Persiapan : Untuk konten ini, siswa harus memiliki komputer dengan akses internet, browser web dengan dukungan HTML 5 (Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Opera, dll.), editor teks (VSCode, dll.) .) dan platform hosting (gratis atau berbayar).
Ketika kita berbicara tentang website, kita dapat melihat bahwa istilah ini merupakan gabungan dari dua kata dalam bahasa Inggris: “web” yang berarti jaringan dan mengacu pada world wide web, dan “site” yang berarti tempat. Dalam pengertian ini, website atau situs adalah suatu tempat yang dapat diakses di internet, melalui URL, dan memiliki sekumpulan halaman yang diprogram dalam beberapa bahasa.
Untuk lebih memahami subjek ini, mari kita lihat contohnya: ketika Anda mengetikkan alamat blog.betrybe.com ke browser internet Anda untuk mengakses blog Trybe, browser akan mencari lokasi situs web ini di internet. Kemudian permintaan akan dibuat ke server.
Semua file teks, gambar, dan gaya yang membentuk halaman web disimpan di server ini. Kemudian, server akan mengembalikan kumpulan dokumen ini ke browser sehingga dapat menampilkan konten seperti yang Anda lihat di layar Anda.
Website dapat menyajikan bentuk dan konten yang berbeda-beda. Beberapa pilihannya meliputi: toko virtual, seperti Mercado Livre dan Amazon, tempat produk dapat dibeli dan dijual; situs web dan portofolio institusi, digunakan oleh perusahaan dan masyarakat untuk menampilkan diri dan ditemukan oleh klien; dan blog, seperti yang Anda baca.
Selain itu, situs web juga dapat diklasifikasikan menjadi statis atau dinamis. Website statis umumnya dikembangkan menggunakan HTML, CSS dan JavaScript. Isinya lebih sederhana dan tidak ada interaksi dengan database.
Website dinamis, selain memanfaatkan HTML, CSS, dan JavaScript, juga menggunakan bahasa pemrograman yang lebih tangguh, seperti PHP. Situs-situs ini memiliki fungsionalitas yang terhubung ke database. Dengan cara ini, setiap halaman yang diakses dapat membawa data tertentu.
Dengan Desain Web Anda perlu mengamati pentingnya antarmuka untuk pengembangan situs web, evolusi teknologi yang digunakan dalam pembangunan halaman web yang kaya (web 1.0, web 2.0, web 3.0 dan web 4.0), evolusi antarmuka (estetika, fungsional dan struktural ).
Oleh karena itu, Anda perlu memahami pentingnya membuat antarmuka yang kaya untuk membangun situs web, bertujuan untuk pengalaman navigasi dan kegunaan terbaik bagi pengguna akhir, mengetahui beberapa teknologi yang digunakan di masa lalu untuk membangun situs online. Dari visi ini, amati tren pasar lama, serta lihat tren baru dalam pengembangan antarmuka.
Palet warna:
Gradien:
Pada dasarnya, pengembangan web berarti pengkodean halaman untuk internet. Namun, tugas ini lebih dari sekadar penggunaan HTML dan CSS, alat dasar untuk membuat halaman statis — yang menyajikan informasi yang hanya dapat dimodifikasi dengan mengedit kode sumber.
Sebaliknya, halaman di situs web bisa bersifat dinamis. Artinya konten yang ditampilkan dapat diubah tanpa mengganggu kode sumber. Untuk memungkinkan hal ini, bagian dinamis situs web disimpan dalam database, yang diakses kapan pun diperlukan untuk mengambil konten ini.
Fitur ini memungkinkan pengembangan aplikasi kompleks, yang menggunakan aturan bisnis, API — Antarmuka Pemrograman Aplikasi — dan banyak lagi. Oleh karena itu, terdapat pembagian kegiatan yang fokus pada pengembangan web, pengkodean sisi klien (front-end) dan pengkodean sisi server (back-end).
Contoh API dengan, struktur yang paling banyak digunakan saat ini untuk Aplikasi Web dan Seluler, REST API juga disebut RESTful API .
Aplikasi web adalah situs yang jumlahnya semakin bertambah di Web; artinya, aplikasi tersebut meniru aplikasi desktop dibandingkan dokumen tradisional dan tautan statis berupa teks dan gambar yang membentuk sebagian besar Web. Sebagai contoh, kami memiliki pengolah kata online, alat pengeditan foto, situs pemetaan, dll. Didukung oleh JavaScript, mereka mendorong HTML4 ke batas kemampuannya. HTML5 menetapkan API baru (Application Programming Interface) untuk DOM (Document Object Model), yang merupakan konvensi lintas platform, tidak tergantung bahasa untuk mewakili dan berinteraksi dengan objek dan dokumen HTML, XHTML, dan XML.
API baru ini membantu Anda menarik dan melepas objek yang dikirim oleh server, seperti gambar, video, dan sejenisnya.
Antarmuka baru yang diekspos halaman HTML ke JavaScript melalui objek di DOM membuatnya lebih mudah untuk menulis aplikasi menggunakan pola yang sangat spesifik, dibandingkan hanya gimmick yang tidak terdokumentasi dengan baik.
Yang lebih penting lagi adalah kebutuhan akan standar terbuka yang gratis (untuk digunakan dan diterapkan) yang dapat bersaing dengan standar kepemilikan seperti Adobe Flash atau Microsoft Silverlight. Terlepas dari apa pendapat Anda tentang teknologi atau perusahaan ini, kami percaya bahwa Web adalah platform penting bagi masyarakat, perdagangan, dan komunikasi yang berada di tangan produsen.
Ada jutaan halaman web yang sudah digunakan di luar sana, dan halaman web tersebut harus terus direproduksi. Jadi, HTML5 sebagian besar merupakan turunan dari HTML4 yang terus menentukan bagaimana browser harus menangani markup lama seperti <font> , <center> , dan markup baru lainnya seiring jutaan halaman web menggunakannya.
Istilah antarmuka dapat memiliki beberapa arti tergantung pada bidang studinya. Dalam bidang Teknologi Informasi, antarmuka berarti kemungkinan komunikasi antara dua sistem yang tidak dapat berkomunikasi secara alami tanpa bantuan pihak luar .
HCI adalah studi tentang interaksi antara manusia dan komputer. Ini adalah mata pelajaran interdisipliner yang menghubungkan ilmu komputer, seni, desain, ergonomi, psikologi, sosiologi, semiotika, linguistik, dan bidang terkait. Interaksi antara manusia dan mesin terjadi melalui antarmuka pengguna, yang terdiri dari perangkat lunak dan perangkat keras.
Interaksi manusia-komputer adalah disiplin ilmu yang berkaitan dengan desain, evaluasi, dan implementasi sistem komputasi interaktif untuk digunakan manusia dan studi tentang fenomena utama di sekitarnya.
<a href="mailto:[email protected]">Kirim email</a>
Istilah media digital adalah kebalikan dari media analog, yang dikonfigurasikan berdasarkan bahan dasar: suara direkam dalam alur kecil, pada permukaan vinil dan, ketika jarum melewati alur tersebut, suara direproduksi. Dalam media digital, dukungan fisik praktis hilang, dan data diubah menjadi urutan numerik atau digit – itulah sebabnya istilah digital digunakan. Dengan cara ini, suara, gambar, teks sebenarnya adalah rangkaian angka, yang memungkinkan berbagi, penyimpanan, dan konversi data. Dalam arti luas, media digital dapat didefinisikan sebagai seperangkat sarana dan perangkat komunikasi berbasis teknologi digital, yang memungkinkan distribusi atau komunikasi digital atas karya intelektual tertulis, suara, atau visual. Sarana asal elektronik yang digunakan dalam strategi komunikasi merek dengan konsumennya, umumnya disebut media digital.
Flash selalu menjadi alternatif paling tepat bagi mereka yang perlu menambahkan video dan musik ke halaman Web. Itu dulu dan masih ada di hampir semua browser dan kami memiliki format yang dapat digunakan tanpa masalah besar.
Cukup tambahkan panggilan ke plugin dan itu berfungsi.
<object width="426" height="240"><param name="movie" value=" https://youtu.be/S2Vty9srpFw"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="allowscriptaccess" value="always"></param> <embed src= https://www.youtube.com/embed/S2Vty9srpFw type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="426" height="240"></embed></object>
Karena ketidakkonsistenan browser, maka perlu menambahkan <object> ; sedangkan untuk perintah <embed> ;, perintah khusus untuk menggunakan plugin, menduplikasi banyak atribut. Belum lagi plugin seperti Flash menyebabkan banyak ketidakstabilan, menyebabkan error bahkan menyebabkan browser ditutup.
Karena semua ini, HTML 5 hadir dengan dukungan baru, asli dari bahasa tersebut, untuk menghindari penggunaan plugin dan perintah yang tidak perlu. Saat ini, cukup lakukan panggilan sederhana, seolah-olah itu adalah gambar dan file akan dipicu.
<kontrol video src="video.mp4" width="426" height="240"></video>
Masalah yang ditimbulkan oleh perintah baru ini adalah penggunaan atribut src yang tidak berfungsi dengan baik di beberapa browser. Dan jika kita ingin semua orang dapat membuka halaman tersebut, dengan browser apa pun, maka perlu menggunakan jenis atribut lain. Oleh karena itu, atribut <source> biasanya digunakan dalam tag <video> .
Elemen <source> dapat digunakan beberapa kali dan memungkinkan Anda menentukan format video untuk setiap browser, sehingga memberi Anda jangkauan yang lebih luas.
< video width =" 426 " height =" 240 " controls >
< source src =" video.mp4 " type =" video/mp4 " >
< source src =" video.webm " type =" video/webm " >
< source src =" video.ogg " type =" video/ogg " >
</ video > < audio controls >
< source src =" audio.mp3 " type =" audio/mpeg " >
< source src =" audio.ogg " type =" audio/ogg " >
< source src =" audio.wav " type =" audio/wav " >
</ audio >Ada beberapa kemungkinan codec dan Anda perlu mengekspor setidaknya dua versi untuk mendapatkan jangkauan yang lebih luas.
Catatan : Codec adalah program yang digunakan untuk menyandikan dan mendekode file media. Mereka mengompresi format asli, mengutamakan penyimpanan, dan mendekompresinya selama reproduksi, mengubahnya kembali menjadi gambar atau audio.
Semua contoh audio dan video yang disebutkan diimpor melalui dokumen di direktori. Dan pertanyaannya adalah, bagaimana cara mengimpor video yang sudah dihosting di situs seperti YouTube atau Vimeo? Dan manakah dari dua solusi tersebut (Melalui dokumen atau melalui server) yang paling menguntungkan?
Mari kita lihat cara mengimpor video dari YouTube dan Vimeo, langkah demi langkah!
Hingga munculnya HTML5, tabel digunakan sebagai sumber daya untuk mendesain tata letak halaman. Desainer menggunakan tabel sebagai kisi untuk menampilkan gambar dan teks, dan tabel tersebut digunakan secara luas, menjadi bentuk utama desain situs web, sehingga menciptakan tampilan yang kaya.
Namun, saat ini, penggunaan tabel pada kenyataannya mengganggu pembangunan situs web yang lebih baik, lebih mudah diakses, fleksibel dan fungsional, terutama untuk media baru, seperti ponsel, tablet, dll.
Tabel-tabel ini masih ada di HTML 5 sebagai sumber untuk menampilkan data tabular, informasi yang berasal dari database. Dengan HTML versi baru, kita dapat membuat website yang dibuat sepenuhnya tanpa tabel, sehingga menciptakan layout dinamis yang muncul di layar besar seperti di komputer dan beradaptasi dengan baik di layar smartphone kecil. Nanti Anda akan melihat cara membuat layout responsif dengan HTML5 dan CSS3.
Perintah tabel tidak dihapus dari bahasa tersebut, tetapi penggunaannya dibatasi. Di sisi lain, kami masih memiliki beberapa situs web yang menggunakan sumber daya ini, jadi penting bagi kami untuk memahami cara kerjanya sehingga kami dapat, jika perlu, memelihara halaman jenis ini.
Perintah untuk menyisipkan tabel adalah <table> . Untuk memulai sebuah baris , kita harus memperkenalkan tag <tr> dan untuk sel <td> , yang membagi baris tabel. <th> membagi baris tabel dengan menempatkan konten dalam huruf tebal. Semua perintah ini diakhiri sebagai </table> , </tr> dan </td> masing-masing.
< table >
< tr >
< td > </ td >
< td > </ td >
</ tr >
</ table > Perintah <table> memiliki serangkaian atribut yang membantu pemformatan tabel. Yang utama adalah:
align="" | menyelaraskan tabel dalam tiga posisi: center , left , right , dan justify |
bgcolor="" | menentukan warna meja |
border="" | menentukan besar kecilnya border, jika nol tidak menunjukkan border |
cellspacing="" | menentukan jarak antar sel |
colspan="" | menentukan pengelompokan antara dua atau lebih kolom tabel (menyamping) |
rowspan="" | menentukan pengelompokan antara dua baris atau lebih dalam tabel. (arah bawah dan atas) |
cellpadding="" | menentukan jarak antara teks dan batas sel |
<caption> menampilkan teks yang berada di tengah tabel, seolah-olah itu adalah keterangan.
Untuk memilih baris internal yang akan ditampilkan dalam tabel, kami menggunakan atribut RULES , di dalam tag. Pelengkap dari atribut ini adalah:
none | tidak ada seluruh baris. |
all | untuk menampilkan semua baris antara setiap kolom dan baris dalam tabel (default) |
rows | untuk garis horizontal di antara setiap baris dalam tabel. |
cols | untuk garis vertikal antara setiap kolom tabel. |
groups | untuk baris antara grup kolom dan bagian horizontal, ditentukan oleh tag khusus seperti <colgroup> dan <thead> |
Lihat beberapa contoh:
< table border rules =" all " 6 > <table border rules="none"6> <table border rules="cols"6> <table border rules="groups"6> <table border rules="rows"6>Bagian formulir HTML sangat penting untuk mengisi data yang dimasukkan pengguna ke halaman HTML. Pengumpulan data ini dilakukan oleh back-end dengan bahasa pemrograman back-end (PHP, JavaScript, Python, Java, dll.) yang menyimpan dan menanyakan data ini dalam database (MySQL, PostgreSQL, MongoDB, OracleDB, dll. . Mari kita lihat tag formulir:
Formulir Login (boilerplate) :
< html >
< body >
< h2 > Login </ h2 >
< form >
Login: < br >
< input type =" email " name =" email " > < br >
Senha: < br >
< input type =" password " name =" senha " > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html > Melalui atribut type kita dapat menentukan jenis input yang kita gunakan, dengan atribut name='' kita dapat mengolah data yang dikirimkan melalui bahasa pemrograman.
Formulir Login (boilerplate) - Dengan PHP :
< html >
< body >
< h2 > Login </ h2 >
< form action =" processa.php " >
Login: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" senha " required > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html >Formulir Pendaftaran (boilerplate) :
< html >
< head >
< title > Cadastro </ title >
</ head >
< body >
< h2 > Cadastre-se </ h2 >
< form action =" processa.php " >
Nome Completo: < br >
< input type =" text " name =" nome " required > < br >
<!-- <label for="email">Email:</label> -->
Email: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" password " required > < br >
Repita a senha: < br >
< input type =" password " name =" password " required > < br >
Sexo: < br >
< input type =" radio " name =" sexo " value =" masculino " > Masculino < br >
< input type =" radio " name =" sexo " value =" feminino " > Feminino < br >
Interesses: < br >
< input type =" checkbox " name =" interesse " value =" futebol " > Futebol < br >
< input type =" checkbox " name =" interesse " value =" video-games " > Video-games < br >
< input type =" checkbox " name =" interesse " value =" academia " > Academia < br >
Estado < br >
< select name =" estado " >
< option value =" RJ " > RJ </ option >
< option value =" SP " > SP </ option >
< option value =" MG " > MG </ option >
< option value =" ES " > ES </ option >
</ select > < br >
Comente! < br >
< textarea name =" comentario " > </ textarea > < br >
< input type =" submit " value =" Cadastrar " >
</ form >
</ body >
</ html > Kita hanya bisa melakukan input antar radio jika name sama, dengan cara ini kita bisa mengelompokkan informasi tersebut dan hanya satu yang akan ditandai.
Dengan checkbox kita dapat memilih lebih dari satu pilihan untuk dipilih.
Dengan
Kita dapat mendefinisikan tipe <input> dan atributnya:
buttonpasswordtext Elemen <a> , <input> , dan <button> semuanya digunakan untuk membuat tombol pada halaman HTML, namun masing-masing memiliki tujuan yang sedikit berbeda dan digunakan dalam konteks yang berbeda.
<a> jangkar digunakan untuk membuat tautan dalam HTML. Ini terutama digunakan untuk bernavigasi di antara halaman web yang berbeda atau berlabuh ke bagian halaman yang berbeda. Saat pengguna mengklik elemen <a> , mereka diarahkan ke URL yang ditentukan dalam atribut href . Elemen <a> sering kali ditata dengan CSS agar terlihat seperti tombol, namun memiliki perilaku tautan standar.
< a href =" pagina.html " > Link </ a > <input> digunakan untuk membuat elemen input dalam bentuk HTML. Meskipun sering digunakan untuk membuat kolom input teks, ini juga dapat digunakan untuk membuat tombol. Tipe tombol ditentukan oleh atribut type . Beberapa nilai umum untuk atribut type adalah "button" , "submit" dan "reset" . Tombol <input> berguna saat Anda perlu mengirim data dari formulir ke server atau melakukan tindakan tertentu saat tombol diklik.
< input type =" button " value =" Clique Aqui " > <button> digunakan untuk membuat tombol dalam HTML. Itu dapat berisi teks, elemen gambar, atau elemen HTML lainnya. Sama seperti tombol <input> , tombol <button> dapat memiliki tipe tertentu yang ditentukan oleh atribut type , seperti "button" , "submit" atau "reset" . Tombol <button> menawarkan lebih banyak fleksibilitas dalam hal konten dan perilaku dibandingkan tombol <input> , terutama dalam hal penataan gaya dan penanganan acara menggunakan JavaScript.
< button type =" button " > Clique Aqui </ button > Singkatnya, jika Anda membuat tombol untuk navigasi, gunakan <a> . Jika Anda membuat tombol untuk mengirimkan data dari formulir, gunakan <input type="submit"> atau <button type="submit"> . Jika Anda membuat tombol untuk melakukan tindakan tertentu pada laman (seperti menampilkan atau menyembunyikan konten), gunakan <button type="button"> .
HTML semantik berfungsi untuk mengatur dan menyusun elemen dokumen menjadi bagian-bagian tertentu agar tidak berkeliaran di seluruh isi dokumen secara tidak teratur dan tidak terbaca.
Hingga HTML versi 4, div adalah semantik penataan halaman utama, dengan hadirnya HTML5, TAG baru muncul dengan fungsi div yang dibuat untuk menyusun elemen yang terdapat dalam dokumen, yang membuat penataan halaman menjadi lebih mudah. Perhatikan bahwa Anda dapat membandingkan struktur halaman web dengan tata letak halaman surat kabar , karena keduanya berisi header, footer, artikel, dan bagian.
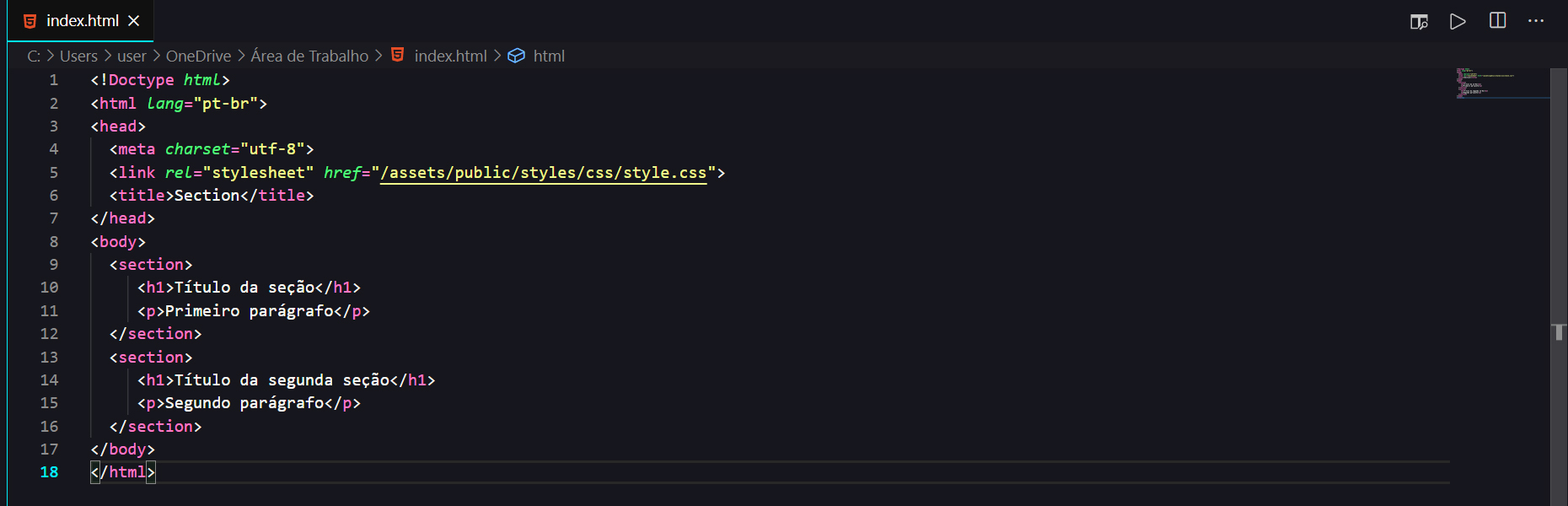
<section> mewakili bagian umum dalam dokumen. Elemen ini dapat berisi pengelompokan teks dengan beberapa bab, bagian bernomor, dll. Pada contoh berikut disajikan sebuah artikel yang memuat pokok bahasan utama dan di dalam pokok bahasan tersebut terdapat beberapa bagian dengan pokok bahasan yang berbeda-beda. 
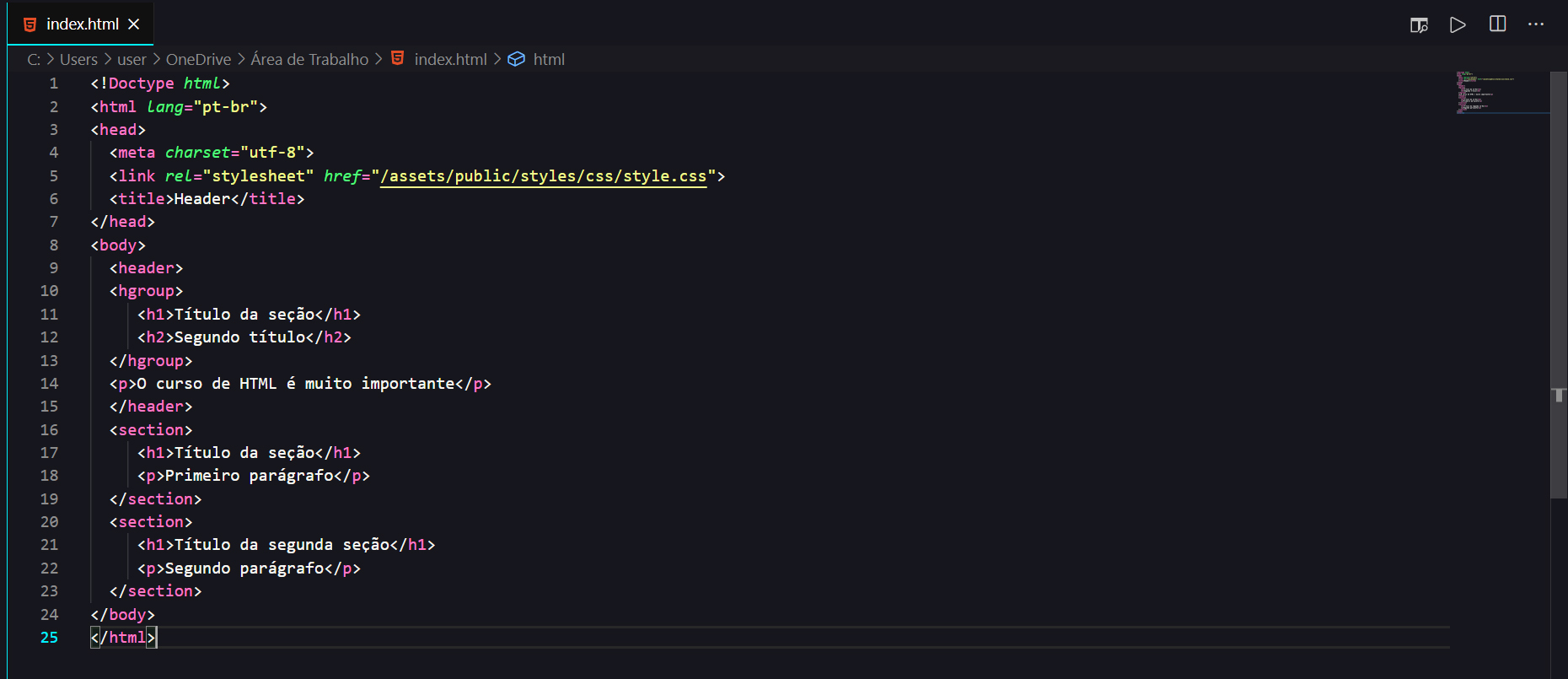
<header> , juga digunakan untuk membatasi judul bagian, berfungsi bersama dengan elemen sebelumnya, namun ini tidak wajib. 
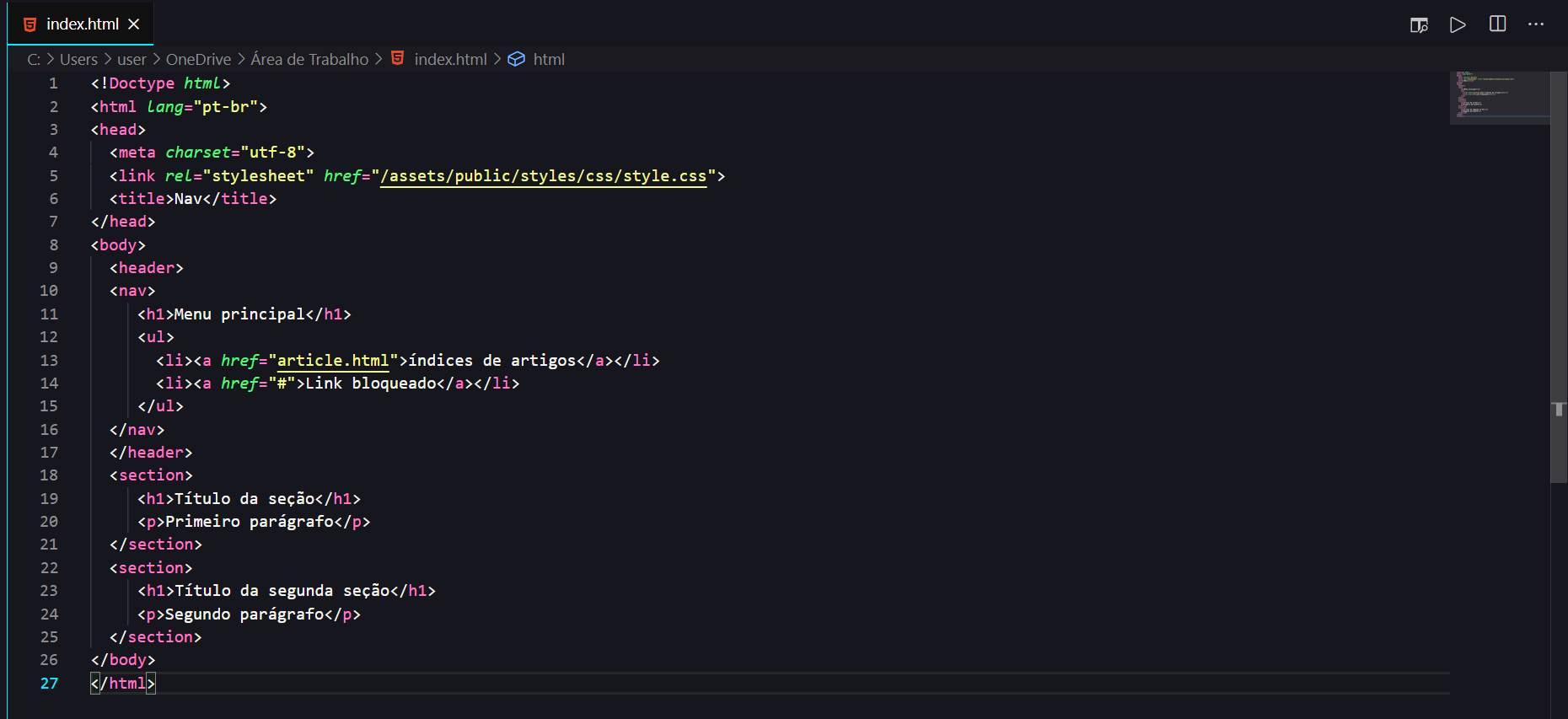
<nav> (navigasi) elemen ini adalah bagian dimana informasi halaman berada. Umumnya link (tautan internal) ke halaman itu sendiri atau tautan eksternal ke halaman lain di situs eksternal ditempatkan di bagian ini. 
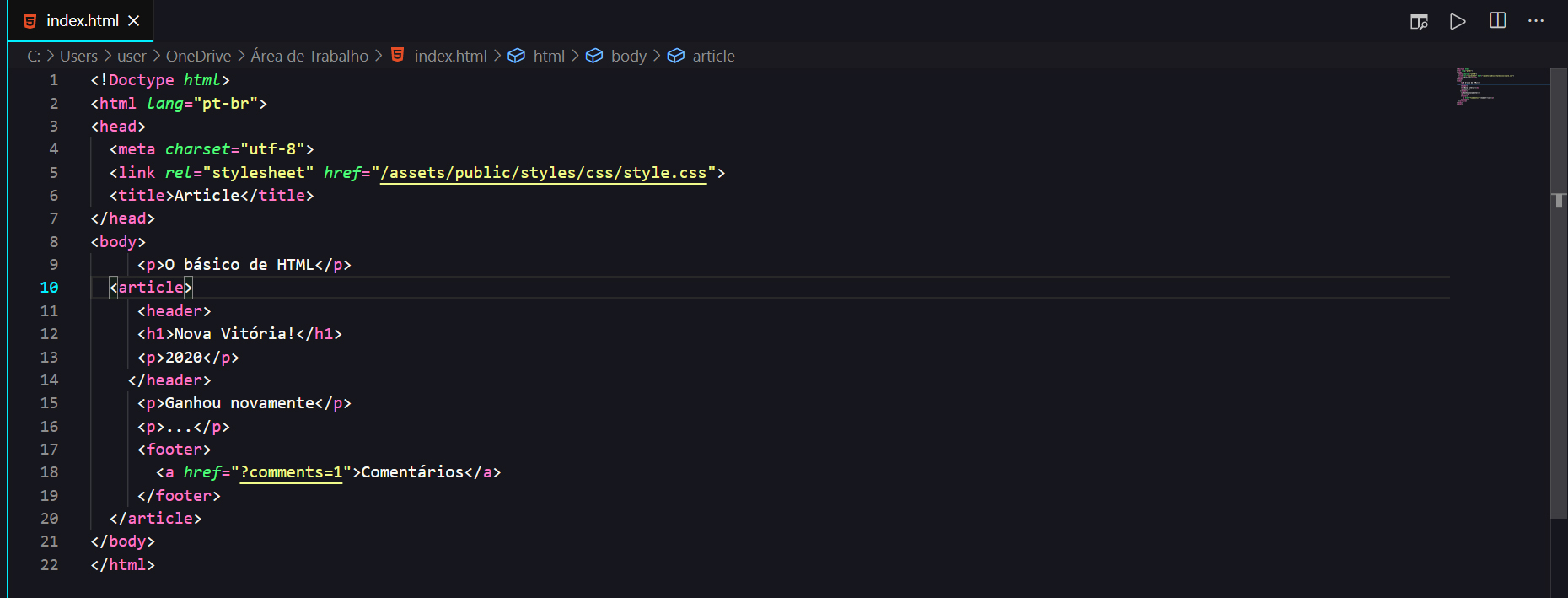
<article> (artikel) elemen ini adalah artikel independen dalam teks, elemen ini mungkin berada dalam elemen <section> atau tidak. Bayangkan sebuah surat kabar dengan rubrik olah raga, gosip, dan lain-lain. Dalam setiap bagian terdapat beberapa artikel tentang teks tertentu, misalnya pada bagian olah raga mungkin terdapat artikel yang membahas tentang tim A, satu lagi tentang tim B, dan satu lagi tentang tim C. Sebuah artikel dapat berisi elemen <header> yaitu title dan elemen <footer> yang merupakan footer elemen. 
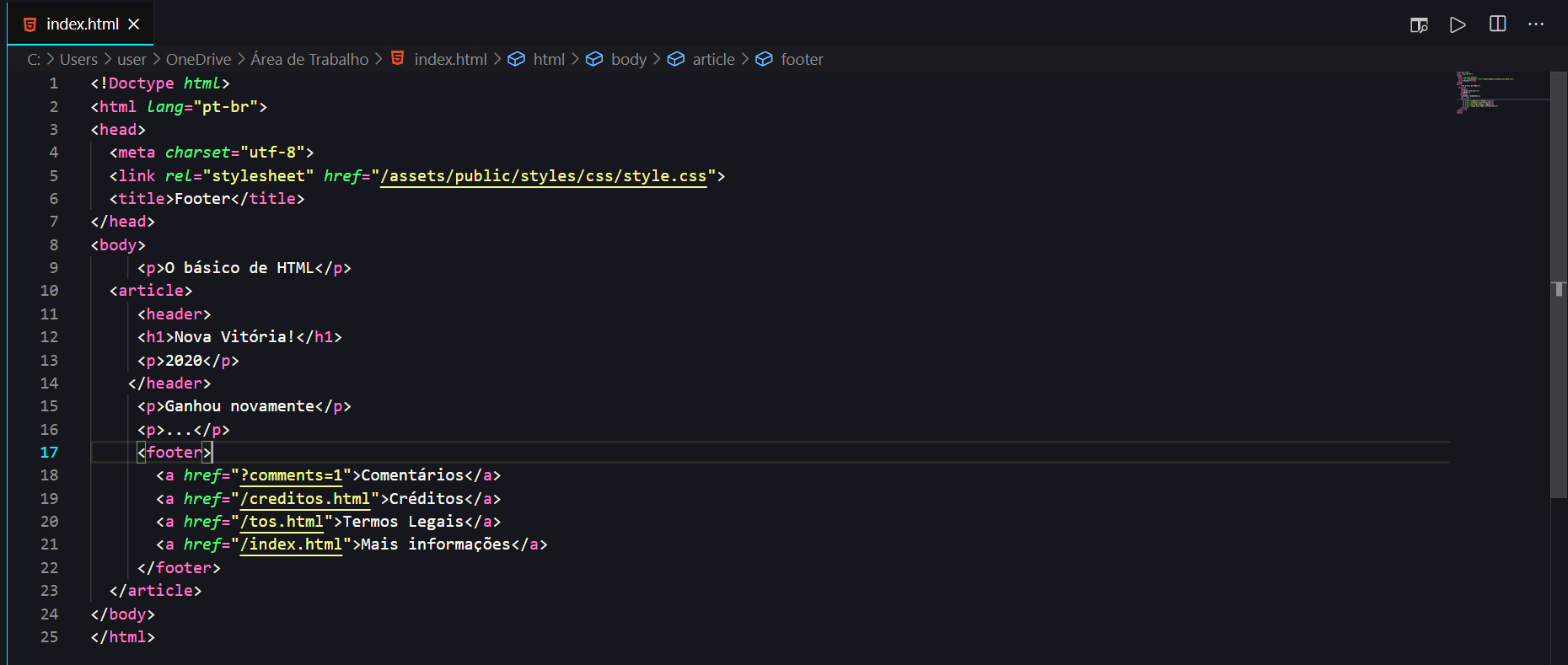
<footer> (footer) elemen ini adalah elemen yang pada dasarnya berisi informasi tentang konten bagian, seperti penulis, link terkait, dll. 
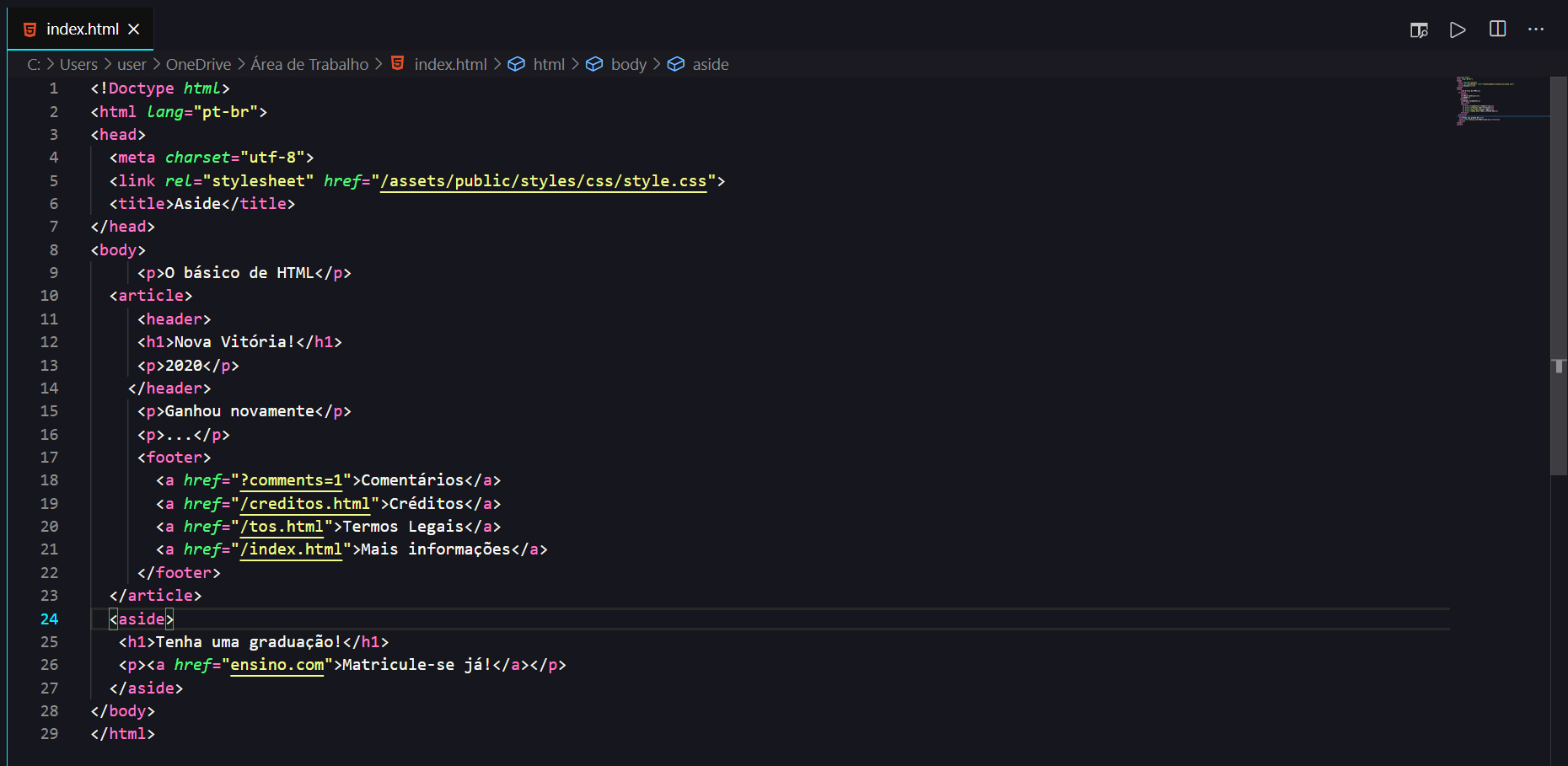
<aside> elemen ini berisi informasi yang tidak berhubungan langsung dengan teks. Misalnya: iklan berbayar, tautan promosi, dll. 
Cirinya dengan penulisan kode CSS, dengan menggunakan perintah HTML <style> . Cara ini lebih unggul dari cara sebelumnya karena semua aturan CSS terletak di awal kode HTML5. Namun, peraturan ini hanya dapat digunakan dalam dokumen ini, sehingga mencegah pembagian dan penggunaan kembali peraturan tersebut.
Contoh penggunaan:
< head >
< style >
* {margin: 0; padding: 0; box-sizing: border-box;}
body {width: 100%; height: 100vh;}
</ style >
</ head >Aturannya ditulis dalam file dengan ekstensi .css dan dapat dimuat ke dalam dokumen HTML5 dengan dua cara:
< head >
< link rel =" stylesheet " href =" default.css " >
< link rel =" stylesheet " href =" green.css " title =" Green styles " >
< link rel =" alternate stylesheet " href =" contrast.css " title =" High contrast " >
< link rel =" alternate stylesheet " href =" big.css " title =" Big fonts " >
< link rel =" alternate stylesheet " href =" wide.css " title =" Wide screen " >
</ head > @import di CSSMemungkinkan Anda mengimpor aturan gaya dalam aturan gaya lainnya. Metode ini memungkinkan Anda menerapkan aturan umum pada semua dokumen HTML.
Contoh penggunaan :
Dalam dokumen .css , kita dapat menerapkan panggilan ke file eksternal di baris pertama untuk menggunakan perintah yang ada.
@import "mystyle.css" ;
@import url ( "mystyle.css" );
@import url ( "fineprint.css" ) print; /* mídia específica para impressão */
@import url ( "bluish.css" ) projection , tv; /* mídia específica grandes mídias*/
@import url ( "narrow.css" ) handheld and ( max-width : 400 px ); /* mídia específica mídias portáteis*/ CSS level 3 menerapkan konsep modul, dimana setiap modul dikembangkan secara mandiri, mengikuti jadwalnya sendiri. Keunggulan utamanya adalah kemandirian dalam membangun fitur baru.
Setelah pembuatan HTML, kebutuhan untuk memformat halaman menjadi jelas, sehingga pada tahun 1996, bahasa gaya yang kita kenal sebagai CSS diciptakan.
Sintaksnya sangat sederhana dan dapat dijelaskan dengan kalimat "Anda membuat aturan gaya untuk elemen atau kelompok elemen".
Mari kita gunakan elemen HTML yang kita lihat sebelumnya, jangkar, sebagai contoh.
Aturan CSS diwakili oleh selector atau sekelompok selector , dalam kasus kita adalah a , jadi dalam sepasang kurung kurawal kita menambahkan deklarasi , pada contoh di bawah ini kita mengubah warna dan ukuran font dari judul ini, deklarasi dibentuk oleh properti dan nilai.
Aturan CSS diwakili oleh:
Contoh:
a {
color : # 000 ;
}Dalam CSS, pemilihan elemen dapat berkisar dari pola kontekstual yang disederhanakan hingga kaya.
Jenis pemilihan sangat penting, karena urutannya berubah tergantung pada hasil pemrosesan halaman.
CSS memungkinkan Anda mengelompokkan pernyataan berulang.
Contoh:
h1 {font-keluarga: sans-serif }
h2 {font-keluarga: sans-serif }
h3 {font-keluarga: sans-serif }
Ini setara dengan:
h1, h2, h3 {
keluarga font: sans-serif
}
CATATAN: Semua h1, semua h2 dan semua h3
Suatu elemen dapat terkandung dalam elemen lain.
Contoh: <H1>Teks ini <EM>sangat</EM> penting</H1>
h1 { warna: merah } /* menunjukkan bahwa semua elemen h1 memiliki warna merah */
di { warna: merah } /* menunjukkan bahwa semua elemen di dalamnya berwarna merah */
h1 dalam { warna: biru } /* menunjukkan bahwa elemen yang terdapat dalam elemen h1 berwarna biru */
Elemen anak ditandai ketika elemen dipisahkan oleh “>”.
div ol > li p {warna: hijau }Dalam contoh ini, semua elemen p akan berwarna hijau ketika berada di dalam elemen item <li>, anak dari daftar <ol> di dalam <div>.
Suatu elemen berdasarkan prioritas ditandai ketika elemen-elemen tersebut dipisahkan dengan tanda "+". Artinya, paragraf pertama yang muncul setelah div.
div + p {
warna: merah;
}
Menentukan aturan untuk elemen yang memiliki atribut tertentu.
Contoh:
span[halo="Cleveland"][selamat tinggal="Columbus"] { warna: biru; }Aturan ini akan diterapkan ke semua elemen span yang memiliki atribut hello='Cleveland' dan atribut selamat tinggal='Columbus'.
Kelas memungkinkan Anda menetapkan seperangkat aturan ke elemen tertentu. Ditentukan dengan tanda bintang titik (*.) atau sederhananya titik (.).
Contoh:
.pastoral { warna: hijau } /* semua elemen dengan kelas~=pastoral */
/*atau*/
*.pastoral { warna: hijau } /* semua elemen dengan kelas~=pastoral */
Atribut ID memungkinkan Anda mengidentifikasi elemen unik dalam dokumen HTML. Untuk memilih elemen ini, cukup gunakan karakter “#” diikuti dengan nama elemen.
Contoh:
h1#title1 { text-align: center } /* menerapkan aturan ke elemen h1 dengan id=title */
*.pastoral { warna: hijau } /* semua elemen dengan kelas~=pastoral */
Pada contoh sebelumnya kita membuat aturan yang mengubah elemen HTML secara langsung, namun ini berarti semua elemen akan memiliki tampilan tersebut, dan umumnya kita memiliki situs yang lebih kompleks yang memerlukan beberapa aturan berbeda untuk elemen yang sama.
Agar lebih nyata, mari kita ingat sedikit tentang website yang kita mulai buat pada modul terakhir, ia memiliki beberapa elemen header, namun kita tidak ingin header utama memiliki format yang sama dengan header sebuah postingan, disitulah ID dan Kelas.
Pemilih yang kita lihat pada contoh pertama adalah pemilih tipe, karena ini mewakili elemen HTML, dan dengan ID dan Kelas kita dapat mewakili tipe elemen apa pun namun ada beberapa perbedaan di antara keduanya:
ID : diwakili oleh simbol # (hash) diikuti dengan nama ID tersebut. Hanya dapat digunakan sekali!
#id{
}Kelas : kelas direpresentasikan dengan cara yang mirip dengan ID, tetapi didahului dengan titik, bukan hash. Dapat digunakan lebih dari sekali!
.class{
}Dan perbedaan terpenting di antara keduanya adalah cara penggunaannya: ID hanya dapat digunakan satu kali dalam halaman HTML sedangkan kelasnya tidak memiliki batasan.
Dan ada satu detail terakhir dalam contoh ini: pseudoclass . Elemen HTML mengalami perubahan yang disebabkan oleh interaksi pengguna, seperti menggerakkan mouse atau mengklik elemen tersebut. Kelas semu sangat mirip dengan peristiwa JavaScript, tetapi mereka tidak memiliki kekuatan yang sama untuk memanipulasi elemen.
pemilih: kelas semu {
properti: nilai;
}
a:hover pada contoh berarti bahwa jangkar juga akan terlihat seperti ini ketika pengguna mengarahkan kursor ke hyperlink.
| Kelas semu | Definisi |
:hover | Itu mengubah elemen dengan mengarahkan kursor ke atasnya. |
:active | Ubah elemen dengan mengkliknya. |
:link | Mengubah semua tautan yang belum dikunjungi. |
:visited | Mengubah semua tautan yang dikunjungi. |
:focus | Mengubah elemen <input> yang memiliki fokus. |
:checked | Mengubah semua elemen <input> yang ditandai. |
:disable | Mengubah semua elemen <input> yang dinonaktifkan. |
:enabled | Mengubah semua elemen <input> yang diaktifkan. |
:empty | Mengubah semua elemen <p> yang tidak memiliki turunan. |
:first-child | Mengubah setiap elemen <input> yang diaktifkan. |
:enabled | Mengubah setiap elemen <input> yang diaktifkan. |
:first-child | Mengubah setiap elemen <p> yang merupakan anak pertama dari elemen induk. |
:first-of-type | Ini mengubah setiap elemen <p> yang merupakan elemen <p> pertama dari elemen induknya. |
:in-range | Mengubah elemen <input> dengan nilai dalam rentang tertentu. |
:invalid | Mengubah semua elemen <input> menjadi nilai yang tidak valid. |
:lang(language) | Mengubah setiap elemen <p> dengan nilai atribut lang yang dimulai dengan " it ". |
:last-child | Itu mengubah semua elemen <p> yang merupakan anak terakhir dari elemen induknya. |
:last-of-type | Mengubah setiap elemen <p> yang merupakan elemen <p> terakhir dari elemen induknya. |
:link | Mengubah semua tautan yang belum dikunjungi. |
:not(selector) | Mengubah setiap elemen yang bukan elemen <p> . |
:nth-child(n) | Mengubah setiap elemen <p> yang diurutkan dari elemen induknya. |
:nth-last-child(n) | Mengubah setiap elemen <p> yang diurutkan dari elemen induknya, dihitung dari anak terakhir. |
:nth-last-of-type(n) | Mengubah setiap elemen <p> yang merupakan elemen <p> kedua dari induknya, dihitung dari anak terakhir. |
:nth-of-type(n) | Ia mengubah setiap elemen <p> yang merupakan elemen <p> kedua dari elemen induknya. |
:only-of-type | Mengubah elemen <p> yang merupakan satu-satunya elemen <p> dari elemen induknya. |
:only-child | Itu mengubah setiap elemen <p> yang merupakan satu-satunya anak dari elemen induknya. |
:optional | Mengubah elemen <input> tanpa atribut "wajib". |
:out-of-range | Mengubah elemen <input> dengan atr
Memperluas
Informasi Tambahan
Aplikasi Terkait
Direkomendasikan untuk Anda
Informasi Terkait
Semua
|