Los estilos CSS se pueden introducir en documentos HTML como archivos separados (archivos de tipo .css ) o escribirse directamente en documentos HTML. Se pueden dividir aproximadamente en los siguientes cuatro métodos:
El primer y segundo método escriben estilos CSS en el documento HTML actual. El tercer y cuarto método colocan los estilos CSS en archivos externos y luego los importan al documento HTML actual.
El estilo en línea consiste en colocar el estilo CSS directamente en la etiqueta dentro de la línea de código, generalmente en style de la etiqueta. Dado que el estilo en línea se inserta directamente en la etiqueta, es la forma más directa y también la más directa. Más inconveniente para modificar el estilo.
[Ejemplo 1] Aplique estilos CSS en línea a párrafos, etiquetas <h2>, etiquetas <em>, etiquetas <strong> y etiquetas <div> respectivamente.
<!tipo de documento html>
<html>
<cabeza>
<meta juego de caracteres="UTF-8">
<title>Estilos en línea</title>
</cabeza>
<cuerpo>
<p style="background-color: #999900">Elemento en línea, párrafo de control-1</p>
<h2 style="background-color: #FF6633">Elemento en línea, elemento de título h2</h2>
<p style="background-color: #999900">Elementos en línea, párrafo de control-2</p>
<strong style="font-size:30px;">Elementos en línea, fuerte es más efectivo que em</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">Elementos en línea, elementos div a nivel de bloque</div>
<em style="font-size:2em;">Elementos en línea, énfasis em</em>
</cuerpo>
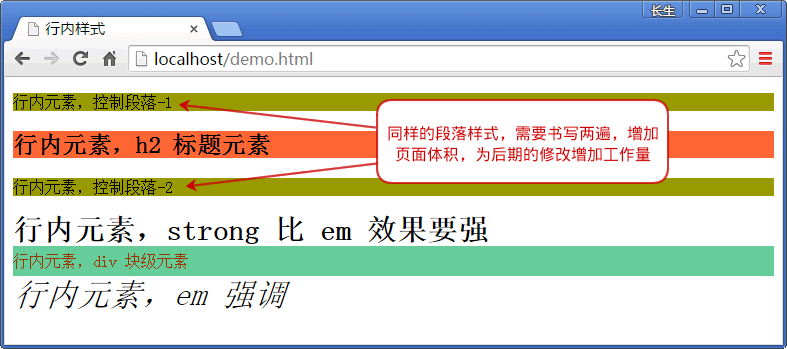
</html>El efecto de demostración de la página es el que se muestra a continuación:

En el ejemplo anterior, el estilo en línea está incrustado por el atributo de estilo del elemento HTML, es decir, el código CSS se puede colocar entre comillas style="" y varios valores de atributos CSS están separados por punto y coma ; Por ejemplo, la etiqueta <div> en el ejemplo:
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">Elementos en línea, elementos div a nivel de bloque</div>
La etiqueta de párrafo <p> establece el color de fondo en marrón (color de fondo: #999900), y la etiqueta de título <h2> establece el color de fondo en rojo (color de fondo: #FF6633).
La etiqueta <strong> establece la fuente en 30 píxeles (font-size:30px;), la etiqueta <div> establece la altura y la altura de la línea en 30 píxeles y establece el color y el color de fondo (color de fondo: #66CC99; color : #993300 ; altura: 30px; altura de línea: 30px;), la etiqueta <em> establece el tamaño de fuente en unidades relativas (tamaño de fuente: 2em;).
Aunque el contenido de las dos etiquetas de párrafo <p> es diferente, utilizan la misma configuración de color de fondo, pero agregan el atributo CSS en línea dos veces para establecer el color de fondo color de fondo: #999900.
Aunque los elementos en línea son fáciles de escribir, se pueden encontrar los siguientes defectos a través de ejemplos:
Cada etiqueta debe tener estilo agregando el atributo de estilo. A diferencia del pasado, cuando los productores de páginas web mezclaban etiquetas HTML y estilos, ahora los estilos en línea se escriben a través de CSS y, en el pasado, los atributos de las etiquetas HTML se usaban para lograr efectos de estilo. Aunque los métodos son diferentes, las consecuencias son las mismas: altos costos de mantenimiento en el futuro, es decir, al modificar páginas, es necesario abrir cada página del sitio web una por una y modificarlas una por una, y no se puede ver la papel de CSS en absoluto. Agregar tantos estilos en línea hará que la página sea más grande. Si el portal está escrito de esta manera, desperdiciará tráfico y ancho de banda del servidor.Algunas páginas web en Internet pueden ver esta forma de escribir mirando los archivos fuente. Aunque solo una parte de una página web se hace de esta manera, es necesario diferenciarla según la situación:
Si el creador de una página web escribe un estilo en línea de este tipo, el estilo actual se puede cambiar rápidamente sin tener que considerar el conflicto de estilos escritos anteriormente. Si esta situación existe en la página web, es un estilo generado por el editor durante la edición en segundo plano. o el fondo no está completamente desarrollado, es necesario desarrollar opciones para que los editores seleccionen estilos en lugar de cambiar directamente el color, el grosor, el color de fondo, la inclinación y otros efectos a través del editor.Los estilos en línea escriben CSS en el encabezado del archivo fuente de la página web, es decir, entre <head> y <head>, y lo rodean usando la etiqueta <style> en la etiqueta HTML. Su característica es que el estilo solo puede ser. Se utiliza aquí. Utilice la página para resolver la desventaja de escribir estilos en línea varias veces.
[Ejemplo 2] Establezca un método de escritura de estilo en línea para párrafos para reducir la cantidad de código.
<!tipo de documento html>
<html>
<cabeza>
<meta juego de caracteres="utf-8">
<título>Incrustado</título>
<tipo de estilo="texto/css">
pags{
alineación de texto: izquierda; /*texto alineado a la izquierda*/
tamaño de fuente: 18px /*Tamaño de fuente 18 píxeles*/
altura de línea: 25 px /*Altura de línea 25 píxeles*/
sangría de texto: 2em; /*Sangría la primera línea con 2 espacios del tamaño de un texto*/
ancho: 500px /*Ancho del párrafo 500 píxeles*/
margen: 0 auto /*Centrado en el navegador*/
margen inferior: 20 píxeles /*margen inferior del párrafo 20 píxeles*/
}
</estilo>
</cabeza>
<cuerpo>
<p>El nombre de la empresa "Baidu" proviene del poema de la dinastía Song "Buscándolo en miles de Baidu". (La sala de conferencias de Baidu Company se llama Caso Qingyu, que es la tarjeta de palabras de este poema). La idea del ícono de la "pata de oso" surgió de la estimulación de "cazadores que patrullan las patas de oso", que es muy similar a la "tecnología de búsqueda analítica" del Dr. Li, formando así el concepto de búsqueda de Baidu y eventualmente convirtiéndose en la imagen del ícono de Baidu. Después de eso, debido a que la mayoría de los motores de búsqueda estaban representados por imágenes de animales, como el zorro de SOHU o el perro de GOOGLE, Baidu naturalmente lo llamó oso. Baidu Bear se ha convertido en la imagen de Baidu Company. </p>
<p>En el plan de Baidu para cambiar su LOGO, los tres nuevos diseños de LOGO propuestos por Baidu fueron rechazados por los votos de los internautas. Más internautas votaron por el logotipo original de la pata de oso. </p>
<p>Se llevaron a cabo un total de tres rondas de votación para cambiar el LOGO. Hasta el final de la segunda ronda de votación, el nuevo LOGO con cara sonriente tenía una ventaja absoluta. Pero en la ronda final de votación, el logotipo original de la pata de oso obtuvo dramáticamente la mayor cantidad de votos de los internautas, rechazando así por completo los tres nuevos planes de LOGO. </p>
</cuerpo>
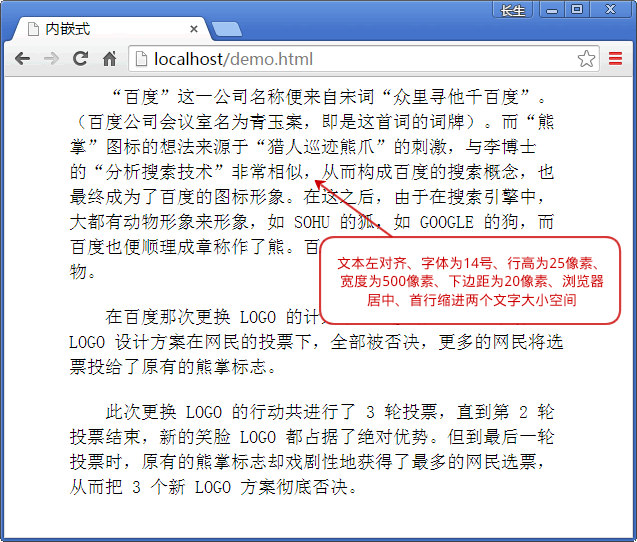
</html>El efecto de demostración de la página es el que se muestra a continuación:

En el ejemplo anterior, los párrafos se configuran de la siguiente manera: el texto está alineado a la izquierda, la fuente es de tamaño 14, la altura de la línea es de 25 píxeles, el ancho es de 500 píxeles, el margen inferior es de 20 píxeles, el navegador está centrado debajo del navegador, y la primera línea tiene una sangría de dos espacios del tamaño de un texto. La sangría de la primera línea utiliza unidades relativas. El propósito de esta configuración es que cuando el tamaño de fuente cambia (como font-size: 18px; ), aún se puede sangrar con dos espacios de tamaño de texto.
Los estilos en línea causan inconvenientes en la modificación del estilo. Por ejemplo, en el ejemplo anterior, ambos párrafos usan el mismo estilo, pero deben escribirse dos veces. Con los estilos en línea, todos los estilos de párrafo se pueden juntar.
El estilo no solo puede definir estilos CSS, sino también scripts JavaScript, por lo que debe prestar atención al usar el estilo. Cuando el valor de tipo de estilo es text/css , el estilo CSS se escribe internamente; si el valor de tipo de estilo es text/javascript , el script JavaScript se escribe internamente.
El atributo de título de la etiqueta de estilo.
Hay un título de atributo especial en el estilo. Puede usar el título para establecer un título para diferentes estilos. El espectador puede elegir diferentes estilos según el título para lograr el efecto de cambio en el navegador. y el navegador Firefox lo admite.
[Ejemplo 3] Establezca dos estilos de tamaño de fuente para el navegador Firefox respectivamente y modifíquelos a través del menú "Ver" de Firefox.
<!tipo de documento html>
<html>
<cabeza>
<meta juego de caracteres="utf-8">
<tipo de estilo="text/css" title="Tamaño de fuente 14">
pags{
alineación de texto: izquierda; /*texto alineado a la izquierda*/
tamaño de fuente: 14px /*Tamaño de fuente 14 píxeles*/
altura de línea: 25 px /*Altura de línea 25 píxeles*/
sangría de texto: 2em; /*Sangría la primera línea con dos espacios del tamaño de un texto*/
ancho: 500px /*Ancho del párrafo 500 píxeles*/
margen: 0 auto /*Centrado en el navegador*/
}
</estilo>
<tipo de estilo="text/css" title="Tamaño de fuente 18">
pags{
alineación de texto: izquierda; /*texto alineado a la izquierda*/
tamaño de fuente: 18px /*Tamaño de fuente 18 píxeles*/
altura de línea: 25 px /*Altura de línea 25 píxeles*/
sangría de texto: 2em; /*Sangría la primera línea con dos espacios del tamaño de un texto*/
ancho: 500px /*Ancho del párrafo 500 píxeles*/
margen: 0 auto /*Centrado en el navegador*/
color: #6699FF; /*Cambiar color de fuente*/
}
</estilo>
</cabeza>
<cuerpo>
<p>El nombre de la empresa "Baidu" proviene del poema de la dinastía Song "Buscándolo en miles de Baidu". (La sala de conferencias de Baidu Company se llama Caso Qingyu, que es la tarjeta de palabras de este poema). La idea del ícono de "pata de oso" surgió de la estimulación de "cazadores que patrullan las patas de oso", que es muy similar a la "tecnología de búsqueda analítica" del Dr. Li, formando así el concepto de búsqueda de Baidu y eventualmente convirtiéndose en la imagen del ícono de Baidu. </p>
</cuerpo>
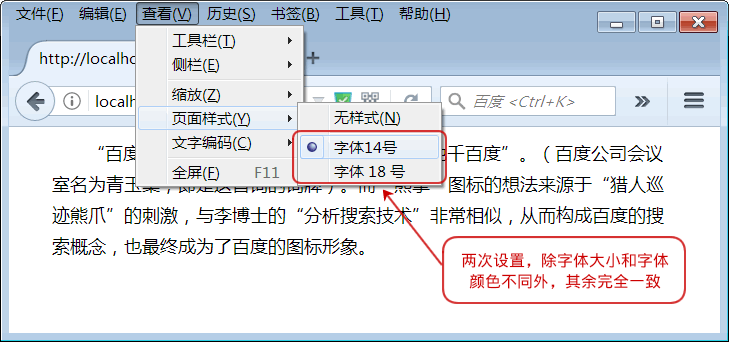
</html>El efecto de demostración de la página se muestra en la siguiente figura.

En el ejemplo anterior, se definen dos tamaños de fuente a través de <style type="text/css" title="名称"> y hay dos opciones en el submenú "Estilo de página" en el menú "Ver" en Firefox: Fuente. tamaño 14, tamaño de fuente 18. De forma predeterminada, se muestra el primer <style type="text/css" title="名称"> escrito. El estilo de la página se puede cambiar a través del menú.
El método de enlace vincula archivos de hojas de estilo externos a documentos HTML a través de la etiqueta <link> de HTML. Este es el método más utilizado en sitios web de Internet y también es el método más práctico. Este método separa completamente los documentos HTML y los archivos CSS, logra una separación completa de la capa de estructura y la capa de presentación y mejora la escalabilidad de la estructura de la página web y la capacidad de mantenimiento de los estilos CSS.
[Ejemplo 4] Utilice el estilo de enlace para aplicar estilos al código HTML, que es fácil de escribir y cambiar.
<!tipo de documento html>
<html>
<cabeza>
<meta juego de caracteres="utf-8">
<título></título>
<enlace href="lianjie.css" tipo="texto/css" rel="hoja de estilo" />
<enlace href="lianjie-2.css" tipo="texto/css" rel="hoja de estilo" />
</cabeza>
<cuerpo>
<p>Estoy controlado por el archivo lianjie-2.css. ¿Qué hay de ti abajo? ? </p>
<h3>Arriba, el archivo <span>lianjie.css</span> me dio un vestido colorido. </h3>
</cuerpo>
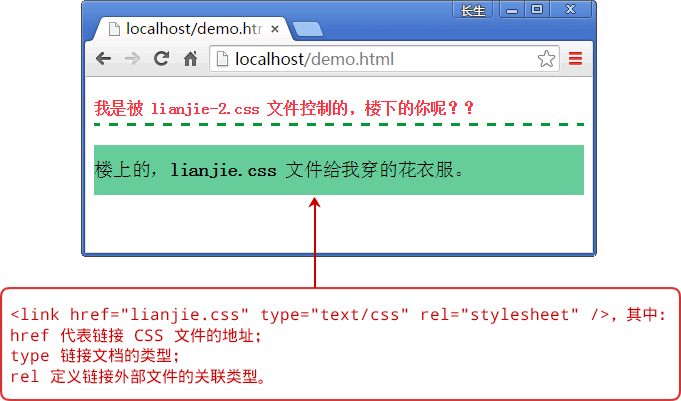
</html>El efecto de demostración de la página es el que se muestra a continuación:

En el ejemplo anterior, dos archivos CSS están vinculados mediante un enlace y ambos son válidos. Es por eso que el creador del sitio web coloca las partes comunes en un archivo CSS y escribe un nuevo archivo de estilo para el estilo de página actual.
Código del archivo lianjie.css:
h3{
font-weight: normal; /*Cancelar el efecto de negrita predeterminado del título*/
color de fondo: #66CC99; /* Establecer color de fondo*/
altura: 50px /*Establecer la altura de la etiqueta*/
line-height:50px /* Establece la altura de la línea de la etiqueta*/
}
durar{
color: #FFOOOO; /* color de fuente*/
peso de fuente: negrita; /* fuente en negrita*/
}Código de archivo lianjie-2.css:
pags{
color: #FF3333; /*Configuración del color de fuente*/
peso de fuente: negrita; /* fuente en negrita*/
border-bottom: 3px discontinuo #009933 /* Establece la línea del borde inferior*/
altura de línea: 30px /* Establecer altura de línea*/
}Los estilos vinculados separan completamente el código CSS y el código HTML, logrando la separación de estructura y estilo, permitiendo que el código HTML construya específicamente la estructura de la página, mientras que CSS completa el trabajo de embellecimiento.
Los beneficios de vincular estilos CSS importados:
Los archivos CSS se pueden colocar en diferentes archivos HTML para unificar los estilos de todas las páginas del sitio web; además, poner el código CSS en un solo archivo CSS facilita la administración y reduce el tiempo de código y mantenimiento cuando se modifica el archivo CSS, todas las páginas que aplican; Este archivo CSS se actualizará. Todos los archivos HTML se actualizarán sin tener que recuperar todas las páginas del servidor y luego cargarlas después de las modificaciones.Importación de estilos Utilice el comando @import para importar hojas de estilos externas. Hay 6 métodos de escritura para estilos importados:
@importar daoru.css;
@import 'daomxss';
@importar "daoru.css";
@importar URL(daoru.css);
@import url('daoru.css');
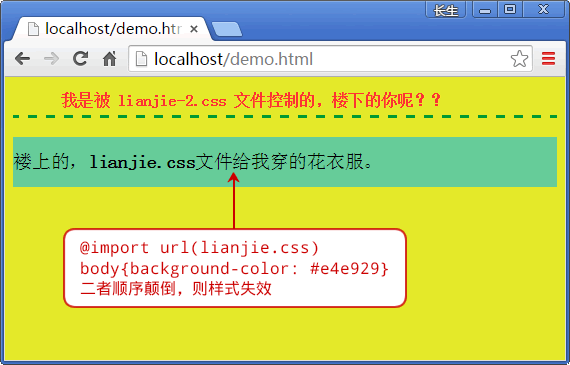
@importar URL("daoru.css");[Ejemplo 5] Importe las hojas de estilo lianjie.css y daoru.css y escriba el color de fondo de la etiqueta <body>. Tenga en cuenta que la hoja de estilo importada y los estilos de etiqueta <body> no se pueden revertir.
<html>
<cabeza>
<meta juego de caracteres="utf-8">
<título></título>
<tipo de estilo="texto/css">
@importar URL(lianjie.css);
@importar URL(daoru.css);
cuerpo {color de fondo: #e4e929;
</estilo>
</cabeza>
<cuerpo>
<div>
<p>Estoy controlado por el archivo lianjie-2.css. ¿Qué hay de ti abajo? ? </p>
<h3>En la chaqueta, el archivo <span>lianjie.css</span> me dio un vestido floral. </h3>
</div>
</cuerpo>
</html>El efecto de demostración de la página se muestra en la siguiente figura.

En el ejemplo anterior, debe ser @import url("lianjie-2.css"); p{text-indent: 3em;} , pero no p{text-indent:3em;} @import url("lianjie-2.css"); de lo contrario, el efecto de importación no será válido. En el archivo CSS, @import también debe colocarse al frente y agregar el estilo CSS al final; de lo contrario, no será válido.
Código del archivo lianjie.css, igual que en el ejemplo anterior, es decir, tipo de enlace.
Código del archivo daoru.css:
@importar URL("lianjie-2.css");
p {sangría de texto: 3em;Con esto concluye este artículo sobre los cuatro métodos de implementación de estilos CSS incrustados en HTML. Para obtener más estilos CSS incrustados en HTML relacionados, busque artículos anteriores en downcodes.com o continúe explorando los siguientes artículos relacionados. Espero que lea más en el futuro. ¡Apoya a downcodes.com!