
Tambahkan gelembung obrolan dengan mudah ke situs web Anda dengan satu tag script . Widget obrolan sederhana dan responsif yang dibuat dengan HTML, CSS, dan JavaScript. Widget obrolan ditata menggunakan Tailwind CSS (v2). Posting blog yang menjelaskan bagaimana saya melakukannya.
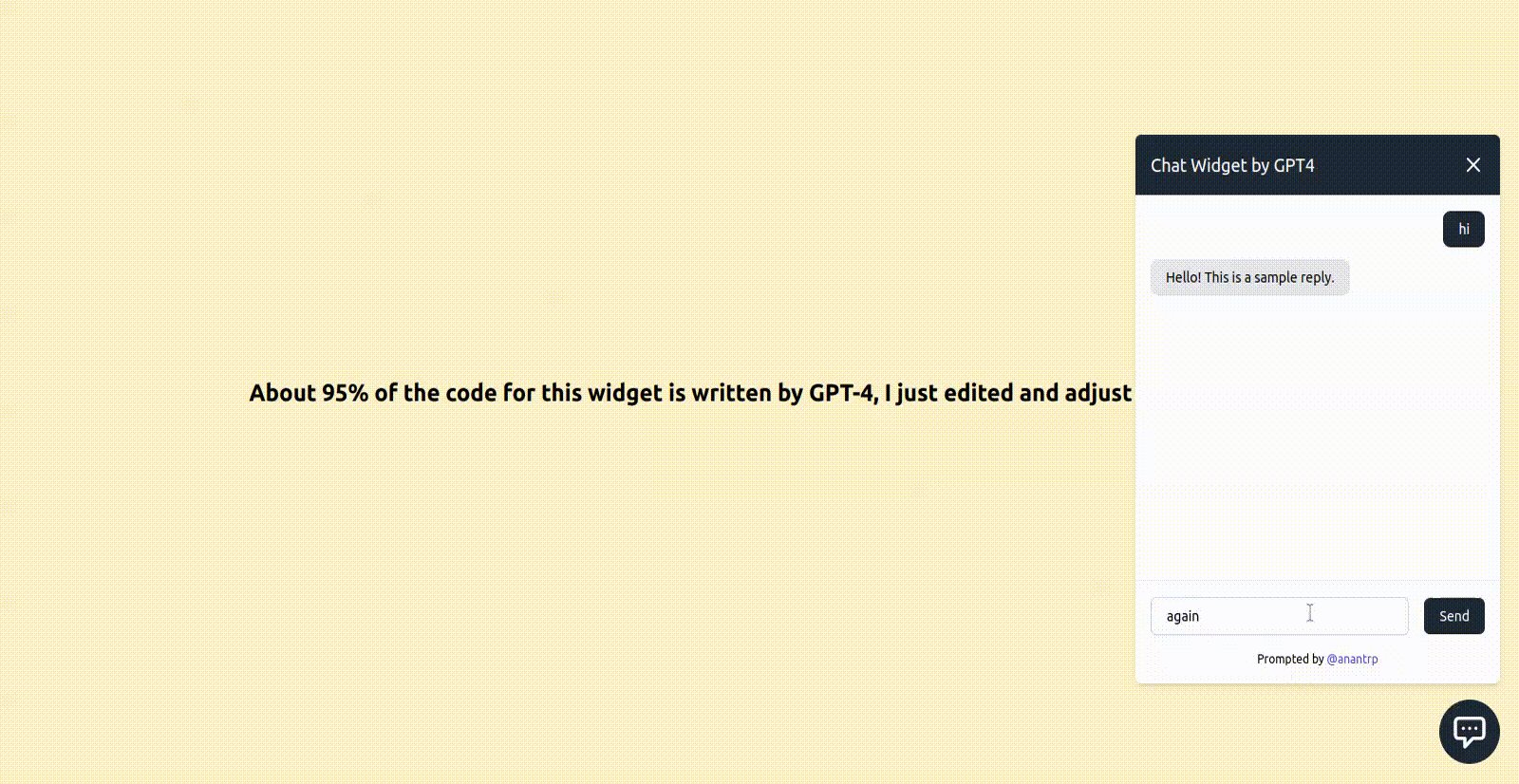
Sekitar 95% kode widget ini ditulis oleh GPT-4, saya hanya mengedit dan menyesuaikan beberapa hal


Untuk memasang widget obrolan, ikuti langkah-langkah berikut:
Salin file chat-widget.js ke direktori proyek Anda.
Tambahkan tag skrip berikut ke bagian <head> dokumen HTML Anda:
<script async src="./chat-widget.js"></script>
Kodenya cukup mudah dan mudah diikuti, Anda dapat dengan mudah memodifikasinya sesuai kebutuhan Anda.
Pesan diteruskan ke fungsi onUserRequest , tempat Anda dapat menangani permintaan pengguna dan memberikan balasan yang sesuai. Gunakan fungsi reply untuk menampilkan tanggapan di popup obrolan.
Untuk penyesuaian visual, Anda dapat langsung melakukan perubahan pada css atau Anda juga dapat mengganti kelas Tailwind CSS dengan kelas CSS khusus atau gaya inline Anda sendiri.
Berikut demo langsung widget obrolan:
Demo Widget Obrolan
Kontribusi dipersilahkan! Jika Anda menemukan bug, memiliki permintaan fitur, atau ingin meningkatkan widget obrolan, silakan membuka masalah atau membuat permintaan tarik.
Proyek ini bersifat open-source dan tersedia di bawah Lisensi MIT.