html (Lenguaje de marcado de hipertexto) Lenguaje de marcado de hipertexto, inventor: Tim Berners-leehtml define principalmente el contenido y la estructura de las páginas web. HTML es el lenguaje para escribir páginas web. HTML solo se puede ejecutar en el navegador. Las tecnologías de páginas web incluyen: html (escritura de estructura de página web, similar a un esqueleto humano), css (hojas de estilo en cascada, escritura de estilos de página web, similar a la piel humana), JavaScript (escritura de página web especial). efectos e interacciones) Funciones similares a las habilidades humanas (acciones) Los navegadores más utilizados son Google Chrome y Firefox. Se recomienda Google Chrome. Abra el navegador, F12 o haga clic derecho -> Marque para abrir la herramienta de desarrollo (herramienta de desarrollo)


Ver páginas web a través de código html

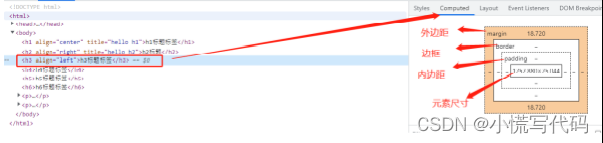
Verifique los márgenes específicos del elemento a través de cálculos

La estructura básica de directorios del sitio web: cree una nueva carpeta de sitio web -> cree directorios css, js, imgs y escriba archivos de páginas web en su interior. w3school: https://www.w3school.com.cn/tags/tag_wbr.asp Puede consultar todas las etiquetas, atributos y usos de HTML. Se puede utilizar como manual de referencia para HTML.
Cree un archivo .html, que es un archivo de página web. Haga clic derecho->Crear documento de texto->Cambiar el sufijo a .html

Haga clic derecho -> Abrir el archivo en el Bloc de notas
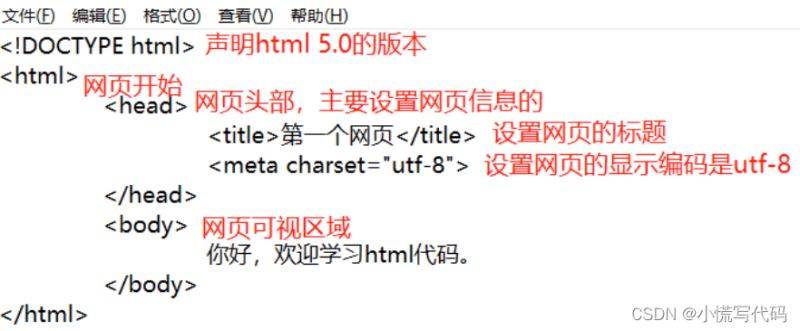
<!DOCTYPE html> declara la versión de html5.0.
<head></head> El encabezado de la página web (puede entenderse como una cabeza humana)
<body>¡hola html!</body> El área visible de la página web (como el cuerpo humano, la ropa usada, lo que otras personas pueden ver)</html> El final de la página web
Las etiquetas HTML deben escribirse directamente en <>. Las que están dentro de <> se denominan etiquetas, las que tienen / se denominan etiquetas finales (llamadas etiquetas finales html) y las que no tienen / se denominan etiquetas iniciales. HTML se compone de muchas etiquetas con diferentes funciones. Las etiquetas de inicio y fin pueden envolver directamente otras etiquetas. Después de escribir el código, debe presionar Ctrl+s para guardar el código. La mayoría de los navegadores nacionales muestran UTF-8 de forma predeterminada, pero es posible que algunos navegadores no utilicen necesariamente la codificación UTF-8 de forma predeterminada. El Bloc de notas se guarda en UTF-8 de forma predeterminada. Si la página web se muestra sin codificación UTF-8, aparecerán caracteres confusos.

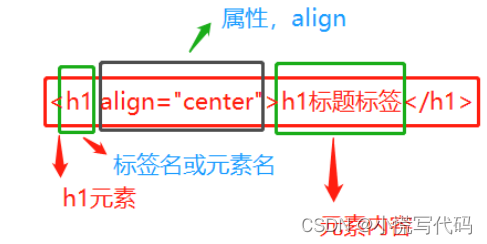
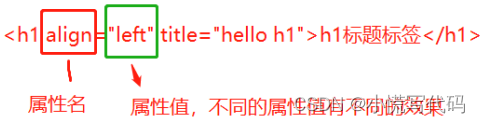
Etiqueta: La etiqueta es la unidad básica del lenguaje HTML y consta de <> más palabras en inglés en su interior. Etiqueta de cierre: consta de una etiqueta de inicio <nombre de etiqueta> y una etiqueta de cierre, que aparecen en pares. La mayoría de las etiquetas en HTML son etiquetas de cierre. Etiqueta de cierre automático: comienza y termina con <>, la versión html4 no necesita agregar / y la especificación html5 requiere agregar /. (Los más comunes son: meta, hr, link, br, input, img) Anidamiento: las etiquetas de cierre de html se pueden anidar y se pueden anidar infinitamente como un árbol, con innumerables ramas. Para representar esta estructura, una etiqueta generalmente ocupa una línea por sí misma y se requiere sangría (tecla de tabulación 8 nuevas líneas) para representar la estructura jerárquica. Atributo: la palabra después del espacio en el nombre de la etiqueta generalmente contiene =, o puede que no tenga un signo igual. Los diferentes atributos pueden darle a la etiqueta diferentes efectos o funciones de visualización. Atributos globales: la mayoría de las etiquetas HTML pueden usar el atributo de título: al mover el mouse sobre la etiqueta se mostrará contenido emergente como:
<h2 título="hola h2">título h2</h2>
Atributos privados: elementos de atributos específicos de la etiqueta: el contenido envuelto por la etiqueta de inicio y la etiqueta de finalización, incluidas las etiquetas de inicio y finalización. Contenido del elemento: el contenido envuelto por la etiqueta de apertura y la etiqueta de cierre.
8.

Elemento a nivel de bloque: un elemento que ocupa una línea, incluso si el contenido no ocupa el ancho de la página web, ocupará toda la línea. ——》h1-h6,p,blockquote Elementos en línea (inline elements): No ocuparán una línea. El tamaño se calcula automáticamente y depende del ancho y alto del contenido——》span,strong,i. ,em,b, cite, q, code, markhtml reglas de nueva línea: html tiene su propio conjunto de reglas de procesamiento. Los espacios y saltos de línea al principio y al final del contenido de la etiqueta se ignorarán y los espacios y saltos de línea entre el contenido se procesarán como 1 espacio.
El lenguaje de marcado HTML se compone de muchas etiquetas y diferentes etiquetas tienen diferentes estilos y funciones.
<h1>h1</h1>
Etiquetas de título h1-h6, las fuentes están ordenadas de grande a pequeña y las fuentes tienen un efecto de negrita.
Alinear atributo: establece la alineación del texto. Los valores del atributo son izquierda, centro y derecha. El valor predeterminado es la alineación a la izquierda, que se puede omitir.

<p></p>: etiqueta p, etiqueta de párrafo, la etiqueta p viene con márgenes de 16px en la parte superior e inferior
<hr />: muestra una línea horizontal
<span></span> no tiene ningún estilo predeterminado y se usa principalmente para estilos CSS.
<br />: Etiqueta de salto de línea, el contenido después de br se muestra en una nueva línea sin márgenes.
El texto incluido en la etiqueta b <b></b> se mostrará en negrita sin ninguna semántica. etiqueta de versión html4
<strong></strong> ha enfatizado la semántica y el texto ajustado estará en negrita. Nuevas etiquetas agregadas en la versión html5
<i></i> no tiene significado semántico, solo cursiva. etiquetas html4
<em></em> ha enfatizado la semántica y el texto ajustado se muestra en cursiva. h5 aumenta.
<sup>2</sup>: Superíndice, el texto del paquete se muestra en la parte superior
Subíndice <sub>2</sub>, el texto ajustado se muestra más pequeño
<blockquote></blockquote> representa un pasaje citado (como una cita famosa), con márgenes predeterminados
<cite></cite>El contenido citado proviene de algún lugar o de alguien.
<q></q> representa una referencia y el contenido está envuelto con ""
<code></code> indica que el contenido es un fragmento de código, que se muestra en un estilo de fuente de ancho fijo
<code></code> indica que el contenido es un fragmento de código, que se muestra en un estilo de fuente de ancho fijo
<mark></mark> marca una parte del contenido con un fondo amarillo.
<pre></pre> puede conservar saltos de línea y símbolos de espacio, pero es difícil controlar el efecto de visualización de la página web. Generalmente, no se utiliza a menos que existan necesidades especiales.
  símbolo de medio ancho, el ancho de una letra inglesa, el ancho de medio carácter chino
  símbolo de ancho completo, ancho de 2 letras, ancho de 1 carácter chino
<small></small> La fuente es un tamaño más pequeña que el contenido del título. El efecto predeterminado tiene efecto en la etiqueta h. h5 nueva incorporación
<hora></hora> representa una hora y el texto de la fecha está envuelto con esta etiqueta: "atributo de fecha y hora: opcional, puede establecer una fecha específica para facilitar el rastreo del motor de búsqueda.
<data value="100">100 yuanes</data> se utiliza para el texto de datos -> atributo de valor: opcional, puede establecer un valor para facilitar el rastreo del motor de búsqueda
<dirección></dirección> se utiliza para el texto de la dirección, en cursiva de forma predeterminada
<del>190.00</del> indica contenido eliminado y el texto tendrá una línea horizontal.
<ins>7,9% de descuento</ins> indica contenido insertado y el texto estará subrayado
<abbr title="">HTML</abbr> se utiliza para texto de terminología profesional: "El contenido del atributo de título se puede utilizar como explicación del término.
<!-- Soy el contenido del comentario --> El contenido del comentario es la interfaz que el navegador no mostrará y es principalmente para que la vean los programadores. La tecla de acceso directo para comentarios en vscode es ctrl+/
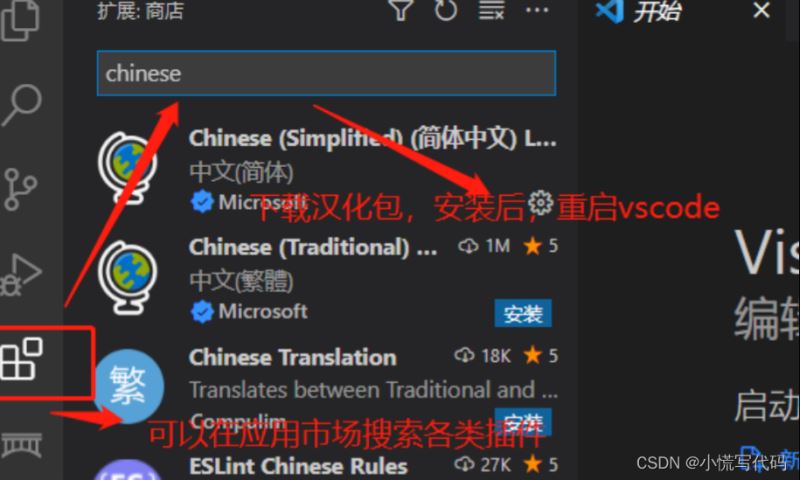
Dirección de descarga: http://vscode.bianjiqi.net/
Instalar el paquete chino


Complementos de uso común
Fragmentos HTML solicita código html
Auto Rename Tag cierra automáticamente la etiqueta y la modifica sincrónicamente
Soporte HTML CSS, mensaje inteligente, nombre de clase css y nombre de identificación
abrir en el navegador El archivo html actual se puede abrir con el navegador
Live Server crea un servidor local para abrir el archivo
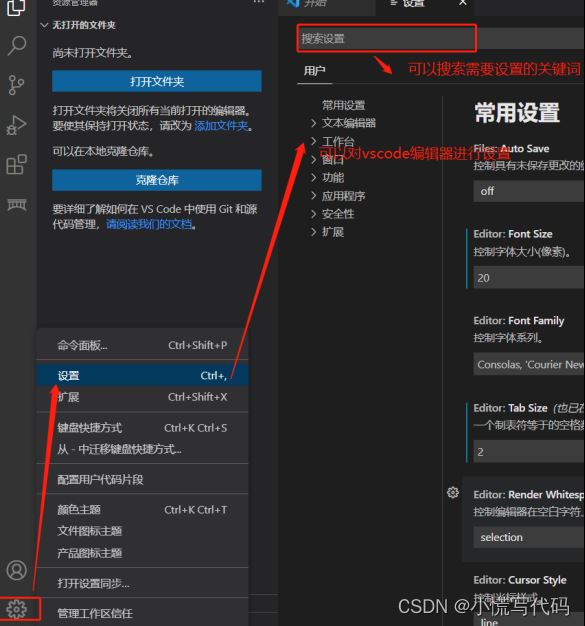
shift+! Seleccione el primero para generar rápidamente la estructura básica de la página web.
<div></div> tiene estilos y semántica de forma predeterminada, lo que indica un área a nivel de bloque, que es el área de diseño de la página web principal.
<header></header> representa el encabezado de una página web o un artículo. Se puede utilizar en diferentes escenarios. Por ejemplo, en un artículo, representa el encabezado de un artículo. En términos generales, todavía representa el encabezado de la página web.
<main></main> representa el contenido del tema de la página web. Solo hay un principal para una página web.
<section></section> representa principalmente un tema independiente y puede reemplazar el elemento div.
<aside></aside> puede representar la barra lateral de la página web. Si está a nivel de archivo, representa los comentarios del artículo.
<article></article> representa un artículo o publicación, que puede contener encabezado, pie de página, sección, aparte y otros elementos.
<footer></footer> representa el área inferior, que puede representar la parte inferior de una página web o la parte inferior de un artículo.
<nav></nav> Elemento de navegación, que representa el módulo de navegación Generalmente, una página web tiene solo un navegador.
Reglas de anidamiento de etiquetas HTML: 1. Los elementos de diseño pueden anidar cualquier elemento 2. Los elementos a nivel de bloque pueden anidar elementos en línea 3. Los elementos en línea no pueden anidar elementos a nivel de bloque 4. Las etiquetas p no pueden anidar otros elementos a nivel de bloque
aEtiqueta de hipervínculo:
<a href="https://www.baidu.com" target="_self">A Baidu</a> Se puede hacer clic en esta etiqueta para ir a una URL
propiedad
1.href es la dirección de la página web redirigida:
href="tel:13111111111" El protocolo tel puede crear un enlace telefónico en el navegador móvil, el usuario puede hacer clic para llamar al teléfono y marcar. href="mailto:[email protected]": utilizando el protocolo mailto, después de hacer clic, el navegador abrirá el programa de correo predeterminado de la máquina, lo que permitirá al usuario enviar correo a la dirección de correo especificada Ancla: puede especificar una identificación atributo para la etiqueta html y luego salte a la ubicación especificada a través de href="#id", # representa la identificación
Por ejemplo
<a href="#fyp">Vida</a> <h3 id="fyp">Muy bien</h3>
Descargar archivo: si href es una dirección de archivo, el archivo se puede descargar.
Target es la forma de saltar para abrir una página web. El valor del atributo predeterminado es _self, se abre la ventana actual y -blank es abrir una nueva ventana.
Ping: haga clic en la etiqueta a para enviar una solicitud de publicación a la dirección especificada por ping. Se utiliza principalmente para rastrear el comportamiento del usuario.
Etiquetas de imagen:
<img src="./imgs/shop_33.jpg" alt="" altura="50" cargando="perezoso" />
propiedad
El atributo src es la dirección de la imagen, que puede ser una dirección de imagen local o una dirección de imagen de red. El atributo alt establece la descripción de texto de la imagen. Cuando no se muestra la imagen, se mostrará el contenido del atributo alt. ancho establece el ancho de la imagen y alto establece la altura de la imagen. Si solo se configura uno de ellos, el otro se calcula automáticamente. La unidad es pxloading. El atributo establece el comportamiento de carga de la imagen. Hay 3 valores de atributo. El valor predeterminado es automático, lo que significa que el atributo de carga no se utiliza. Lazy, habilita la carga diferida (la imagen se carga solo cuando aparece en el área visible), ansioso, carga la imagen inmediatamente, independientemente de si la imagen aparece en el área visible. elemento de área de imagen de figura
<figura> <imgsrc="F" /> <figcaption>Fotos del puente</figcaption> </figura> La figura representa un área de imagen que puede envolver imágenes e información relacionada. figcaption describe la imagen y puede usarse como título de la imagen.
lista
vieja lista ordenada
<ol tipo="1" inicio="5"> <li>Grado 1, Clase 1</li> <li>Tableros de primer grado 2</li> ... </ol>
Una lista ordenada con un número delante de cada columna.
propiedad
atributo de tipo
El valor del atributo establece el tipo numérico delante de la columna:
1 número arábigo (por defecto).
un orden alfabético en minúsculas
Un orden alfabético en mayúsculas
i clasificación de números romanos en minúsculas
I Orden de números romanos en mayúsculas
inicio de orden inverso invertido establece el valor inicial del número
lista desordenada ul
<ul tipo="cuadrado"> <li>Grado 1, Clase 1</li> ... </ul>
Lista desordenada, sin número de secuencia, cada columna tiene un símbolo delante
El atributo de tipo establece el símbolo para cada columna de la lista: disco, círculo sólido (valor predeterminado), círculo, círculo hueco, rectángulo cuadrado. Se puede utilizar como elementos de diseño para páginas web.
lista personalizada dl
<dl> <dt>interfaz web</dt> <dd>Recepción web</dd> </dl>
lista dl, puede haber múltiples combinaciones de dt y dd en dl.
dt representa un término dd es la explicación del término
contenedor web iframe
<iframe src="https://player.youku.com/ incrustar/XNTg2MzEyMjY2NA==" frameborder="0" permitir pantalla completa> </iframe>
Contenedor de páginas web iframe, que puede mostrar otras páginas web y contenido web en un área. El atributo src establece la dirección de la página web mostrada. El ancho establece el ancho del iframe y la altura establece la altura del borde del marco. tamaño del borde. permitir pantalla completa Haga clic en el botón de pantalla completa para mostrar etiquetas multimedia en pantalla completa.
vídeo: puede reproducir vídeos
<vídeo src="./media/prueba.mp4" controles reproducción automática apagado bucle altura="300" cartel="./imgs/shop_33.jpg" precarga="auto" </vídeo>
src es la dirección del video, que puede ser una dirección local o una dirección de red controla la reproducción automática de la barra de control del reproductor (el navegador Chrome debe configurarse silenciado) silenciado bucle silenciado ancho de reproducción en bucle establece ancho, altura establece altura, generalmente configura uno, deja que el otro. tamaño Calcule automáticamente la imagen de portada del vídeo del póster, que puede ser una imagen de red o una imagen local precargada Valor del atributo de caché de video: automático (valor predeterminado) almacena en búfer todo el video, ninguno no almacena en búfer, los metadatos almacenan en búfer los metadatos del archivo de video, generalmente no están configurados, mantienen el valor predeterminado.
<controles de vídeo reproducción automática silenciados> <fuente src="./media/test.webm" tipo=" vídeo/webm"> <fuente src="./media/test.mp4" tipo=" vídeo/mp4"> </vídeo>
Para ser compatible con los formatos de archivos de video reproducidos por diferentes navegadores, use el elemento fuente hasta que encuentre un archivo de video que se pueda reproducir.
entrada de símbolo html:
Puede utilizar el método de entrada Sogou para introducir símbolos especiales.
Mostrar símbolos a través del código fuente de símbolos html (método recomendado)
mesa mesa
la mesa representa una mesa
propiedad:
bordeEl ancho del borde de la tabla establece el ancho de la tabla espacio entre celdas el espacio en blanco entre celdas relleno de celdas el espaciado directo (en blanco) entre las celdas y el contenido, también llamado margen interno.alinear alineación de tabla, alineación izquierda izquierda, alineación central, alineación derecha derecha bgcolor imagen de fondo para diseño web
tr representa una línea
ª celda del encabezado: fuente predeterminada en negrita, centrada horizontalmente
celda estándar td, muestra principalmente datos (el contenido de la pantalla se coloca dentro del elemento td)
colspan fusiona celdas entre columnas. Después de fusionar las celdas, es necesario eliminar las celdas restantes. Rowspan fusiona celdas entre filas y fusiona celdas en filas posteriores. Después de fusionar, es necesario eliminar el exceso de celdas. color de fondo de la celda bgcolor: Valor del atributo: 1. Nombre del color (rojo, gris, etc.) 2. Código hexadecimal del color (#000000 negro, #ffffff blanco) 3. modo rga: como rga (204,97,70) cellpadding es el espacio directo (en blanco) entre la celda y el contenido, también llamado margen interno.align es la alineación horizontal del texto de la celda, hacia la izquierda (predeterminado), centro (centro), derecha (derecha) alineación vertical del texto de la celda, alineación superior superior, centro medio, alineación inferior inferior
caption El título de la tabla.
thead es el encabezado de la tabla (si no hay encabezado, no es necesario que lo escriba. Si escribe thead, debe tener tbody y tfoot. Las celdas en el encabezado de la tabla generalmente usan el ésimo elemento de encabezado). .
tbody La parte del cuerpo de la mesa.
Pie el fondo de la mesa.
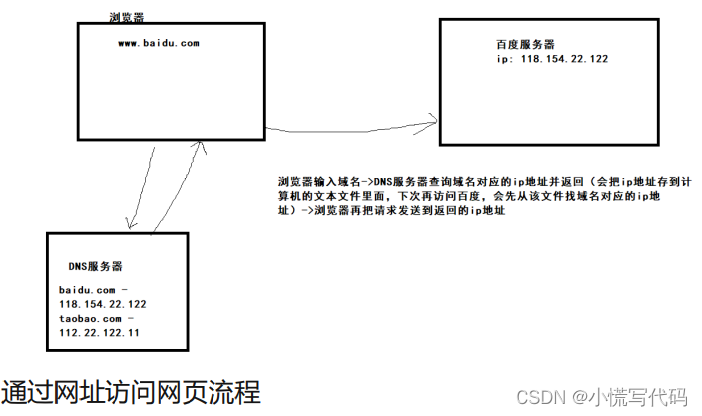
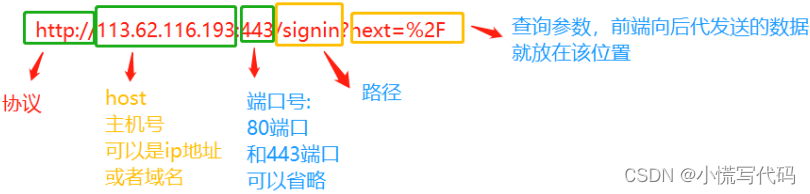
url: Localizador uniforme de recursos, también llamado URL


Protocolo: el método utilizado por el navegador para solicitar recursos del servidor:
Se puede omitir el protocolo http, puerto predeterminado 80. Los datos se transmiten en texto claro y pueden ser secuestrados fácilmente.
El protocolo https y el protocolo HTTP añaden un certificado SSL (con una clave pública y una clave secreta) para cifrar los datos transmitidos en la página web. El puerto predeterminado es 443, que se puede omitir.
host: la dirección IP o el nombre de dominio del servidor del sitio web. Puerto: cada aplicación en la computadora tiene un puerto separado. Ruta: la ubicación del recurso en el sitio web. Parámetros de consulta: información adicional proporcionada al servidor, principalmente datos transmitidos desde el front-end al back-end
**formulario:** La etiqueta contiene muchos controles de formulario. Los controles de formulario permiten a los usuarios ingresar datos de entrada y pasar estos datos al backend a través de la etiqueta de formulario. (Todos los controles de formulario tienen un atributo de nombre, a través del cual los datos ingresados por el control de formulario se pueden pasar al backend a través de parámetros de consulta).
propiedad:
acción La dirección del método de transmisión de datos El método de envío de datos:
Valor: los datos de la solicitud de obtención (predeterminado) se pasan como parámetros de consulta. Ventajas: la transmisión de datos es relativamente rápida. Desventajas: los datos se pueden ver directamente en el sitio web. Hay un límite en el tamaño de los datos transmitidos y solo se pueden pasar cadenas. Si se trata de una solicitud de obtención, no es necesario escribir el atributo del método.
Después de la solicitud, los datos se pasan a través del cuerpo de la solicitud y los datos no son visibles detrás de la URL. Desventajas: la transmisión de datos no es tan rápida como la obtención. Desventajas: los datos están relativamente seguros en el cuerpo de la solicitud, casi no se muestran los datos transmitidos y se pueden transferir varios datos.
enctype especifica la solicitud de publicación y el tipo MIME de los datos pasados por el navegador (el backend toma diferentes valores según los diferentes tipos de MIME)
etiqueta del cuadro de entrada, etiqueta de cierre automático
propiedad
maxlength es el carácter de entrada máximo. No se puede ingresar un marcador de posición si lo excede. Cuando el contenido de entrada está vacío, el texto del mensaje que se muestra es de solo lectura y solo se puede ver, no se pueden ingresar elementos. . deshabilitado está deshabilitado, el elemento es gris y no se puede seleccionar. patrón de valor de visualización (contenido) del elemento de valor. Puede ingresar una expresión regular. Si el cuadro de entrada no cumple con la expresión regular, se le pedirá que establezca la opción predeterminada del botón de opción o el cuadro de selección múltiple requerido. atributo Si no hay ningún valor de entrada en el cuadro de entrada, aparecerá un mensaje al enviar. El tipo determina la forma de la etiqueta de entrada. Los diferentes valores se muestran en diferentes formas.
escriba el valor del atributo:
texto (predeterminado) los datos de la contraseña de entrada de texto se muestran en el cuadro de entrada de número de texto cifrado, solo se pueden ingresar números, los atributos del cuadro de entrada de número---->generalmente se combinan con los siguientes atributos: valor mínimo mínimo, valor máximo máximo, paso es el botón a la derecha para incrementar la longitud del paso (el botón en el lado derecho de 3 atributos es válido) la búsqueda se usa para buscar en el cuadro de entrada Después de ingresar el contenido, hay un ícono claro a la derecha. Para los botones de radio, se debe establecer el valor, que es el valor seleccionado por la radio. El atributo de nombre debe ser coherente para lograr la selección de radio. casilla de verificación Cuadro de selección múltiple, se debe establecer el valor, que es el valor seleccionado por la selección múltiple, y el atributo de nombre debe establecerse de manera consistente. email es el cuadro de entrada de correo electrónico. Si la entrada no está en formato de correo electrónico, aparecerá un mensaje. El cuadro de entrada del número de teléfono debe configurarse con el atributo de patrón para configurar la URL normal. Si la entrada no es una URL, habrá un color de solicitud. Puede seleccionar el control deslizante de rango de color y puede deslizar el valor seleccionado. en el rango especificado: con valor mínimo mínimo, valor máximo máximo, paso El tamaño del paso de cada diapositiva (el valor predeterminado es 1). El cuadro de entrada oculto está oculto y no se puede ver en la página web. fecha selección de fecha, hora selección de hora, mes mes, semana semana, fecha hora local año mes día hora - con min la fecha mínima opcional, max la fecha máxima opcional, valor el botón de atributo de fecha seleccionado se muestra como un botón normal, no Cualquiera botón de envío de función, haga clic para pasar los datos al backend a través del restablecimiento de nombre, restaure el valor controlado por el formulario al archivo de valor inicial cargado, el formulario debe establecer enctype="multipart/form-data"
etiqueta de conjunto de campos
La etiqueta de conjunto de campos es un contenedor a nivel de bloque que representa una colección de componentes del formulario. La leyenda establece el título del control del conjunto de campos. Generalmente es el primer elemento del conjunto de campos y estará incrustado en la esquina superior del conjunto de campos. Sintaxis: <formulario> <conjunto de campos deshabilitado> <legend>Información personal</legend> </conjunto de campos> </formulario>
El atributo deshabilitado puede hacer que los controles del formulario ajustado se vuelvan grises y no estén disponibles.
etiqueta etiqueta
La descripción de texto del control del formulario de etiqueta se utiliza generalmente en el formulario de preforma.
El atributo for se puede asociar con un control de formulario y el valor es el valor del atributo de identificación del control de formulario.
<tipo de entrada="casilla de verificación" valor="prueba" id="c" > <label for="c">Desconocido</label>
Puede colocar controles de formulario en etiquetas y asociarlas automáticamente. <etiqueta> <input type="radio" value="hombre"nombre="sexo">Hombre</label>
botónbotón
propiedad:
tipo de botón: enviar (enviar datos del formulario), restablecer (restablecer los datos del formulario a su estado inicial), el botón es un botón normal sin comportamiento. ——》La etiqueta del botón se puede utilizar fuera de la etiqueta del formulario. Tendrá el atributo de envío y se podrá enviar.
El botón deshabilitado deshabilita el nombre del botón. Al enviar datos, envíelos en el formato nombre = valor (para que coincida con el valor del botón de valor). El formulario asociado con el botón. de la forma forma. Si se omite, la asociación predeterminada está en el formulario principal.
<formulario id="form1"></formulario> <botón formulario="form1" valor="prueba">Enviar</botón>
seleccione el menú desplegable
Genere un menú desplegable, que debe configurarse con la etiqueta de opción.
<seleccione nombre="provincia" requiere tamaño múltiple="8"> <optgroup label="Sur"> <option value="sc">Sichuan</option> <opción valor="gd" seleccionada>Guangdong</option> </optgrupo> <optgroup label="Norte" deshabilitado> <option value="sc">Sichuan</option> </optgrupo> </seleccionar>
propiedad
1.seleccione——nombre del formulario, los datos se transmiten al backend en forma de nombre = valor (el valor es el valor de valor de la opción seleccionada)
el formulario deshabilitado no se puede seleccionar
requerido requerido
múltiple puede seleccionar múltiples opciones (debe presionar Ctrl para selecciones múltiples) tamaño Si se configura múltiple, puede establecer el número de filas visibles a la vez.
2. opción establece una opción en el menú desplegable. ——》valor El valor seleccionado seleccionado Establece el elemento seleccionado predeterminado
3. La etiqueta <optgroup label="南>Opciones de grupo——" es el nombre del grupo y el grupo no se puede seleccionar. Una vez configurado deshabilitado, no se pueden seleccionar todas las opciones del grupo.
contenedor de lista de datos
<id de lista de datos="datos"> <opción valor="a" etiqueta="A11"> <opción valor="b" etiqueta="B11"> <opción valor="c" etiqueta="C11"> </lista de datos>
lista de datos es una etiqueta contenedora que puede proporcionar un conjunto de datos para un control específico, generalmente utilizada para solicitudes de entrada en cuadros de entrada. El atributo id se utiliza para asociar el control de entrada de entrada. El atributo de lista de la entrada se puede asociar con la opción del contenedor de lista de datos para configurar cada opción. value es el valor de la opción, label es la descripción del valor y el navegador Chrome lo muestra en la siguiente línea de valor.
cuadro de entrada de texto de varias líneas de área de texto
textarea es un cuadro de entrada de texto de varias líneas cuyo tamaño se puede modificar empujando y arrastrando de forma predeterminada. El contenido del paquete es el texto del mensaje de marcador de posición de valor. filas La altura del cuadro de texto, la unidad es fila cols El ancho del cuadro de texto, la unidad es carácter deshabilitado La entrada está prohibida maxlength Máximo de caracteres de entrada minlength Mínimo de caracteres de entrada requeridos Obligatorio
producción
10+10<output name="result">20</output> representa el resultado de la operación de un usuario.
progreso
<progress max="100" value="50">50%</progress>s es un elemento en línea que indica el progreso de finalización de la tarea, generalmente mostrado en el estilo de una barra de progreso.
max es el valor máximo de la barra de progreso. El valor predeterminado es un número entre 1 valor y 0-max, que indica el progreso actual.
indicador del medidor
<metro título="455" min="100" max="500" valor="455" bajo="150" alto="350"></meter>
El indicador del medidor muestra un valor dentro de un rango conocido. El valor se muestra en verde en las zonas baja y alta, y en naranja en otras áreas.
min es el valor mínimo del rango max es el valor máximo del valor del rango valor actual umbral inferior bajo (mayor que min) umbral superior alto (menor que max)
etiqueta de colapso de detalles
detalles colapsar etiqueta. De forma predeterminada, el navegador colapsará la etiqueta para ajustar el contenido. Haga clic para expandir y ver el contenido.
Establecer título plegable
<detalles> <summary>Contraer título</summary> <ul> <li>prueba1</li> </ul> </detalles>
Etiquetas a nivel de bloque (elementos) div, p, formulario, ul, h1-h6, dl, encabezado, navegación, sección, aparte, principal, artículo, etiquetas en línea de pie de página (elementos) span, em, fuerte, entrada (texto, contraseña , radio, casilla de verificación, archivo), botón, selección y etiqueta se muestran en un estilo de barra de progreso.
- max El valor máximo de la barra de progreso, el valor predeterminado es 1 - el valor es un número entre 0 y máximo, que indica el progreso actual. **indicador del medidor**
El indicador del medidor muestra un valor dentro de un rango conocido. El valor se muestra en verde en las zonas baja y alta, y en naranja en otras áreas. - min el valor mínimo del rango - max es el valor máximo del rango - value es el valor actual - low es el umbral inferior (mayor que min) - umbral alto más alto (menos que el máximo) #### detalles Contraer detalles de la etiqueta Contraer etiqueta, el navegador contraerá la etiqueta para ajustar el contenido de forma predeterminada, haga clic para expandir y ver el contenido <summary>Establecer título plegable
Contraer título
prueba1
```
Etiquetas a nivel de bloque (elementos) div, p, formulario, ul, h1-h6, dl, encabezado, navegación, sección, aparte, principal, artículo, etiquetas en línea de pie de página (elementos) span, em, fuerte, entrada (texto, contraseña , radio, casilla de verificación, archivo), botón, seleccionar, etiqueta
Lo anterior es una introducción detallada a HTML y un resumen de los códigos de uso común. Para obtener más información sobre la introducción de HTML y los códigos de uso común, preste atención a otros artículos relacionados en downcodes.com.