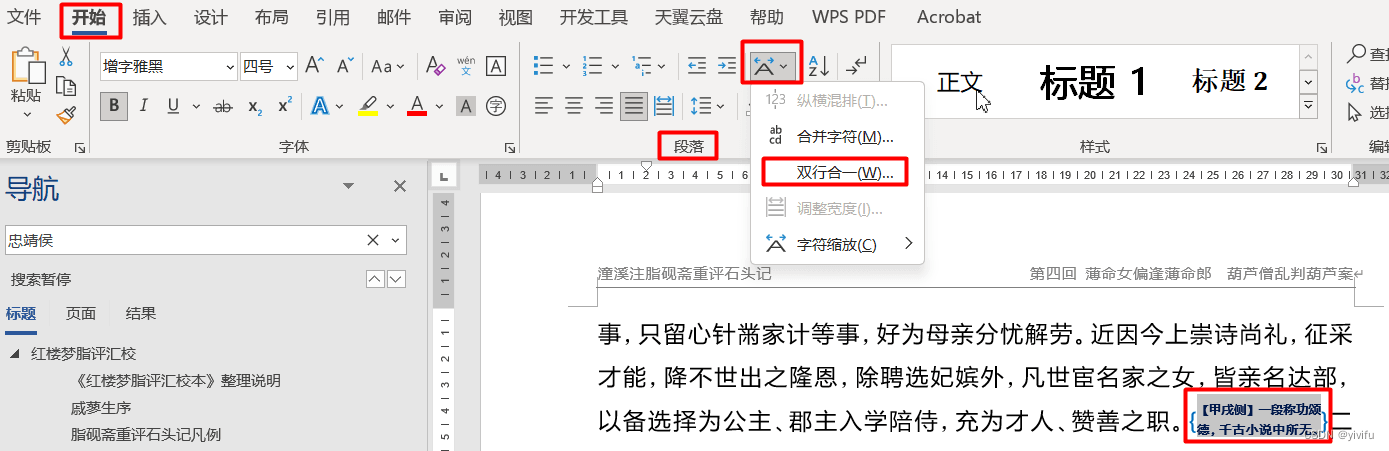
A menudo hay comentarios y anotaciones en las novelas antiguas. Para distinguir el texto principal y las anotaciones, las anotaciones generalmente se escriben en formato de doble línea con un comentario. Sabemos que en Word , primero solo necesita seleccionar el texto del comentario y luego usar el comando "Líneas dobles en una" en el grupo de herramientas de escala de caracteres en el panel "Párrafo" del menú "Inicio" para lograr fácilmente el doble -efecto de recorte de línea. Como se muestra a continuación:

Entonces, ¿cómo lograr ese efecto en un archivo HTML ?
En HTML , hay un diseño de visualización llamado flex . Siempre que defina un contenedor con flex , los elementos secundarios directos de este contenedor se convierten en elementos flex , simulando así el efecto por lotes de doble línea anterior. El código es el siguiente:
<!DOCTYPE html>
<html>
<cabeza>
<title>Palabras flexibles</title>
<tipo de estilo="texto/css">
.contenedor {
display: flex; /*Usar modo de diseño flexible*/
flex-direction: fila;/*Dirección de disposición de los elementos secundarios*/
justificar-contenido: izquierda; /*Alineación del contenedor*/
align-items: center;/*Alineación de subelementos, basándose principalmente en esto para lograr la alineación vertical del texto*/
flex-wrap: wrap;/*Implementar contenedor Flex multilínea*/
}
.contenido{
tamaño de fuente: 1,4 em;
}
.comentario{
tamaño de fuente: 0,5 em;
}
durar{
pantalla: en línea;
}
</estilo>
</cabeza>
<cuerpo>
<div clase="contenedor">
<span class="content">Para prepararse para la elección de acompañar a princesas y princesas a la escuela, pueden actuar como personas talentosas y filántropas. </span>
<span class="comment" style="width:20em;">[Jiaxu Side] Un párrafo de elogios y elogios que nunca se ha visto en novelas a lo largo de los siglos. </span>
<lapso class="content">En segundo lugar, desde la muerte del padre de Xue Pan, todas las oficinas comerciales, gerentes generales, empleados, etc. de varias provincias, al ver que Xue Pan era joven e ignorante del mundo, aprovecharon la oportunidad para secuestrarlo En segundo lugar, desde la muerte del padre de Xue Pan, después de eso, todas las empresas de ventas en cada provincia. Las oficinas, gerentes generales, empleados, etc., al ver que Xue Pan era joven e ignorante del mundo, aprovecharon la oportunidad para secuestrarlo. En segundo lugar, desde la muerte del padre de Xue Pan, todas las oficinas comerciales, gerentes generales, oficinistas, etc. en varias provincias, al ver que Xue Pan era joven e ignorante, conociendo el mundo, aprovechó la oportunidad para secuestrarlo.</span>
<span class="comment" style="width:12em;">【Navegación】Lloro por los fundadores. </span>
</div>
<div clase="contenedor">
<p class="content">Este es otro texto</p>
<p class="comment" style="width:8em;">Este es un comentario de dos líneas</p>
<p class="content">Este es texto en otro párrafo</p>
<p class="comment" style="width:6em;">Ejemplo de combinar dos filas en una</p>
</div>
</cuerpo>
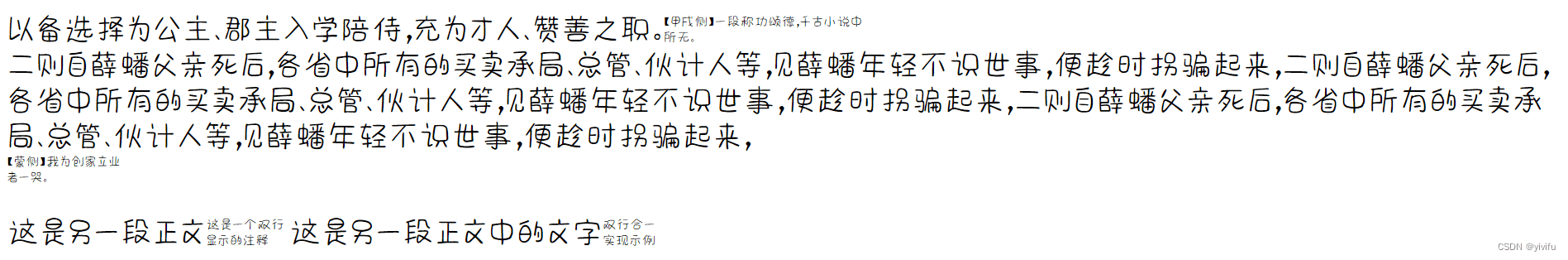
</html>La página anterior se muestra de la siguiente manera:

Como se puede ver en la imagen de arriba, el diseño flex todavía tiene grandes limitaciones en comparación con Word . Primero, cuando el tamaño del subelemento excede el ancho o alto del contenedor, incluso si se usa flex-wrap: wrap , todavía. No se puede evitar que el elemento sea demasiado grande. Se muestran diferentes subelementos en nuevas líneas (incluso si el subelemento es un span en línea). En segundo lugar, para todo el contenido que debe mostrarse en dos líneas, se necesita el ancho adecuado. debe determinarse para cada contenido; de lo contrario, no habrá un efecto de visualización por lotes ideal de doble línea.
En HTML , también puede utilizar elementos table para lograr el efecto de recorte de doble fila, pero es más complicado que flex y el efecto no es necesariamente más ideal. ¡Parece que todavía queda un largo camino por recorrer para lograr el efecto por lotes de doble línea en HTML !
Con esto concluye este artículo sobre el uso del diseño Flex en HTML para lograr el efecto de procesamiento por lotes de doble línea. Para obtener más información sobre el procesamiento por lotes de doble línea HTML, busque artículos anteriores en downcodes.com o continúe explorando los siguientes artículos relacionados. ¡Apoya downcodes.com más en el futuro!