Il s'agit d'une version HTML, d'une version JavaScript et HTML5 et d'une version contenteditable.
<!DOCTYPEhtml>
<html>
<tête>
<style>
tableau {
border-collapse : effondrement ;
largeur : 100 % ;
}
e, td {
bordure : 1px noir uni ;
remplissage : 8 px ;
aligner le texte : gauche ;
}
</style>
</tête>
<corps>
<identifiant de la table="editableTable">
<tête>
<tr>
<th>Nom</th>
<th>Âge</th>
<th>Genre</th>
</tr>
</tête>
<corps>
<tr>
<td contenteditable="true">John Doe</td>
<td contenteditable="true">25</td>
<td contenteditable="true">Homme</td>
</tr>
<tr>
<td contenteditable="true">Jane Smith</td>
<td contenteditable="true">30</td>
<td contenteditable="true">Femme</td>
</tr>
<!-- 添加更多行 -->
</tbody>
</table>
<script>
// 获取可编辑表格
var table = document.getElementById('editableTable');
// 遍历表格,为每个单元格添加事件侦听器
pour (var i = 0; i < table.rows.length; i++) {
pour (var j = 0; j < table.rows[i].cells.length; j++) {
table.rows[i].cells[j].addEventListener('input', function() {
// 处理输入事件,可以在此处进行逻辑处理或保存数据
console.log(this.textContent);
});
}
}
</script>
</corps>
</html>Il s'agit de contenteditable et contenteditable="true"属性的单元格可以被鼠标点击并接受用户输入。
Javascript部分遍历表格的所有单元格,并为每个单元格添加输入事件侦听器。在输入事件处理程序中,你可以根据需要处理用户的输入,比如更新数据或触发其他操作。
击表格前:

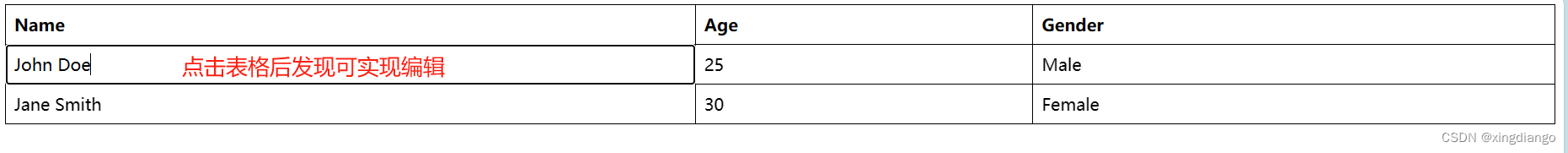
点击表格后:

Tableaux HTML + CSS Il y a aussi des informations sur downcodes.com et downcodes.com.