
Kerangka kerja CSS yang ringan untuk mengimplementasikan kerangka dengan cepat ke dalam proyek Anda.
Untuk menginstal melalui manajer paket simpul:
npm install @ritterim/skellycssSertakan file css Skelly di mana pun Anda menambahkan CSS:
< link rel =" stylesheet " href =" ..@ritterim/skellycss/dist/style.css " >Sertakan file skelly.js di mana pun Anda menambahkan JavaScript:
< script src =" ..@ritterim/skellycss/dist/skelly.js " > </ script > Anda dapat dengan cepat mulai menggunakan skellyCSS menggunakan utilitas JavaScript, seperti:
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 4 " data-animation =" true " > </ p >Lihat dokumen lengkap Utilitas JavaScript di bawah
Kerangka dapat dengan cepat ditambahkan ke proyek apa pun hanya dengan beberapa baris kode sederhana.
Terapkan kelas skeleton ke semua jenis header dan secara otomatis akan menyesuaikan dengan ukuran font gaya header:

< h1 class =" skeleton " > </ h1 >
< h2 class =" skeleton " > </ h2 >
< h3 class =" skeleton " > </ h3 >
< h4 class =" skeleton " > </ h4 >
< h5 class =" skeleton " > </ h5 >
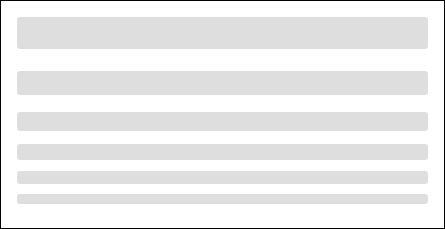
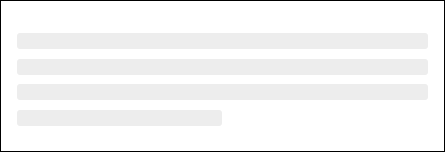
< h6 class =" skeleton " > </ h6 > Anda dapat membuat kerangka paragraf dengan menerapkan kelas skeleton ke tag paragraf, lalu menyertakan berapa pun tag rentang yang Anda inginkan dengan kelas skeleton__line di dalam paragraf. Untuk membuat kerangka paragraf terlihat lebih seperti paragraf, baris terakhir diatur ke lebar 50%.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
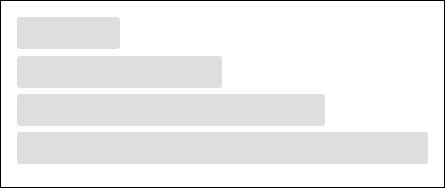
</ div >Anda dapat menyesuaikan lebar garis dengan menerapkan kelas pengubah ukuran:
| Lebar | Kelas Pengubah |
|---|---|
| Kecil, 25% | .skeleton--sm |
| Sedang, 50% | .skeleton--md |
| Besar, 75% | .skeleton--lg |
| Penuh, 100% | .skeleton--full |

< h1 class =" skeleton skeleton--sm " > </ h1 >
< h1 class =" skeleton skeleton--md " > </ h1 >
< h1 class =" skeleton skeleton--lg " > </ h1 >
< h1 class =" skeleton skeleton--full " > </ h1 >Anda dapat menyelaraskan kerangka dengan teks menggunakan kelas pengubah perataan:
| Penyelarasan | Kelas Pengubah |
|---|---|
| Kiri | .skeleton--left |
| Tengah | .skeleton--center |
| Benar | .skeleton--right |

<!-- Left Align -->
< p class =" skeleton skeleton--left " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Center Align -->
< p class =" skeleton skeleton--center " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Right Align -->
< p class =" skeleton skeleton--right " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p > Anda dapat membuat kerangka gambar dengan menggunakan kelas .skeleton-image . Secara default, ini akan menerapkan kerangka gambar pada tinggi dan lebar 100% dari wadah induk.
Berikut adalah beberapa ukuran default yang kami sertakan untuk gambar kerangka:
| Ukuran | Kelas Pengubah |
|---|---|
| Kecil, 50x50 | .skeleton-image--sm |
| Sedang, 100x100 | .skeleton-image--md |
| Besar, 200x200 | .skeleton-image--lg |
| X-Besar, 400x400 | .skeleton-image--xl |
| Penuh, 100% x 100% | .skeleton-image--full |

< img class =" skeleton-image skeleton-image--md " />
< img class =" skeleton-image skeleton-image--sm " />
< img class =" skeleton-image skeleton-image--lg " />
< img class =" skeleton-image skeleton-image--xl " />Anda juga dapat membuat berbagai bentuk gambar menggunakan kelas pengubah bentuk:
| Membentuk | Keterangan | Kelas Pengubah |
|---|---|---|
| Persegi | Mengatur rasio aspek gambar ke 1/1 (default) | .skeleton-image--square |
| Lingkaran | Tetapkan radius perbatasan menjadi 50% | .skeleton-image--circle |
| Persegi Panjang Lanskap | Mengatur rasio aspek gambar ke 4/3 | .skeleton-image--landscape |
| Potret Persegi Panjang | Mengatur rasio aspek gambar ke 3/4 | .skeleton-image--portrait |
| Persegi Panjang Lebar | Mengatur rasio aspek gambar ke 16/9 | .skeleton-image--wide |
| Persegi Panjang Tinggi | Mengatur rasio aspek gambar ke 9/16 | .skeleton-image--tall |
< div class =" skeleton-image skeleton-image--lg skeleton-image--square " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--circle " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--landscape " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--portrait " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--wide " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--tall " > </ div > Untuk menambahkan animasi, tambahkan span.skeleton--animation di dalam elemen .skeleton__line di header atau paragaph.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
</ p >
</ div > Cara termudah dan pilihan kami untuk menambahkan Skeleton adalah dengan menggunakan utilitas JavaScript yang disertakan.
Pada tag header atau tag paragraf, tambahkan kelas skeleton dan atribut data-lines dengan jumlah baris kerangka yang Anda inginkan:
< h2 class =" skeleton skeleton--md " data-lines =" 2 " > </ h2 >
< p class =" skeleton " data-lines =" 7 " > </ p > Anda juga dapat memberikan animasi kerangka dengan menambahkan atribut data-animation dan menyetelnya ke true :
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-animation =" true " > </ p >Anda dapat mengubah tampilan kerangka dengan memanfaatkan atribut data lainnya, termasuk opasitas dan warna:
<!-- Opacity -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-opacity =" 0.3 " > </ p >
<!-- Color -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-color =" tomato " > </ p > | Atribut | Keterangan | Jenis |
|---|---|---|
data-lines | Menentukan berapa banyak baris yang akan dihasilkan | Bilangan bulat |
data-animation | Menambahkan animasi ke garis kerangka | Boolean |
data-opacity | Mengatur opacity garis kerangka (mengatur opacity antara 0 dan 1) | Mengambang |
data-color | Mengatur warna garis kerangka | Warna |