
Terima kasih telah mencoba tantangan pengkodean front-end ini.
Tantangan Mentor Frontend membantu Anda meningkatkan keterampilan coding dengan membangun proyek yang realistis.
Untuk melakukan tantangan ini, Anda memerlukan pemahaman dasar tentang HTML dan CSS.
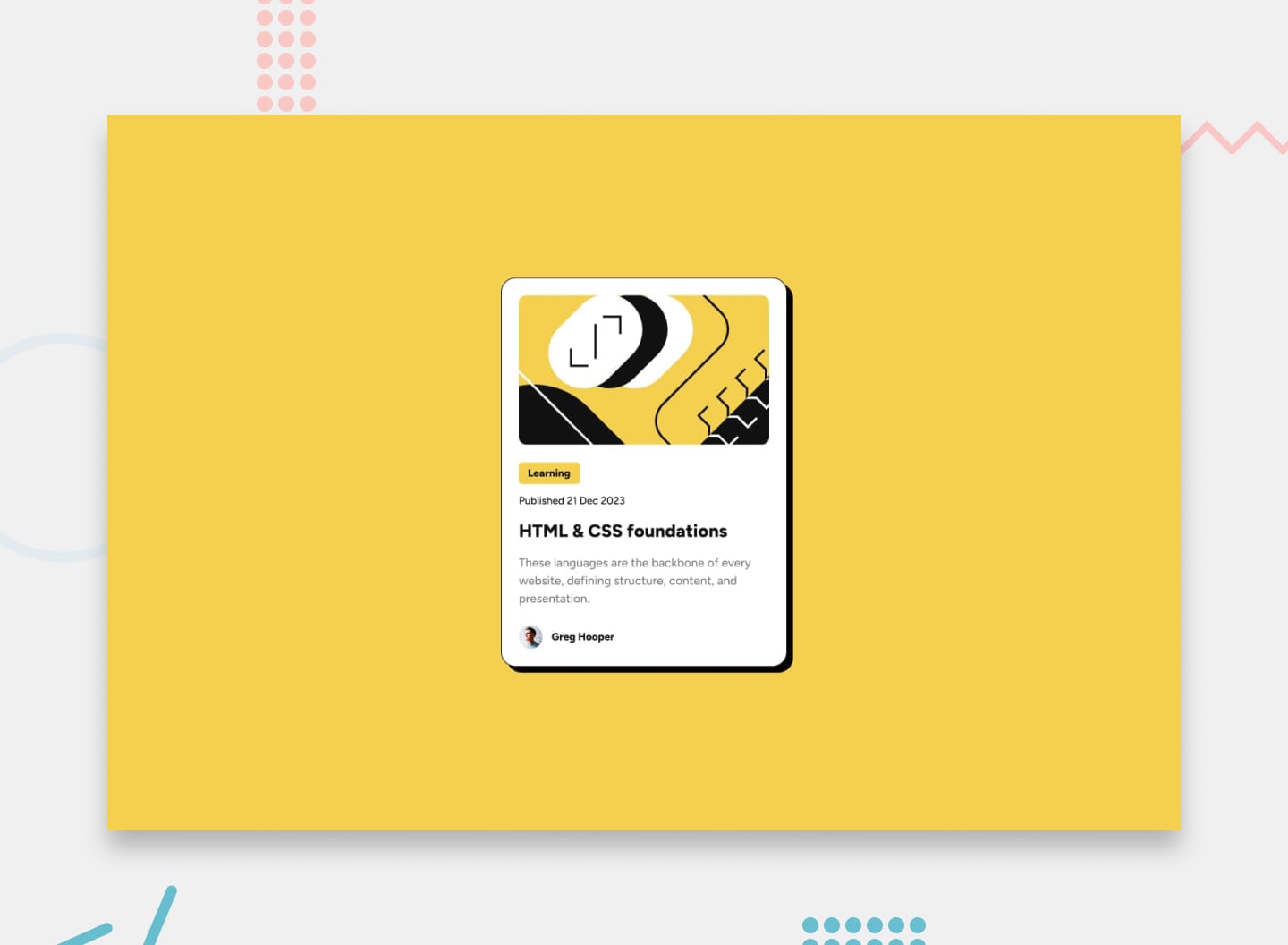
Tantangan Anda adalah membuat kartu pratinjau blog ini dan membuatnya terlihat sedekat mungkin dengan desainnya.
Anda dapat menggunakan alat apa pun yang Anda suka untuk membantu Anda menyelesaikan tantangan. Jadi, jika Anda memiliki sesuatu yang ingin Anda praktikkan, silakan mencobanya.
Pengguna Anda harus dapat:
Lihat status arahkan kursor dan fokus untuk semua elemen interaktif di halaman
Ingin dukungan dalam tantangan ini? Bergabunglah dengan komunitas kami dan ajukan pertanyaan di saluran #help .
Tugas Anda adalah membangun proyek sesuai desain di dalam folder /design . Anda akan menemukan desain versi seluler dan desktop.
Desainnya dalam format statis JPG. Menggunakan JPG berarti Anda harus menggunakan penilaian terbaik Anda untuk gaya seperti font-size , padding dan margin .
Jika Anda ingin file desain (kami menyediakan versi Sketch & Figma) untuk memeriksa desain lebih detail, Anda dapat berlangganan sebagai anggota PRO.
Semua aset yang diperlukan untuk proyek ini ada di folder /assets . Gambar sudah diekspor untuk ukuran layar yang benar dan dioptimalkan.
Kami juga menyertakan file font variabel dan statis untuk font yang diperlukan untuk proyek ini. Anda dapat memilih untuk menautkan ke Google Fonts atau menggunakan file font lokal untuk menghosting font tersebut sendiri. Perhatikan bahwa kami telah menghapus file font statis untuk bobot font yang tidak diperlukan untuk proyek ini.
Ada juga file style-guide.md yang berisi informasi yang Anda perlukan, seperti palet warna dan font.
Jangan ragu untuk menggunakan alur kerja apa pun yang Anda rasa nyaman. Di bawah ini adalah proses yang disarankan, namun Anda tidak merasa perlu mengikuti langkah-langkah berikut:
Inisialisasi proyek Anda sebagai repositori publik di GitHub. Membuat repo akan mempermudah berbagi kode Anda dengan komunitas jika Anda memerlukan bantuan. Jika Anda tidak yakin bagaimana melakukan hal ini, bacalah sumber daya Coba Git ini.
Konfigurasikan repositori Anda untuk mempublikasikan kode Anda ke alamat web. Ini juga akan berguna jika Anda memerlukan bantuan selama tantangan karena Anda dapat membagikan URL proyek Anda dengan URL repo Anda. Ada beberapa cara untuk melakukan hal ini, dan kami memberikan beberapa rekomendasi di bawah ini.
Lihatlah desainnya untuk mulai merencanakan bagaimana Anda akan menangani proyek tersebut. Langkah ini penting untuk membantu Anda berpikir ke depan tentang kelas CSS untuk membuat gaya yang dapat digunakan kembali.
Sebelum menambahkan gaya apa pun, susun konten Anda dengan HTML. Menulis HTML terlebih dahulu dapat membantu memusatkan perhatian Anda pada pembuatan konten yang terstruktur dengan baik.
Tuliskan gaya dasar untuk proyek Anda, termasuk gaya konten umum, seperti font-family dan font-size .
Mulai tambahkan gaya ke bagian atas halaman dan lanjutkan ke bawah. Hanya lanjutkan ke bagian berikutnya setelah Anda puas telah menyelesaikan area yang sedang Anda kerjakan.
Seperti disebutkan di atas, ada banyak cara untuk menghosting proyek Anda secara gratis. Host yang kami rekomendasikan adalah:
Halaman GitHub
Vercel
Netlifikasi
Anda dapat menghosting situs Anda menggunakan salah satu solusi ini atau penyedia tepercaya kami lainnya. Baca lebih lanjut tentang host kami yang direkomendasikan dan tepercaya.
README.md khusus Kami sangat menyarankan untuk menimpa README.md ini dengan yang khusus. Kami telah menyediakan template di dalam file README-template.md di kode awal ini.
Templat ini memberikan panduan tentang apa yang harus ditambahkan. README khusus akan membantu Anda menjelaskan proyek Anda dan merefleksikan pembelajaran Anda. Silakan mengedit template kami sebanyak yang Anda suka.
Setelah Anda menambahkan informasi Anda ke templat, hapus file ini dan ganti nama file README-template.md menjadi README.md . Itu akan membuatnya muncul sebagai file README repositori Anda.
Kirimkan solusi Anda pada platform agar dapat dilihat oleh komunitas lainnya. Ikuti "Panduan lengkap untuk mengirimkan solusi" kami untuk mendapatkan tips tentang cara melakukan hal ini.
Ingat, jika Anda mencari masukan mengenai solusi Anda, pastikan untuk mengajukan pertanyaan saat mengirimkannya. Semakin spesifik dan mendetail pertanyaan Anda, semakin tinggi peluang Anda mendapatkan masukan berharga dari komunitas.
Ada beberapa tempat di mana Anda dapat membagikan solusi Anda:
Bagikan halaman solusi Anda di saluran #proyek selesai di komunitas kami.
Tweet @frontendmentor dan sebutkan @frontendmentor , sertakan repo dan URL aktif dalam tweet. Kami ingin melihat apa yang telah Anda buat dan membantu membagikannya.
Bagikan solusi Anda di saluran sosial lain seperti LinkedIn.
Blog tentang pengalaman Anda membangun proyek Anda. Menulis tentang alur kerja Anda, pilihan teknis, dan membicarakan kode Anda adalah cara brilian untuk memperkuat apa yang telah Anda pelajari. Platform yang bagus untuk menulis adalah dev.to, Hashnode, dan CodeNewbie.
Kami menyediakan templat untuk membantu Anda membagikan solusi Anda setelah Anda mengirimkannya ke platform. Harap edit pertanyaan tersebut dan sertakan pertanyaan spesifik saat Anda mencari masukan.
Semakin spesifik pertanyaan Anda, semakin besar kemungkinan anggota komunitas lain akan memberi Anda masukan.
Kami senang menerima masukan! Kami selalu berupaya meningkatkan tantangan dan platform kami. Jadi jika Anda memiliki sesuatu yang ingin disebutkan, silakan kirim email ke hi[at]frontendmentor[dot]io.
Tantangan ini sepenuhnya gratis. Silakan bagikan kepada siapa saja yang merasa bermanfaat untuk latihan.
Selamat membangun! ?