DEMO LANGSUNG: - Permainan Emoji
- Tautan Langsung: https://emojigame1.netlify.app/
Dalam tugas ini mari kita membuat Game Emoji
Lihat gambar di bawah ini:
lihat tautan untuk memahami aplikasi -- https://assets.ccbp.in/frontend/content/react-js/emoji-game-output.gif --
File Desain
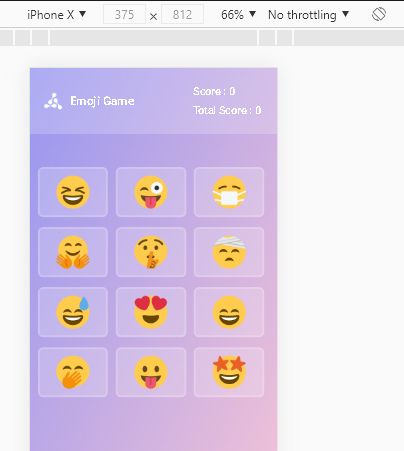
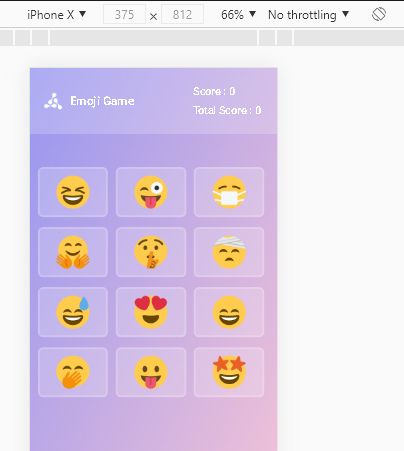
- Ekstra Kecil (Ukuran <576px), Kecil (Ukuran >= 576px) - keluaran
- Ekstra Kecil (Ukuran <576px), Kecil (Ukuran >= 576px) - memenangkan permainan
- Ekstra Kecil (Ukuran <576px), Kecil (Ukuran >= 576px) - kalah
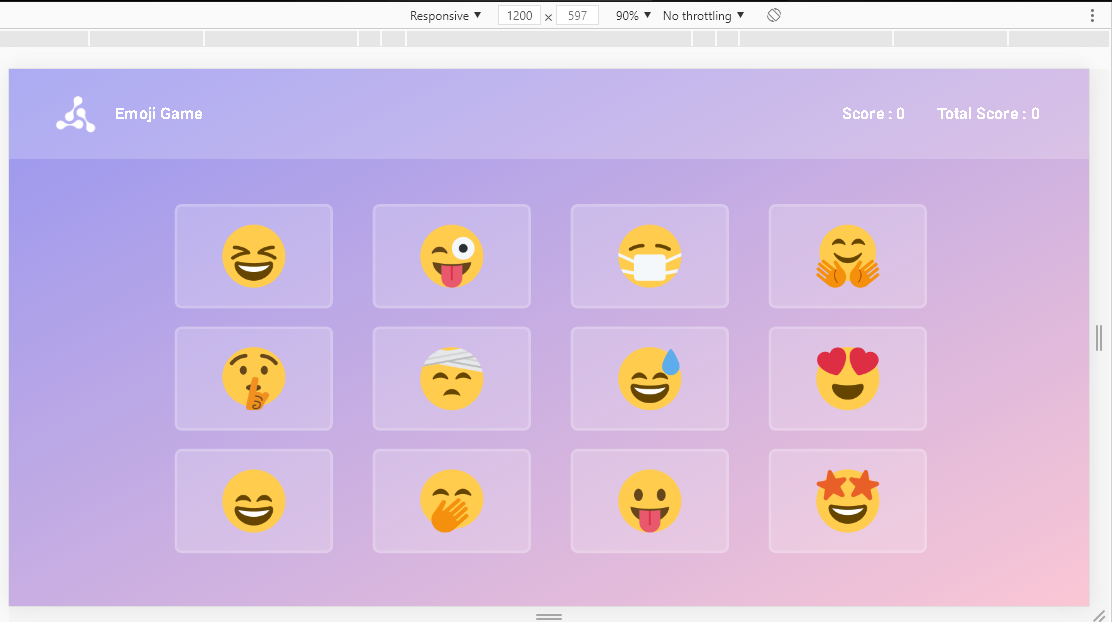
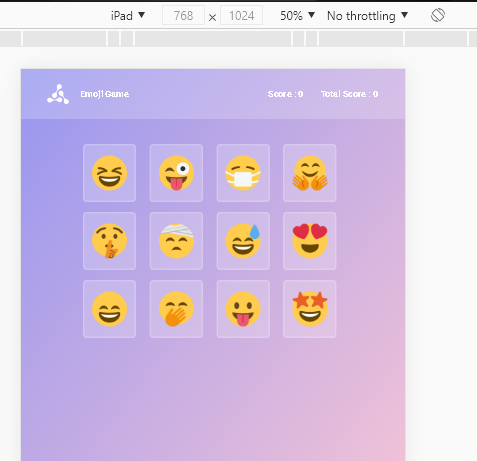
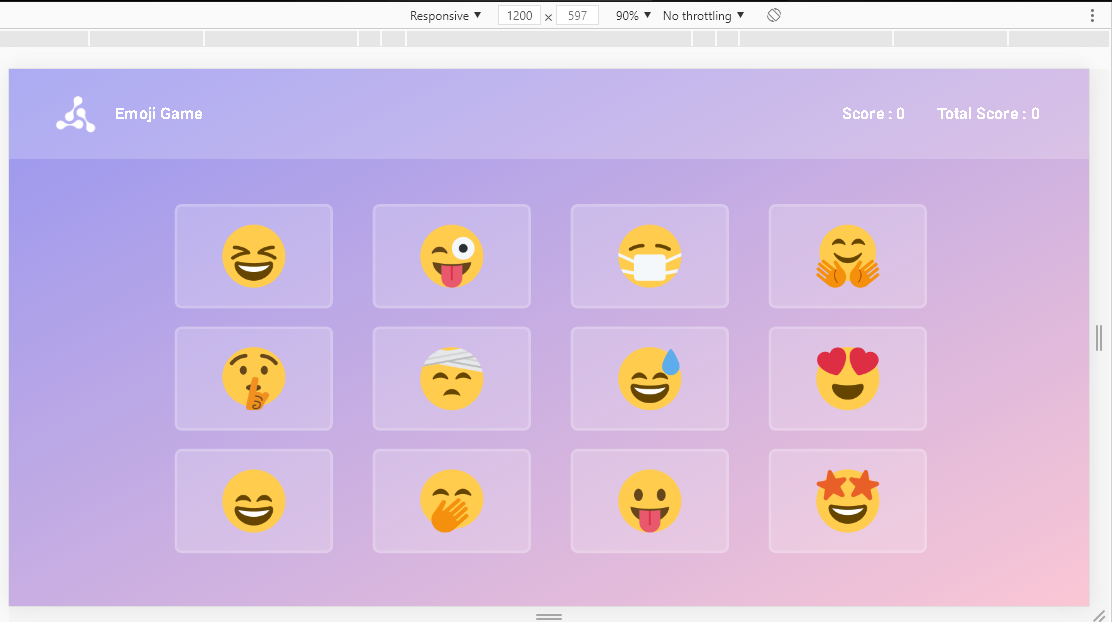
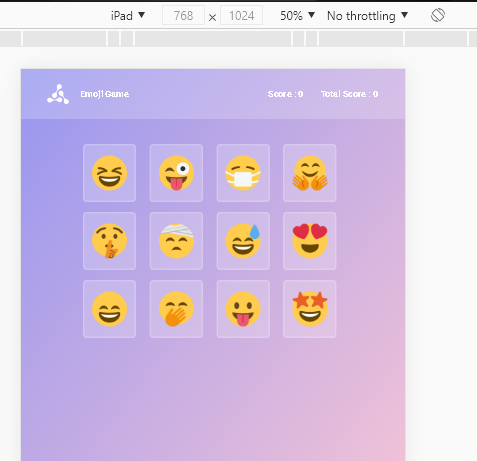
- Sedang (Ukuran >= 768 piksel), Besar (Ukuran >= 992 piksel) dan Ekstra Besar (Ukuran >= 1200 piksel) - keluaran
- Sedang (Ukuran >= 768 piksel), Besar (Ukuran >= 992 piksel) dan Ekstra Besar (Ukuran >= 1200 piksel) - memenangkan permainan
- Sedang (Ukuran >= 768 piksel), Besar (Ukuran >= 992 piksel) dan Ekstra Besar (Ukuran >= 1200 piksel) - kalah
Petunjuk Pengaturan Proyek
- Unduh dependensi dengan menjalankan
npm install - Mulai aplikasi menggunakan
npm start
Petunjuk Penyelesaian Proyek
Tambahkan Fungsionalitas
Aplikasi harus memiliki fungsi berikut
Skor dan Total skor untuk permainan saat ini seharusnya 0 pada awalnya.
Saat Emoji diklik
Jika emoji yang diklik tidak sama dengan emoji yang diklik sebelumnya, maka Skor akan bertambah sebesar 1 .
Jika semua emoji diklik tepat satu kali
- Status Game beserta skor Terbaik dan tombol Mainkan Lagi harus ditampilkan seperti yang ditunjukkan dalam file desain (game itu sendiri) .
- Skor Terbaik harus sama dengan Skor Tertinggi .
Jika emoji yang diklik sama dengan emoji yang diklik sebelumnya
Status Permainan bersama dengan Skor saat ini dan tombol Mainkan Lagi harus ditampilkan seperti yang ditunjukkan dalam file desain (permainan kalah) .
Jika skor yang dicapai pada permainan saat ini lebih tinggi dari skor sebelumnya maka Skor Tertinggi harus diperbarui.
Ketika tombol Mainkan Lagi diklik, kita seharusnya bisa memainkan game itu lagi.
Tombol Mainkan Lagi harus mengatur ulang permainan dan mencetak skor, tetapi bukan nilai Skor tertinggi .
Daftar emoji diteruskan ke komponen EmojiGame sebagai prop emojisList dalam bentuk objek array.
Setiap objek emoji akan memiliki properti berikut
| Kunci | Tipe Data |
|---|
| pengenal | Nomor |
| nama emoji | Rangkaian |
| emojiUrl | Rangkaian |
Nilai id kunci pada objek emoji harus digunakan sebagai kunci komponen EmojiCard .
Nilai kunci emojiName di objek emoji harus digunakan sebagai teks alternatif pada gambar emoji .
Tugas Anda adalah menyelesaikan implementasi
-
src/components/EmojiGame/index.js -
src/components/EmojiGame/index.css -
src/components/NavBar/index.js -
src/components/NavBar/index.css -
src/components/EmojiCard/index.js -
src/components/EmojiCard/index.css -
src/components/WinOrLoseCard/index.js -
src/components/WinOrLoseCard/index.css
Tip Cepat
Properti CSS kursor mengatur jenis kursor mouse, jika ada, untuk ditampilkan ketika penunjuk mouse berada di atas suatu elemen. Gunakan kursor properti CSS dengan pointer nilai untuk menunjukkan tautan. Klik ini untuk mengetahui lebih banyak.
Garis besar adalah garis yang digambar di sekeliling suatu elemen, di luar batasnya. Properti singkatan CSS outline mengatur semua properti outline. Gunakan properti CSS outline dengan nilai none untuk menyembunyikan semua properti outline. Klik ini untuk mengetahui lebih banyak.
Sumber daya
Gambar
- https://assets.ccbp.in/frontend/react-js/game-logo-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-stuck-out-tongue-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-head-bandage-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-hugs-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-laughing-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-laughing-with-hand-infront-mouth-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-mask-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-silence-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-stuck-out-tongue-and-winking-eye-img.png
- https://assets.ccbp.in/frontend/react-js/grinning-face-with-sweat-img.png
- https://assets.ccbp.in/frontend/react-js/smiling-face-with-heart-eyes-img.png
- https://assets.ccbp.in/frontend/react-js/grinning-face-img.png
- https://assets.ccbp.in/frontend/react-js/smiling-face-with-star-eyes-img.png
- https://assets.ccbp.in/frontend/react-js/won-game-img.png
- https://assets.ccbp.in/frontend/react-js/lose-game-img.png
Warna
Heks: #6a59ff
Hex: #ffffff
Heksa: #3d3d3d
Warna Latar Belakang
Heks: #9796f0
Heks: #fbc7d4
Heks: #ffffff33
Heks: #ffce27
Warna Perbatasan
Heks: #ffffff30
Keluarga font
###Aplikasi sepenuhnya responsif (desain web responsif)