C'est Noël, vous pouvez donc créer un sapin de Noël HTML et l'offrir à vos amis. Les débutants sans expérience en programmation peuvent également suivre les étapes et exécuter le code.
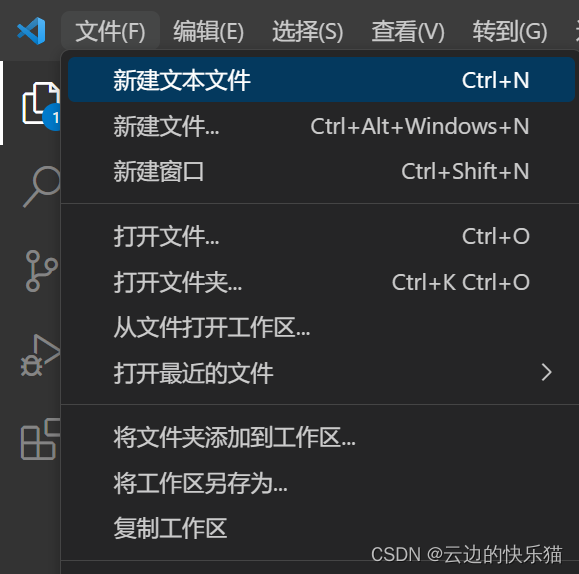
1. Ouvrez vscoede et créez un nouveau fichier texte

2. Copiez ensuite le code suivant
<html>
<tête>
<title>Sapin de Noël</title>
<méta charset="utf-8" >
<style>
html, corps { largeur : 100 % ; hauteur : 100 % ; marge : 0 ; bordure : 0 ;
div { marge : 0 ; remplissage : 0 ; bordure : 0 ;
.nav {
position : absolue ;
haut : 0 ;
gauche : 0 ;
largeur : 100 % ;
hauteur : 27px ;
couleur de fond : blanc ;
couleur : noir ;
alignement du texte : centre ;
hauteur de ligne : 25 px ;
}
a { couleur : noir ; décoration de texte : aucun ; bordure inférieure : 1 px en pointillés noirs ;
a: survol { border-bottom : 1px rouge uni }
.précédent { float : gauche ; marge-gauche : 10px ;
.next { float : droite ; marge-droite : 10px ;
.vert { couleur : vert }
.rouge { couleur : rouge }
zone de texte { largeur : 100 % ; hauteur : 100 % ; bordure : 0 ; marge : 0 ;
.block-outer { float : gauche ; largeur : 22 % ; hauteur : 100 % ; bordure-gauche : 1px noir uni ;
.block-inner {hauteur : 68 % ;
.un { bordure : 0 ;
</style>
</tête>
<body marginwidth="0" marginheight="0">
<ID de toile="c" hauteur="356" largeur="446">
<script>
var effondré = vrai ;
fonction bascule() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('frame');
si (effondré) {
fs.rows = '250px,*';
fs.noResize = faux ;
f[0].noResize = faux;
f[1].noResize = faux;
} autre {
fs.rows = '30px,*';
fs.noResize = vrai ;
f[0].noResize = vrai;
f[1].noResize = vrai;
}
effondré = !collapsed;
}
</script>
<script>
var b = document.body;
var c = document.getElementsByTagName('canvas')[0];
var a = c.getContext('2d');
document.body.clientWidth;
</script>
<script>
M=Math;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)avec(M[k]=k?c.c loneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));sinon pour(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)si( D<1)beginPath(StrokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,ligneVers(U+x* U,U+y*U),AVC();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(fonction G(m,l){A=T(D-11);si(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('Joyeux Noël !',U,345);if(!(i%7))a.drawImage(M[13 ] , ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</script>
</corps>
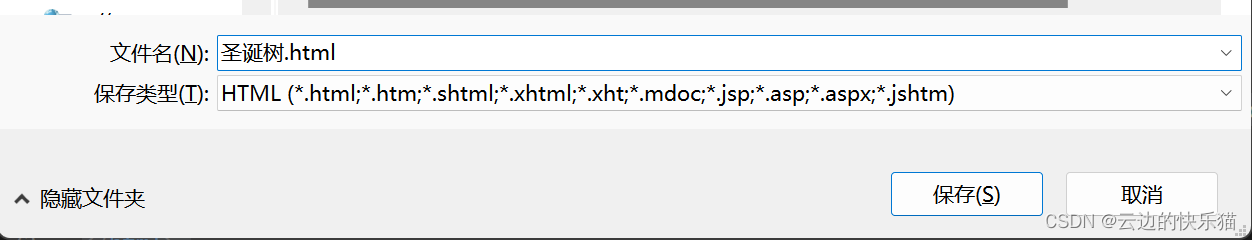
</html>3. Sélectionnez la touche de raccourci Ctrl+S pour enregistrer (le nom précédent peut être modifié à volonté, mais le suffixe html ne doit pas être modifié)

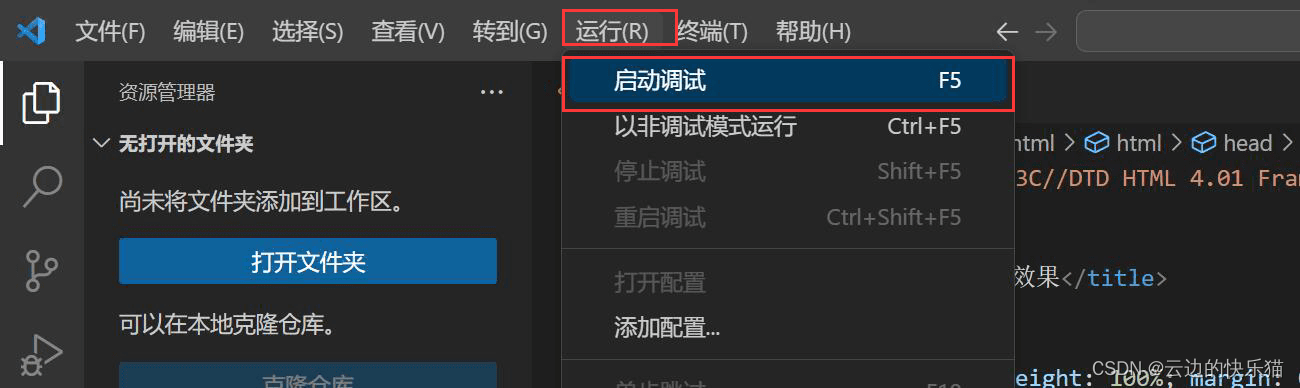
4. Exécutez ici pour démarrer le débogage, choisissez n'importe quel navigateur à exécuter (j'ai Chrome, donc je choisis Google Chrome pour exécuter)

5. Effet de fonctionnement

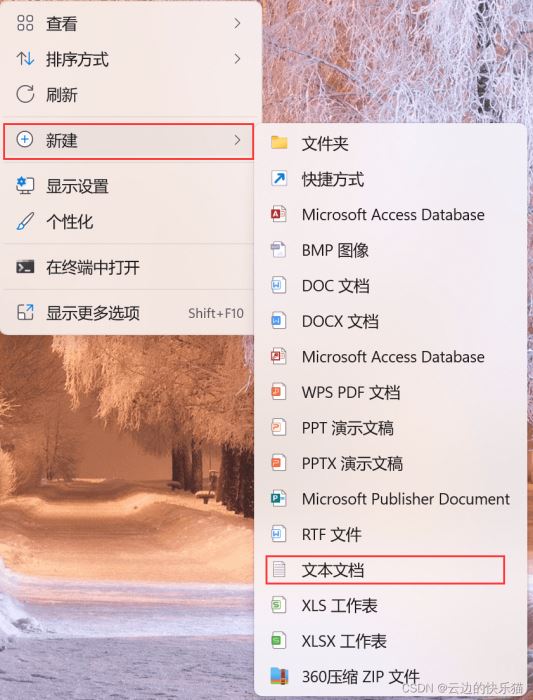
1. Créez un nouveau fichier txt sur le bureau

2. Copiez-y le code suivant
<html>
<tête>
<title>Sapin de Noël</title>
<méta charset="utf-8" >
<style>
html, corps { largeur : 100 % ; hauteur : 100 % ; marge : 0 ; bordure : 0 ;
div { marge : 0 ; remplissage : 0 ; bordure : 0 ;
.nav {
position : absolue ;
haut : 0 ;
gauche : 0 ;
largeur : 100 % ;
hauteur : 27px ;
couleur de fond : blanc ;
couleur : noir ;
alignement du texte : centre ;
hauteur de ligne : 25 px ;
}
a { couleur : noir ; décoration de texte : aucun ; bordure inférieure : 1 px en pointillés noirs ;
a:hover { border-bottom: 1px rouge uni }
.précédent { float : gauche ; marge-gauche : 10px ;
.next { float : droite ; marge-droite : 10px ;
.vert { couleur : vert }
.rouge { couleur : rouge }
zone de texte { largeur : 100 % ; hauteur : 100 % ; bordure : 0 ; marge : 0 ;
.block-outer { float : gauche ; largeur : 22 % ; hauteur : 100 % ; bordure-gauche : 1px noir uni ;
.block-inner {hauteur : 68 % ;
.un { bordure : 0 ;
</style>
</tête>
<body marginwidth="0" marginheight="0">
<ID de toile="c" hauteur="356" largeur="446">
<script>
var effondré = vrai ;
fonction bascule() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('frame');
si (effondré) {
fs.rows = '250px,*';
fs.noResize = faux ;
f[0].noResize = faux;
f[1].noResize = faux;
} autre {
fs.rows = '30px,*';
fs.noResize = vrai ;
f[0].noResize = vrai;
f[1].noResize = vrai;
}
effondré = !collapsed;
}
</script>
<script>
var b = document.body;
var c = document.getElementsByTagName('canvas')[0];
var a = c.getContext('2d');
document.body.clientWidth;
</script>
<script>
M=Math;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)avec(M[k]=k?c.c loneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));sinon pour(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)si( D<1)beginPath(StrokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,ligneVers(U+x* U,U+y*U),AVC();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(fonction G(m,l){A=T(D-11);si(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('Joyeux Noël !',U,345);if(!(i%7))a.drawImage(M[13 ] , ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</script>
</corps>
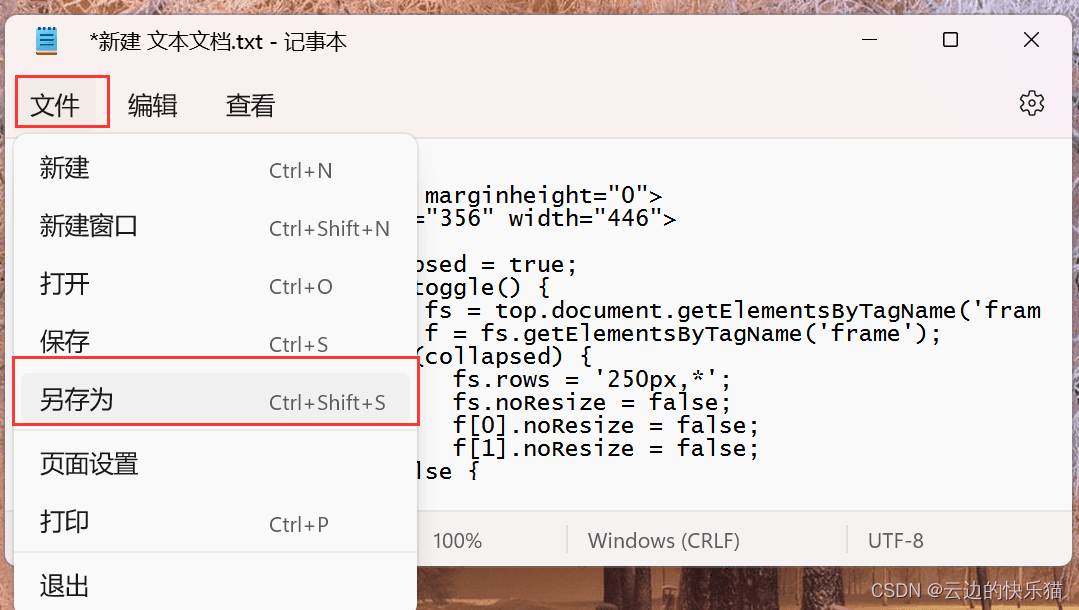
</html>3. Après l'avoir copié, cliquez sur Fichier ---- Enregistrer sous

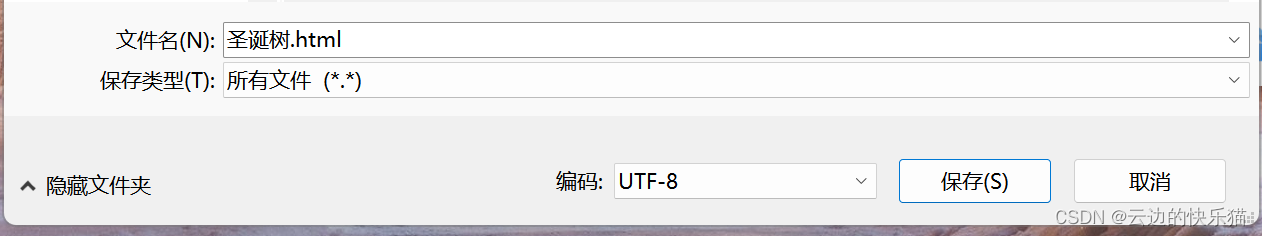
4. Changez le nom du fichier en n'importe quoi et le suffixe doit être HTML
Sélectionnez simplement tous les fichiers comme type d'enregistrement, ou s'il existe un type HTML, sélectionnez simplement le type HTML.

5. Voici le rendu après sauvegarde.

6. Double-cliquez pour ouvrir et afficher l'effet en cours d'exécution.

Ceci conclut cet article sur la création d'un sapin de Noël HTML pour Noël. Pour plus d'informations sur la création d'un sapin de Noël HTML, veuillez rechercher les articles précédents sur downcodes.com ou continuer à parcourir les articles connexes ci-dessous. J'espère que vous me soutiendrez à l'avenir. downcodes.com!