Dado que el estado cambia dinámicamente, cuando un elemento alcanza un estado específico, puede obtener un estilo de pseudoclase; cuando el estado cambia, perderá este estilo; De esto se puede ver que su función es algo similar a la de la clase, pero se basa en una abstracción fuera del documento, por lo que se llama pseudoclase.
La pseudoclase CSS es una clase especial que funciona en selectores CSS para producir efectos específicos en etiquetas o elementos seleccionados.
La sintaxis de la pseudoclase CSS es: selector: nombre de la pseudoclase {atributo: valor del atributo}
La pseudoclase más utilizada es la pseudoclase de hipervínculo a. Los enlaces son una parte importante de un sitio web. Puede ver muchos enlaces en casi todas las páginas web. Un diseño razonable de estilos de enlaces puede mejorar la apariencia de la página web. . punto. Los enlaces tienen cuatro estados diferentes, a saber, enlace, visitado, activo y flotante. Puede establecer diferentes estilos para los cuatro estados del enlace a través de los siguientes selectores de pseudoclase:
:link: define el estilo de los enlaces no visitados;
:visited: Define el estilo de los enlaces visitados;
:hover: Define el estilo cuando el mouse pasa o se sitúa sobre el enlace;
:activo: define el estilo cuando se hace clic en el enlace.
Ejemplo:
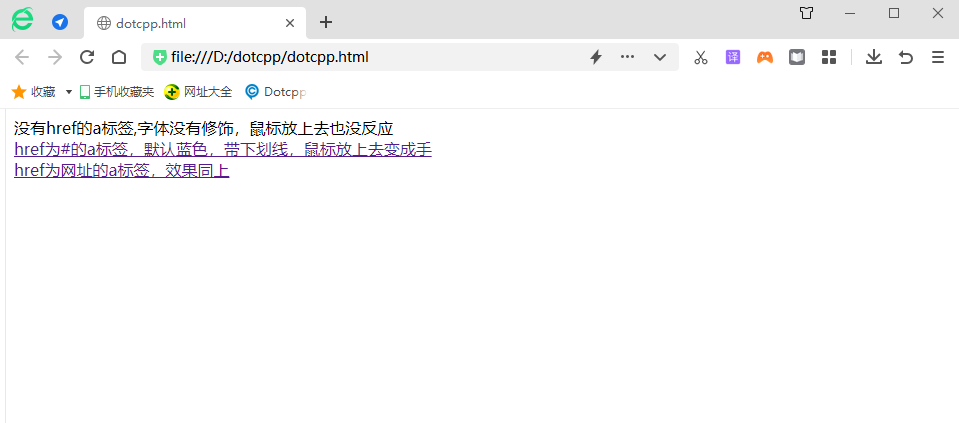
<html><head></head><body><a>No hay una etiqueta href, la fuente no se modifica y no hay respuesta cuando se coloca el mouse sobre ella</a></br>< ahref=#target=_blank>href es La etiqueta a de # es azul por defecto y está subrayada cuando colocas el mouse sobre ella, se convierte en una mano</a></br><ahref=https://www. .dotcpp.com/target=_blank>href es la etiqueta a de la URL. El efecto es el mismo que el anterior</a></body></html>.
Resultados de ejecución:

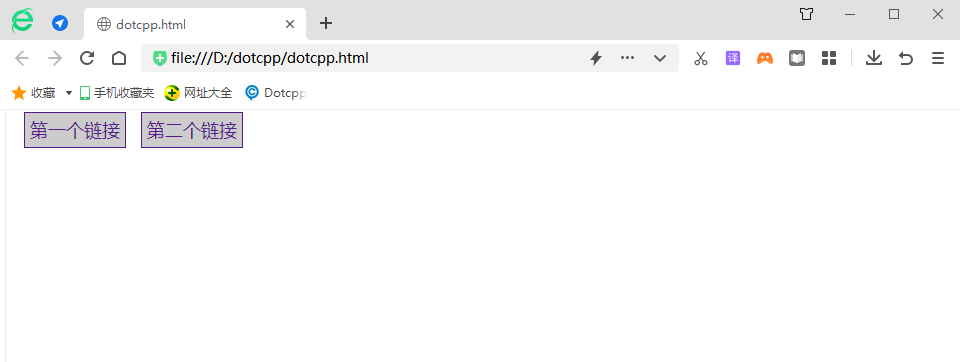
(1): enlace
Descripción: establece las propiedades de la hoja de estilos de un objeto antes de acceder a él.
Ejemplo:
<!DOCTYPEhtml><html><head><style>a{text-decoration:none;}a:link{font-size:18px;border:1pxsolidblack;padding:5px;mar gin-left:10px;background:#ccc;color:black;}</style></head><body><ahref=''>Primer enlace</a><ahref=''>Segundo enlace</a </cuerpo></html>Resultados de ejecución:

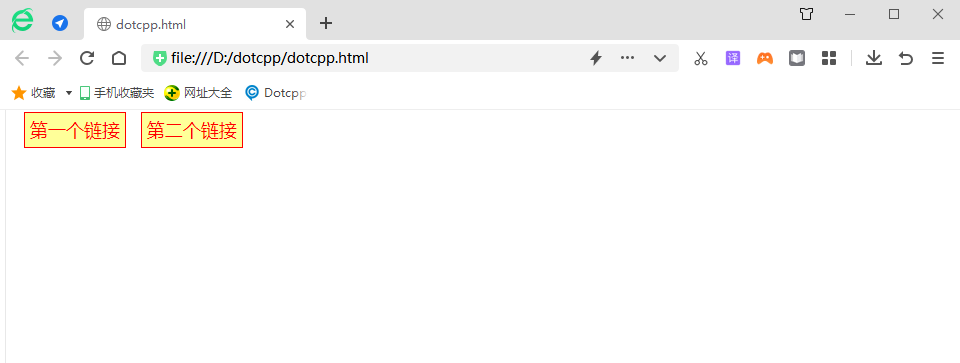
(2):visitado
Descripción: establece el atributo de la hoja de estilo de un objeto que está desactualizado cuando se accede a su dirección de enlace.
Ejemplo:
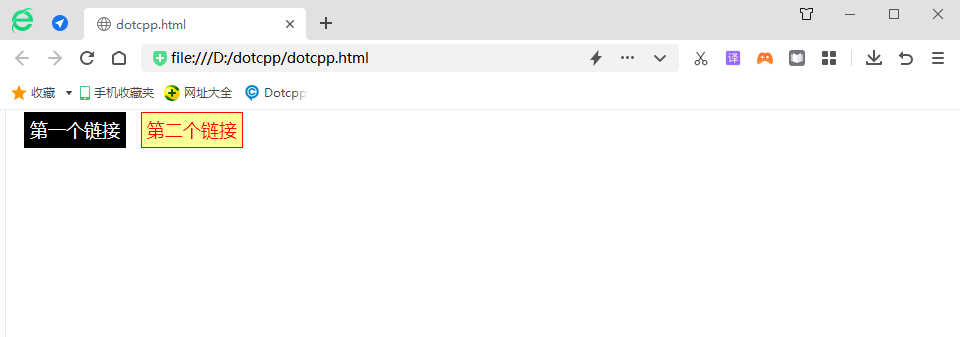
<!DOCTYPEhtml><html><head><style>a{text-decoration:none;}a:link{font-size:18px;border:1pxsolidblack;padding:5px;margin-left:10px;background:#ccc ; color:negro;}a:visited{fondo:#FFFF99;border:1pxsoildred;color:rojo;}</style></head><body><ahref=''>Primer enlace</a><ahref =' '>Segundo enlace</a></body></html>Resultados de ejecución:

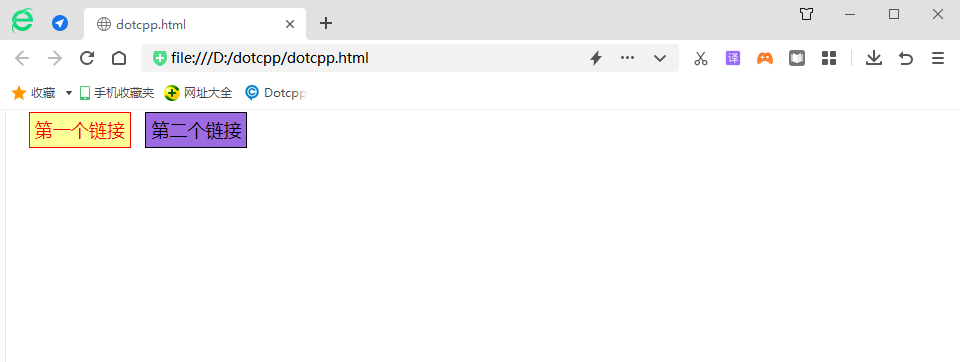
(3): flotar
Descripción: establece las propiedades de la hoja de estilos de un objeto cuando se coloca el mouse sobre él.
Ejemplo:
<!DOCTYPEhtml><html><head><style>a{text-decoration:none;}a:link{font-size:18px;border:1pxsolidblack;padding:5px;margin-left:10px;background:#ccc ;color:negro;}a:visitado{backgro y:#FFFF99;border:1pxsolidred;color:red;}a:hover{background:#9c6ae1;border:1pxsolidblack;color:black;}</style></head><body><ahref=''>No . Un enlace</a><ahref=''>Segundo enlace</a></body></html>.Resultados de ejecución:

(4): activo
Descripción: establece las propiedades de la hoja de estilo del objeto cuando el usuario lo activa (un evento que ocurre entre el clic y el lanzamiento del mouse).
Ejemplo:
<!DOCTYPEhtml><html><head><style>a{text-decoration:none;}a:link{font-size:18px;border:1pxsolidblack;padding:5px;margin-left:10px;background:#ccc ;color:negro;}a:visitado{fondo:#FFFF99;border:1pxsolidred ;color:rojo;}a:hover{fondo:#9c6ae1;border:1pxsolidblack;color:negro;}a:active{fondo:#000;border:1pxsolidblack;color:blanco;}</style></head> <body><ahref=''>Primer enlace</a><ahref=''>Segundo enlace</a></body></html>Resultados de ejecución:

Un orden diferente al definir CSS conducirá directamente a diferentes efectos de visualización de enlaces. La razón puede ser el "principio de proximidad" que siguen los navegadores al interpretar CSS. Orden correcto: a:enlace, a:visitado, a:hover, a:activo.