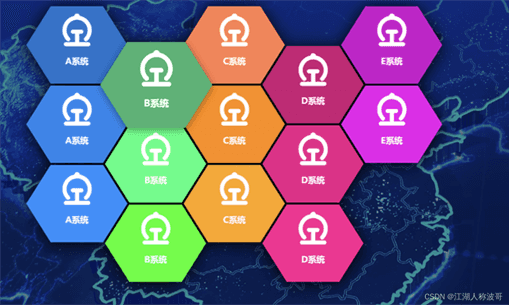
效果图



CSS样式
@keyframes _fade-in_mkmxd_1 {
0% {
filtro: desenfoque (20px);
opacidad: 0
}
a {
filtro: ninguno;
opacidad: 1
}
}
@keyframes _drop-in_mkmxd_1 {
0% {
transformar: var(--transform) traducirY(-100px) traducirZ(400px)
}
a {
transformar: var(--transformar)
}
}
._examples_mkmxd_3 {
margen superior: 200 px;
posición: relativa;
ancho: 1000 px;
altura: 640 px;
transición: transformar la salida gradual del .15;
filtro: sombra paralela (0 4px 18px rgba(0,0,0,1));
--ancho de cuadrícula: 140px;
izquierda: 50%;
transformar: traducir (-50%, 0px);
}
._examples_mkmxd_3 div {
posición: relativa;
transición: filtro de salida gradual de .25s;
animación: _fade-in_mkmxd_1 .35s cubic-bezier(.215,.61,.355,1) var(--delay) hacia atrás;
}
._examples_mkmxd_3 div: flotar {
filtro: sombra paralela (0 4px 8px rgba(0,0,0,.4));
índice z: 3;
}
._examples_mkmxd_3 a {
posición: absoluta;
--transformar: perspectiva(75em) rotarX(0deg) rotarZ(-0deg) traducir(calc(var(--x) * 100%), calc(var(--y) * 86.67%)) escala(1.145);
transformar: var(--transformar);
animación: _drop-in_mkmxd_1 .35s cubic-bezier(.215,.61,.355,1) var(--delay) hacia atrás;
transición: transformar la salida gradual de .25;
/*ruta-clip: polígono(50% 100%,93,3% 75%,93,3% 25%,50% 0%,6,7% 25%,6,7% 75%);*/
/*ruta-clip: polígono(25% 93,3%,75% 93,3%,93,3% 50%,75% 6,7%,25% 6,7%,6,7% 50%);*/
ruta de clip: polígono (25% 87%,75% 87%,98,3% 50%,75% 13%,25% 13%,1,7% 50%);
}
._examples_mkmxd_3 a: flotar{
transformar: var(--transform) traducirZ(10px) escala(1.1);
}
._examples_mkmxd_3 imagen {
relación de aspecto: 1;
ajuste de objeto: cubierta;
altura: 64 píxeles;
ancho: 64px;
transformar: traducir (-50%, 40px);
izquierda: 50%;
posición: absoluta;
/*filtro: sombra paralela(2px 2px 0px #00BFFF);*/
}
imagen {
ancho máximo: 100%;
altura: automático;
mostrar: bloquear;
}
*{
tamaño de caja: cuadro de borde;
}
.cuadro de menú {
mostrar: bloquear;
ancho: 200 px;
altura: 200 px;
/*antecedentes:rgba(84, 109, 231,.6);*/
fondo: violeta medio;
posición: relativa;
}
.menú-texto{
color: #fff;
posición: absoluta !importante;
arriba: 120px;
izquierda: 50%;
peso de fuente: negrita;
transformar: traducir (-50%, 0px);
/*filtro: sombra paralela(2px 2px 0px #00BFFF);*/
tamaño de fuente: 16px;
alineación de texto: centro;
}
.volver-img{
ancho: 64px! Importante;
posición: absoluta;
izquierda: 50%;
transformar: traducir (-50%, 20px);
/*filtro: sombra paralela(2px 2px 0px #00BFFF);*/
}
a: hover+.menu-box .menu-text{
color: #00BFFF;
filtro: sombra paralela (2px 2px 0px #fff);
}HTML
<div class="_examples_mkmxd_3" >
<div v-for="(item,index) in tempData" :key="index" :style="{'--delay': item.showTime}">
<a href="#" :title="item.name" @mouseenter="menuEnter(item)" @mouseleave="menuLeave(item)" @click="menuClick(item,tempData)" :style="{' --x': elemento.x, '--y': elemento.y}">
<span class="menu-box" :style="{'fondo':item.color}">
<img v-if="item.name!=='上一层'" :src="item.imgPath?item.imgPath:'../img/navigation/火车站.png'" >
<img v-if="item.imgPath&&item.name==='上一层'" :src="item.imgPath" class="back-img">
<span class="menu-text">{{item.name}}</span>
</span>
</a>
</div>
</div>vista
nueva vista ({
el:'#aplicación',
datos(){
devolver {
menúDatos:[
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'A系统',img:'',niños:[
{
x:0,y:0, ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'B系统',img:'',niños:[
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'E系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'A系统',img:'',niños:[]
},
]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'C系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'D系统',img:'',niños:[]
},
]
},
{
x:0,y:0, ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'B系统',img:'../img/navigation/火车站.png',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'C系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'D系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'E系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'A系统',img:'',niños:[]
},
{
x:0,y:0, ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'B系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'C系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'D系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'E系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'A系统',img:'',niños:[]
},
{
x:0,y:0, ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'B系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'C系统',img:'',niños:[]
},
{
x:0,y:0,ruta:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nombre:'D系统',img:'',niños:[]
},
],
datos temporales:[],
bandera:[
'#1874CD', '#3CB371', '#FF7F50', '#CD1076', '#CD00CD',
'#1C86EE', '#00FF7F', '#FF8C00', '#EE1289', '#EE00EE',
'#1E90FF', '#00FF00', '#FFA500', '#FF1493', '#FF00FF',
]
}
},
mirar:{
menúDatos(){
this.initCoor()
}
},
montado(){
deja _esto = esto
this.getUser()
// this.getMenuData()
this.tempData = this.menuData
this.initCoor()
this.timer = setInterval(función(){
_this.localDate = _this.dateFormat(nueva fecha(),'aaaa-MM-dd hh:mm:ss')
},1000)
},
destruido(){
clearInterval(este.temporizador)
},
métodos:{
menúIntroducir(elemento){
if(item.nombre==='上一层')
devolver
this.msgData = elemento
this.msgShow = verdadero
},
menúDejar(elemento){
this.msgShow = falso
},
mostrarHora(elemento){
if(item.nombre==='上一层')
devolver '0'
devolver Math.random()+'s'
},
menúClic(elemento,parant){
dejar arr =[]
if(item.name==='上一层'){
this.changeMenu(elemento.niños)
}si no (elemento.niños.longitud>0){
arr.push({x:0,y:0,ruta:'',nombre:'上一层',imgPath:'../img/navigation/icon-返回上一级.png',niños:parant} )
elemento.niños.forEach(t=>{
arr.push(t)
})
this.changeMenu(arr)
}demás{
ventana.ubicación.href = elemento.ruta
}
},
cambiarMenú(datos){
deja _esto = esto
this.tempData = []
setTimeout(función(){
_this.tempData = datos
_this.initCoor()
},10)
},
initCoor(){
this.tempData.forEach((t,índice)=>{
t.color = this.colors[índice]
t.showTime = this.showTime(t)
si(!t.niños){
t.niños = []
}
si(índice<5){
ty=0
tx=índice*0.86
si(índice%2!==0){
ty += 0,5
// tx = (índice-1)+0.8
}
}si no(índice>4&&índice<10){
ty=1
tx=(índice-5)*0,86
si(índice%2===0){
ty += 0,5
// tx = (índice-1)+0.8
}
}de lo contrario si(índice>9&&índice<15){
ty=2
tx=(índice-10)*0,86
si(índice%2!==0){
ty += 0,5
// tx = (índice-1)+0.8
}
}
})
},
}
})到此这篇关于html实现蜂窝菜单的示例代码的文章就介绍到这了,更多相关html蜂窝菜单内容请搜索dow ncodes.com以前的文章或继续浏览下面的相关文章,希望大家以后多多支持downcodes.com!