1. Balise de déclaration de type de document 2. Type de langage Lang 3. Jeu de caractères 4. Balises communes HTML Déclaration de document HTML5 HTML5HTML 4.01XHTML 1.0
</DOCTYPE> Sa fonction est d'indiquer au navigateur quelle version HTML utiliser pour afficher la page web.
Code : </DOCTYPE html> signifie utiliser la version HTML5 pour afficher la page web
Les choses à noter sont :
1. La déclaration <!DOCTYPE> se trouve tout au début du document, avant la balise <html>.
2. <!DOCTYPE> n'est pas une balise HTML
Ceci est généralement utilisé
<!DOCTYPEhtml> <html lang="zh-CN">
Utilisé pour définir la puissance de l'affichage du document
fr ---anglais
zh-CN --- chinois
Un jeu de caractères est une collection de caractères permettant aux ordinateurs de reconnaître et de stocker du texte.
Dans la balise <head>, vous pouvez spécifier le codage de caractères que le document HTML doit utiliser via l'attribut charset de la balise <meta>.
<meta charset="UTF-8"/>
"UTF-8" est également appelé Unicode

4.1 Balise de titre
<h1>Je suis un titre de premier niveau</h1>
Caractéristiques:
Le texte avec le titre deviendra plus gras et la taille de la police deviendra également plus grande.
Un titre sur sa propre ligne
Les exemples sont les suivants :

L'ajout de balises de titre doit être placé dans <body></body>

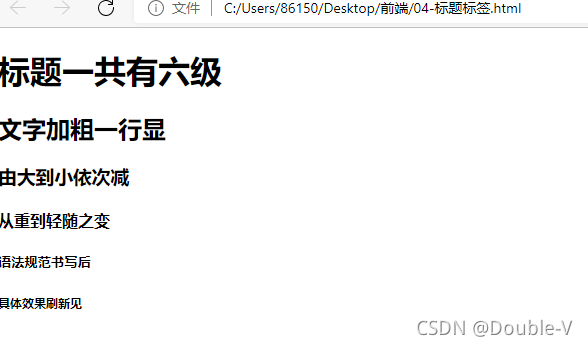
La police "Title Tag" devient plus grasse et plus grande

Entrez les six balises de titre de niveau


Chaque titre occupe une ligne et la taille de la police diminue en séquence. Tant que le titre est ajouté, la taille de la police deviendra plus grasse.
4.2 Balises de paragraphe et balises de saut de ligne
<p>Je suis une balise de paragraphe</p>

Effet d'affichage (il y a un grand espace entre les différents paragraphes)

Si vous souhaitez retourner à la ligne, vous devez utiliser la balise de saut de ligne</br> (l'effet n'est pas affiché)
Voici une page Web qui suit le processus :
Document
obtenir!
4.3 Balises de format de texte
Dans les pages Web, vous devez parfois définir des effets de gras, d'italique ou de soulignement pour le texte. Dans ce cas, vous devez utiliser la balise de format de texte en HTML (pour souligner l'importance, qui est plus importante que le texte ordinaire).
Sémantique | Étiquette | illustrer |
Audacieux | <strong></strong> ou <b></b> | Je recommande davantage le premier |
sabrer | <em></em> ou <i></i> | Je recommande davantage le premier |
barré | <del></del> ou <s></s> | Je recommande davantage le premier |
Souligner | <ins></ins> ou <u></u> | Je recommande davantage le premier |
4.4 Balises <div> et <span>
Ces deux balises n'ont pas de sémantique. Ce sont juste une boîte utilisée pour contenir du contenu.
<div>C'est la tête</div> (un seul div peut être placé à la suite)
Par exemple : <div>Livre de conte de fées</div>1997
La sortie devrait être

<span>Prix du jour</span> (le contenu peut être affiché sur une seule ligne)
Par exemple : <span>Les contes de fées de Grimm</span>
<span>Les contes de fées d'Andersen</span>
<span>Fables d'Ésope</span>
Le résultat devrait être :

4.5 Balises et chemins d'image
Comment insérer des images dans des pages Web ?
En HTML, la balise <img> est utilisée pour définir les images dans les pages HTML
<img src="URL de l'image"/>
src est un attribut obligatoire de la balise <img>, qui est utilisée pour spécifier le chemin et le nom du fichier image.
Il est préférable de mettre l'image dans le même dossier que la page Web


Vous pouvez le voir directement sur la page web, l'image est abrégée ,
Voici les propriétés de base des balises d'image
propriété | valeur d'attribut | illustrer |
| src | Chemin de l'image | Attributs requis |
alt | texte | Remplacer le texte et les images qui ne peuvent pas être affichés |
titre | texte | Texte d'invite, le texte sera affiché lorsque la souris sera placée sur l'image |
largeur | Pixels | Définir la largeur de l'image |
hauteur | Pixels | Définir la hauteur de l'image |
frontière | Pixels | Définir l'épaisseur de la bordure de l'image |
Essayez d'abord l'attribut alt Lorsque l'image ne peut pas être affichée, entrez <img src="image1.jpg" alt="Fairy Tale"/> (l'image image1 ici n'existe pas, elle ne peut donc pas être affichée)
Ensuite, essayez à nouveau l'attribut title, entrez <img src="image.jpg" title="Fairy Tale"/> et essayez cet effet vous-même.
Pour tester les attributs de largeur, de hauteur et de bordure, saisissez <img src="image.jpg" title="Fairy Tale" width="300" height="100" border="15"/>
Points à noter concernant les balises d'image :
(1) La balise d'image doit être écrite après le nom de la balise
(2) Les attributs ne sont pas classés dans un ordre particulier. Les noms et attributs des balises, les attributs et les attributs doivent être séparés par des espaces.
(3) Clé de format = "valeur"
4.6 Balises et chemins d'image
Les chemins peuvent être divisés en : chemins absolus et chemins relatifs.
1. Chemin relatif
C'est la position de l'image par rapport à la page HTML
Classification du chemin relatif | symbole | illustrer |
Chemin de même niveau | <img src="image.jpg"/> | |
Chemin de niveau supérieur | / | <img src="images/baidu.gif"/> |
Chemin du niveau précédent | ../ | <img src="../baidu.gif"/> |
2. Chemin absolu
C'est le chemin au sens populaire : "D:webimglogo.gif"
(Je le mettrai à jour plus tard quand j'aurai le temps)
Déclaration de documentation HTML5
<!DOCTYPEhtml>
Le bloc de code ci-dessus est une déclaration de document HTML5, indiquant que la page Web actuelle est écrite conformément aux normes HTML5.
Lorsque vous écrivez une page Web, assurez-vous d'écrire la déclaration du document HTML5 en haut de la page Web. Si vous n'écrivez pas de déclaration de document, certains navigateurs entreront dans un mode étrange. Après être entré dans le mode étrange, le navigateur analysera la page et la page ne s'affichera pas normalement. Par conséquent, afin d'éviter d'entrer dans ce mode, vous devez rédiger une déclaration de document.
Déclarations de documents couramment utilisées
<!DOCTYPEhtml>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Remarque : <!DOCTYPE> n'est pas une balise HTML. Il fournit au navigateur des informations (une déclaration) sur la version du HTML qui a été écrite.
Afin d'être compatible avec certaines anciennes pages, le navigateur dispose de deux modes d'analyse :
Mode normes Mode normes
Mode bizarreries mode bizarre
Les modes étranges produiront un comportement imprévisible lors de l'analyse des pages Web, et nous devons éviter l'apparition de modes étranges.
Type de fichier <HTML></HTML> (placé en début et en fin de fichier)
Ceci conclut cet article sur les balises de déclaration de type de document HTML (tutoriel d'entrée de gamme). Pour plus de contenu sur la déclaration de document HTML, veuillez rechercher les articles précédents sur downcodes.com ou continuer à parcourir les articles connexes suivants. J'espère que vous en lirez davantage dans le. l'avenir. Soutenez downcodes.com !