Modificar el estilo nativo de la etiqueta de video.
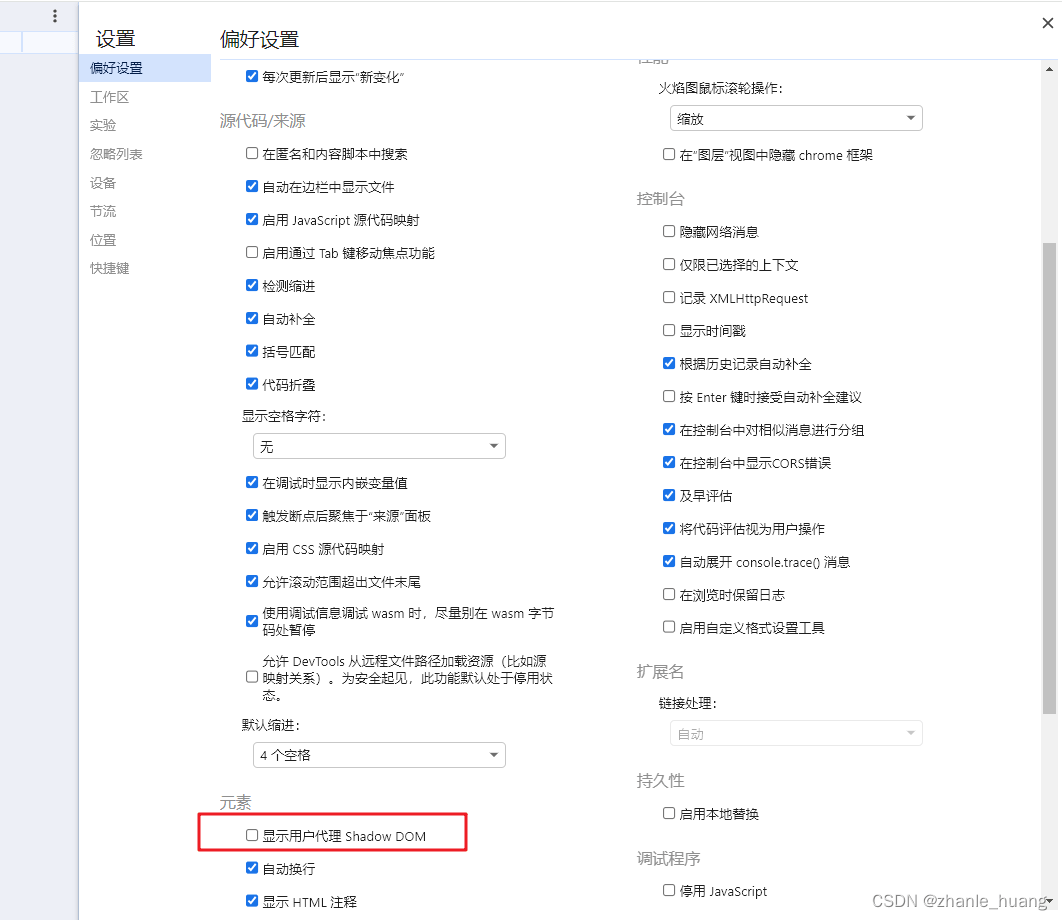
Abra la configuración en la consola y marque Mostrar DOM oculto del agente de usuario para inspeccionar el estilo interno de la etiqueta de video.


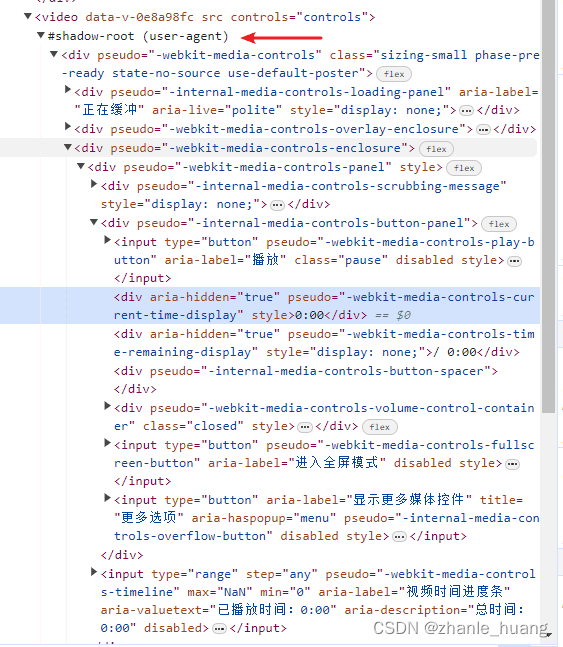
Lo que está marcado por la flecha es el contenido del DOM de visualización. Estos contenidos normalmente son invisibles y solo se mostrarán si están marcados.
Una vez que conocemos la estructura, podemos configurar el estilo a través de CSS y cambiar la hora al estilo rojo.

Obtenga el valor de pseudo y establezca el estilo.
vídeo::-webkit-media-controls-visualización-de-hora-actual {
color: rojo;
}resultado

Con esto concluye este artículo sobre cómo modificar el estilo nativo de la etiqueta de video a través de CSS. Para obtener más información sobre cómo modificar la etiqueta de video con CSS, busque los artículos anteriores en downcodes.com o continúe explorando los artículos relacionados a continuación. Espero que leas más en el futuro. ¡Soporta downcodes.com!