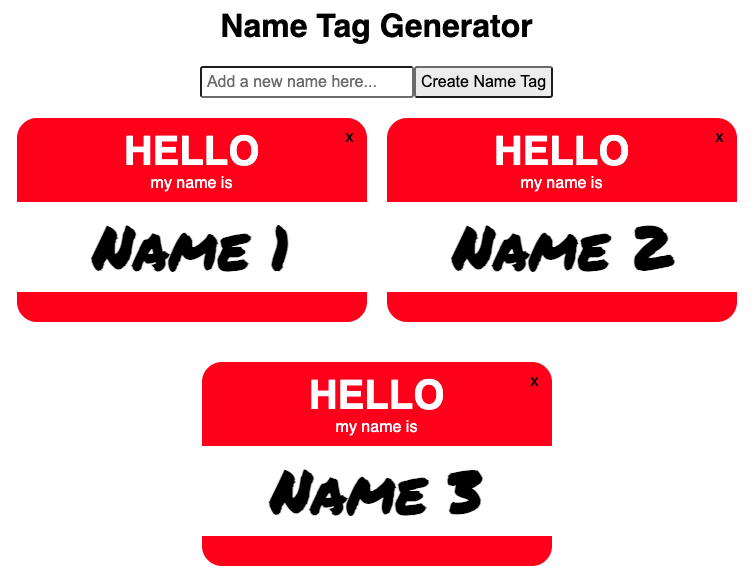
Aplikasi web interaktif yang dibangun dengan React JS.
Dengan aplikasi Name Tag Generator sederhana ini, pengguna dapat:
Aplikasi ini menyimpan data antar sesi ke penyimpanan lokal browser. Hal ini mencegah tag nama saat ini menghilang saat browser ditutup, dan pengguna akan dapat melihat tag nama mereka saat membuka kembali browser.

Name Tag Generator dibuat sebagai bagian dari kursus "Pengantar JavaScript React" Skillcrush.
Selama proyek ini, saya berlatih:
Cara membuat, merender, dan meneruskan props ke komponen fungsional yang menarik data statis.
Cara membuat dan merender model data array, termasuk pemetaan array dengan fungsi panggilan balik.
Bagaimana menambahkan interaktivitas ke aplikasi dengan mengonversi komponen fungsional menjadi komponen stateful, membuat modul React tambahan, dan menangani masukan pengguna dengan menambahkan pengendali peristiwa dan pendengar peristiwa, serta meneruskan alat peraga.
Cara menggunakan metode siklus hidup untuk menyimpan data pengguna antar sesi.
Lihat versi langsung aplikasi Name Tag Generator di sini.
Skillcrush - Saya mengkodekan file React aplikasi Name Tag Generator dengan dukungan dan bimbingan dari Skillcrush. File HTML dan CSS aplikasi serta kontennya disediakan oleh Skillcrush.