
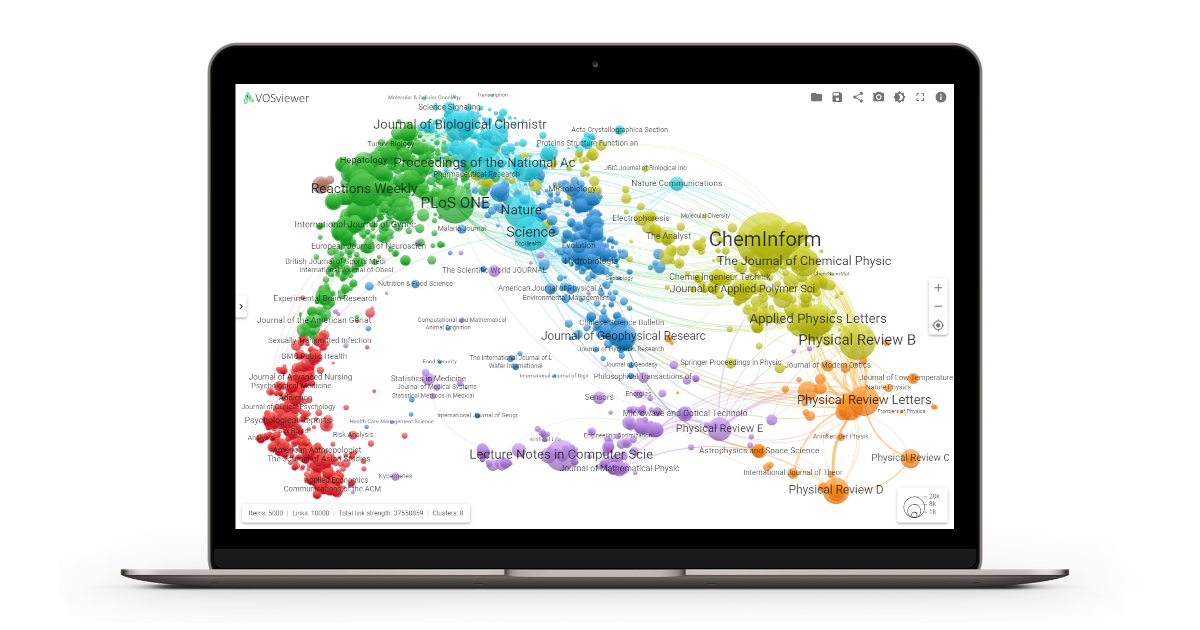
VOSviewer Online adalah alat untuk visualisasi jaringan. Ini adalah versi VOSviewer berbasis web, alat populer untuk membangun dan memvisualisasikan jaringan bibliometrik, seperti jaringan penulisan bersama, jaringan kutipan, dan jaringan kejadian bersama.
VOSviewer Online dikembangkan oleh Nees Jan van Eck dan Ludo Waltman di Pusat Studi Sains dan Teknologi (CWTS) di Universitas Leiden.
Pengembangan VOSviewer Online mendapat manfaat dari kontribusi Olya Stukova dan Nikita Rokotyan dari Interacta.
Pengembangan VOSviewer Online didukung secara finansial oleh Digital Science dan Zeta Alpha.
VOSviewer Online telah dikembangkan dalam JavaScript menggunakan React, Material-UI, D3, dan beberapa perpustakaan sumber terbuka lainnya.

VOSviewer Online dihosting di https://app.vosviewer.com. Dengan menggunakan VOSviewer Online, visualisasi jaringan bibliometrik yang dibuat oleh VOSviewer dapat dieksplorasi secara interaktif di browser web. Untuk membuka visualisasi, gunakan tombol Buka di kanan atas jendela browser Anda. Lihat dokumentasi untuk penjelasan antarmuka pengguna VOSviewer Online, interpretasi visualisasi, dan jenis file yang didukung oleh VOSviewer Online.
VOSviewer Online juga dapat digunakan untuk berbagi visualisasi interaktif dengan menyematkan visualisasi tersebut di halaman web dan platform online.
VOSviewer Online dapat disematkan di halaman web menggunakan bingkai inline ( elemen HTML <iframe> ), seperti yang diilustrasikan oleh cuplikan kode HTML berikut:
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >Untuk informasi selengkapnya, lihat dokumentasi tentang berbagi visualisasi.
VOSviewer Online dapat diintegrasikan dalam aplikasi React menggunakan paket komponen VOSviewer Online React yang dipublikasikan di npm.
Berlari
npm install vosviewer-onlineuntuk menginstal paket komponen VOSviewer Online React.
Cuplikan kode berikut mengilustrasikan penggunaan komponen VOSviewer Online React:
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > Props data dan parameters bersifat opsional. Prop data dapat digunakan untuk menyediakan data jaringan ke komponen VOSviewer Online React. Data harus dalam format VOSviewer JSON. Prop parameters dapat digunakan untuk mengatur visualisasi jaringan. Parameter yang tersedia dapat ditemukan di sini.
Dokumentasi VOSviewer Online tersedia di sini.
VOSviewer Online didistribusikan di bawah lisensi MIT.
Jika Anda mengalami masalah apa pun, harap laporkan menggunakan pelacak masalah di GitHub.
Anda dipersilakan untuk berkontribusi pada pengembangan VOSviewer Online. Silakan ikuti alur kerja GitHub yang khas: Cabang dari repositori ini dan buat permintaan tarik untuk mengirimkan perubahan Anda. Pastikan permintaan penarikan Anda memiliki deskripsi yang jelas dan kode telah diuji dengan benar.
Versi stabil terbaru dari kode ini tersedia dari cabang master di GitHub. Kode terbaru, yang mungkin sedang dikembangkan, tersedia dari cabang develop .
Untuk menjalankan VOSviewer Online secara lokal dan membuat bundel siap produksi, Node.js dan npm perlu diinstal di sistem Anda.
Berlari
npm install
untuk menginstal semua paket Node.js yang diperlukan.
Berlari
npm run dev
untuk membangun versi pengembangan dan menyajikannya dengan hot reload di http://localhost:8600.
Berlari
npm run build
untuk membangun versi penerapan. Bundel minifikasi siap produksi disimpan di folder dist/ .