
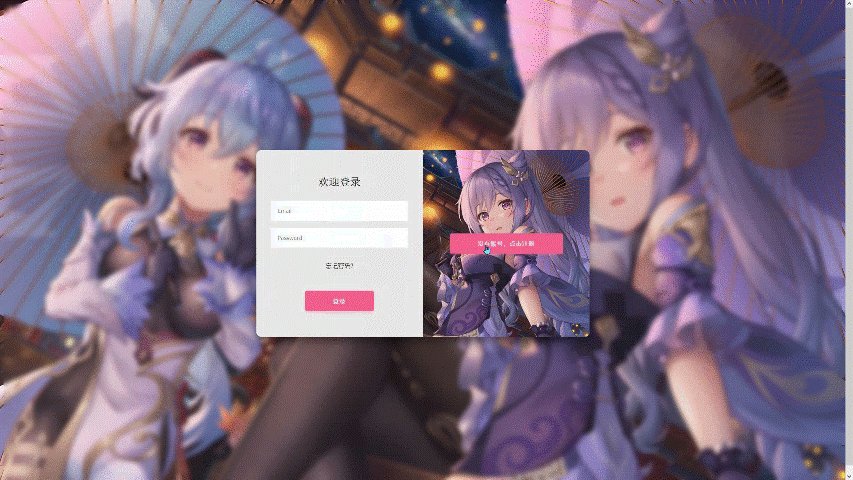
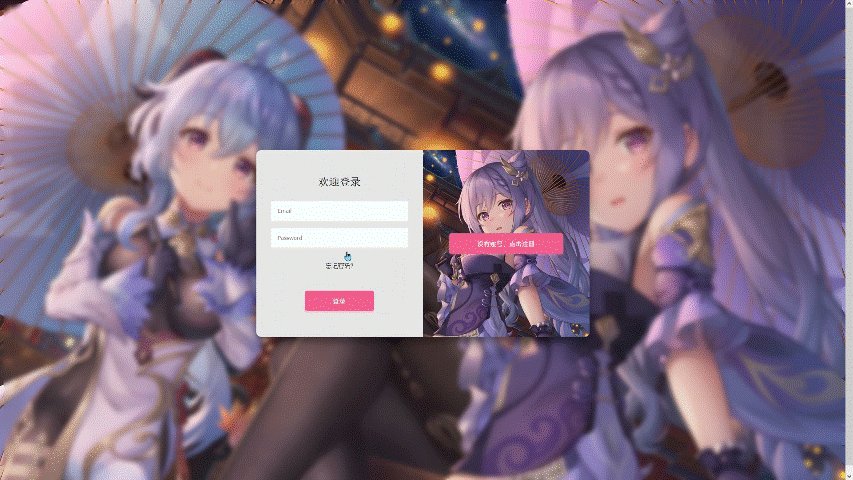
Implémentation d'un effet de commutation pour la page de connexion et d'enregistrement Lorsque l'utilisateur clique sur le bouton de connexion ou d'enregistrement, une superposition apparaîtra contenant un formulaire. L'utilisateur peut saisir le nom d'utilisateur et le mot de passe dans le formulaire, puis cliquer sur le bouton Soumettre pour se connecter. ou inscrivez-vous. Lorsque l'utilisateur clique sur le bouton Précédent, la superposition est masquée et le formulaire de connexion ou d'inscription s'affiche dans la zone principale. Cet effet peut améliorer l’expérience utilisateur et faciliter la connexion ou l’inscription des utilisateurs.
<div class="conteneur">
<!-- S'inscrire -->
<div class="container-form conteneur-signup">
<form action="#" class="form" id="form1">
<h2 class="form-title">Enregistrer un compte</h2>
<input type="text" placeholder="Utilisateur" class="input" />
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="Password" class="input" />
<button type="button" class="btn">Cliquez pour vous inscrire</button>
</form>
</div>
<!-- Connexion -->
<div class="container-form conteneur-signin">
<form action="#" class="form" id="form2">
<h2 class="form-title">Bienvenue pour vous connecter</h2>
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="Password" class="input" />
<a href="#" class="link">Mot de passe oublié ?</a>
<button type="button" class="btn">Connexion</button>
</form>
</div>
<!--Partie superposée-->
<div class="conteneur-overlay">
<div class="superposition">
<div class="overlay-panel overlay-left">
<bouton class="btn" id="signIn">
Vous avez déjà un compte ? Connectez-vous directement</button>
</div>
<div class="overlay-panel overlay-right">
<bouton class="btn" id="signUp">
Si vous n'avez pas de compte, cliquez sur S'inscrire</button>
</div>
</div>
</div>
</div> corps {
hauteur : 100vh ;
arrière-plan : #e7e7e7 url("./img/background.jpg") centre sans répétition corrigé ;
taille de l'arrière-plan : couverture ;
filtre de toile de fond : flou (5 px );
affichage : flexible ;
justifier-contenu : centre ;
align-items : centre ;
}
/* Style de division du corps*/
.conteneur {
couleur d'arrière-plan : #e7e7e7 ;
rayon de bordure : 0,7 rem ;
box-shadow : 0 0,9rem 1,7rem rgba(0, 0, 0, 0,25),
0 0,7rem 0,7rem rgba(0, 0, 0, 0,22);
hauteur : 420px ;
largeur maximale : 750 px ;
débordement : caché ;
position : relative ;
largeur : 100 % ;
}
/* Partie boîte de connexion et d'inscription*/
.formulaire-conteneur {
hauteur : 100 % ;
position : absolue ;
haut : 0 ;
transition : tous les 0,6 s facilitent l'entrée et la sortie ;
}
/* Le niveau par défaut de la boîte de connexion est élevé*/
.container-signin {
gauche : 0 ;
largeur : 50 % ;
indice z : 2 ;
}
/* Boîte d'enregistrement - le niveau par défaut est faible - transparence 0 */
.container-inscription {
gauche : 0 ;
opacité : 0 ;
largeur : 50 % ;
indice z : 1 ;
}
/*style de formulaire*/
.formulaire {
couleur d'arrière-plan : #e7e7e7 ;
affichage : flexible ;
align-items : centre ;
justifier-contenu : centre ;
direction flexible : colonne ;
remplissage : 0 3rem ;
hauteur : 100 % ;
alignement du texte : centre ;
}
.form-titre {
poids de la police : 300 ;
marge : 0 ;
marge inférieure : 1,25rem ;
}
.lien {
couleur : #333 ;
taille de police : 0,9rem ;
marge : 1,5rem 0 ;
décoration de texte : aucune ;
}
.saisir {
largeur : 100 % ;
couleur d'arrière-plan : #fff ;
rembourrage : 0,9rem 0,9rem ;
marge : 0,5rem 0 ;
bordure : aucune ;
contour : aucun ;
}
.btn {
couleur d'arrière-plan : #f25d8e ;
box-shadow : 0 4px 4px rgba(255, 112, 159, .3);
rayon de bordure : 5 px ;
couleur : #e7e7e7 ;
bordure : aucune ;
curseur : pointeur ;
taille de police : 0,8rem ;
poids de la police : gras ;
espacement des lettres : 0,1rem ;
rembourrage : 0,9rem 4rem ;
transformation de texte : majuscule ;
transition : transformation facile en 80 ms ;
}
.form>.btn {
marge supérieure : 1,5 rem ;
}
.btn:actif {
transformation : échelle (0,95) ;
}
/* ---------- Style de pièce superposée------------ */
.container-overlay {
hauteur : 100 % ;
gauche : 50 % ;
débordement : caché ;
position : absolue ;
haut : 0 ;
transition : transformation facile en 0,6 s ;
largeur : 50 % ;
indice z : 100 ;
}
.superposition {
largeur : 200 % ;
hauteur : 100 % ;
position : relative ;
gauche : -100 % ;
background: url("./img/background.jpg") centre sans répétition corrigé ;
taille de l'arrière-plan : couverture ;
transition : transformation facile en 0,6 s ;
transformer : traduireX(0);
}
.overlay-panneau {
hauteur : 100 % ;
largeur : 50 % ;
position : absolue ;
haut : 0 ;
affichage : flexible ;
justifier-contenu : centre ;
align-items : centre ;
direction flexible : colonne ;
transformer : traduireX(0);
transition : transformation facile en 0,6 s ;
}
.overlay-gauche {
transformer : traduireX(-20 %);
}
.overlay-right {
à droite : 0 ;
transformer : traduireX(0);
}
/* La position de la superposition lorsque le design est activé*/
.panel-active .overlay-left {
transformer : traduireX(0);
}
.panel-active .container-overlay {
transformer : traduireX(-100 %);
}
.panel-actif .overlay {
transformer : traduireX(50 %);
}
/*Définir la position et la transparence de la couche d'enregistrement de connexion lorsqu'elle est activée*/
.panel-active .container-signin {
transformer : traduireX(100 %);
}
.panel-active .container-signup {
opacité : 1 ;
indice z : 5 ;
transformer : traduireX(100 %);
} corps {
height: 100vh; /* Définir la hauteur de la page comme hauteur de la fenêtre d'affichage*/
background: #e7e7e7 url("./img/background.jpg") center no-repeat corrigé /* Définir l'arrière-plan de la page en gris et ajouter une image d'arrière-plan*/
background-size: cover; /* Définit la taille de l'image d'arrière-plan pour couvrir la page entière*/
background-filter: blur(5px); /* Définir l'effet de flou d'arrière-plan*/
display: flex; /* Définir la page comme une boîte flexible*/
justifier-content: center; /* Définir l'alignement de l'axe principal comme centré */
align-items: center; /* Définir l'alignement sur l'axe transversal comme centré */
} Ce code définit le style général de la page, notamment la hauteur, l'arrière-plan, la bordure, l'ombre, etc. Parmi eux, height: 100vh; signifie que la hauteur de la page est la hauteur de la fenêtre d'affichage, background: #e7e7e7 url("./img/background.jpg") center no-repeat fixed; signifie que l'arrière-plan de la page est gris et une image d'arrière-plan. est ajouté, background-size: cover; indique que l'image d'arrière-plan est dimensionnée pour couvrir la page entière, backdrop-filter: blur(5px); indique l'effet de flou d'arrière-plan.
.formulaire-conteneur {
height: 100% /* Définit la hauteur du conteneur à 100% */
position: Absolute; /* Définit le conteneur à positionner de manière absolue*/
top: 0; /* Définit la distance du haut du conteneur à 0 */
transition : toutes les 0,6 s facilitent l'entrée/sortie /* définissent l'effet de transition*/
}
.container-signin {
left: 0; /* Définit la boîte de connexion à 0 en partant de la gauche */
width: 50% /* Définit la largeur de la zone de connexion à 50% */
z-index: 2; /* Définit le niveau de la boîte de connexion sur 2 */
}
.container-inscription {
left: 0; /* Définit la distance de la zone d'enregistrement vers la gauche à 0 */
opacité : 0; /* Définit la transparence de la boîte d'enregistrement à 0 */
width: 50% /* Définir la largeur de la zone d'enregistrement à 50% */
z-index: 1; /* Définir le niveau de la boîte d'enregistrement comme 1 */
} Ce code définit le style des cases de connexion et d'inscription, notamment la position, la transparence, le niveau, etc. Parmi eux, height: 100%; signifie que la hauteur du conteneur est de 100 %, position: absolute; signifie que le conteneur est positionné de manière absolue, top: 0; signifie que la distance par rapport au haut du conteneur est de 0, transition: all 0.6s ease-in-out; signifient l'effet de transition.
.formulaire {
background-color: #e7e7e7; /* Définit l'arrière-plan du formulaire en gris*/
display: flex; /* Définir le formulaire comme une boîte flexible*/
align-items: center; /* Définir l'alignement sur l'axe transversal comme centré */
justifier-content: center; /* Définir l'alignement de l'axe principal comme centré */
flex-direction: column /* Définir la direction de l'axe principal comme direction verticale*/
padding: 0 3rem; /* Définit les marges intérieures du formulaire à 3rem à gauche et à droite */
height: 100% /* Définit la hauteur du formulaire à 100% */
text-align: center; /* Définir l'alignement du texte du formulaire au centre*/
}
.form-titre {
font-weight: 300; /* Définit l'épaisseur de la police du titre à 300 */
margin: 0; /* Définit la marge du titre à 0 */
margin-bottom: 1.25rem; /* Définit la marge inférieure du titre à 1.25rem */ }
.link { color: #333; /* Définissez la couleur du lien sur noir/font-size : 0,9rem; / Définissez la taille de la police du lien sur 0,9rem / margin : 1,5rem 0 / Définissez les marges du lien sur 1,5 ; rem pour le haut et le bas, gauche et droite Chaque 0 / text-decoration: none / Définir des liens pour supprimer les soulignements*/ }
.input { width: 100%; /* Définit la largeur de la zone de saisie à 100% / background-color: #fff; / Définit l'arrière-plan de la zone de saisie comme étant blanc / padding : 0.9rem 0.9rem / Définit les marges intérieures de la zone de saisie comme supérieur et inférieur 0,9rem, 0,9rem à gauche et à droite / marge : 0,5rem 0 ; / Définir la marge extérieure de la zone de saisie comme 0,5rem en haut et en bas, 0 à gauche et à droite / border: none; / Définir la zone de saisie sans bordure / outline: none / Définir la zone de saisie sans contour*/ }
.btn { background-color: #f25d8e; /* Définit l'arrière-plan du bouton comme étant rose/box-shadow : 0 4px 4px rgba(255, 112, 159,.3); / Définit l'effet d'ombre du bouton/border-radius : 5px ; / Définissez le rayon du coin du bouton sur 5px / couleur : #e7e7e7 ; / Définissez la couleur du texte du bouton sur blanc / bordure : aucune ; Définissez le bouton comme étant sans bordure/curseur : pointeur ; / Définissez le bouton comme étant de type pointeur / taille de police : 0,8rem ; / Définissez la taille de la police du bouton comme étant de 0,8rem / font-weight : gras ; poids en gras / espacement des lettres : 0,1rem ; / Définir l'espacement des lettres du bouton à 0,1rem / remplissage : 0,9rem 4rem ; Définir la marge intérieure du bouton à 0,9rem pour le haut et le bas, et 4rem pour la gauche et la droite / text-transform : majuscules / Définir le texte du bouton en lettres majuscules / transition : transformer 80ms easy-in / Définir ; l'effet de transition des boutons*/ }
.form>.btn { margin-top: 1.5rem; /* Définit la marge supérieure du bouton à 1.5rem */ }
.btn:active { transform: scale(0.95); /* Définir l'effet de mise à l'échelle lorsque le bouton est activé*/} Ce code définit le style des formulaires de connexion et d'inscription, notamment l'arrière-plan, les polices, les zones de saisie, les boutons, etc. Parmi eux, background-color: #e7e7e7; signifie que l'arrière-plan du formulaire est gris, display: flex; signifie que le formulaire est une boîte flexible, align-items: center; signifie que l'alignement sur l'axe transversal est centré, justify-content: center; signifie que l'alignement de l'axe principal est centré, flex-direction: column; signifie que la direction de l'axe principal est verticale, padding: 0 3rem; signifie que les marges intérieures du formulaire sont 3rem à gauche et à droite, height: 100%; signifie que la hauteur du formulaire est de 100 %, text-align: center; signifie que l'alignement du texte du formulaire est centré.
.container-overlay {
hauteur : 100 % ;
/* Définir la hauteur du conteneur à 100% / gauche : 50% ; / Définir la distance du conteneur à gauche à 50% / overflow : caché / Définir la partie de débordement du conteneur à masquer / position ; : absolu; / Définir le conteneur à positionner de manière absolue / top : 0 ; / Définir la distance du conteneur du haut à 0 / transition : transformer 0.6s easy-in-out / Définir l'effet de transition / largeur : 50% ; ; / Définir la largeur du conteneur à 50% / z-index : 100 / Définissez le niveau du conteneur sur 100 */
}
.superposition {
largeur : 200 % ;
/* Définir la largeur de superposition à 200 % / hauteur : 100 % ; / Définir la hauteur de superposition à 100 % / position : relative / Définir la superposition en positionnement relatif / gauche : -100 % / Définir la distance de superposition à gauche ; as -100% / background: url("./img/background.jpg") no-repeat center wanted / Définissez l'arrière-plan de superposition comme image d'arrière-plan et alignez-le au centre / background-size: cover / Définir la taille de l'arrière-plan de la superposition pour couvrir la totalité de la page/transition : transform 0.6s easy-in-out ; / définir l'effet de transition/ transform : translateX(0); / définir la position initiale de la superposition à 0 */
}
.overlay-panneau {
hauteur : 100 % ;
/* Définir la hauteur du panneau de superposition à 100 % / largeur : 50 % ; / Définir la largeur du panneau de superposition à 50 % / position : absolue / Définir le panneau de superposition à positionner de manière absolue / top : 0 ; / Définissez la distance depuis le haut du panneau de superposition à 0 / display: flex; / Définissez le panneau de superposition comme une boîte flexible / justification-content: center / Définissez l'alignement de l'axe principal comme centré/align-items: center; Définissez l'alignement de l'axe transversal comme étant centré/ flex-direction: column; / Définir la direction de l'axe principal comme direction verticale / transform: translationX(0); / Définir la position initiale du panneau de superposition comme 0 / transition: transform 0.6s easy-in-out ; effet de transition*/
}
.overlay-gauche {
transformer : traduireX(-20 %);
/* Définit la position du panneau de superposition gauche pour se déplacer de 20 % vers la gauche */
}
.overlay-right {
à droite : 0 ;
/* Définit la distance du panneau de superposition droit vers la droite comme 0 / transform: translationX(0); / Définit la position du panneau de superposition droit comme 0 */
}
/* La position de la superposition lorsque le design est activé/ .panel-active.overlay-left { transform: translateX(0); / Définir la position du panneau de superposition gauche sur 0 */
}
.panel-active.container-overlay {
transformer : traduireX(-100 %);
/* Définit la distance du conteneur vers la gauche à -100% */
}
.panel-active.overlay {
transformer : traduireX(50 %);
/* Définit la position de superposition pour se déplacer de 50% vers la droite */
}
/* Définir la position et la transparence de la couche d'enregistrement de connexion lorsqu'elle est activée/ .panel-active.container-signin { transform: translateX(100%); / Définir la position de la couche de connexion pour se déplacer de 100 % vers la droite */
}
.panel-active.container-signup {
opacité : 1 ;
/* Définir la transparence de la couche d'enregistrement comme 1 / z-index: 5; / Définir le niveau de la couche d'enregistrement comme 5 / transform: translationX(100%); / Définir la position de la couche d'enregistrement comme se déplaçant de 100 % vers la droite */
}Ce code définit le style de superposition des pages de connexion et d'inscription, notamment la position, la taille, la transparence, la hiérarchie, etc. Parmi eux, hauteur : 100 % ; signifie que la hauteur du conteneur est de 100 %, gauche : 50 % ; signifie que le conteneur est à 50 % du côté gauche, débordement : caché signifie que la partie de débordement du conteneur est cachée, position ; : absolu ; signifie que le conteneur est positionné de manière absolue, top : 0 ; signifie que le conteneur est à 0 du haut, transition : transformation 0,6 s, facilité d'entrée et de sortie ; largeur : 50 % signifie que la largeur du conteneur est de 50 ; %, indice z : 100 ; Indique que le niveau du conteneur est 100.
Aligné au centre, taille de l'arrière-plan : couverture ; signifie que la taille de l'arrière-plan de superposition doit couvrir la page entière, transition : transformation 0,6 s facilité d'entrée-sortie ; signifie un effet de transition, transform : translateX(0 ); la position de la superposition est 0.
Le style du panneau de superposition comprend la hauteur, la largeur, la position, le mode d'affichage, l'alignement, la direction de l'axe principal, l'effet de transition, la position initiale, etc. du panneau de superposition. Parmi eux, hauteur : 100 % ; signifie que la hauteur du panneau de superposition est de 100 %, largeur : 50 % ; signifie que la largeur du panneau de superposition est de 50 %, position : absolue signifie que le panneau de superposition est positionné de manière absolue, haut : 0 signifie la superposition ; le panneau est positionné de manière absolue. La distance par rapport au haut est de 0, display: flex; signifie que le panneau de superposition est une boîte flexible, justification-content: center signifie que l'alignement de l'axe principal est centré, align-items: center; Indique que l'alignement de l'axe transversal est centré, flex-direction: column ; indique que la direction de l'axe principal est verticale, transform : translateX(0) indique que la position initiale du panneau de superposition est 0, transition : transformation 0,6 s de facilité ; -in-out ; indique l'effet de transition.
Les styles gauche et droit du panneau de superposition sont définis respectivement comme superposition-gauche et superposition-droite, qui représentent respectivement les styles des panneaux de superposition gauche et droit. Parmi eux, transform: translateX(-20%); signifie que la position du panneau de superposition gauche est déplacée de 20 % vers la gauche, right : 0 ; signifie que le panneau de superposition droit est à 0 par rapport à la droite, transform : translationX(0); signifie droite La position du panneau de superposition latéral est 0.
Lorsqu'elle est activée, la position et la transparence de la superposition changeront, y compris la position du panneau de superposition gauche, la distance du conteneur vers la gauche, la position de la superposition, la transparence du calque enregistré, la position du calque enregistré, etc. Parmi eux, .panel-active.overlay-left signifie que lorsqu'il est activé, la position du panneau de superposition gauche est 0, .panel-active.container-overlay signifie que lorsqu'il est activé, la distance du conteneur vers la gauche est de -100 %, .panel -active .overlay signifie que lorsqu'elle est activée, la position de la superposition est déplacée de 50 % vers la droite. .panel-active.container-signin signifie que lorsqu'elle est activée, la position de la couche de connexion est déplacée de 100 % vers la droite. inscription au conteneur Indique que lorsqu'elle est activée, la transparence de la couche d'enregistrement est de 1, le niveau de la couche d'enregistrement est de 5 et la position de la couche d'enregistrement est déplacée de 100 % vers la droite.
Ceci conclut cet article sur HTML+CSS pour obtenir un changement de connexion sympa. Pour plus de contenu sur le changement de connexion HTML CSS, veuillez rechercher les articles précédents sur downcodes.com ou continuer à parcourir les articles connexes ci-dessous. J'espère que vous me soutiendrez à l'avenir. downcodes.com!