínculos. Estos medios de información interrelacionados pueden estar en el mismo texto, pueden ser otros archivos o pueden ser archivos en una computadora que están geográficamente distantes. Esta forma de organizar la información conecta recursos de información distribuidos en diferentes ubicaciones de manera aleatoria, lo que facilita a las personas encontrar y recuperar información.
● Breve descripción
HTML es la abreviatura de HyperText Mark-up Language, que significa lenguaje de marcado de hipertexto;
HTML no es un lenguaje de programación, sino un lenguaje de marcado;
El hipertexto se refiere a hipervínculos y el marcado se refiere a etiquetas. Es un lenguaje utilizado para crear páginas web. Este lenguaje se compone de etiquetas una por una;
Los archivos creados en este idioma se guardan como archivos de texto, con la extensión de archivo .html o .htm;
Un documento html también se llama página web. En realidad, es una página web. Cuando se abre un archivo html con un editor, se muestra texto.
Si lo abre con un navegador, el navegador representará el archivo en una página web de acuerdo con el contenido de la descripción de la etiqueta. La página web mostrada puede saltar de un enlace de página web a otra.
●Analicemos su esencia a partir del nombre chino completo de HTML:
(1) Hipertexto
Es decir, más allá del texto plano, esto significa que los documentos HTML no sólo pueden contener texto (texto), sino que también pueden incluir contenido avanzado como imágenes, audio y vídeo, tablas, listas, enlaces, botones, cuadros de entrada, etc.
Un hipervínculo es el vínculo de Internet. Puede conectar muchas páginas web y entrelazarlas para formar una "red". Sin hipervínculos no habría Internet.
(2) Lenguaje de marcado
HTML es un lenguaje informático, pero no se puede programar y sólo se puede utilizar para marcar contenido en páginas web. HTML utiliza diferentes etiquetas para marcar diferentes contenidos, formatos, diseños, etc., como por ejemplo:
La etiqueta <img> representa una imagen;
La etiqueta <a> representa un enlace;
La etiqueta <table> representa una tabla;
La etiqueta <input> representa un cuadro de entrada;
La etiqueta <p> representa un fragmento de texto;
La etiqueta <strong> representa el efecto de negrita del texto;
La etiqueta <div> representa el diseño a nivel de bloque.
Resumir
HTML es un lenguaje informático utilizado para desarrollar páginas web. Muestra texto, audio y video, imágenes, tablas, botones, cuadros de entrada y otro contenido a través de etiquetas (instrucciones marcadas). En otras palabras, HTML se utiliza para formatear y diseñar contenido web.
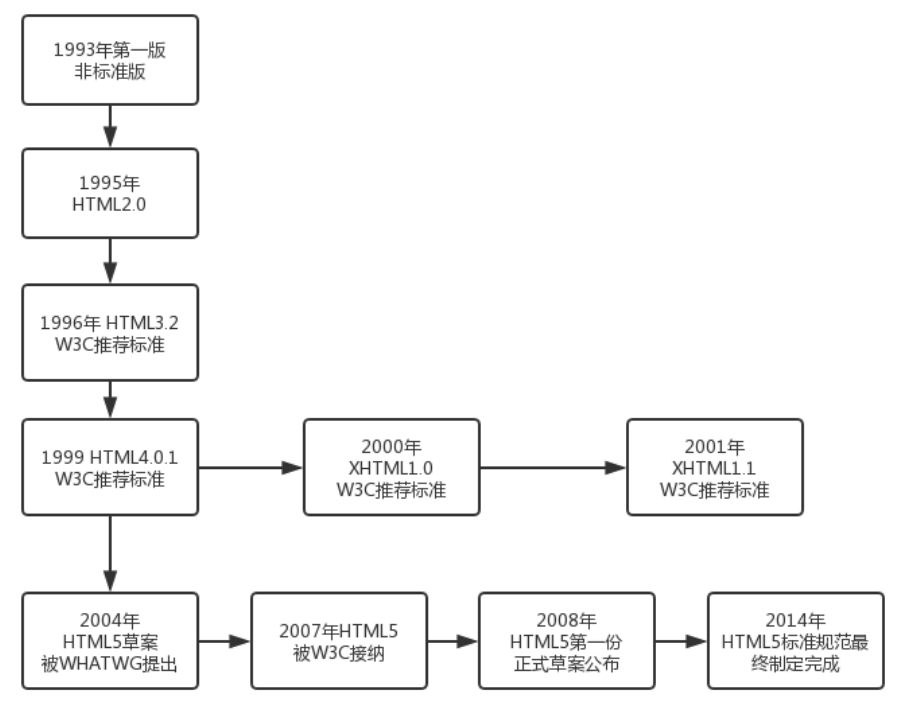
2. Historial de desarrollo de la versión HTML:
Desde el nacimiento de HTML, después de un desarrollo continuo, han aparecido en el mercado muchas versiones de HTML. Una breve introducción a las versiones de HTML es la siguiente:

3. Contenido HTML
●Etiquetas HTML
Como se mencionó anteriormente, HTML es un lenguaje de marcado que utiliza varias etiquetas para formatear el contenido. Las características de las etiquetas son las siguientes:
(1) Las etiquetas HTML constan de palabras clave entre corchetes angulares, como <html>;
(2) Excepto por unas pocas etiquetas, la mayoría de las etiquetas HTML aparecen en pares, como <b> y </b>;
(3) Entre las etiquetas que aparecen en pares, la primera etiqueta se llama etiqueta de inicio y la segunda etiqueta se llama etiqueta de final (etiqueta de cierre).
Diferentes etiquetas en HTML tienen diferentes significados. Aprender HTML en realidad significa aprender el significado de cada etiqueta y seleccionar las etiquetas apropiadas de acuerdo con las necesidades del escenario real, para crear hermosas páginas web.
●Estructura del documento HTML
La estructura básica de una página HTML es la siguiente, que contiene varias etiquetas necesarias para crear una página web (como doctype, html, head, title, body, etc.).
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Ejemplo de estructura de documento HTML</title></head><body><h1>Esta posición es un título</h1><p> Esta posición es un párrafo</p><p>Esta posición es otro párrafo</p><ahref=http://c.biancheng.net/target=_blank>Esta posición es un enlace que apunta a la página de inicio de C Language Network </a><ul><li>Tutorial HTML</li><li>Tutorial CSS</li></ul><inputtype=textplaceholder=text content/></body></html>
La sintaxis se explica a continuación:
<!DOCTYPE html>: Esta es una declaración de tipo de documento, utilizada para declarar el documento como un documento HTML (técnicamente no es una etiqueta), la declaración de tipo de documento no distingue entre mayúsculas y minúsculas;
<html> </html>: esta etiqueta es la etiqueta raíz de la página HTML. Todas las demás etiquetas deben definirse entre las etiquetas <html> y </html>;
<head> </head>: esta etiqueta se utiliza para definir cierta información del documento HTML, como título, formato de codificación, etc.;
<meta charset = UTF-8>: se utiliza para indicar que la página web actual usa codificación UTF-8. UTF-8 es un formato de codificación aceptado globalmente y la mayoría de las páginas web usan codificación UTF-8.
<title> </title>: Esta etiqueta se utiliza para definir el título de la página web. El título de la página web se mostrará en la barra de pestañas del navegador;
<body> </body>: Esta etiqueta se utiliza para definir todo el contenido de la página web que podemos ver a través del navegador, como párrafos, títulos, imágenes, enlaces, etc.;
<h1> </h1>: Esta etiqueta se utiliza para definir el título;
<p> </p>: Esta etiqueta se utiliza para definir un párrafo;
<a> </a>: Esta etiqueta se utiliza para definir enlaces;
<ul> </ul>: esta etiqueta se utiliza para definir una lista;
<li> </li>: esta etiqueta se utiliza para definir elementos de la lista;
<tipo de entrada=texto />: se utiliza para definir un cuadro de entrada.
Dado que los documentos HTML son archivos de texto, podemos usar cualquier editor de texto para crear y modificar archivos HTML. Para los principiantes, es mejor usar el editor de texto que viene con el sistema, como Windows Notepad, Linux Vim y Mac OS TextEdit. Si tienes cierta base, puedes elegir un editor de texto profesional, como Notepad++, Sublime Text, VS Code, etc.
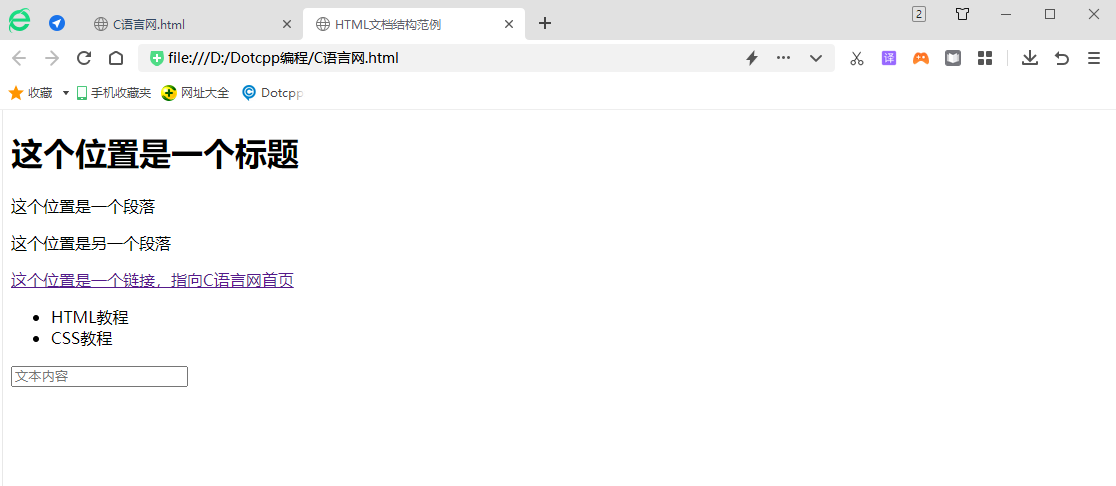
Además, debe guardar el documento HTML en formato .html o .htm antes de poder abrirlo directamente en el navegador y explorar el contenido. Por ejemplo, guarde el código de muestra anterior en un archivo llamado index.html. Haga doble clic en él para ver los resultados de la ejecución en el navegador, como se muestra en la siguiente figura:

●Características de HTML
(1) Simplicidad: la actualización de la versión del lenguaje de marcado de hipertexto adopta un método de superconjunto, lo que la hace más flexible y conveniente.
(2) Escalabilidad: la amplia aplicación del lenguaje de marcado de hipertexto ha generado requisitos para funciones mejoradas y identificadores agregados que adoptan el método de elementos de subclase para garantizar la expansión del sistema.
(3) Independencia de la plataforma: aunque las computadoras personales son populares, hay muchas personas que usan otras máquinas, como MAC, que se pueden usar en una amplia gama de plataformas, lo cual es otra razón de la popularidad de la World Wide Web (WWW). ).
(4) Universalidad: Además, HTML es el lenguaje universal de Internet, un lenguaje de marcado todo en uno simple y universal. Permite a los productores de páginas web crear páginas complejas que combinan texto e imágenes, y estas páginas pueden ser vistas por cualquier otra persona en Internet, independientemente del tipo de computadora o navegador utilizado.