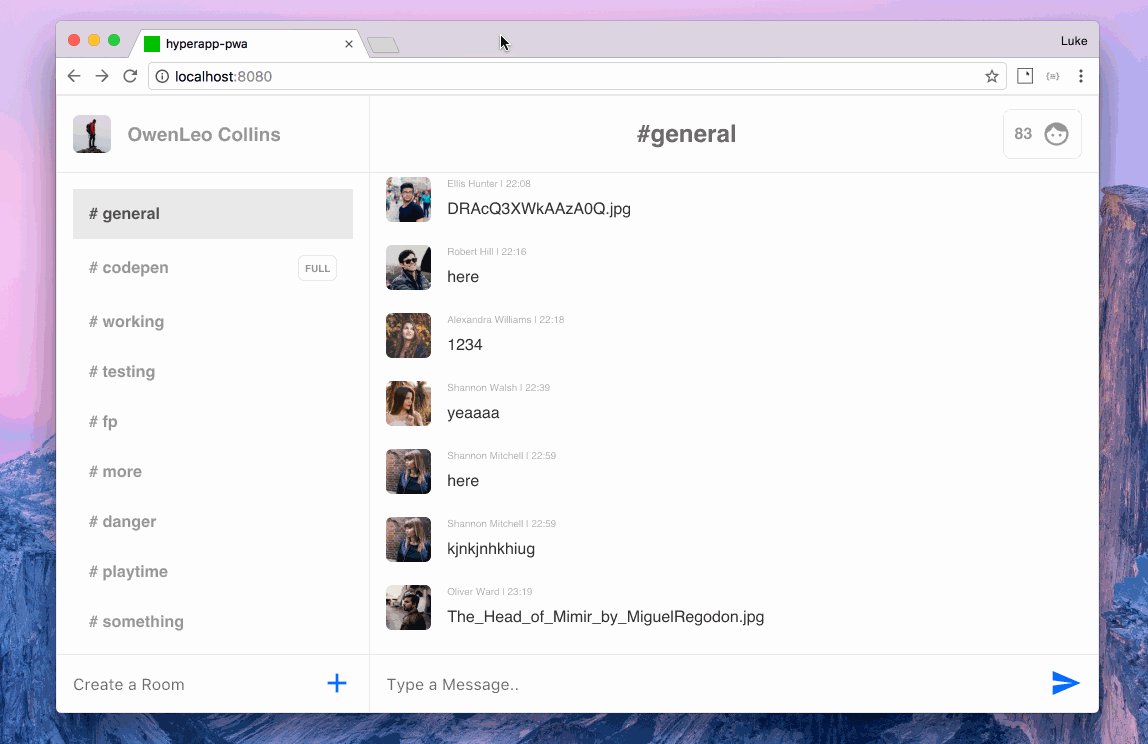
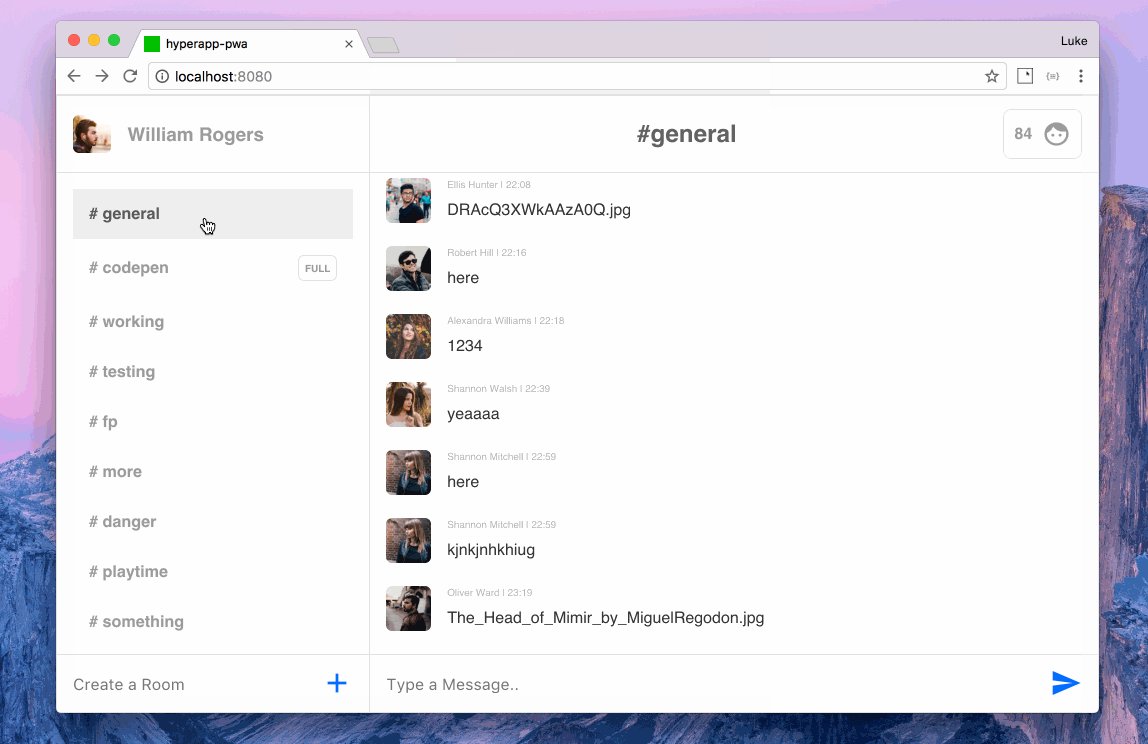
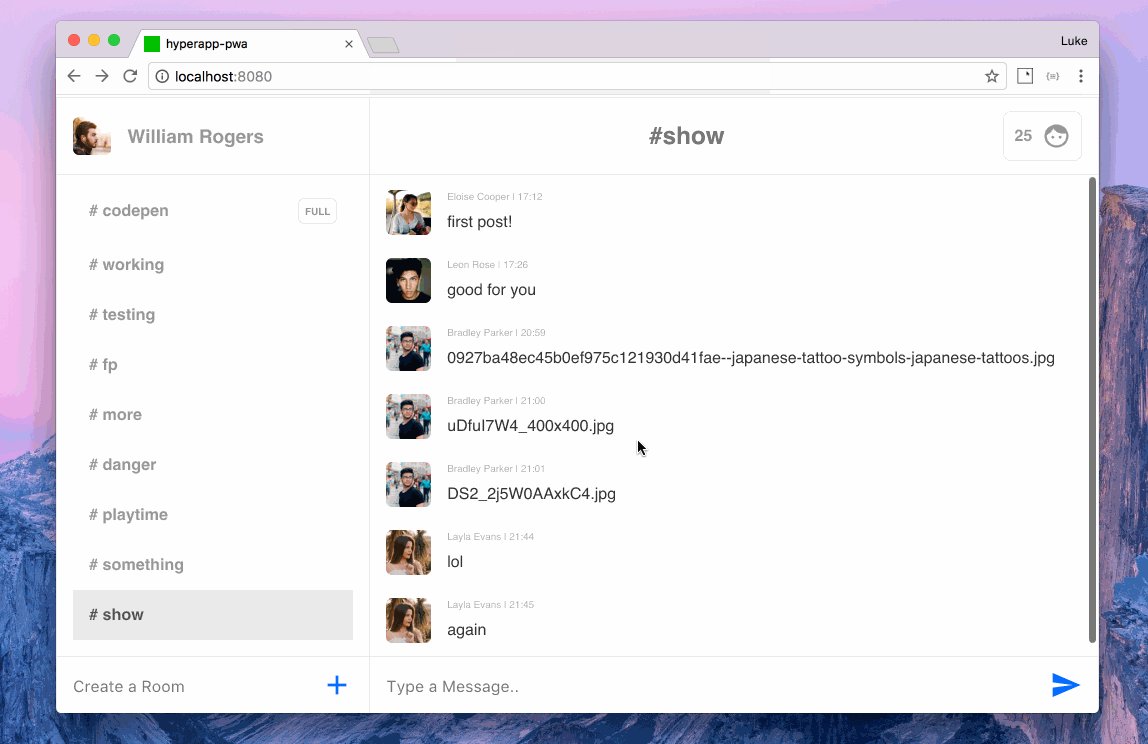
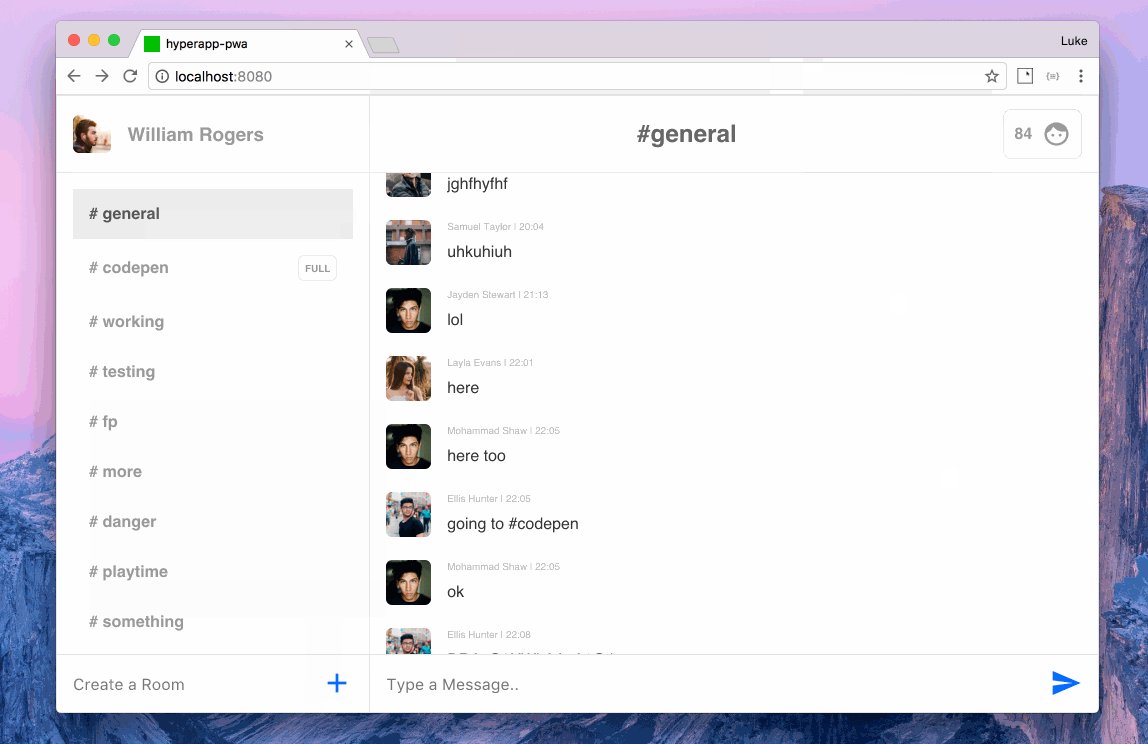
Clone Slack alimenté par Chatkit. Voyez-le en action ici https://pusher.github.io/react-slack-clone

Il s'agit d'une application Web statique d'une seule page démarrée avec create-react-app pour faciliter la configuration, la distribution et le développement. Il s'agit d'un mince wrapper d'interface utilisateur autour de la bibliothèque pusher-chatkit-client pour démontrer comment différentes fonctionnalités peuvent fonctionner ensemble pour former un client de discussion en temps réel convaincant avec diverses applications de produits potentielles.
Le SDK Chatkit vous permet d'implémenter les fonctionnalités que vous attendez d'un client de chat. Ceux-ci incluent :
Vous souhaitez vous impliquer ? Nous avons un tas de problèmes GitHub adaptés aux débutants.
La démo tente d'être complète selon la documentation ici. Les demandes de fonctionnalités doivent être effectuées via des problèmes ou des demandes d'extraction vers ce référentiel.
Pour exécuter l'application localement ; clonez le dépôt, installez les dépendances et exécutez l'application.
$ git clone https://github.com/pusher/react-slack-clone
$ cd react-slack-clone
$ yarn && yarn start
L'application démarre en mode développement et ouvre une fenêtre de navigateur sur http://localhost:3000 . Le projet se reconstruit et le navigateur se recharge automatiquement lorsque les fichiers sources sont modifiés. Toutes les erreurs de build ou d’exécution sont propagées et affichées dans le navigateur.
L'application dépend de l'authentification GitHub et d'un point de terminaison de création d'utilisateur hébergé sur https://chatkit-demo-server.herokuapp.com. Les points de terminaison sont /auth et /token .