v0.3.6

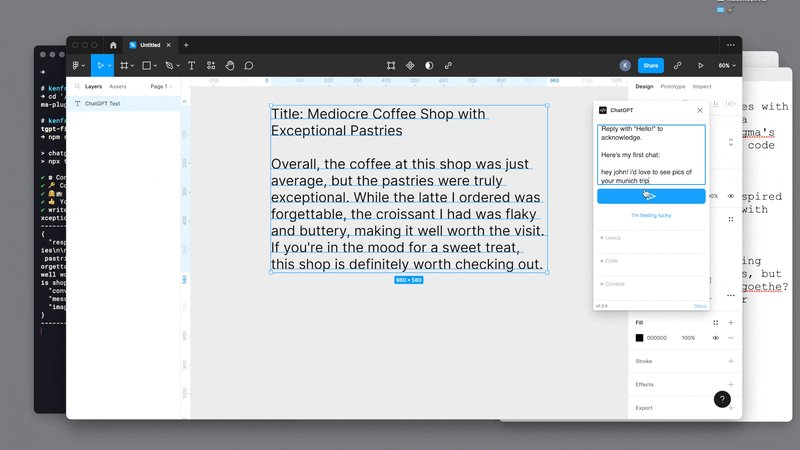
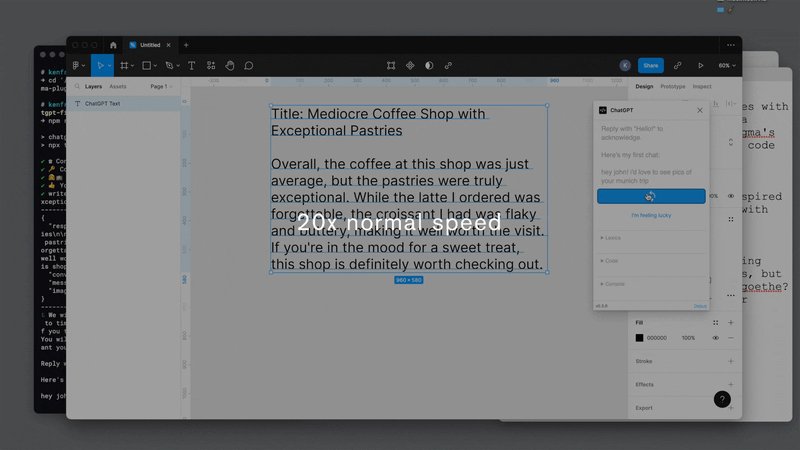
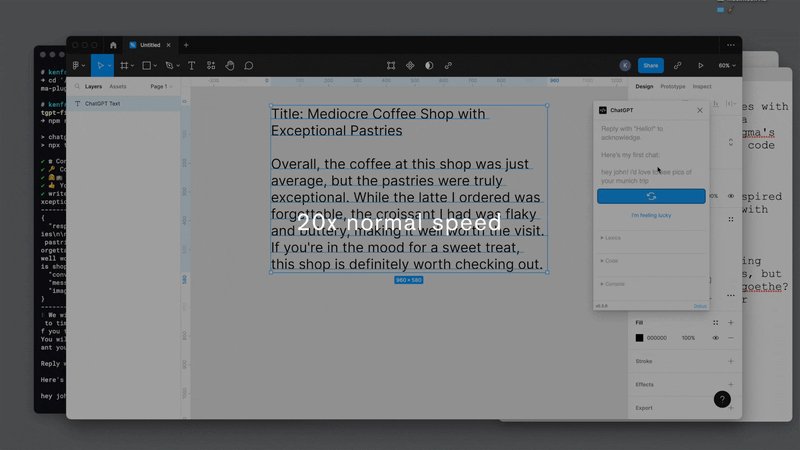
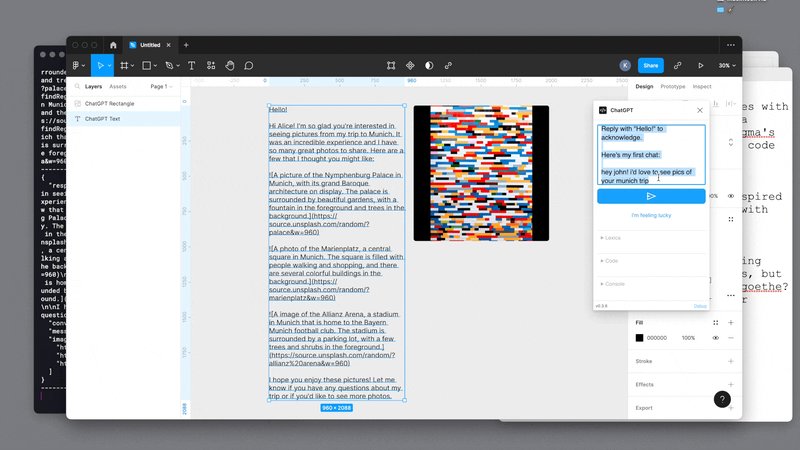
Plugin eksperimental ini memungkinkan desainer untuk memanfaatkan ChatGPT Open AI langsung di dalam Figma. "Penciptaan" gambar difasilitasi melalui Lexica dan Unsplash. Ada juga panel kecil untuk mengeksekusi kode dan konsol mini.
Karena plugin ini bersifat eksperimental dan memanfaatkan API ChatGPT tidak resmi, plugin ini hanya beroperasi dalam "mode Pengembang" dan dapat rusak atau berhenti berfungsi kapan saja. Anda seharusnya cukup terbiasa dengan terminal, karena pengaturannya agak rumit dan server harus sering di-restart mengingat minat ChatGPT saat ini.
Tonton demonya
Prasyarat
Unduh dan Bangun
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env , dan tambahkan kredensial login OpenAI Anda OPENAI_EMAIL="..." dan OPENAI_PASSWORD="..."npm run buildInstal dan Jalankan
npm run serve .Cukup masukkan pertanyaan atau permintaan ChatGPT, klik tombol Kirim (ikon pesawat kertas), dan (setelah beberapa detik) hasilnya akan:
Buka panel Lexica untuk mencari Lexica untuk karya yang dihasilkan AI yang sesuai dengan deskripsi yang Anda berikan.
Buka panel Kode dan masukkan javascript Figma Plugin API valid yang ingin Anda jalankan.eval() dan bukan yang paling aman
Buka panel Konsol untuk menampilkan sedikit keluaran konsol sehingga Anda dapat melihat apa yang terjadi di balik layar.
| Memerintah | Keterangan |
|---|---|
npm run build | Menjalankan proses pembuatan Webpack satu kali |
npm run clean | Membersihkan ./build dan semua file cache |
npm run dev | Menjalankan proses pembuatan Webpack dan memperhatikan perubahan; membangun kembali jika diperlukan |
npm run dev:serve | Sama seperti dev tetapi dengan UI yang dapat diakses melalui http://localhost:8080 |
npm run serve | Menjalankan server perantara API ChatGPT http://localhost:3000 . Ini diperlukan agar plugin dapat berfungsi. |