Este artículo presentará principalmente la escritura de listas en estilo CSS. Antes de aprender, recordemos las listas ordenadas y las listas desordenadas en HTML.
Ejemplo:
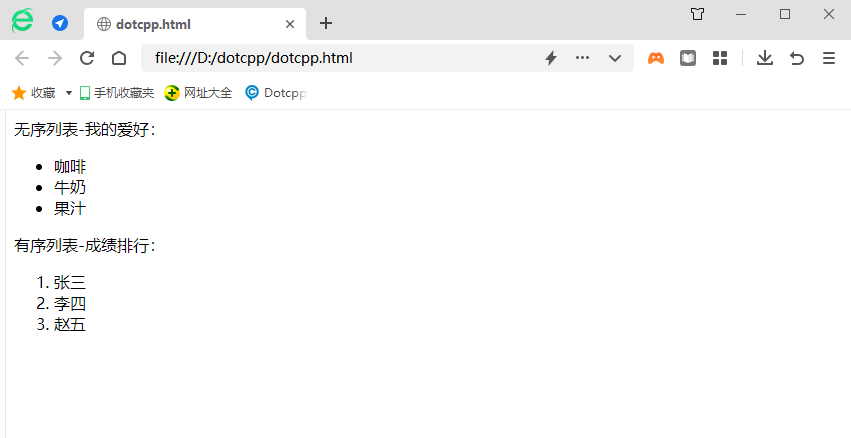
<span>Lista desordenada - Mis pasatiempos: </span><ul><li>Café </li><li>Leche </li><li>Jugo </li></ul><span>Sí Lista de secuencias - Clasificación de puntuación: </span><ol><li>Zhang San</li><li>Li Si</li><li>Zhao Wu</li></ol>
Los resultados de ejecución son los siguientes:

El papel de los atributos de la lista CSS:
(1) Establecer diferentes elementos de la lista para que se marquen como listas ordenadas
(2) Establecer diferentes elementos de la lista para que se marquen como listas desordenadas
(3) Configure el elemento de la lista para que se marque como una imagen
En HTML, hay dos tipos de listas HTML:
(1) Lista desordenada: los elementos de la lista se marcan mediante gráficos especiales (como pequeños puntos negros, cuadros pequeños, etc.)
(2) Lista ordenada: los elementos de la lista están marcados con números o letras
(3) Usando CSS, se pueden enumerar más estilos y las imágenes se pueden usar como marcadores de elementos de la lista.
Atributo de lista abreviada
Todos los atributos de la lista se pueden especificar en un solo atributo. Este es el llamado atributo de abreviatura. El orden de uso de los valores de los atributos de abreviatura es:
1. tipo de estilo de lista
2. posición-estilo-lista
3. imagen-estilo-lista
Al abreviar atributos, si falta uno de los valores anteriores y los demás todavía están en el orden especificado, no hay ningún impacto.
1. estilo de lista desordenada tipo estilo de lista
Ejemplo:
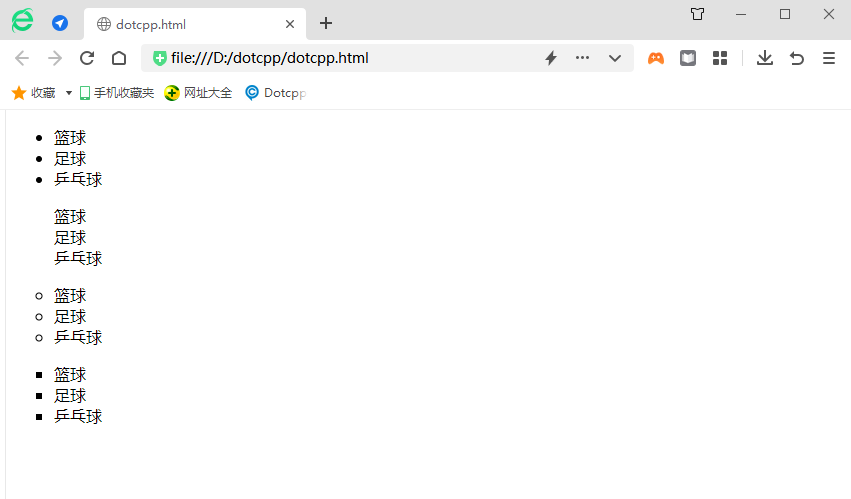
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul -cuadrado{list-style-type:cuadrado;}</style></head><body><ul><li>Baloncesto</li><li>Fútbol</li><li>Tenis de mesa</li ></ul><ulclass=ul-none><li>Baloncesto </li><li>Fútbol </li><li>Tenis de mesa </li></ul><ulclass=ul-circle><li >Baloncesto</li><li>Fútbol</li><li>Tenis de mesa</li></ul><ulclass=ul-square><li>Baloncesto</li><li>Fútbol</li> <li>Tenis de mesa</li></ul></body></html>Resultados de ejecución:

Ejemplo:
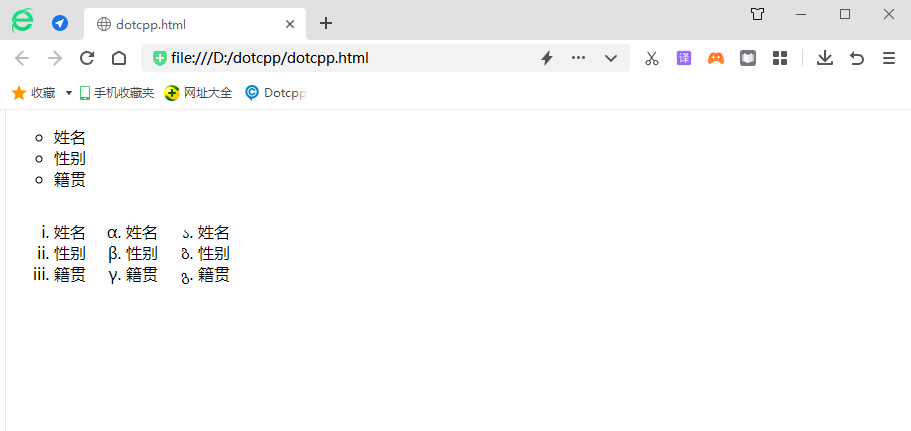
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list- style-type:lower-greek;}.ol_tres{list-style-type:georgian;}</style></head><body><ul><li>Nombre</li><li>Género</li ><li>Lugar de nacimiento</li></ul><olclass=ol_one><li>Nombre</li><li>Sexo</li><li>Lugar de nacimiento</li></ol> <olclass=ol_two ><li>Nombre</li><li>Sexo</li><li>Lugar de nacimiento</li></ol><olclass=ol_tres><li>Nombre</li><li >Género</li> <li>Lugar de nacimiento</li></ol></body></html>Resultados de ejecución:

2.estilo de lista ordenada de posición de estilo de lista
Ejemplo:
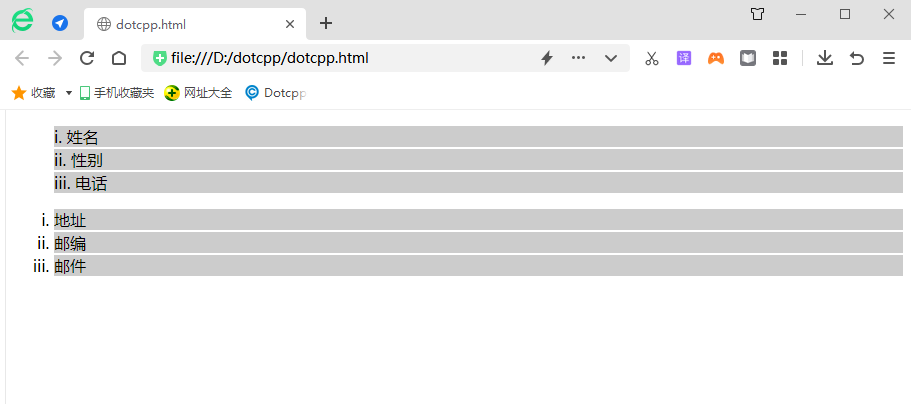
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{background:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{list-style-position:outside;}</style></head><body><olclass=ol_one><li>Nombre</li><li>Sexo</li><li>Teléfono número </li></ol><olclass=ol_two><li>Dirección</li><li>Código postal</li><li>Correo</li></ol></body></html>Resultados de ejecución:

3. list-style-image modifica la imagen de marca de lista
4. estilo de lista
El atributo de estilo ist es la abreviatura de los tres atributos anteriores (tipo de estilo de lista, posición de estilo de lista, imagen de estilo de lista). Puede usar estilo de lista para configurar los tres atributos anteriores al mismo tiempo. El formato de sintaxis es el siguiente:
estilo-lista:tipo-estilo-lista||posición-estilo-lista||estilo-lista-imagen;