Azul adalah kerangka kerja GUI yang gratis, fungsional, dan reaktif untuk Rust, C, dan C++, dibuat menggunakan mesin rendering WebRender dan model objek dokumen mirip CSS/HTML untuk pengembangan cepat aplikasi desktop asli yang indah
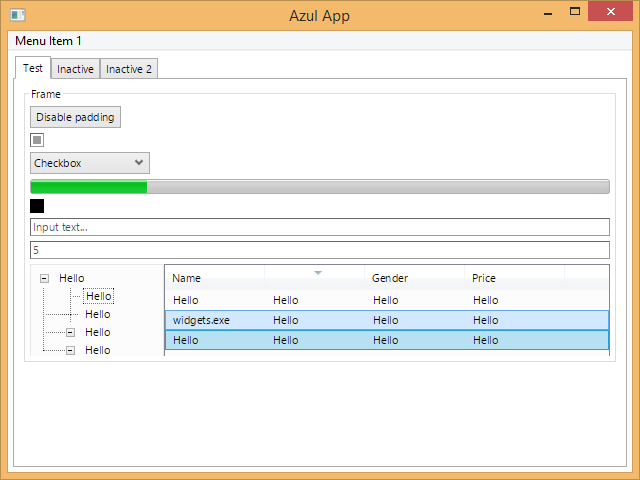
Azul menggunakan webrender (mesin rendering di belakang Firefox) untuk merender UI Anda, sehingga mendukung banyak fitur CSS umum seperti:
Lihat daftar kunci/nilai CSS yang didukung untuk info lebih lanjut.
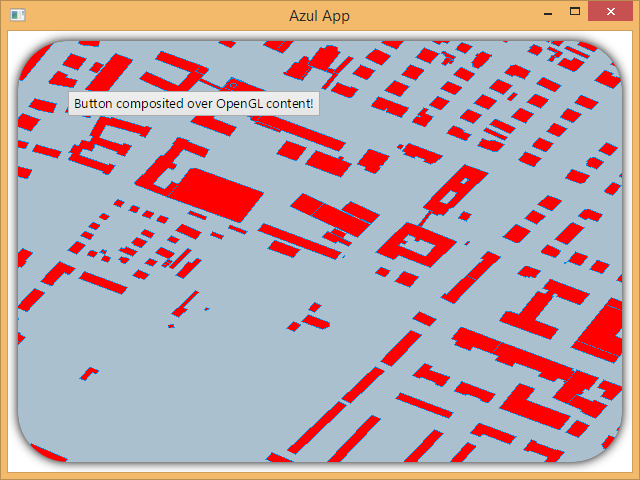
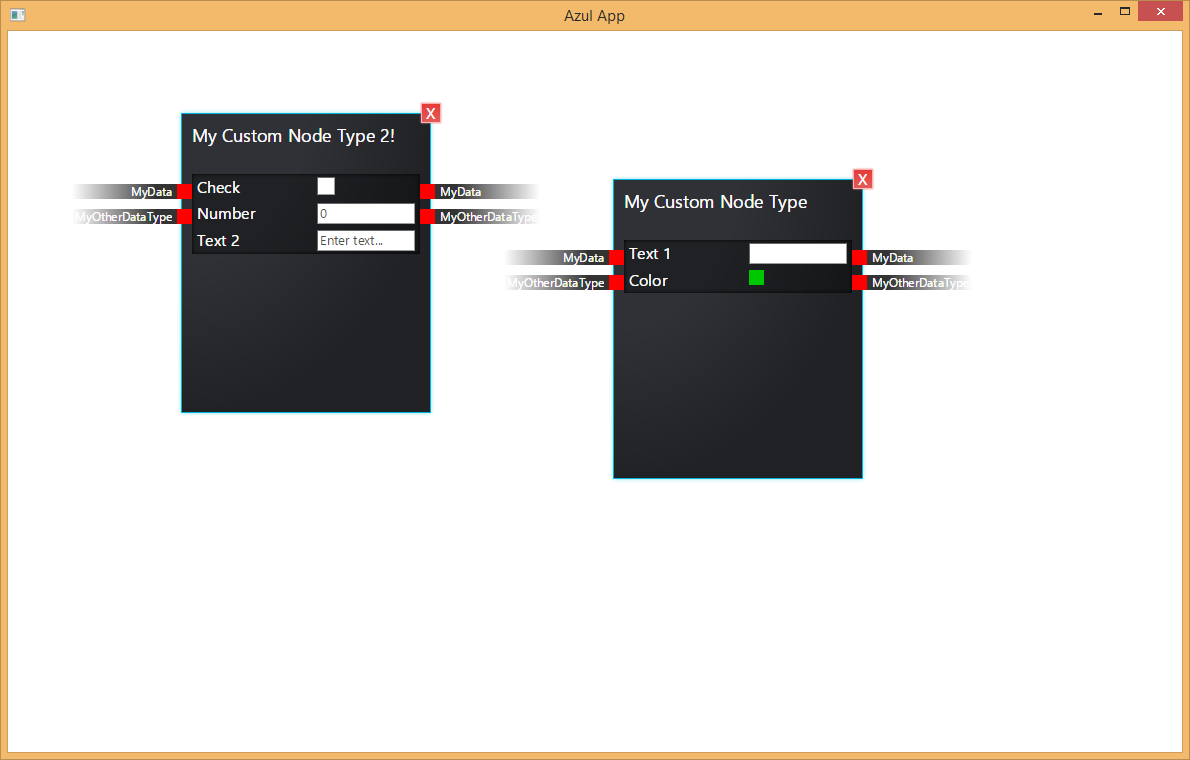
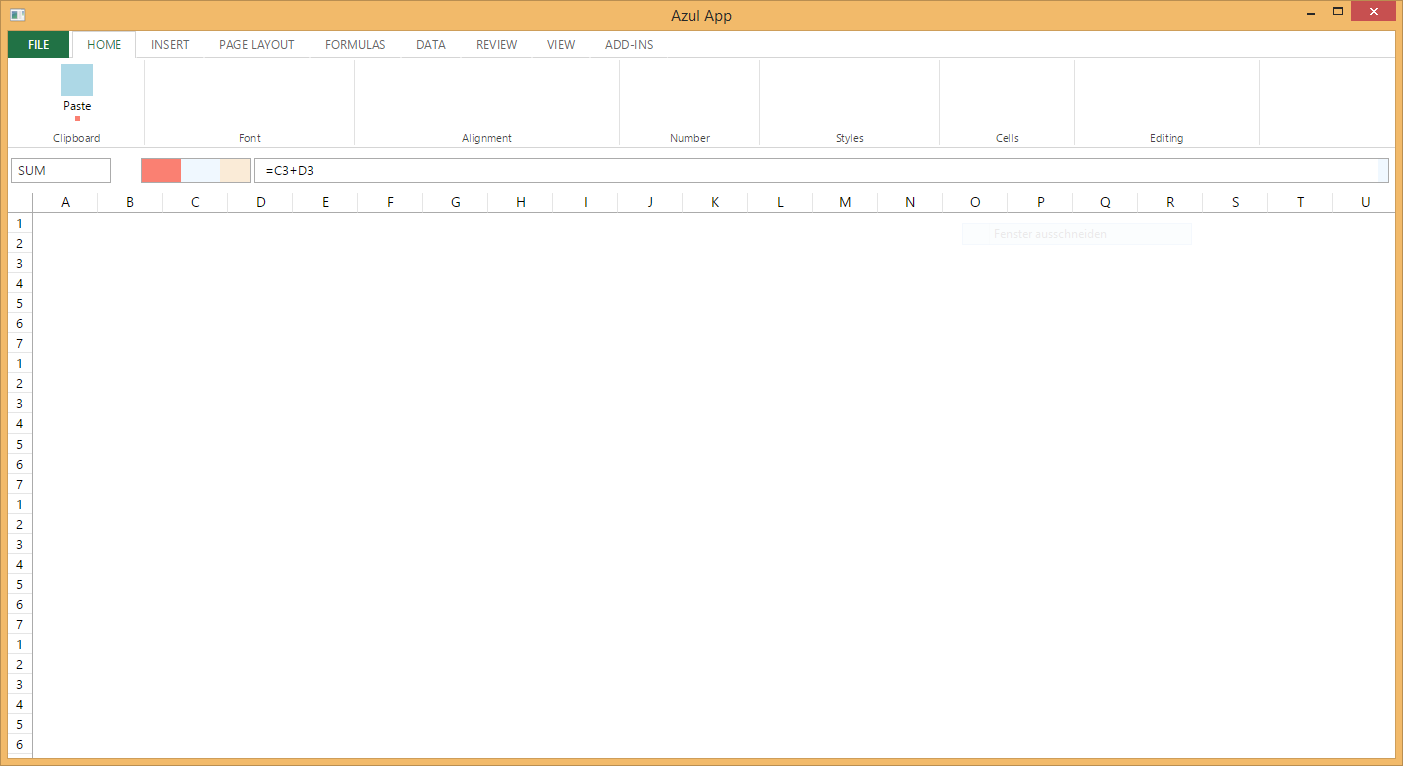
Selain itu, Azul memiliki fitur...
* tautan statis belum tersedia
** Binding C++ dan Python belum stabil dan mungkin tidak berfungsi tergantung pada cabang yang Anda gunakan. Mereka akan distabilkan sebelum dirilis.




from azul import *
class DataModel :
def __init__ ( self , counter ):
self . counter = counter
def render_dom ( data , info ):
label = Dom . text ( "{}" . format ( data . counter ))
label . set_inline_style ( "font-size: 50px;" )
button = Button ( "Increment counter" )
button . set_on_click ( data , increment_counter )
dom = Dom . body ()
dom . add_child ( label )
dom . add_child ( button . dom ())
return dom . style ( Css . empty ())
def increment_counter ( data , info ):
data . counter += 1 ;
return Update . RefreshDom
app = App ( DataModel ( 5 ), AppConfig ( LayoutSolver . Default ))
app . run ( WindowCreateOptions ( render_dom )) use azul :: prelude :: * ;
use azul :: widgets :: { button :: Button , label :: Label } ;
struct DataModel {
counter : usize ,
}
extern "C"
fn render_dom ( data : & mut RefAny , _ : & mut LayoutInfo ) -> StyledDom {
let data = data . downcast_ref :: < DataModel > ( ) ? ;
let label = Dom :: text ( format ! ( "{}" , data . counter ) )
. with_inline_style ( "font-size: 50px;" ) ;
let button = Button :: new ( "Increment counter" )
. onmouseup ( increment_counter , data . clone ( ) ) ;
Dom :: body ( )
. with_child ( label )
. with_child ( button . dom ( ) )
. style ( Css :: empty ( ) )
}
extern "C"
fn increment_counter ( data : & mut RefAny , _ : & mut CallbackInfo ) -> Update {
let mut data = data . downcast_mut :: < DataModel > ( ) ? ;
data . counter += 1 ;
Update :: RefreshDom // call render_dom() again
}
fn main ( ) {
let initial_data = RefAny :: new ( DataModel { counter : 0 } ) ;
let app = App :: new ( initial_data , AppConfig :: default ( ) ) ;
app . run ( WindowCreateOptions :: new ( render_dom ) ) ;
} #include "azul.h"
typedef struct {
uint32_t counter ;
} DataModel ;
void DataModel_delete ( DataModel * restrict A ) { }
AZ_REFLECT ( DataModel , DataModel_delete );
AzStyledDom render_dom ( AzRefAny * data , AzLayoutInfo * info ) {
DataModelRef d = DataModelRef_create ( data );
if !( DataModel_downcastRef ( data , & d )) {
return AzStyledDom_empty ();
}
char buffer [ 20 ];
int written = snprintf ( buffer , 20 , "%d" , d -> counter );
AzString const labelstring = AzString_copyFromBytes ( & buffer , 0 , written );
AzDom label = AzDom_text ( labelstring );
AzString const inline_css = AzString_fromConstStr ( "font-size: 50px;" );
AzDom_setInlineStyle ( & label , inline_css );
AzString const buttontext = AzString_fromConstStr ( "Increment counter" );
AzButton button = AzButton_new ( buttontext , AzRefAny_clone ( data ));
AzButton_setOnClick ( & button , incrementCounter );
AzDom body = Dom_body ();
AzDom_addChild ( body , AzButton_dom ( & button ));
AzDom_addChild ( body , label );
AzCss global_css = AzCss_empty ();
return AzDom_style ( body , global_css );
}
Update incrementCounter ( RefAny * data , CallbackInfo * event ) {
DataModelRefMut d = DataModelRefMut_create ( data );
if !( DataModel_downcastRefMut ( data , & d )) {
return Update_DoNothing ;
}
d -> ptr . counter += 1 ;
DataModelRefMut_delete ( & d );
return Update_RefreshDom ;
}
int main () {
DataModel model = { . counter = 5 };
AzApp app = AzApp_new ( DataModel_upcast ( model ), AzAppConfig_default ());
AzApp_run ( app , AzWindowCreateOptions_new ( render_dom ));
return 0 ;
}Azul dilisensikan di bawah MPL-2.0. Artinya ya, Anda dapat membangun aplikasi berpemilik menggunakan azul tanpa harus memublikasikan kode Anda: Anda hanya perlu memublikasikan perubahan yang dibuat pada perpustakaan itu sendiri .
Hak Cipta 2017 - Felix Schütt saat ini